受制于同源策略,一个域去请求另一个域的资源时,就会出现跨域的现象,而在
我们开发中,经常需要跨域去请求资源(例如:本地localhost,去请求测试环境
的资源),所以我们也就需要一些方法去解决这个跨域的问题
复制代码
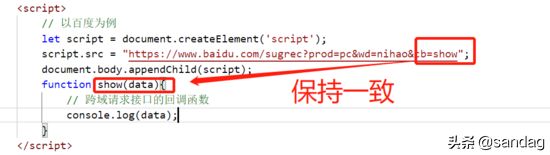
一、使用jsonp 解决跨域
缺点:不安全,容易造成xss攻击;只能是GET请求
原理:
1.<script>标签的src属性不受同源策略的限制
2.跨域请求的接口返回的是一个函数调用,也就是调用我们应用中定义好的一个方法

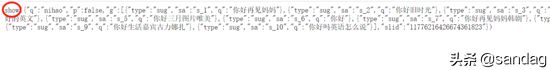
接口返回的数据格式

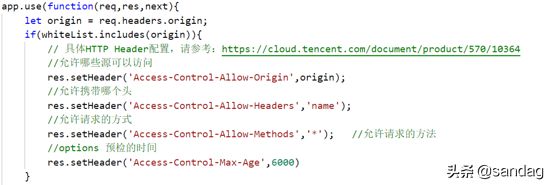
二、通过cors解决跨域
原理:在服务器端设置允许跨域的请求头,从而实现跨域
服务器设置后前端通过正常的ajax 请求即可

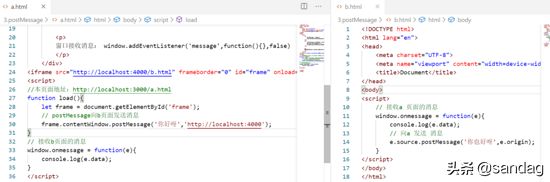
三、通过postMessage()实现不同源的两个页面间的通信
原理:1.postMessage()能在两个页面间通信
2.利用iframe

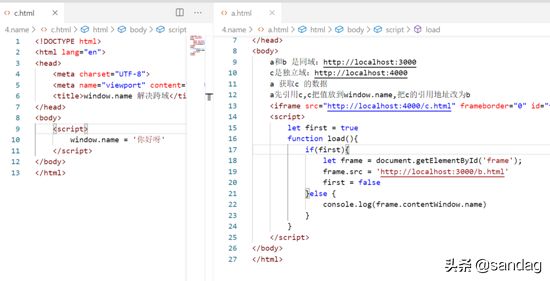
四、通过window.name 实现跨域
原理:
1.name在不同页面加载后仍旧存在,配合iframe