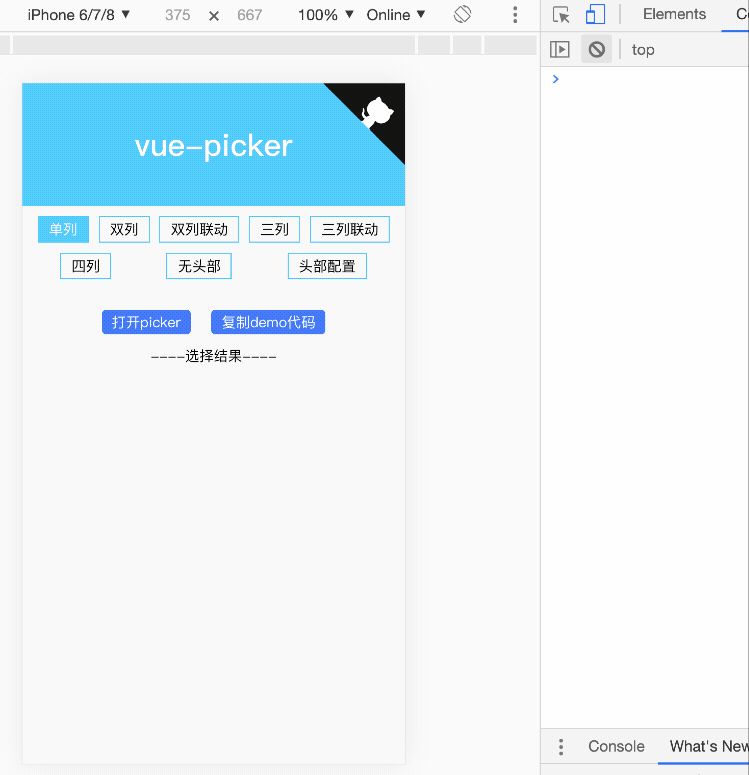
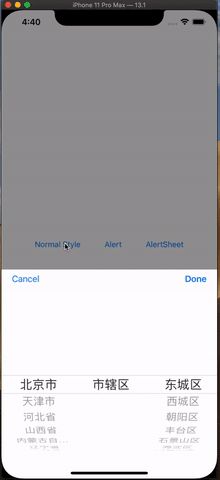
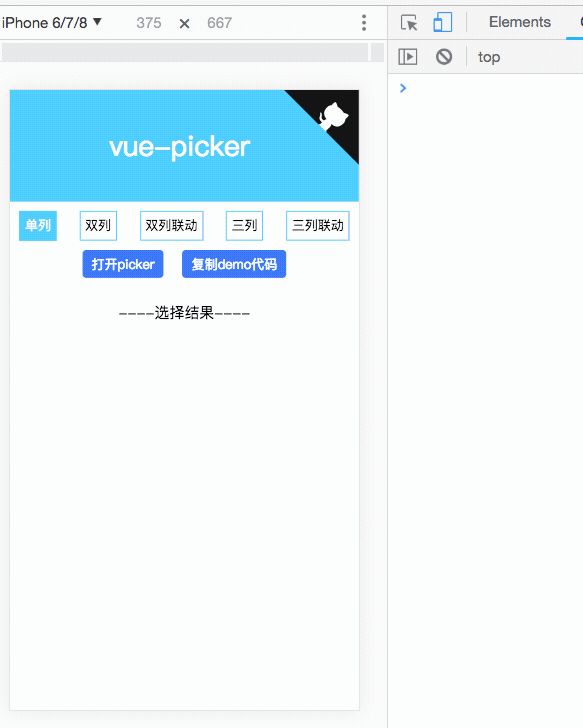
今天给小伙伴们分享一款很不错的Vue单列/多列级联选择器组件VuePicker。

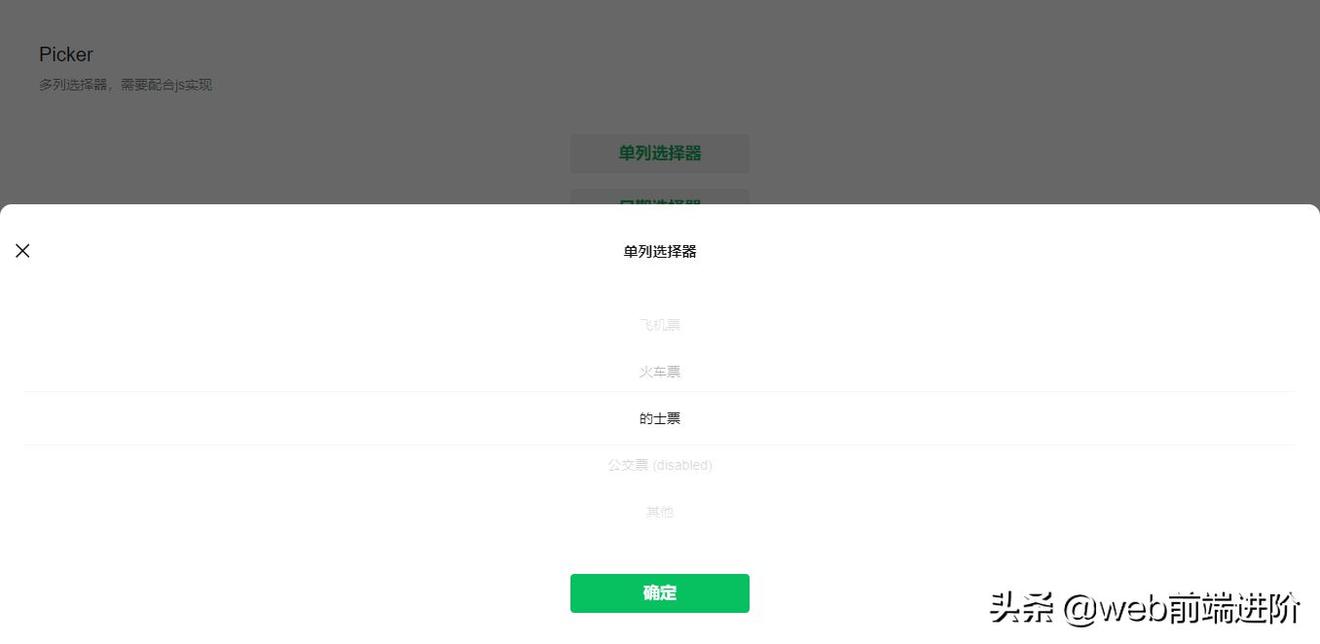
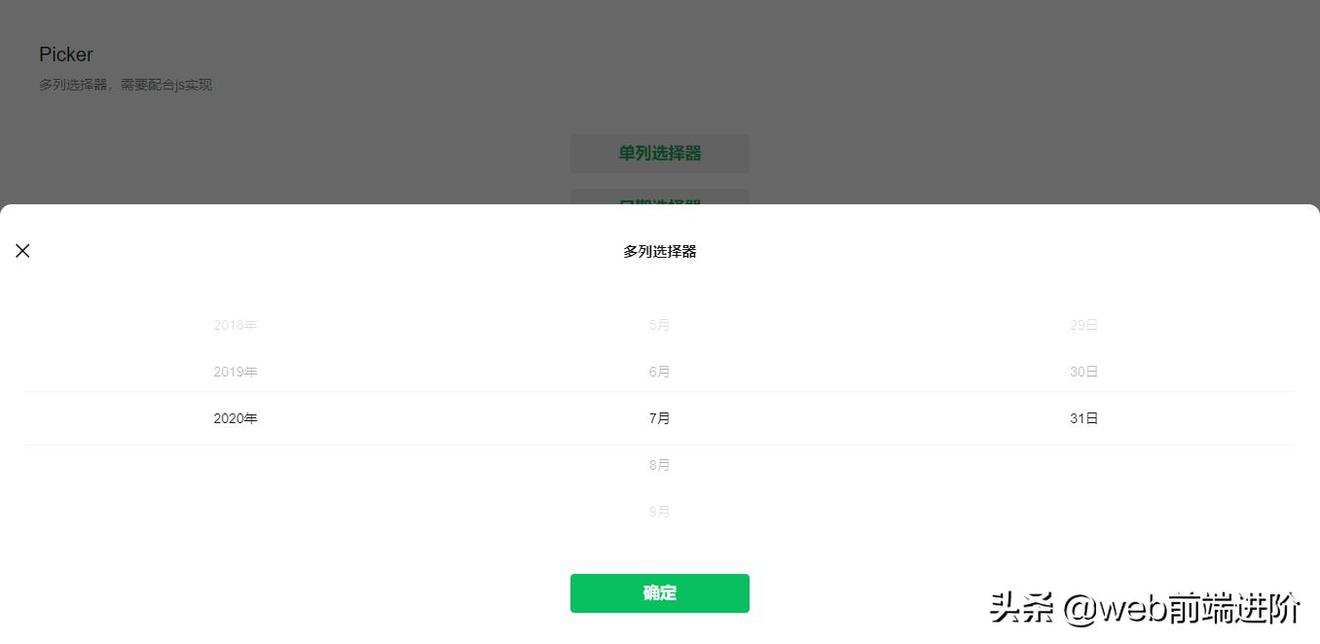
vue-picker 基于vue.js 构建的picker选择器组件。 囊括了 普通选择 联动选择 省市区地址选择 等功能。兼容PC、移动端。


安装
$ npm i vue-pickers -S使用插件
普通网页开发直接复制 lib/vue-picker.js 文件夹到项目即可直接使用。
<template>
<div>
<button @click="show">show picker</button>
<VuePicker :data="pickData"
:showToolbar="true"
@cancel="cancel"
@confirm="confirm"
:visible.sync="pickerVisible"
/>
</div>
</template>
<script>
import VuePicker from 'vue-pickers'
var tdata = []
for (let i = 0; i < 20; i++) {
tdata.push({
label: '第' + i + '行',
value: i
})
}
export default {
components: { VuePicker },
data () {
return {
pickerVisible: false,
pickData: [ tdata ],
result: ''
}
},
methods: {
show () {
this.pickerVisible = true
},
cancel () {
this.result = 'click cancel result: null'
},
confirm (res) {
this.result = JSON.stringify(res)
}
}
}
</script>
属性参数说明

事件函数



# 示例地址
https://naihe138.github.io/vue-picker
# 仓库地址
https://github.com/naihe138/vue-picker行了,就分享到这里吧。希望对大家有些些帮助,欢迎一起交流分享。