现在实现前端的效果是越来越多,对于Web前端开发人员的要求也越来越高。在本文中小编向大家主要展示在Web前端开发中一些免费但是非常有用的代码,Web前端开发人员可以下载它们来简化工作流程。在这个集合中的所有代码都是经过精挑细选的,对于开发人员来说非常有用。在开发一个网站时,这些代码将节省大量的开发时间。
下面源码时代web前端培训小编将为大家介绍10个Web前端开发中免费且非常有用CSS代码的完整列表,这些代码可以帮助你创建各种东西,如加载程序、SVG图形、悬停效果、动画文本填充、文字特效等!
Loaders.css
Loaders.css是一个为性能优化的实现加载动画效果的 CSS 框架,仅用CSS样式就能实现一个loading动画效果。在CSS中这是一个用于编写加载动画的集合;其中每个动画被限制为CSS属性的一小部分,以避免昂贵的绘制和布局计算。

Textures.js
Textures.js是一款非常实用的HTML5 SVG生成图案花纹背景样式的js插件,是一个用于创建SVG图形的Javascript库,在d3.js的基础上,它主要用于设计数据可视化。这些图案包括各种线条、圆点、网格等,你甚至还可以自定义图案。

Animated text fills with CSS and SVG
使用这个免费代码的虚线描边模式来创建SVG文本,对于Web开发员来说,这是非常有用的。

12 free SVG loaders

Responsive Tabbed Navigation
Responsive Tabbed Navigation 是便捷的标签导航,带有移动设备优化,支持横向和纵向菜单定位,使用 CSS 和 jQuery 创建。这使得你能很容易地添加CSS标签导航元素到你的网站设计中。

jeet
jeet 是最先进,但是直观,提供给 Sass 或者 Sytlus 的网格系统。

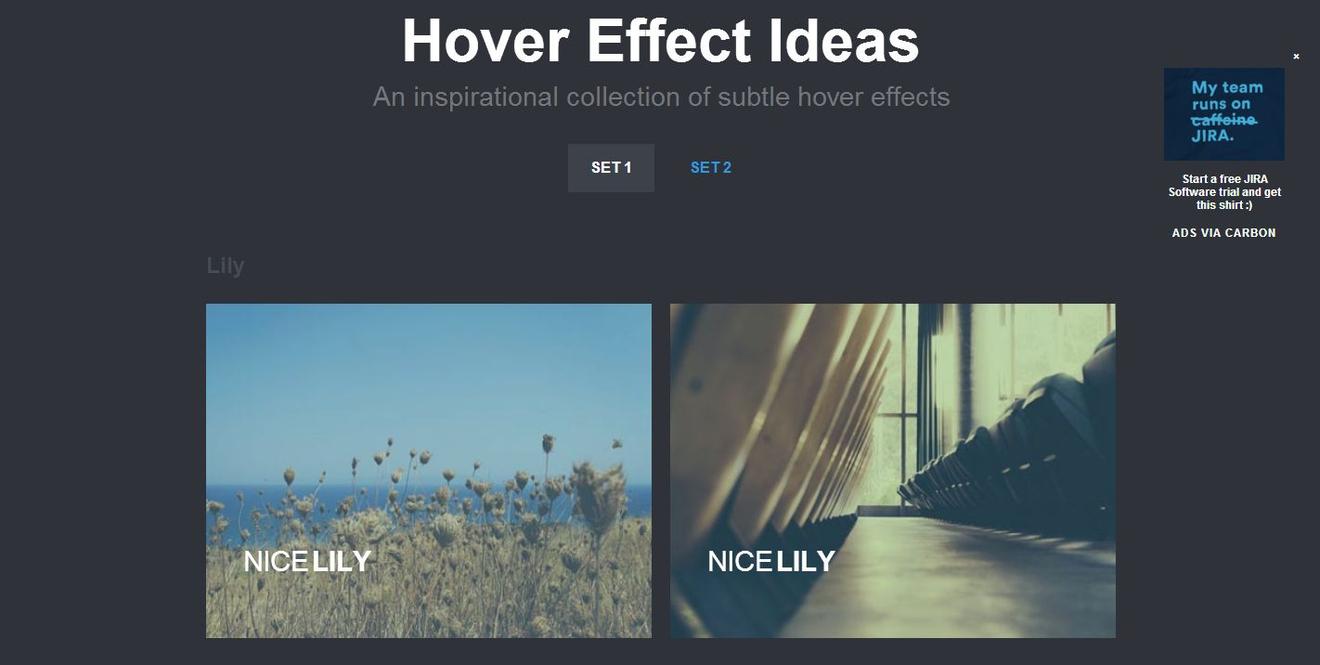
Hover Effect Ideas
一个非常有用的微妙悬停效果集合。

Simple Stack Effects
一个简单的堆叠效果集合。其主要思路就是开始显示一个项目,然后触发一些触发器,使更多的项目作为修饰。

Subtle Click Feedback Effects
一个在移动应用程序中点击或交互触摸屏幕可视化的微妙效果集合,这些效果大多使用CSS动画的伪元素完成的。

Drag and Drop Interaction Ideas
在一个用户界面中拖放的一些效果。

以上就是关于Web前端开发中一些免费且非常有用CSS代码的说明,希望对于大家编写CSS代码有一定帮助。源码时代是一家专注IT教育的公司,其中Web前端培训在西南地区属于知名培训,课程紧跟市场需求,教学严格,学习气氛浓厚,学员售后服务好著称。
了 解 源码时代web前端培训 课 程 详 情:
http://www.itsource.cn/threeWeb.htm