重叠影象

| <template> | |
| <canvas width="400" height="375" id="canvas" style="border: 1px solid #ccc;"></canvas> | |
| </template> | |
| <script setup> | |
| import { onMounted } from 'vue' | |
| import { fabric } from 'fabric' | |
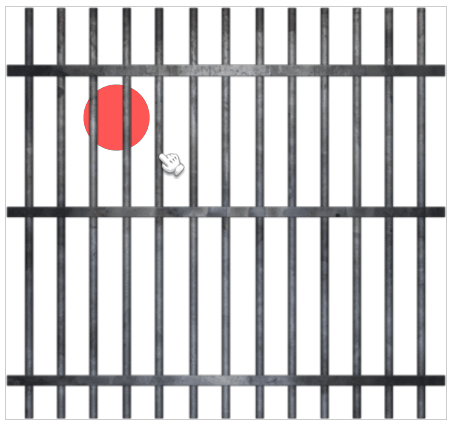
| import jailCellBars from '@/assets/images/jail_cell_bars.png' // 引入背景图 | |
| function init() { | |
| const canvas = new fabric.Canvas('canvas') | |
| canvas.add( | |
| new fabric.Circle({ | |
| radius: 30, // 圆形半径 | |
| fill: '#f55', | |
| top: 70, | |
| left: 70 | |
| }) | |
| ) | |
| // 设置覆盖图像的画布 | |
| canvas.setOverlayImage( // setOverlayImage(image, callback, optionsopt) | |
| jailCellBars, // 图片,script开头import进来的 | |
| canvas.renderAll.bind(canvas) | |
| ) | |
| } | |
| onMounted(() => { | |
| init() | |
| }) | |
| </script> |
值得注意的2点:
- 使用
canvas.setOverlayImage代替原本的canvas.setBackgroundImage。 - 所使用的图片最好是带透明层的
png,这样就能展示案例所示的效果,背景图叠在图案元素上面。
