Chart.js是一个开源、简单而灵活、使用HTML5的canvas元素的JavaScript图表,支持柱型和线型混合显示提供清晰的视觉区别,在所有现代浏览器(IE9+)提供强大的渲染性能,有8种不同的图表类型,每一种都是可定制的;当浏览器大小发生改变时他会重新绘制图表。
1、下载及初始化
https://github.com/chartjs/Chart.js
在github下载后,你必须构建Chart.js生成dist文件。然后在页面中引入生成的dist/Chart.js文件;或者直接引入托管平台上的Chart.js文件。

然后在页面body中创建一个<canvas>元素。

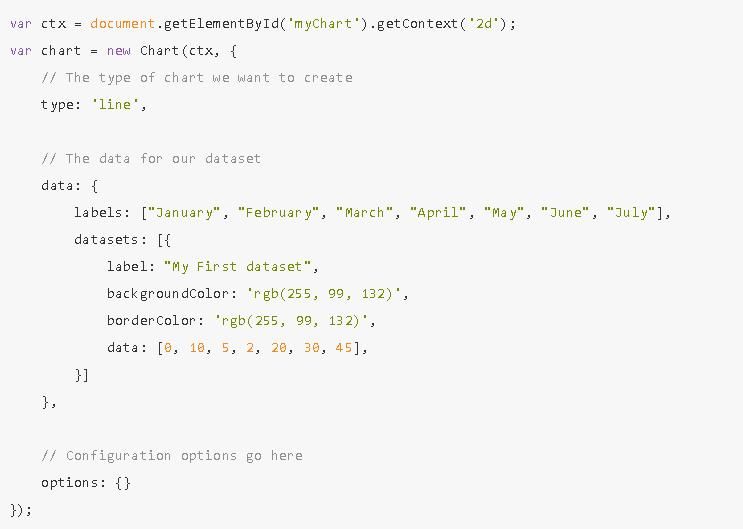
最后,以上准备好了就能创建一个图表了,在页面中添加一个脚本。


npm安装命令:npm install chart.js --save
bower安装命令:bower install chart.js --save
2、基本演示
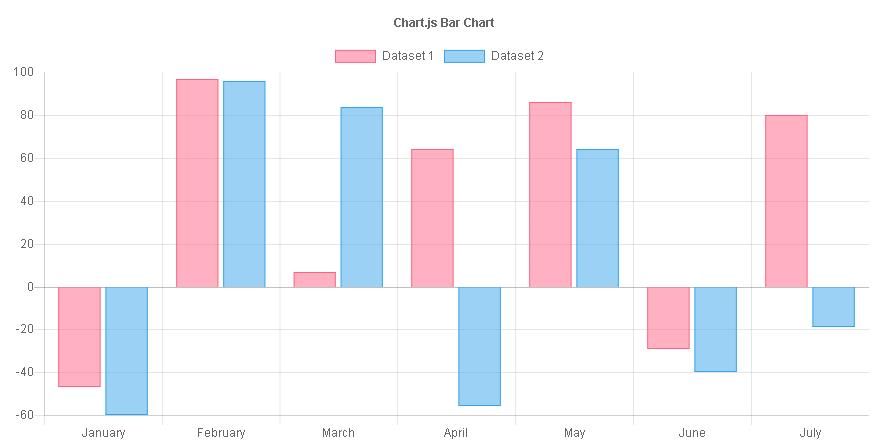
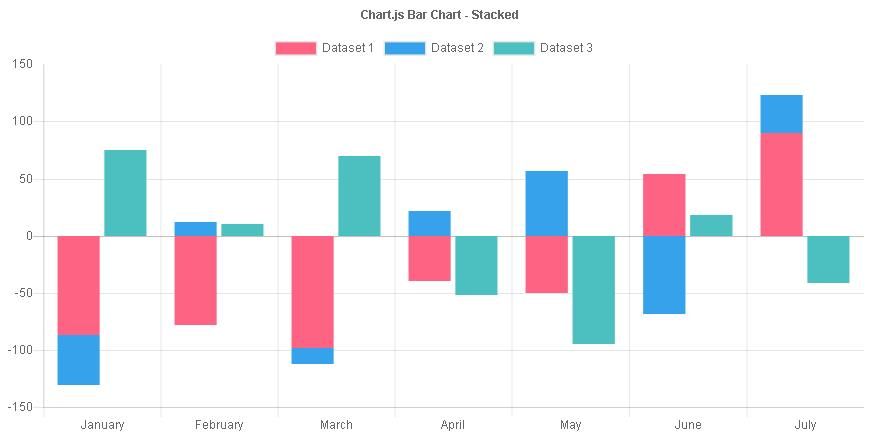
①柱形图表


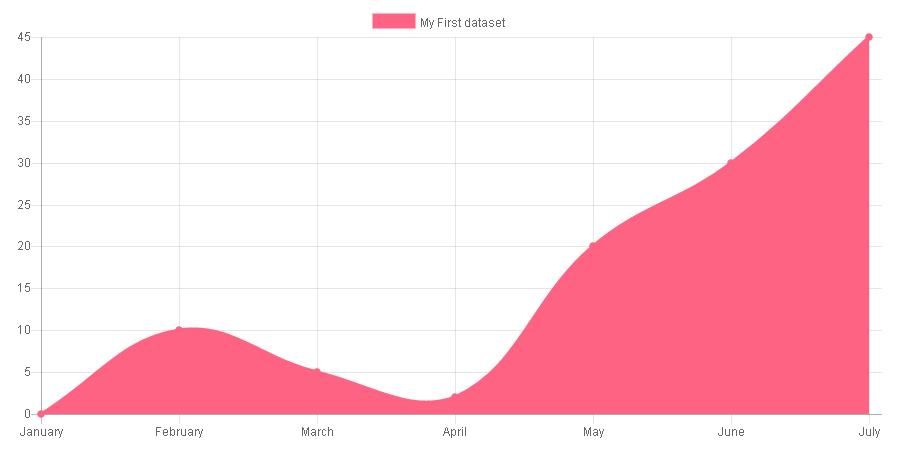
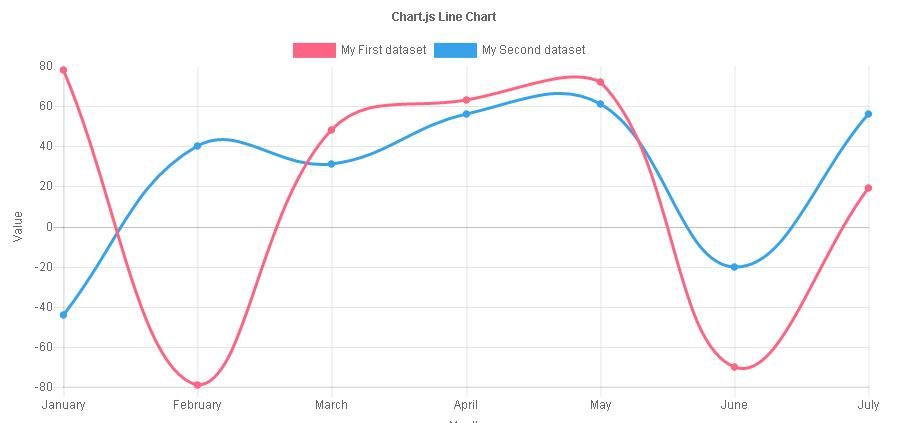
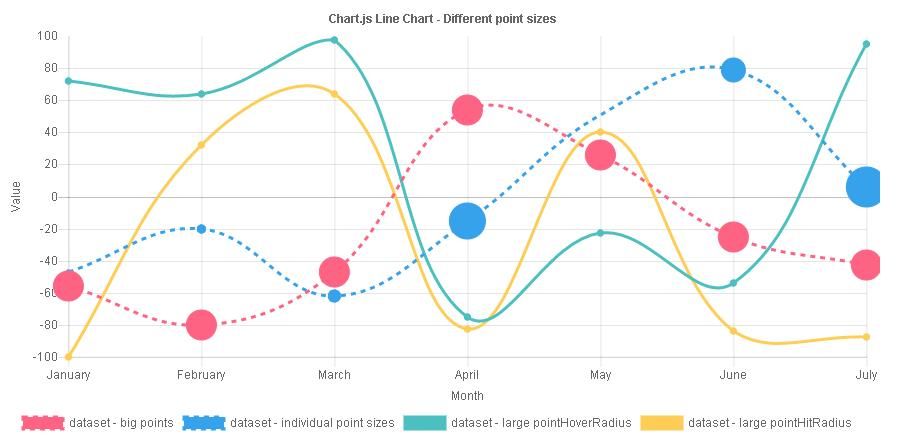
②线形图表


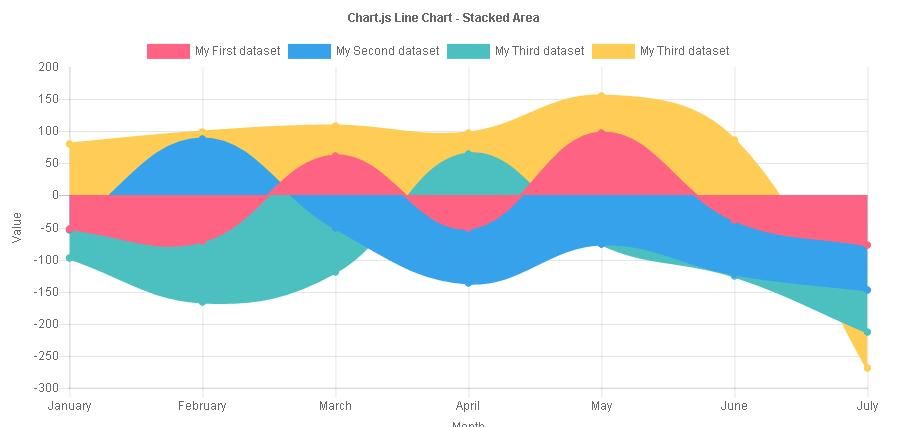
③面积图表


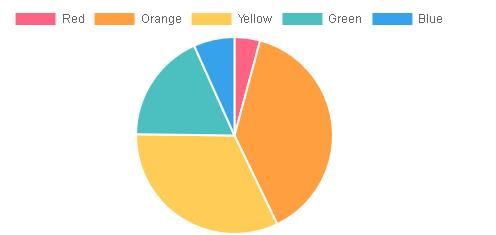
④饼形图表

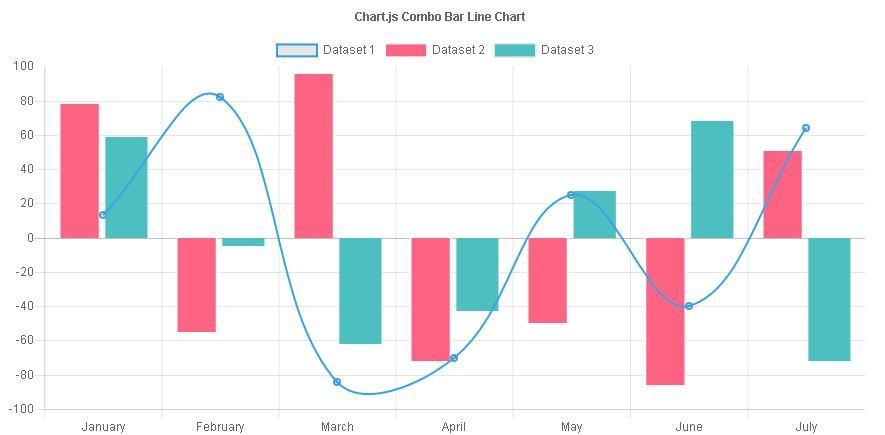
⑤柱、线混合

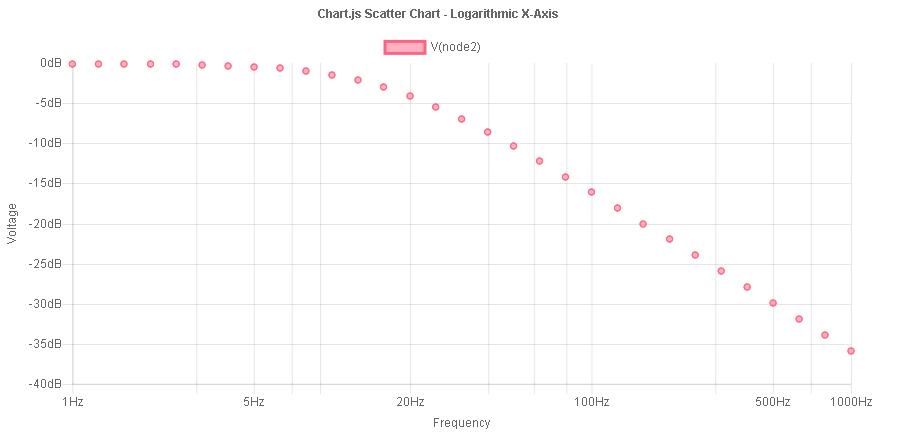
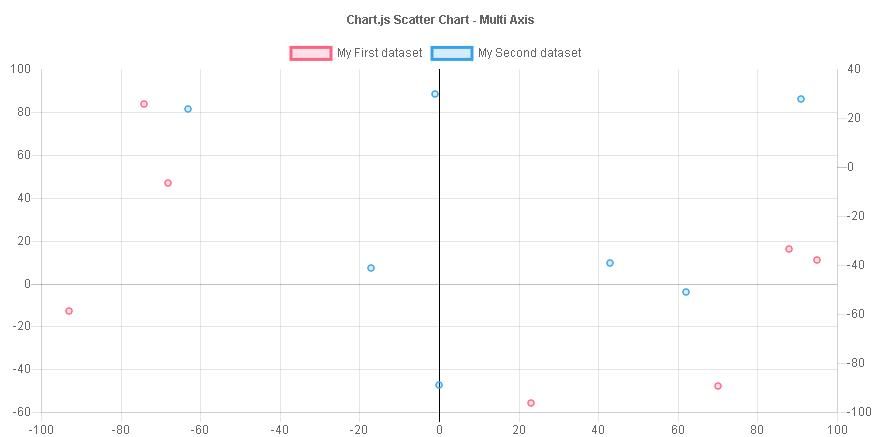
⑥散点图


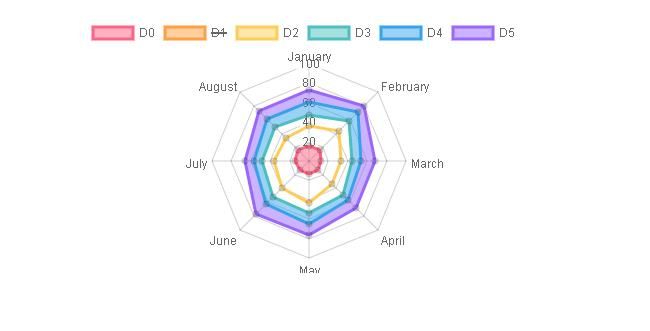
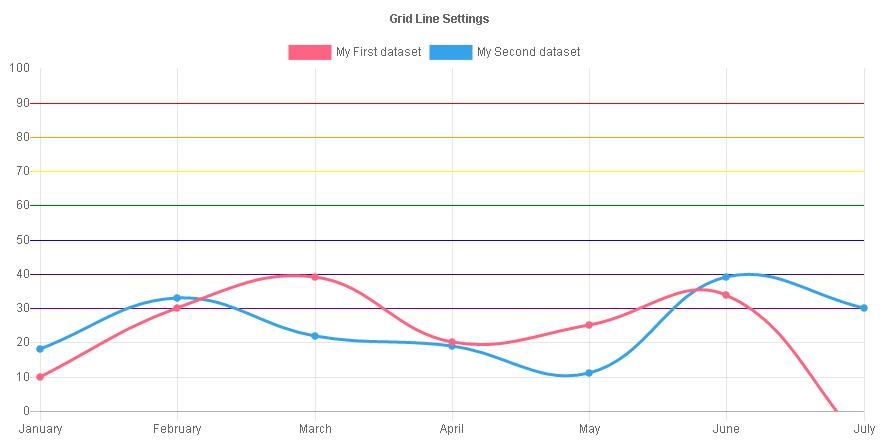
⑦网格线图表

官方网站:
http://www.chartjs.org/
Chart.js只有一些基础的图表,简单的可视化数据展示,同时能够动态改变数据、更新颜色、添加数据等,能够重绘图表调整到完美规模的粒度。内含多种鼠标事件,提供许多选项来配置动画的样子。Chart.js适合只需要简单图表的项目,如果需要更复杂的显示,可以选择echarts或Highcharts图表库。
有哪里写得不好的地方请大家提出来,请轻喷,谢谢。 同时有什么与编程相关的好东西可以推举给我,再次感谢!