简介
首先要说的是:本文篇幅很长,建议点赞收藏(点赞就等于学会了)。
Fabric.js 简介
Fabric.js是一个功能强大且操作简单的Javascript HTML5 canvas工具库。
如果你需要用 canvas 做特效,那我推荐你使用 Fabric.js ,因为 Fabric.js 语法更加简单易用,而且还提供了很多交互类的 api。
Fabric.js 简化了很多 Canvas 里的概念,代码看上去也更加语义化。
Fabric.js 能做什么?
可以打开 『Fabric.js 官网首页』 直接看例子,也可以看看 『Fabric.js Demos』 查看更炫酷的例子。
本文简介
如果是 0基础 的读者,希望可以从头读到尾,读完起码大概知道 Fabric.js 有哪些功能。
本文是根据我的学习过程来编写的,只要跟着本文一步一步操作,一定可以入门 Fabric.js ,同时还能改善您的睡眠质量、解决毛发过多等诸多问题。
由于我使用 Fabric.js 的时间不长,这份笔记在各个知识点的内容肯定不够全面的,也不一定完全正确。读者们如果发现本文存在不正确的地方请大胆指出,我会改的~
本文适合人群:
- 有原生三件套基础的开发者
- 最好有
canvas基础(这是加分项,完全没有也没关系的)
本文主要讲解 Fabric.js 基础,包括:
- 画布的基本操作
- 基础图形绘制方法(矩形、圆形、三角形、椭圆、多边形、线段等)
- 图片和滤镜的使用
- 文本和文本框
- 动画
- 分组和打散分组
- 基础事件
- 自由绘画
- 裁剪
- 序列化和反序列化
- ……
除此之外,还会讲一些进阶一点的操作,比如:
- 自定义操作角样式和状态
- 自定义控件
- 复制粘贴图形
- 使用事件方式操作图形和分组
- ……
除了上述内容外,我还会根据日后的工作中整理出更多常用和好玩的操作,本文即学习仓库会不定期更新!!!
相关链接
开发环境搭建
环境和版本说明
- 本文使用
Fabric.js的版本是4.6。 - 本文的开发环境是使用
Vite构建的Vue 3.2项目。
没有 Vite 和 Vue3.2 基础的同学也不用怕,因为 Vite 真的足够简单。
本文的目的是讲解 Fabric.js ,所以用到 Vue 3.2 的地方其实很少,用到时我也会有详细说明。
如果你不打算使用 Vite 和 Vue 3.2 也没关系,用你喜欢的方式去搭建项目即可。
现在只需跟着以下步骤搭建项目即可。
搭建环境(Vite + Vue3)
如果你不想使用 Vite + Vue3 的话,可以跳过本节。
我也建议你直接使用原生 (HTML+CSS+JS) 的方式直接学习 Fabric.js,因为这样上手速度最快。
1. 搭建Vite项目
npm init @vitejs/app
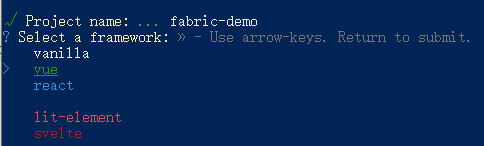
2. 给项目起个名,并选择 Vue

之后会让你选 vue 或者 vue + ts,我选择了 vue ,你随意。
为什么不选 ts ?因为一人开发的练手项目使用 ts 有点得不偿失。
3. 初始化项目
其实做完上一步就会给出提示(3条命令),跟着敲完就能运行项目了
| # 进入项目目录 | |
| cd fabric-demo | |
| # 初始化项目 | |
| npm install | |
| # 运行项目 | |
| npm run dev |
如果 npm 太慢的话,可以使用 cnpm 。
如果不知道 cnpm 怎么搞,请自行百度。
安装Fabric.js
方式1:CDN
<script src="https://unpkg.com/fabric@4.6.0/dist/fabric.min.js"></script>
你可以使用 CDN 的方式引入,因为这样对学习来说是最快捷的。
方式2:npm
本文使用该方法!!!
npm i fabric --save

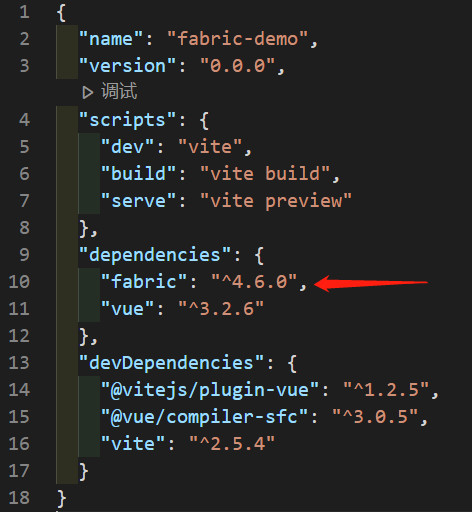
安装完后,package.json 会出现箭头指向的那行代码。
起步
只需 3个操作 就能展示点东西了。
1. 新建页面并引入 Fabric.js
如果是原生项目,使用 <script> 标签引入即可:
<script src="https://unpkg.com/fabric@4.6.0/dist/fabric.min.js"></script>
本文使用了 Vite 构建的项目,所以可以使用 import 引入
import { fabric } from 'fabric'
2. 创建 canvas 容器
在 HTML 中创建 <canvas>,并设置容器的 id 和 宽高,width/height
<canvas width="400" height="400" id="c" style="border: 1px solid #ccc;"></canvas>
这里创建了一个 canvas 容器,id=”c”。
指定长宽都为 400px ,值得注意的是,这里不需要加 px 这个单位。
style="border: 1px solid #ccc;" 这句其实可以不加,这里只是为了在浏览器看到 canvas 元素到底在哪。

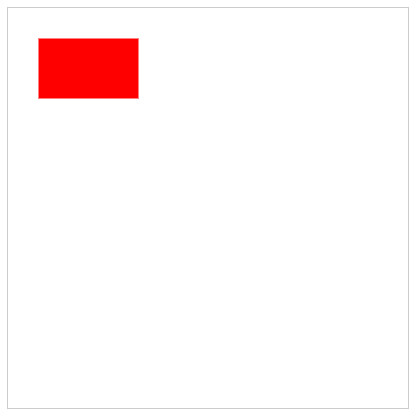
3. 使用 fabric 接管容器,并画一个矩形
在 JS 中实例化 fabric ,之后就可以使用 fabric 的 api 管理 canvas 了。
| <script setup> | |
| import { onMounted } from 'vue' | |
| import { fabric } from 'fabric' // 引入 fabric | |
| function init() { | |
| const canvas = new fabric.Canvas('c') // 这里传入的是canvas的id | |
| // 创建一个长方形 | |
| const rect = new fabric.Rect({ | |
| top: 30, // 距离容器顶部 30px | |
| left: 30, // 距离容器左侧 30px | |
| width: 100, // 宽 100px | |
| height: 60, // 高 60px | |
| fill: 'red' // 填充 红色 | |
| }) | |
| // 在canvas画布中加入矩形(rect)。add是“添加”的意思 | |
| canvas.add(rect) | |
| } | |
| // 需要在页面容器加载完才能开始初始化(页面加载完才找到 canvas 元素) | |
| // onMounted 是 Vue3 提供的一个页面生命周期函数:实例被挂载后调用。 | |
| // onMounted 官方文档说明:https://v3.cn.vuejs.org/guide/composition-api-lifecycle-hooks.html | |
| onMounted(() => { | |
| init() // 执行初始化函数 | |
| }) | |
| </script> |
详情请看代码中每一行注释。
<script setup> 是 Vue 3.2 的一个新语法,普通项目直接使用 <script> 就行了。

就算我不写备注也可以看出 Fabric.js 的代码是极具语义化的,看单词就大概能猜出代码效果。
如果是用原生的 canvas 方法来写,没了解过的同学根本看不懂在写啥。