本人一开始是做移动端原生开发的程序员一枚。现在原生开发实在是不咋景气,公司现在的项目基本上都是前端的项目,所以现在被调到前端,从小白一枚的角度出发分享一部分项目开发过程中用的比较多的知识吧,今天先学习一个flex布局,这个在项目中用到的实在太多了。
一、介绍
什么叫做弹性布局呢,他就是根据内容多少分配多大的控件,当内容不足时会自动的换行,去适应父布局,这也是他最大的好处 由此他可以去适配多种尺寸的页面。
二、flex结构
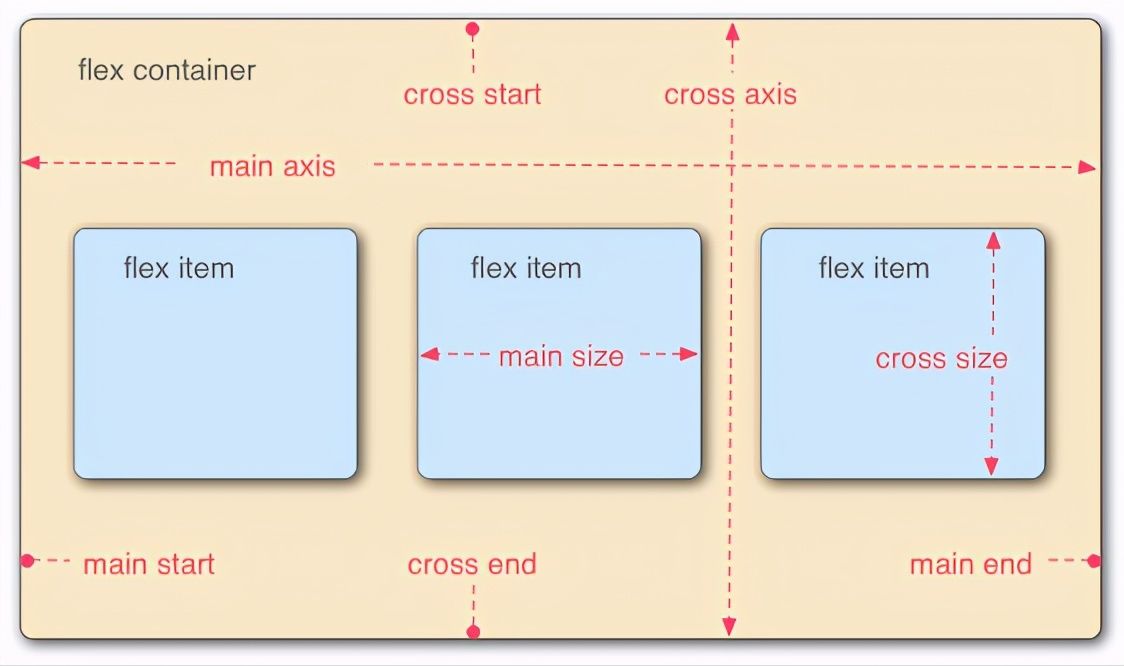
咱们先通过网上的一个图片看一下他的具体结构

其实在这个图片里面咱们主要记住是 main axis(主轴)和cross(交叉轴),主轴是内部子元素排列的方向,他可以是水平的也可以是垂直的,而跟主轴垂直的就是交叉轴。
三、flex布局的相关属性
flex-direction属性 设置主轴的方向
他有四个值:
1、row:(默认值)设置主轴为水平方向,子元素排列方向是从左到右。
2、row-reverse:设置主轴为水平方向,子元素排列方向是从右到左。
3、column:设置主轴为垂直方向,子元素排列方向是从上到下。
4、column-reverse:设置主轴为垂直方向,子元素排列方向是从下到上。
具体样式如图所示:
 flex布局子元素的排列方向
flex布局子元素的排列方向
| .flex-container1{ | |
| display: flex; | |
| flex-direction:row; | |
| } | |
| .flex-container2{ | |
| display: flex; | |
| flex-direction:row-reverse; | |
| } | |
| .flex-container3{ | |
| display: flex; | |
| flex-direction:column; | |
| } | |
| .flex-container4{ | |
| display: flex; | |
| flex-direction:column-reverse; | |
| } |
flex-wrap属性 设置子元素的换行方式
他有三个值:
1、nowrap :(默认值)不换行 一直往后排(当父布局空间不足时,也不会换行此时可能就会有内容被遮挡看不见了)。
2、wrap:换行,子元素往后排,当空间不足时会另起一行从新排列。
3、wrap-reverse:换行,跟wrap相似 只是行会从下往上开始。
这个就不展示实例了 大家可以自己试一下
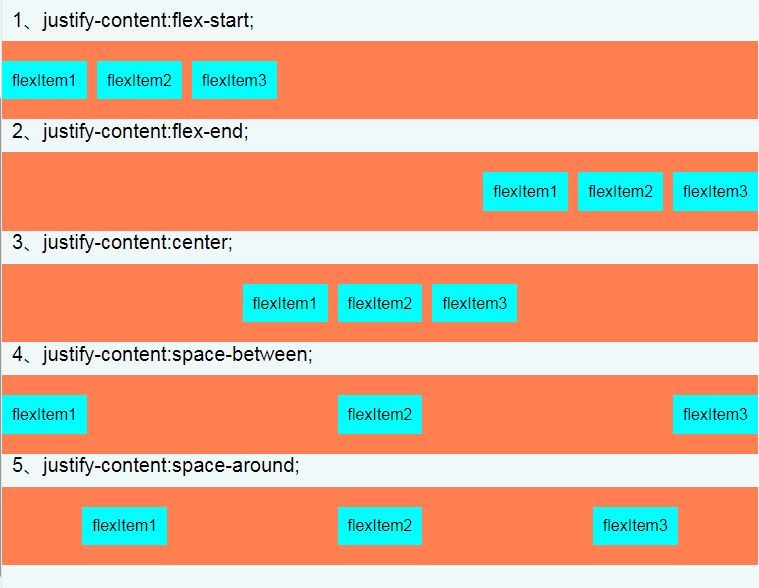
justify-content属性 (这个比较实用)
表示了子元素在主轴方向上的对齐方式。
他有五个值:
1、flex-start 子元素从左到右排列
2、flex-end 子元素从右到左排列
3、center 子元素居中排列
4、space-between 子元素两端跟父布局对齐 子元素直接间距等分
5、space-around 子元素直接间距和两端跟父布局间距都等分
具体实例如图:

给出其中center的代码如下:
| .flex-container{ | |
| display: flex; | |
| justify-content: center; | |
| } |
align-items属性 子元素在交叉轴上的排列方式
表示子元素在交叉轴上的排列方式。
他有五个值:
1、flex-start 子元素在交叉轴上从前到后排列
2、flex-end 子元素在交叉轴上从后到前排列
3、center 子元素在交叉轴上居中排列(如垂直居中)
4、baseline 子元素文字的第一行的基线对齐
5、stretch :(默认值)如果子元素没有设置高度或auto,那子元素将占满父容器的高度。
 交叉轴元素的对齐方式
交叉轴元素的对齐方式
| 代码如下(以中间对齐为例): | |
| .flex-container1{ | |
| display: flex; | |
| flex-direction:row; | |
| align-items: center; | |
| } |
好了今天先将这个多,下次继续讲一下这个弹性布局的其他属性。这个在实际项目中使用的越来愈多 我也不是从基础开始讲解 我是从在实际项目中使用度较高的地方开始学习和记录的 如果你也是一个学习前端的同学感觉那些东西在实际项目中用的比较多 你也可以提出来咱们一起学习进步 有讲解记录不对的地方 欢迎大家点出来 我会继续学习的。