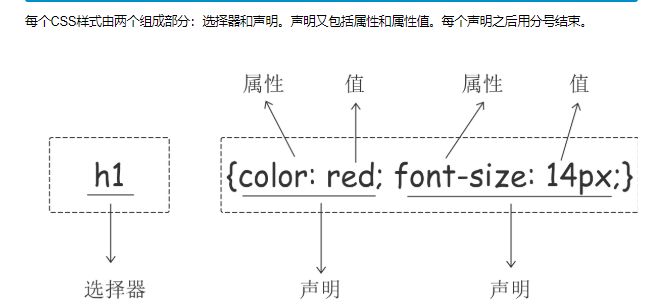
css的组成部分:选择器和声明

| css的注释: | |
| /*这是注释*/ |

| <html lang="zh-CN"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>Title</title> | |
| <!--<style>--> | |
| <!--p {color:green}--> | |
| <!--</style>--> | |
| 在head里面添加style标签 | |
| <link rel="stylesheet" href="scc.css"> | |
| 创建一个stylesheet文本,在文本中写css样式,然后在head链接,href是文本名字 | |
| </head> | |
| <body> | |
| <!--<p style="color:red">Hello World!</p>--> | |
| 在标签里边直接添加style,不建议 | |
| <p>Hello World!</p> | |
| </body> | |
| </html> | |
| css存在的位置 |
css选择器

| <html lang="zh-CN"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>Title</title> | |
| <style> | |
| #p1 {color:red} /*id是p1的标签#==id*/ | |
| #p2 {color:darkgreen} /*id是p2的标签*/ | |
| div {color: blue;} /*所有的div标签*/ | |
| .c1 {color:yellow} /*class为c1的标签.==class*/ | |
| i.c1 {color:orangered} /*i标签中class为c1的标签*/ | |
| * {color:purple} /*通用*/ | |
| </style> | |
| </head> | |
| <body> | |
| <p class="c1">p标签在此</p> | |
| <p>p标签在此</p> | |
| <p id="p1">p标签在此</p> | |
| <p>p标签在此</p> | |
| <p id="p2">p标签在此</p> | |
| <p>p标签在此</p> | |
| <div>我是单行的啊</div> | |
| <div>我是单行的啊</div> | |
| <div>我是单行的啊</div> | |
| <hr> | |
| <span>我只在一行</span> | |
| <span class="c1">我只在一行</span> | |
| <p class="c1 c2 c3 c4">p标签</p> | |
| <i class="c1">倾斜一下</i> | |
| </body> | |
| </html> | |
| 基本选择器 |

| <html lang="zh-CN"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>Title</title> | |
| <style> | |
| li>a {color:red} /*找儿子标签,li里面的a*/ | |
| #d1 p {color:green} /*在id=d1中找到所有的p,子子孙孙的找*/ | |
| div+p {color:blue} /*毗邻寻找,找下面的第一个*/ | |
| #d2~a {color:yellow} /*弟弟选择器,id=d2所有的a标签*/ | |
| </style> | |
| </head> | |
| <body> | |
| <ul> | |
| <li><a href="">11111</a></li> | |
| <li><a href="">22222</a></li> | |
| <li><a href="">33333</a></li> | |
| </ul> | |
| <ol> | |
| <li><p><a href="">哈哈</a></p></li> | |
| </ol> | |
| <div id="d1"> | |
| <div> | |
| <div> | |
| <p>ppppp</p> | |
| </div> | |
| <p>pppppp</p> | |
| </div> | |
| <p>儿子标签</p> | |
| </div> | |
| <p>div上面的p标签</p> | |
| <div>我是div</div> | |
| <p>div下面的p标签</p> | |
| <p>下下面</p> | |
| <div id="d2">d222</div> | |
| <p>d2下面的</p> | |
| <a href="">呵呵</a> | |
| <p>呵呵你一脸</p> | |
| </body> | |
| </html> |

| <html lang="zh-CN"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>Title</title> | |
| <style> | |
| div[pg] {color: red} /*找到所有有pg属性的标签*/ | |
| div[pg='hh2'] {color:green} /*找到pg属性值是hh2的标签*/ | |
| div[title*='hello'] {color:yellow} /*所有字符串里有hello的值*/ | |
| div[title~='hello'] {color:blue} /*所有属性值被空格分割得到的列表中是否有hello*/ | |
| </style> | |
| </head> | |
| <body> | |
| <div pg="hh">野猪佩奇</div> | |
| <div pg="hh2">野猪佩奇</div> | |
| <div>野猪佩奇身上纹</div> | |
| <div title="helloworld">helloworld</div> | |
| <div title="hello world">hello world</div> | |
| </body> | |
| </html> |

| <html lang="zh-CN"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>Title</title> | |
| <style> | |
| <!--#d1 {color: red}--> | |
| <!--.p1 {color: red}--> 和下面这一句相等,可以合在一起 | |
| #d1, .p1 {color:red} | |
| </style> | |
| </head> | |
| <body> | |
| <div id="d1">divvvv</div> | |
| <p class="p1">pppp</p> | |
| <p>我也是p</p> | |
| </body> | |
| </html> |

| <html lang="zh-CN"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>Title</title> | |
| <style> | |
| a:link {color:red} /*没有访问的,访问过后就会变成visited*/ | |
| a:visited {color:green} /*已经访问的链接*/ | |
| a:active {color:purple} /*鼠标点上去的时候*/ | |
| span:hover {color: blue} /*鼠标悬浮上去之后显示*/ | |
| input:focus {background-color: yellow} /*input输入框点进去要输入时改变*/ | |
| </style> | |
| </head> | |
| <body> | |
| <a href="https://www.baidu.com">访问过得</a> | |
| <a href="https://NBA.com">没有访问</a> | |
| <span>我是span标签</span> | |
| <label> | |
| <input type="text"> | |
| </label> | |
| </body> | |
| </html> |

| <html lang="zh-CN"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>Title</title> | |
| <style> | |
| div.c1:first-letter {color:red;font-size:48px} | |
| /*div标签中class为c1的第一个字*/ | |
| p:before {content:'小学僧';color:blue} | |
| /*在p标签内容的前面加上*/ | |
| p:after {content:'[!]';color: green} | |
| /*在p标签内容的后边加上*/ | |
| </style> | |
| </head> | |
| <body> | |
| <div class="c1">我蒙上自己的双眼,只想记住最后看你的那一眼。我刺瞎自己的双眼只为记住那逝去的红颜。</div> | |
| <p>我蒙上自己的双眼,只想记住最后看你的那一眼。我刺瞎自己的双眼只为记住那逝去的红颜。</p> | |
| <p>我蒙上自己的双眼,只想记住最后看你的那一眼。我刺瞎自己的双眼只为记住那逝去的红颜。</p> | |
| <p>我蒙上自己的双眼,只想记住最后看你的那一眼。我刺瞎自己的双眼只为记住那逝去的红颜。</p> | |
| <p>我蒙上自己的双眼,只想记住最后看你的那一眼。我刺瞎自己的双眼只为记住那逝去的红颜。</p> | |
| <p>我蒙上自己的双眼,只想记住最后看你的那一眼。我刺瞎自己的双眼只为记住那逝去的红颜。</p> | |
| <p>我蒙上自己的双眼,只想记住最后看你的那一眼。我刺瞎自己的双眼只为记住那逝去的红颜。</p> | |
| </body> | |
| </html> |
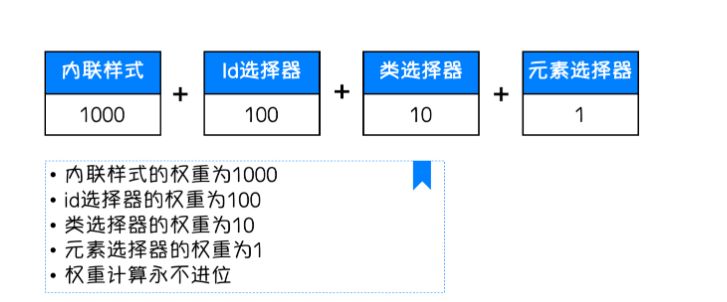
css选择器的优先级


| <html lang="zh-CN"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>Title</title> | |
| <style> | |
| #p1 {color:orange} | |
| /* 100 */ | |
| .c1>.c2 {color:yellow} | |
| /* 多一个类多10,但是不会翻身 20 */ | |
| .c2 {color: green} | |
| /* 10 */ | |
| p {color: blue} | |
| /* 1 */ | |
| /*p {color: blue !important}*/ | |
| /* 加上!important则为不讲道理的显示 */ | |
| </style> | |
| </head> | |
| <body> | |
| <div class="c1" > | |
| <p class="c2" id="p1" >c1内部的p标签</p> | |
| <!--<p class="c2" id="p1" style="color:red">c1内部的p标签</p>--> | |
| <!--直接在标签内部指定的优先级为1000--> | |
| </div> | |
| </body> | |
| </html> | |
| css属性相关 | |
| 宽和高:width属性可以为元素设置宽度。 | |
| height属性可以为元素设置高度。 | |
| 块级标签才能设置宽度,内联标签的宽度由内容来决定。 | |
| 字体属性 | |
| 文字字体:font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。 | |
| 字体大小:如果设置成inherit表示继承父元素的字体大小值 | |
| 字重(粗细):font-weight用来设置字体的字重(粗细)。 | |
| normal——默认值,标准粗细 | |
| bold——粗体 | |
| bolder——更粗 | |
| lighter——更细 | |
| 100~900——设置具体粗细,400等同于normal,而700等同于bold | |
| inherit——继承父元素字体的粗细值 | |
| 文本颜色 | |
| 颜色属性被用来设置文字的颜色。 | |
| 颜色是通过CSS最经常的指定: | |
| 十六进制值 - 如: #FF0000 | |
| 一个RGB值 - 如: RGB(255,0,0) | |
| 颜色的名称 - 如: red | |
| 还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。 | |
| 文字属性 | |
| 文字对齐方式:text-align 属性规定元素中的文本的水平对齐方式。 | |
| left——左边对齐 默认值 | |
| right——右对齐 | |
| center——居中对齐 | |
| justify——两端对齐 | |
| 文字装饰:text-decoration 属性用来给文字添加特殊效果 | |
| none——默认。定义标准的文本。 | |
| underline——定义文本下的一条线。 | |
| overline——定义文本上的一条线。 | |
| line-through——定义穿过文本下的一条线。 | |
| inherit——继承父元素的text-decoration属性的值。 | |
| 常用的为去掉a标签默认的自划线:a {text-decoration: none;} | |
| 首行缩进:将段落的第一行缩进 32像素p {text-indent: 32px;} | |
| <html lang="zh-CN"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>Title</title> | |
| <style> | |
| body {font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif} | |
| span {font-size: 48px} | |
| div {font-weight: bold;color:rgb(251,97,19);text-align: center} | |
| /*字体宽度,颜色,中间对齐*/ | |
| p {font-size: 14px;text-decoration: overline;text-indent: 28px} | |
| a {text-decoration: none} | |
| a:hover {text-decoration: underline} | |
| </style> | |
| </head> | |
| <body> | |
| <div>div</div> | |
| <span>sssssssssss</span> | |
| <p>哈哈哈哈哈哈哈哈哈哈或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或</p> | |
| <a href="">超链接</a> | |
| </body> | |
| </html> |