
1.前言
经过上一篇文章,就已经可以将 Flutter 的开发环境搭建成功了,这一篇文章就是接着上一篇。咱们来编写属于自己的第一个 Flutter 程序。
2.创建项目
关于创建项目,我在上一篇文章中已经讲过了,这里就不再赘述了。
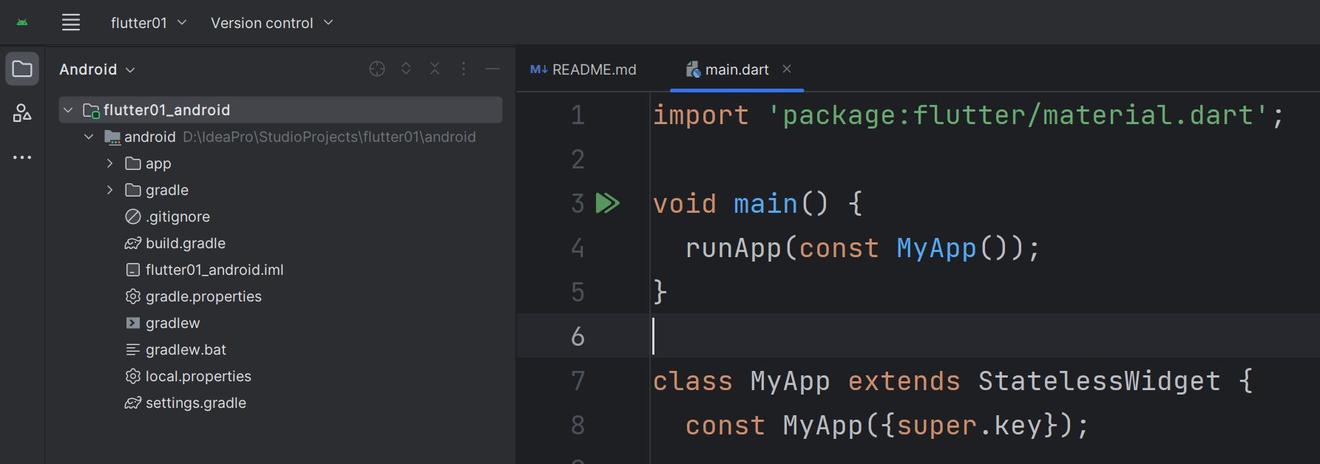
解决大家可能出现的疑惑,大家创建好一个项目之后,可能项目结构显示的内容如下:

因为编辑器默认给我们选择的是 android:

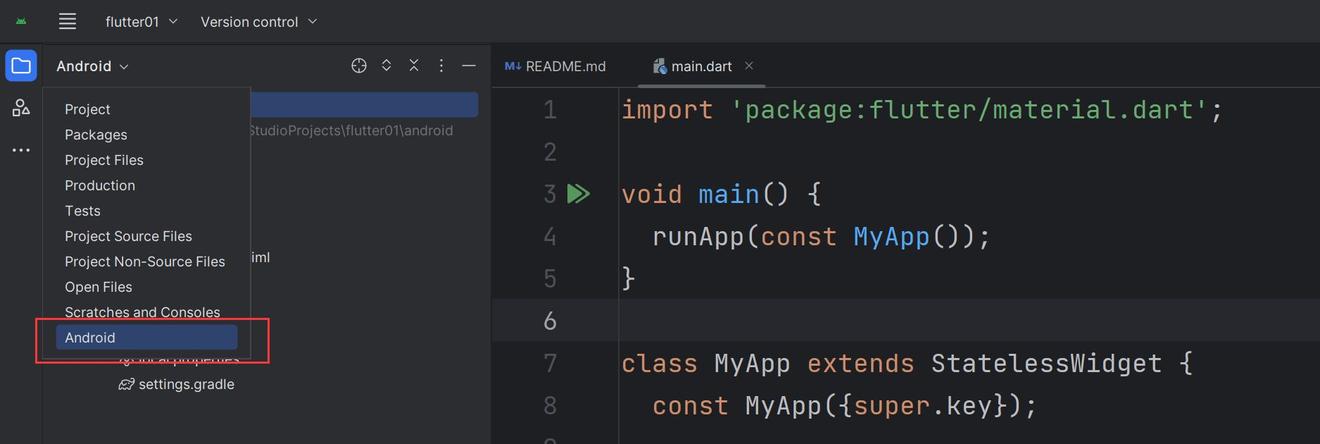
需要手动的选择为 Project:

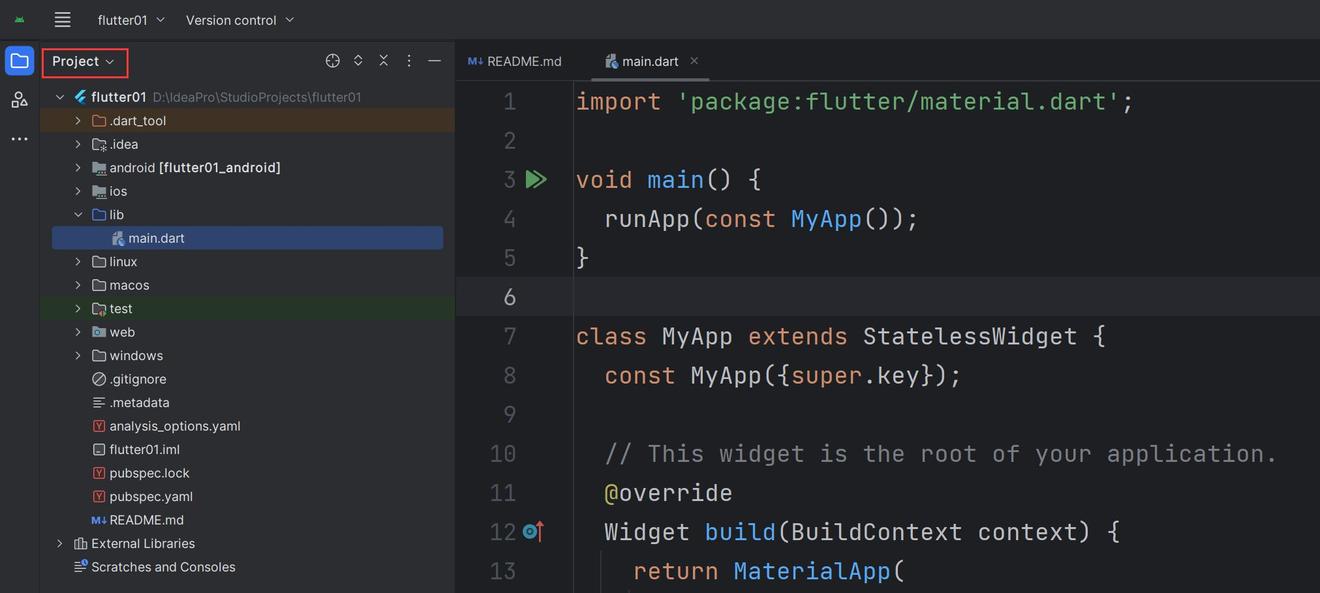
这样一来我们项目的所有内容就都显示出来了。
3.编写代码
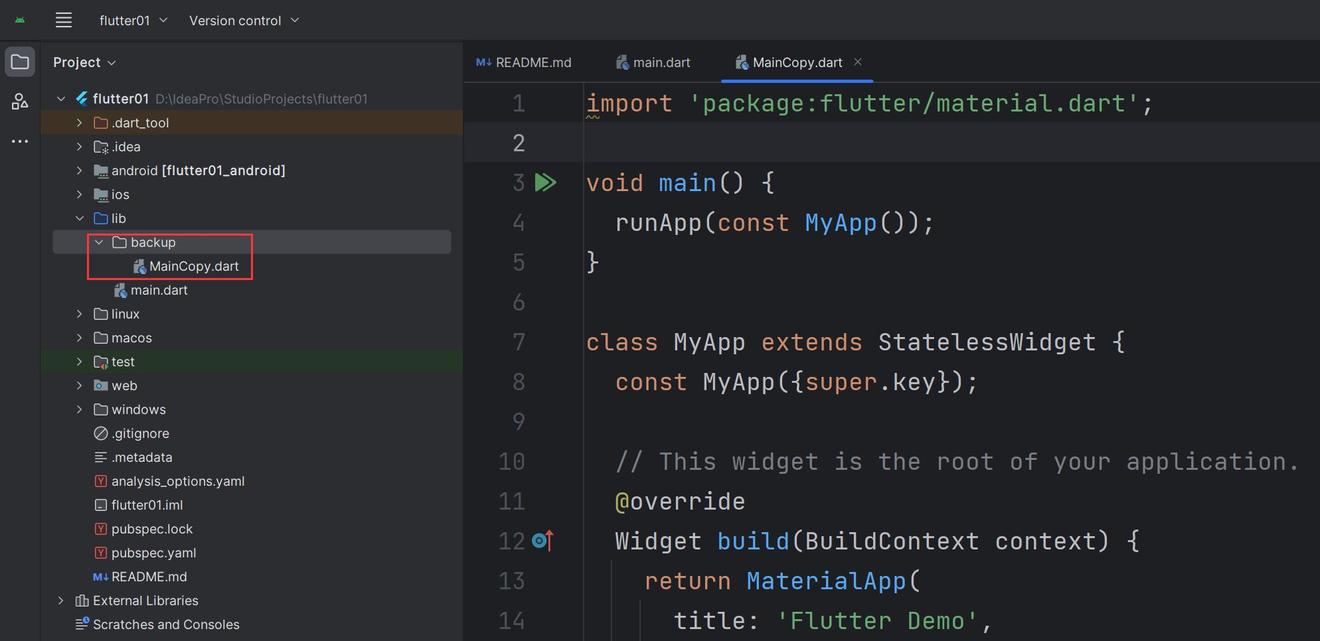
首先备份一下 main.dart 文件, 这个里面我们创建好项目之后官方给我们默认生成的代码,我们先不要删除。

接下来就可以开始慢慢分析 main.dart 代码了。
3.1.分析代码
import 'package:flutter/material.dart';
这一行代码是导入 material 包,这个包是 Flutter 中的一个基础包,里面包含了很多基础的组件,我们在开发中经常会用到。
这个时候呢,我们可以打开 Flutter 的官方文档:https://flutter.cn/,找到 https://flutter.cn/docs/development/ui/widgets/material
其实就是导入了 Flutter 的 UI 库。
| void main() { | |
| runApp(const MyApp()); | |
| } |
这一行代码是入口函数,这个函数是 Flutter 程序的入口,这个函数是固定写法,不要去改变它。
runApp 函数是 Flutter 中的一个内置函数,这个函数的作用是将 MyApp 这个组件渲染到屏幕上。
这个 MyApp 组件是我们自己定义的,我们可以在这个组件中定义我们自己的组件。在定义自己的组件之前我们先来阅读下官方文档中的这一段话:
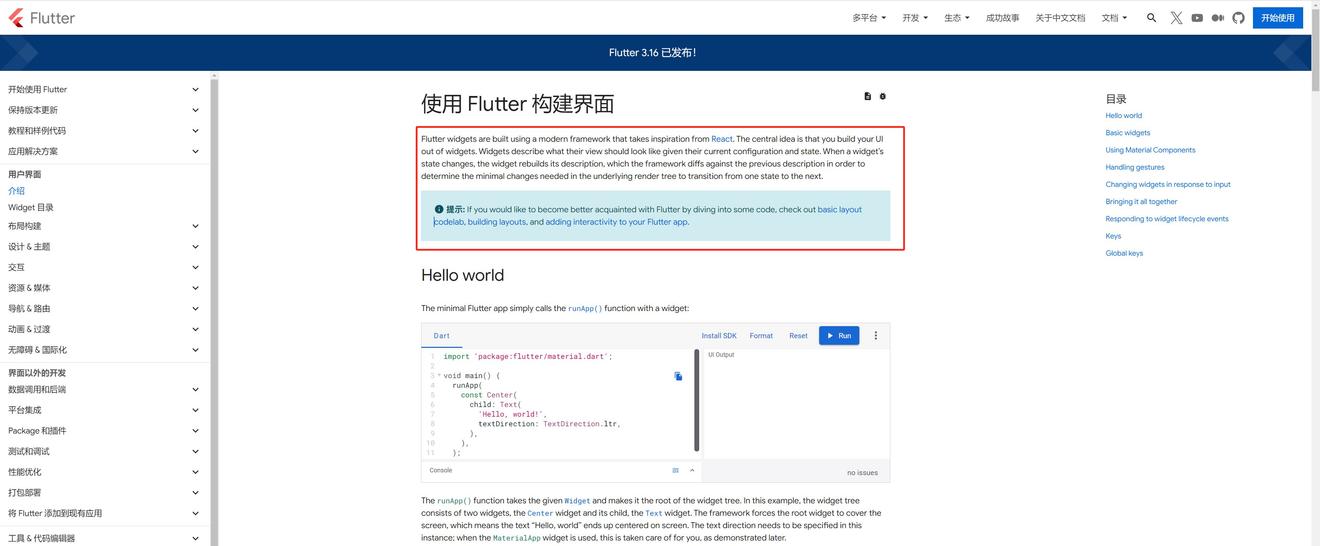
Flutter widgets are built using a modern framework that takes inspiration from React. The central idea is that you build your UI out of widgets. Widgets describe what their view should look like given their current configuration and state. When a widget’s state changes, the widget rebuilds its description, which the framework diffs against the previous description in order to determine the minimal changes needed in the underlying render tree to transition from one state to the next.
官方文档链接:https://flutter.cn/docs/ui

大概意思就是说 Flutter 中的组件是由现代化的框架构建的,这个框架是受 React 启发的。这个框架的核心思想就是你可以通过组件来构建你的 UI。组件描述了它们的视图应该如何在给定当前配置和状态的情况下看起来。当组件的状态发生变化时,组件会重新构建它的描述,框架会将其与之前的描述进行对比,以确定在底层渲染树中从一个状态过渡到另一个状态所需的最小更改。
一句话总结就是:Flutter 中的组件是由现代化的框架构建的,这个框架是受 React 启发的。这个框架的核心思想就是你可以通过组件来构建你的 UI。
3.2.开发第一个 Flutter 程序
这个时候呢,我就知道了是通过组件的形式来构建 UI 的,那么我们就可以开始编写我们的第一个组件了。我想,居然是组件那么官方肯定也提供了组件给我们使用,好巧不巧我就发现了,先来用下 Text 组件。
官方文档:https://api.flutter-io.cn/flutter/widgets/Text-class.html
我将 Text 组件代码添加到 runApp 函数中,然后将 runApp 函数中的 const MyApp() 删除掉,这个时候我们的代码就变成了这样:
| import 'package:flutter/material.dart'; | |
| void main() { | |
| runApp(Text( | |
| 'Hello World', | |
| textAlign: TextAlign.center, | |
| overflow: TextOverflow.ellipsis, | |
| style: const TextStyle(fontWeight: FontWeight.bold), | |
| )); | |
| } |
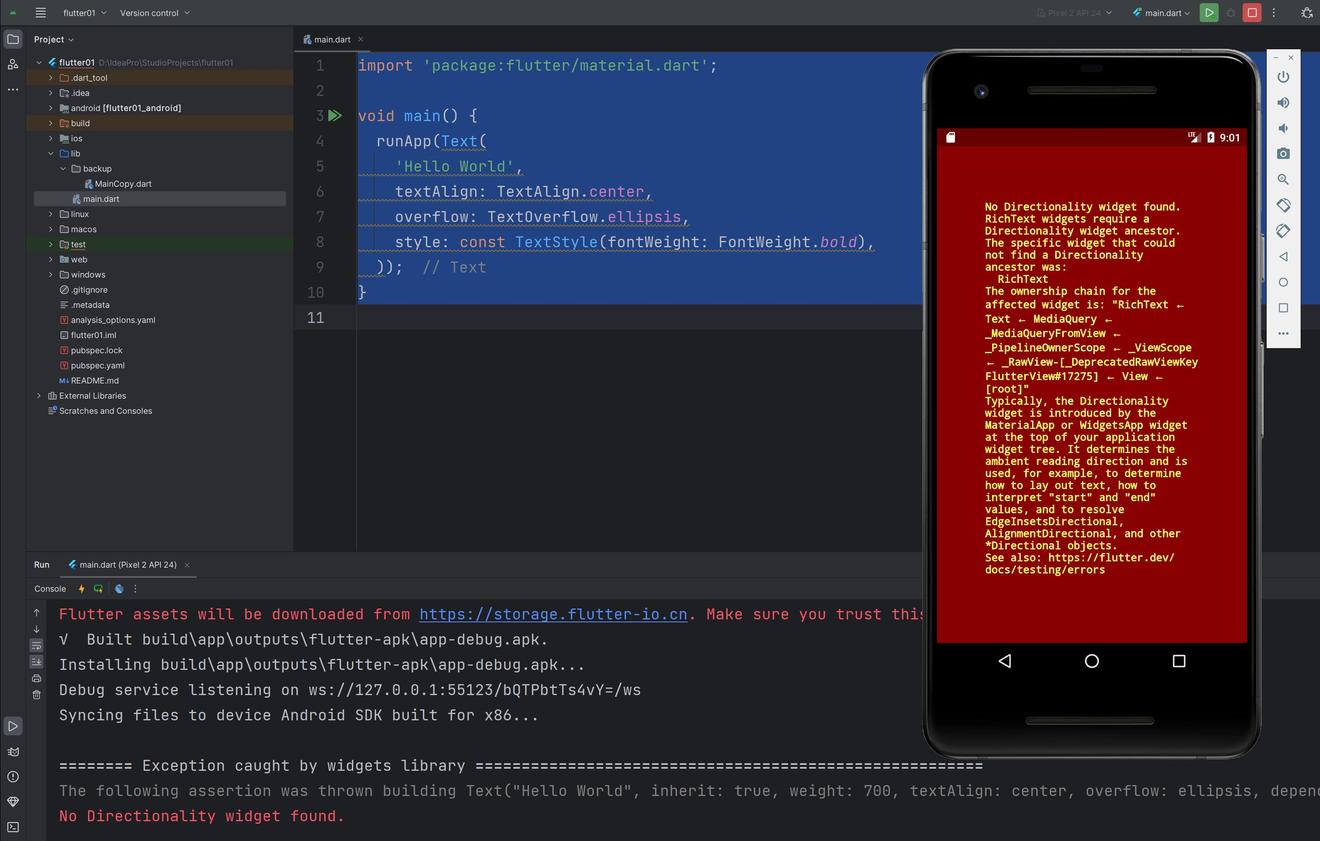
运行一下程序(怎么运行项目前面也已经介绍了),看看效果:

发现报错了,这是为什么呢,因为我们开发的 Flutter 项目是运行在多个国家的,因为在非中国地区有的国家文字是从右到左这样显示的,而中国是从左到右,所以我们需要在 Text 组件中添加 textDirection: TextDirection.ltr, 这一行代码,这样就可以解决这个问题了。
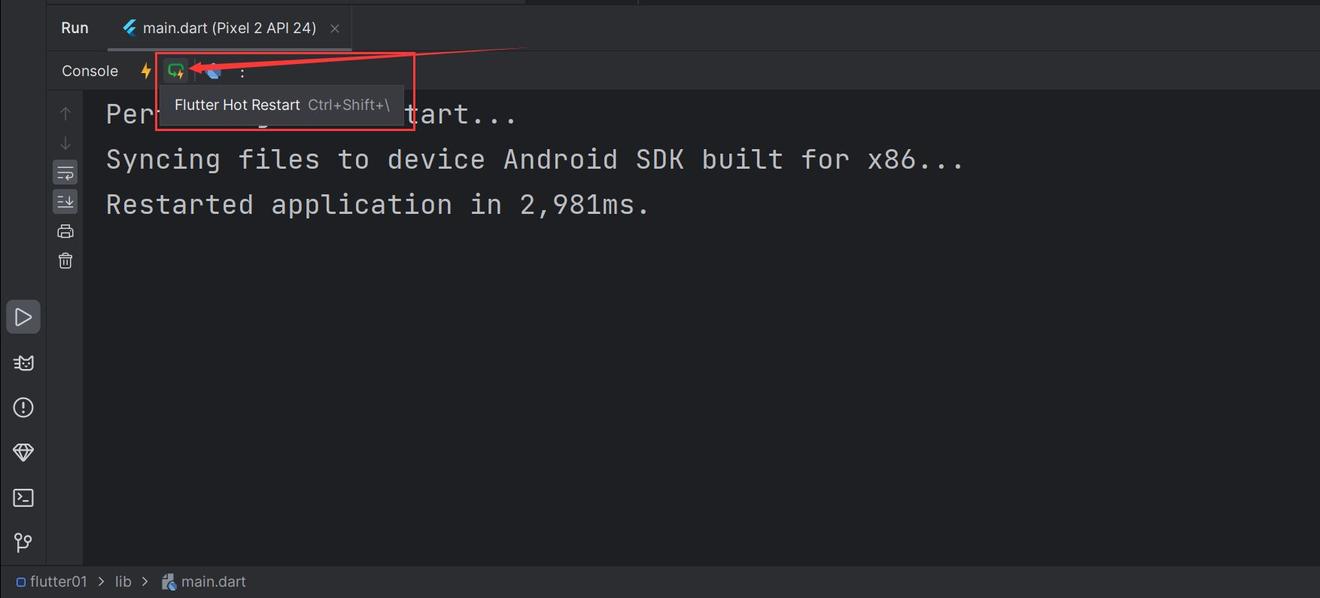
这里正好借此机会,给大家介绍下我们更改了代码模拟器动态更新最新效果,点击 Run 控制台中的 Flutter Hot Restart 按钮:

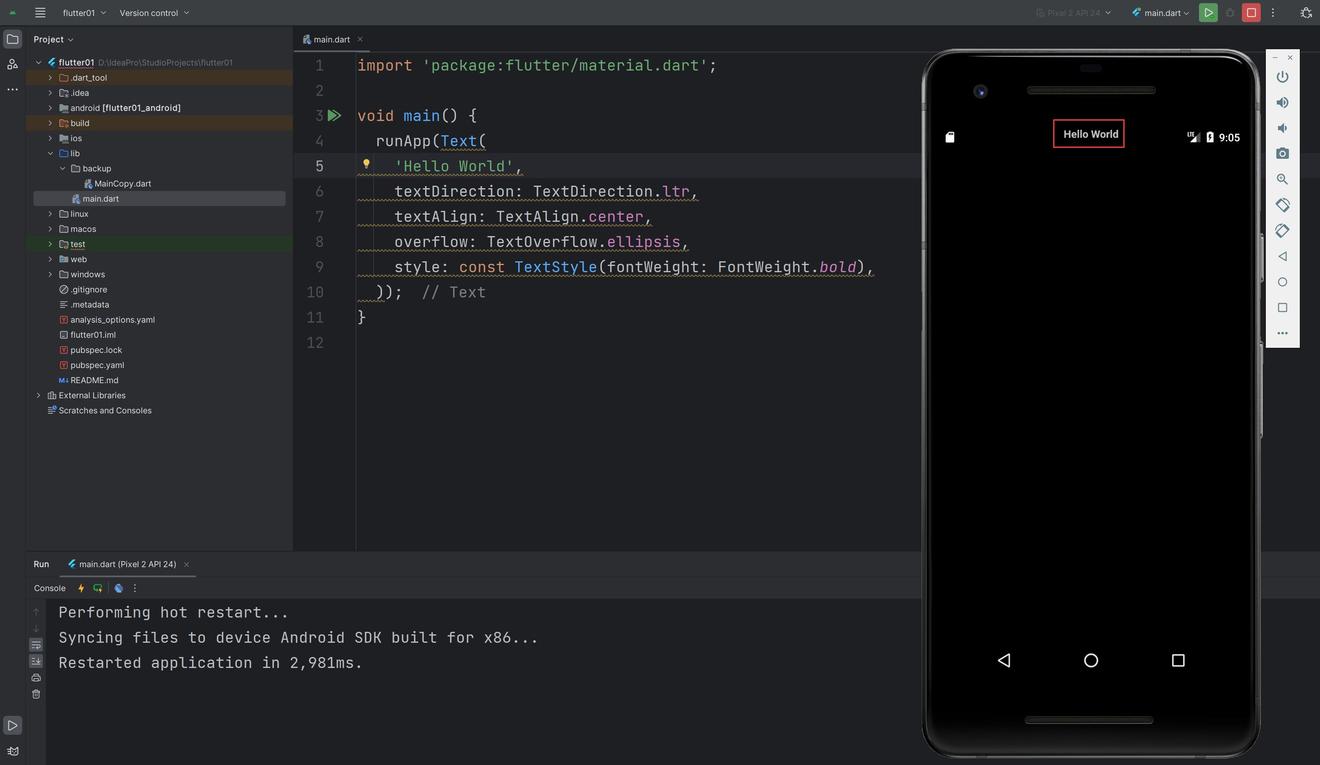
这个时候就会看到我们最新代码的效果了:

到此为止,我们的第一个 Flutter 程序就编写完成了。
3.3.如何学习
接下来跟大家聊一下,我是怎么学习 Flutter 的:
- 通过官方文档来学习的,我觉得官方文档写的很好,很详细,而且有很多的示例代码,大家可以通过官方文档来学习 Flutter。
- 通过 AI,我觉得 AI 也是一个很好的学习方式,我通过 AI 学习了很多的知识,大家可以通过 AI 来学习 Flutter。(混元大模型:
https://hunyuan.tencent.com) - 英语好的呢,自己可以按住 Ctrl + 鼠标左键,然后点击组件,就可以看到组件的详细介绍了。
- 英语不好的就可以通过如上分别介绍的官方文档+AI的方式去学习。
这里我就用混元大模型来举例子,我在混元大模型中搜索了 Text 组件,然后就可以看到 Text 组件的详细介绍了:

你就把 AI 当牛做马一顿问,它就会告诉你答案,这样你就可以很快的学习到知识了。