介绍
Fabric.js是一个简单但功能强大的Javascript HTML5 canvas库,Fabric在canvas元素之上提供交互式对象模型,而且Fabric还内置SVG-to-canvas(和canvas-to-SVG)解析器,在Github上star数超过13k+,可见其受欢迎程度!

特性简介
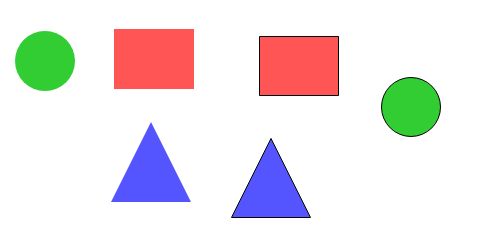
1、使用Fabric.js,您可以在画布上创建和填充对象;对象就像简单的几何形状

2、或由数百或数千条简单路径组成的复杂形状

3、或者旧风格的图像

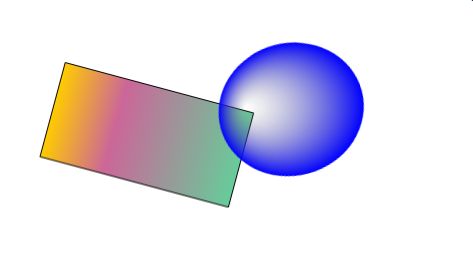
4、任何形状的渐变

5、您可以添加文本并动态操作其大小,对齐方式,字体系列和其他属性

6、将图像过滤器应用于图像

7、有内置的动画支持

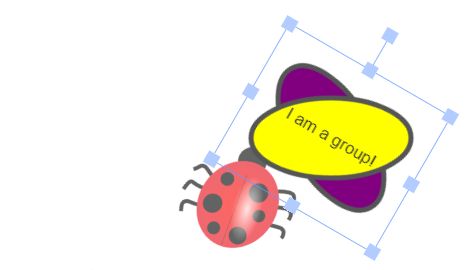
8、拖动图像,可以将对象组合在一起,并同时对其进行操作

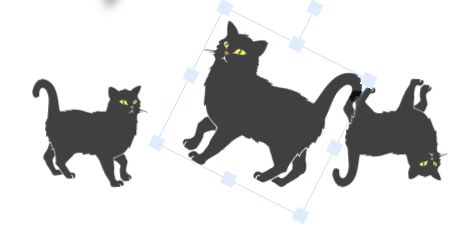
9、拖拽方法和方向旋转

10、Canvas可以序列化为JSON或SVG,并可以随时恢复


12、使用免费绘图来创建任何你喜欢的东西

其他特性
- Subclassing
- 触摸设备支持
- Node.js支持(和npm包)
如何获取?
既然是开源项目,那么当然可以到Github上获取相关代码,其一直保持更新维护并继续增强其功能,同时官网还提供了非常详细的文档,以及非常丰富的Demo,下面我们将进行截图预览!

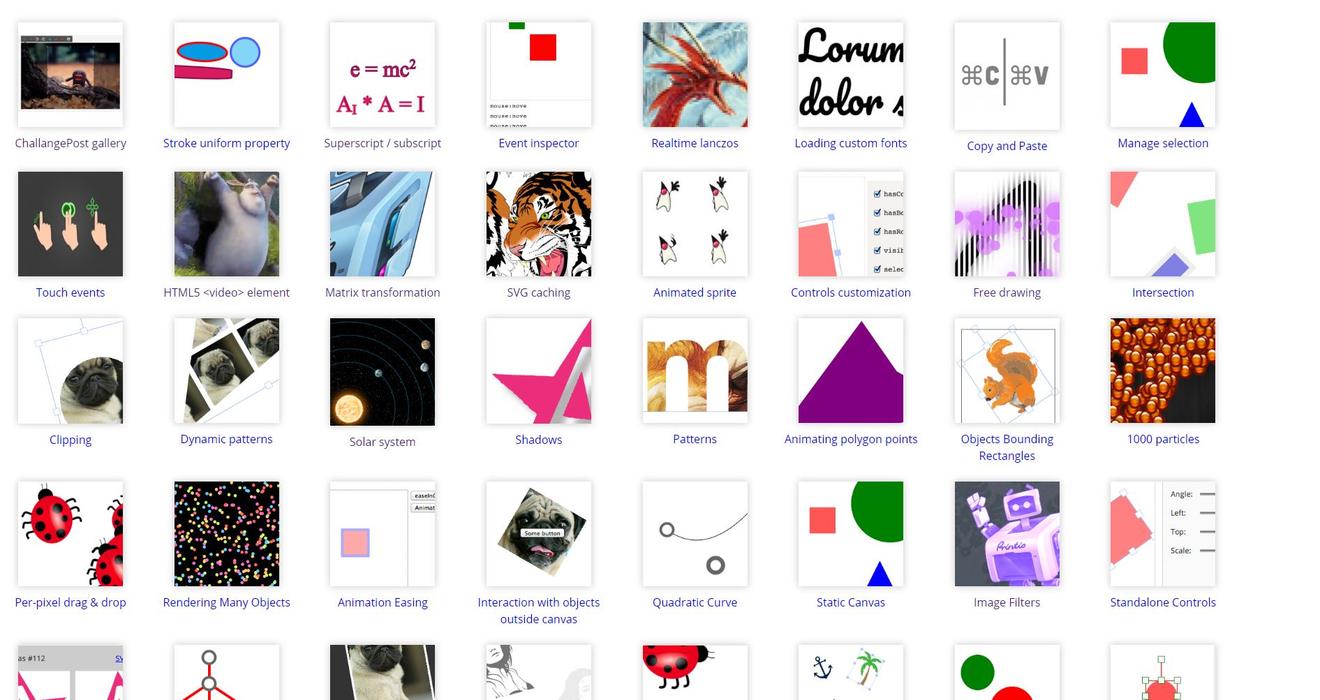
Demo
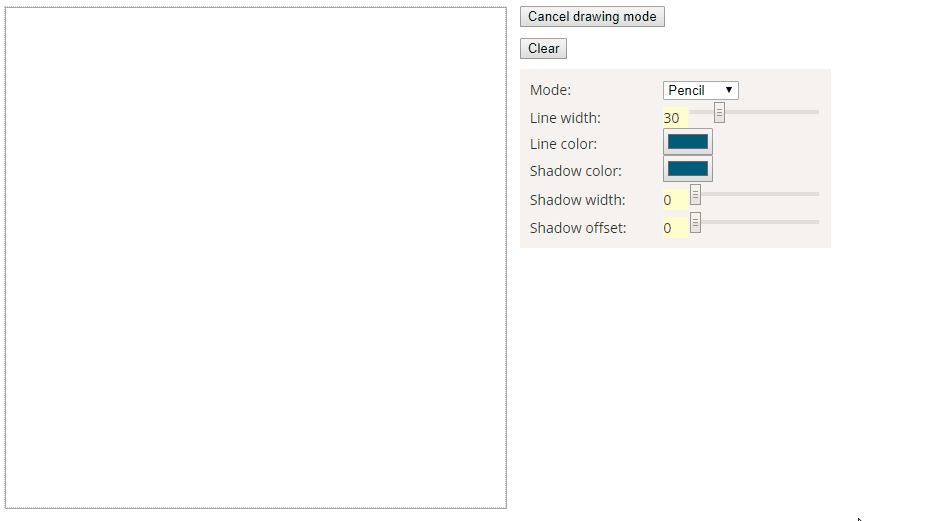
- 免费绘图

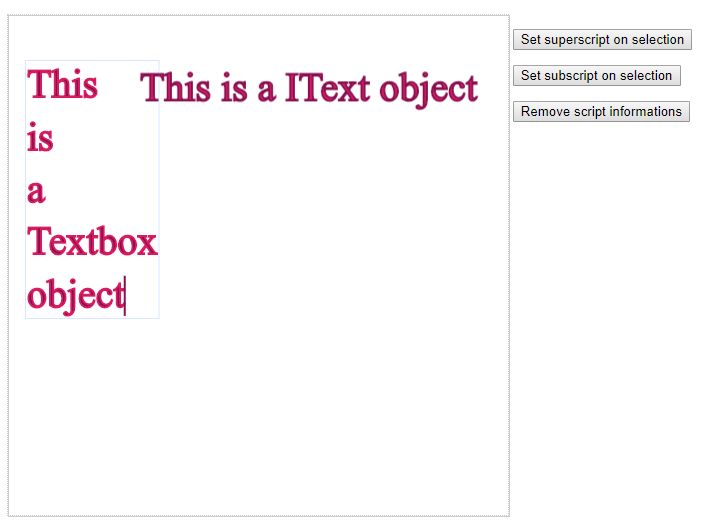
- 文本填入
相信用过截图工具或者windows绘图工具的都知道什么效果

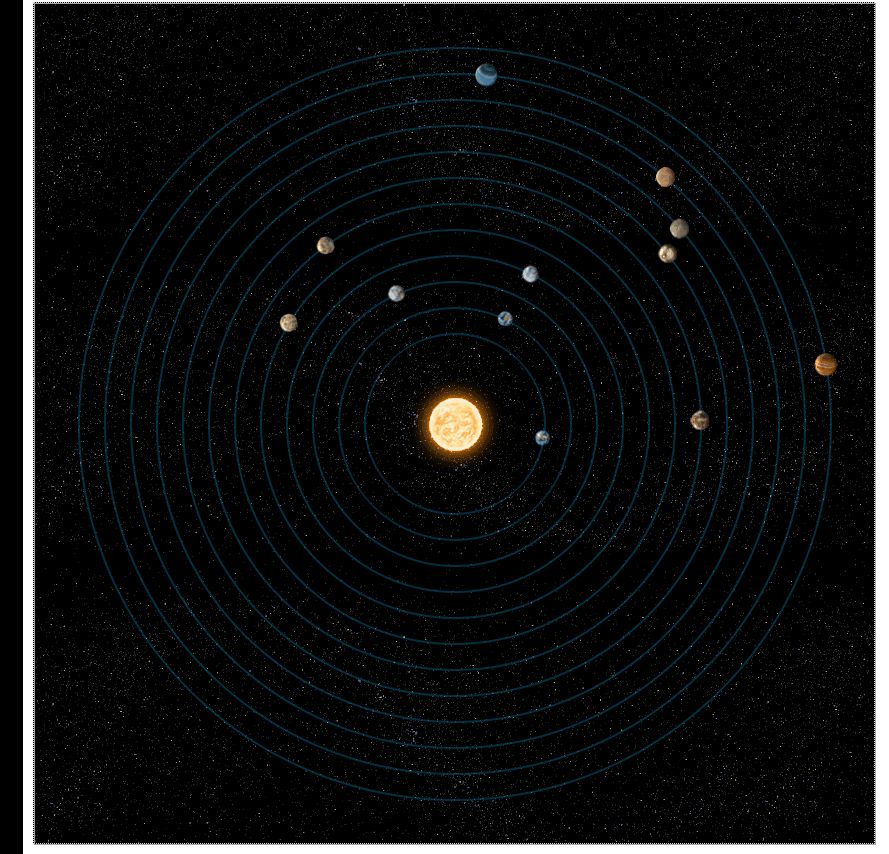
- 旋转天体

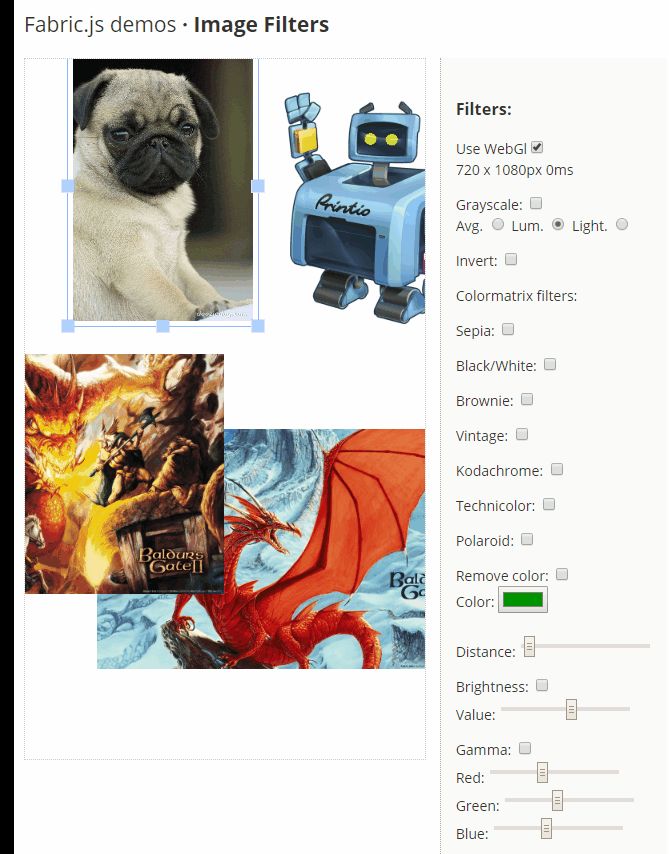
- 图像过滤器

- HTML5 <video>元素

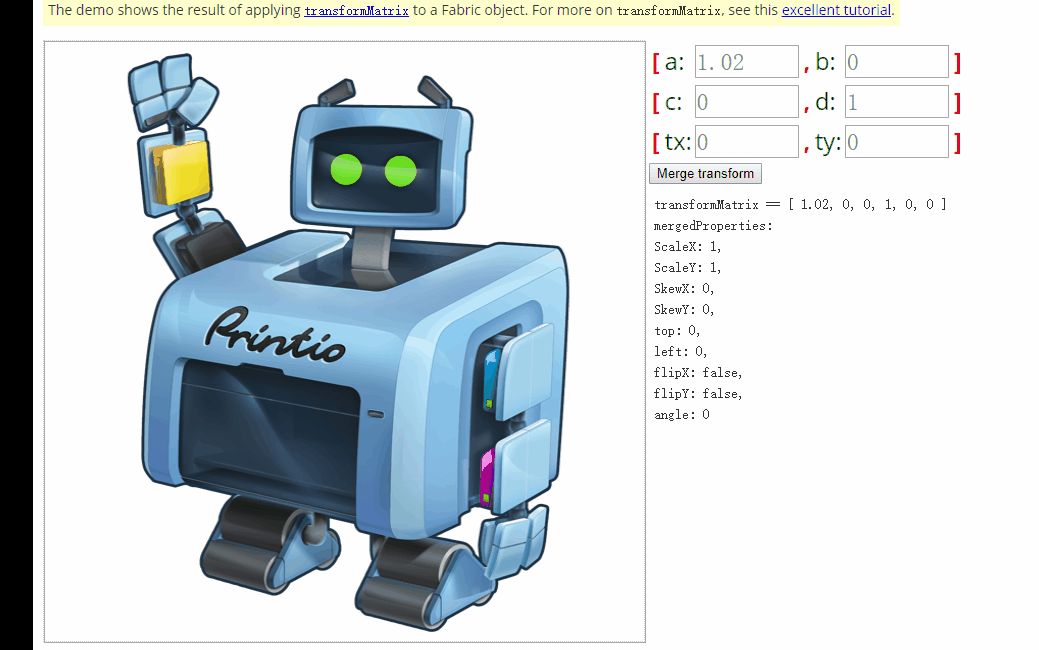
- 矩阵变换

以上是选取一些案例进行演示,可能效果不佳,感兴趣的小伙伴可以去官网看看Demo

兼容性
其兼容性相当的不错
- Firefox 2+
- Safari 3+
- Opera 9.64+
- Chrome (all versions)
- IE10, IE11, Edge
安装
npm install fabric --save
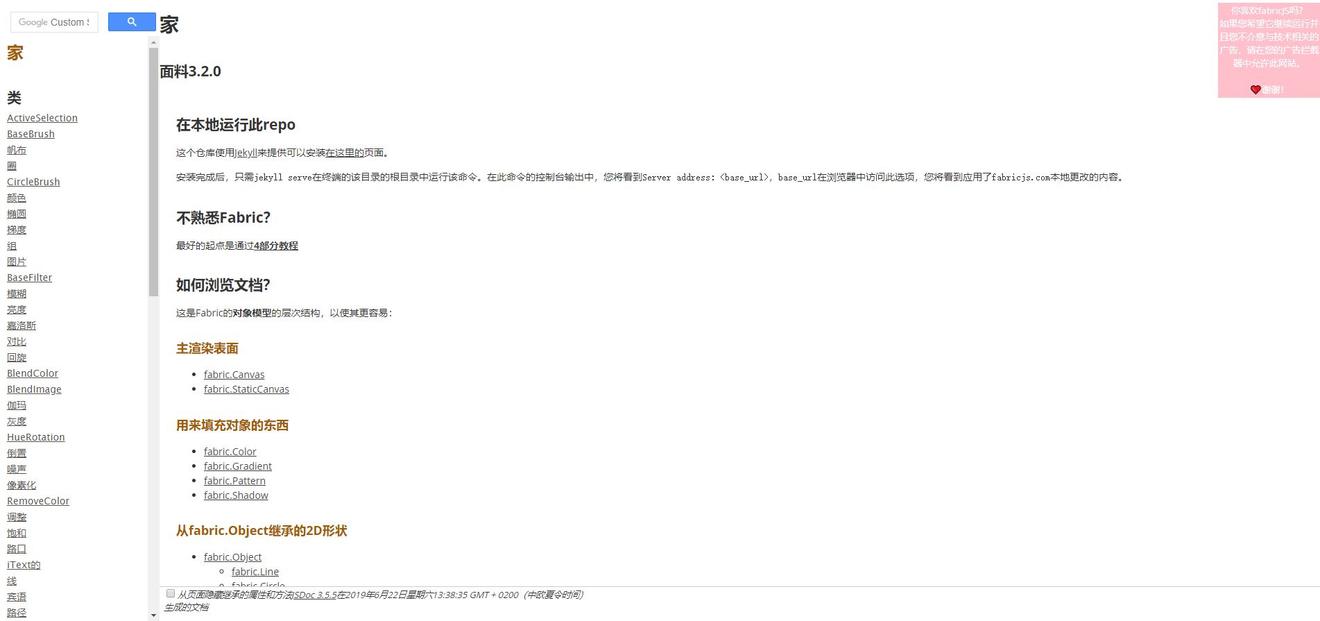
文档一览
这里就大致看下文档具备哪些内容,由于文档很详细,就不在细说,而且借助浏览器翻译,看懂是完全没问题的

最简单的示例
| <html> | |
| <head> | |
| </head> | |
| <body><canvas id="canvas" width="300" height="300"></canvas><script src="lib/fabric.js"></script><script>var canvas = new fabric.Canvas('canvas'); | |
| var rect = new fabric.Rect({ | |
| top : 100, | |
| left : 100, | |
| width : 60, | |
| height : 70, | |
| fill : 'red' | |
| }); | |
| canvas.add(rect); | |
| </script> | |
| </body> | |
| </html> |
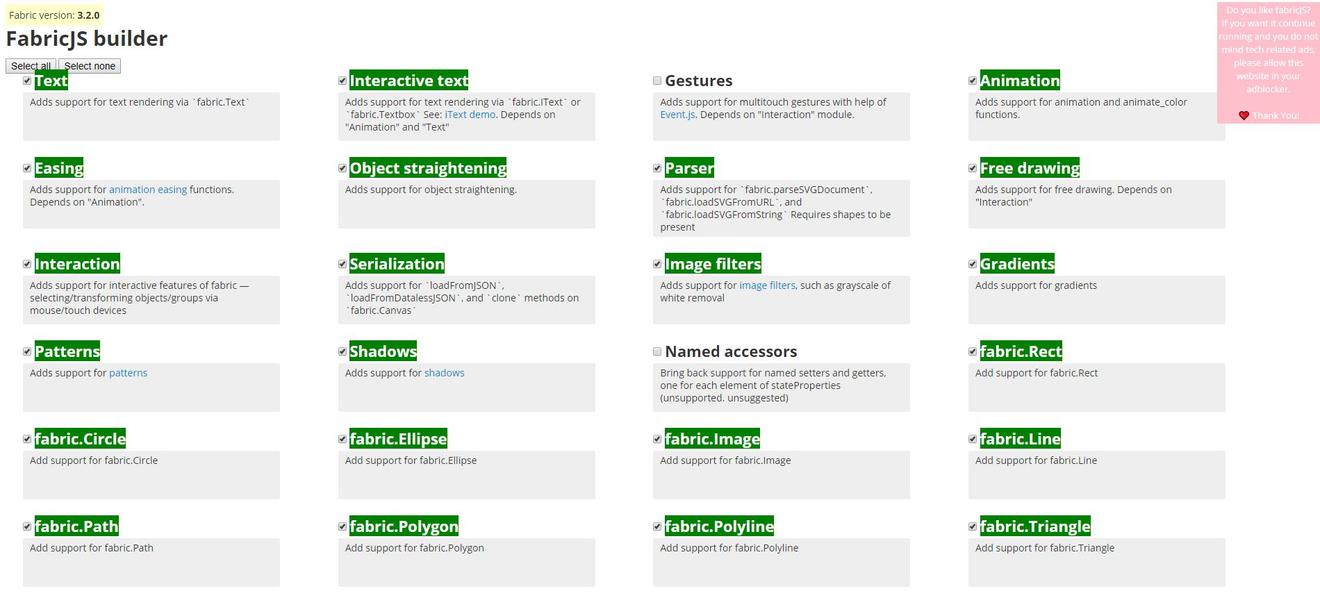
自定义构建
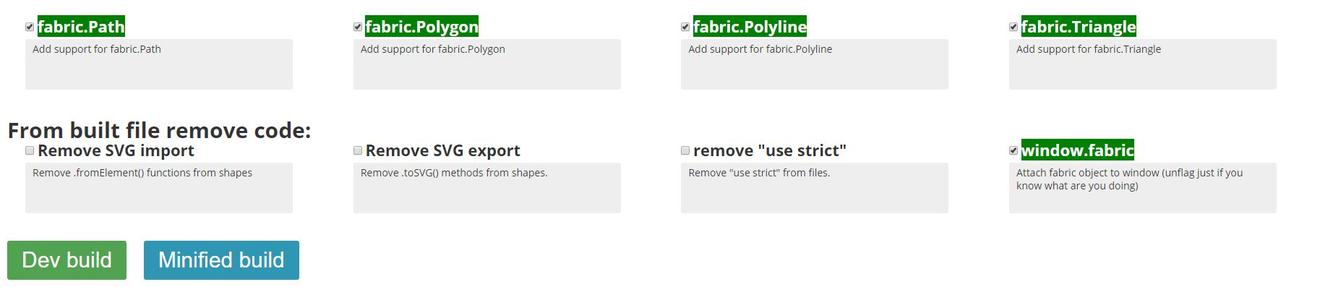
官方文档提供了非常人性化的一个地方就是你可以选择你需要的部分进行构建


总结
总体来说Fabric.js是一个非常值得使用的JavaScript库,不管是功能还是兼容性都是非常优秀的,而且你可以使用它来构建非常强大的BS端应用。如在线绘图等,如果你对它感兴趣,不放尝试一下,不会让你失望!