0 前言#
Flex布局是当下前端页面比较流行的布局之一,使垂直居中、水平居中变得尤为便捷。在日常开发中,经常可以用到,但是每次开发都要百度看一下它的一些属性细节,今天特地再进行一次系统的总结,这样以后自己就不用百度啦~~ 好的,下面开始~~~
1 flex布局基本概念#
我们要了解两个基本概念,分别为容器属性和项目属性。下面直接来看代码和图吧,用实战来举例子:
| <div class="flex-container"> | |
| <div>1</div> | |
| <div>2</div> | |
| <div>3</div> | |
| <div>4</div> | |
| <div>5</div> | |
| <div>6</div> | |
| <div>7</div> | |
| <div>8</div> | |
| <div>9</div> | |
| <div>10</div> | |
| <div>11</div> | |
| <div>12</div> | |
| <div>13</div> | |
| </div> |

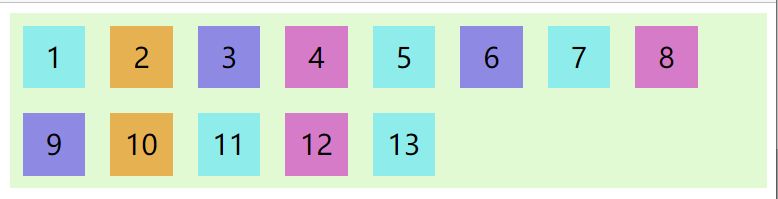
我们可以看到最外层的那个div(就是那个有'flex-container'类样式的div)就是容器,而紧接着最外面的div里面的13个div就是项目啦~~,当我们分别在容器上与单独的项目上写flex属性,就被称之为容器属性与项目属性。这里需要注意的是,容器属性只对它第一层的div(项目)有作用,如果它下面的div再嵌套一层div,那是作用不到那个div的,那个div就属于普通文本流。
| <div class="flex-container"> | |
| <div>1<div>容器属性对里面这个div没有作用</div></div> | |
| </div> |
2 容器属性#
好,重头戏来了。这里可以作为参考手册,我敢保证,我打开过100次以上的flex布局知识的网页,都是看这一部分的。
容器属性,它的作用是用于定义容器里面的项目如何布局。话不多说,来看看它常用的几个属性,如下:
2.1 flex-direction属性(排列方向)#
取值:row(默认) | row-reverse | column | column-reverse
用于控制项目排列方向与顺序。
row:默认值。横向排列,项目排列顺序为正序1-2-3;
row-reverse:同为横向排列,但项目顺序为倒序3-2-1;
column :与row相反,为纵向排列,项目顺序为正序1-2-3;
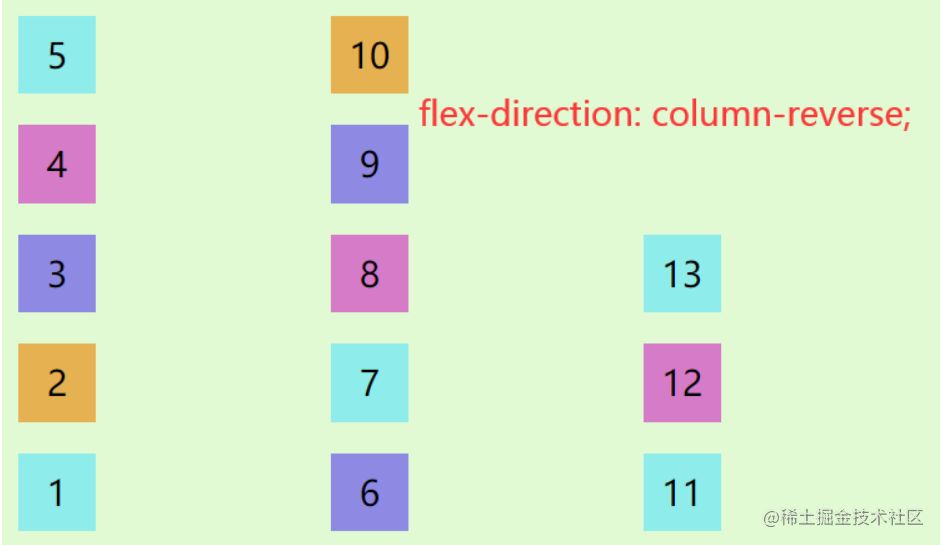
column-reverse:同为纵向排列,项目顺序为倒序3-2-1;

2.2 flex-wrap属性(换行)#
取值:nowrap(默认) | wrap | wrap-reverse
用于控制项目是否换行。
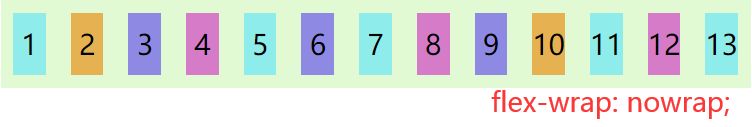
nowrap(默认) :表示不换行。

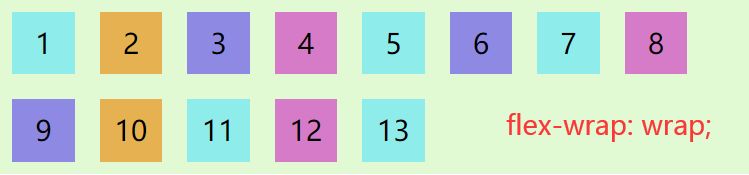
wrap :自动换行,当排列时项目超出容器的宽度就自动换行。

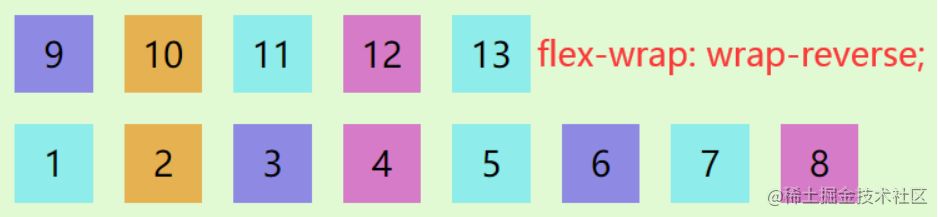
wrap-reverse:同样表示换行,需要注意的是第一排会紧贴容器底部,而不是我们想象的项目13紧贴容器顶部,效果与wrap相反。

2.3 flex-flow属性(排列方向&换行简写)#
flex-flow属性是flex-deriction与flex-wrap属性的简写集合,默认属性为row nowrap,即横向排列,且不换行,如果需要控制项目排列与换行。
2.4 justify-content属性(横轴对齐方式)#
取值:flex-start(默认) | flex-end | center | space-between | space-around | space-evenly;
用于控制项目在横轴的对齐方式。
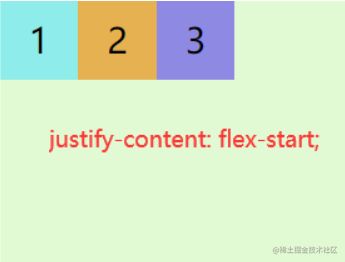
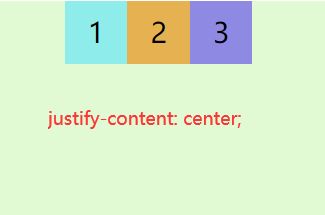
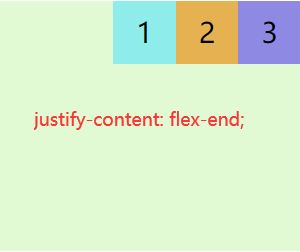
默认flex-start为左对齐,center 为居中,对应的flex-end为右对齐。



space-between为左右两端对齐,即左右两侧项目都紧贴容器,且项目之间间距相等。

space-around为项目之间间距为左右两侧项目到容器间距的2倍,比较特别的布局,日常使用不太多。

space-evenly为项目之间间距与项目与容器间距相等,相当于除去项目宽度,平均分配了剩余宽度作为项目左右margin。

2.5 align-items属性(纵轴对齐方式)#
取值:flex-start | flex-end | center | baseline | stretch(默认)
用于控制项目在纵轴排列方式,最常用的就是垂直居中啦。
默认stretch:如果项目没设置高度,或高度为auto,则占满整个容器;

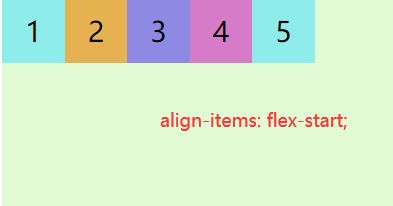
flex-start:纵轴紧贴容器顶部;

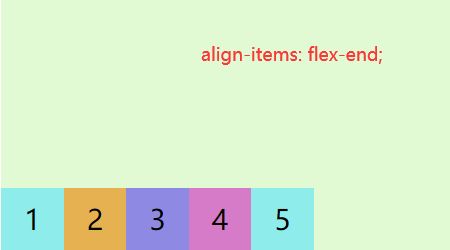
flex-end:与flex-start相对,纵轴紧贴容器底部;

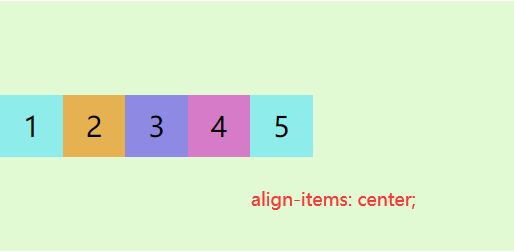
center:最常使用,在纵轴中心位置排列,也就是居中对齐;

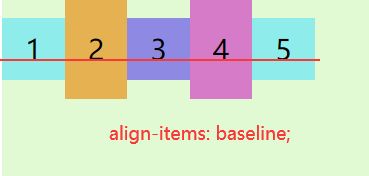
baseline:比较特殊,它让项目以第一行文字的基线为参照进行排列;

注意,常理来说justify-content与align-items默认分别处理项目横轴,纵轴的对齐方式,但如果我们修改了flex-direction为column,它们处理的轴向会交换,也就是justify-content处理纵轴,align-items处理横轴。 2.6 align-content(多行项目对齐方式)#
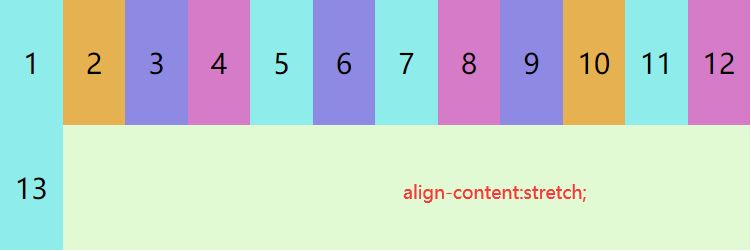
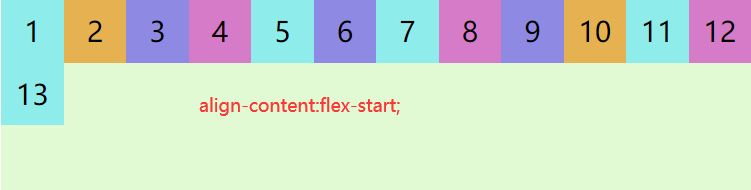
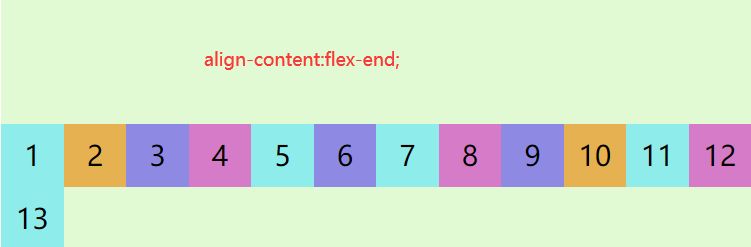
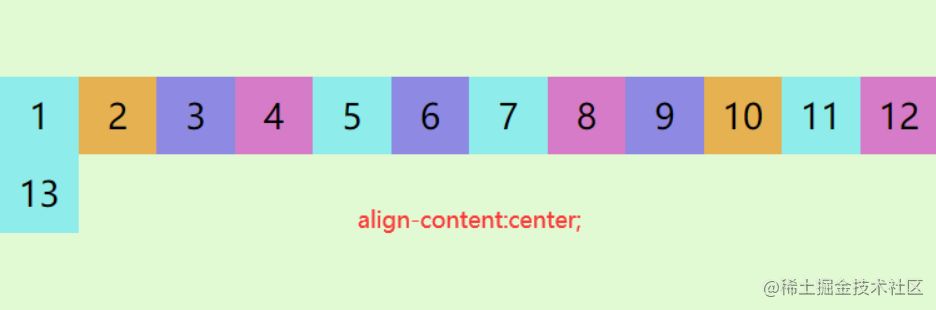
取值:flex-start | flex-end | center | space-between | space-around | space-evenly | stretch(默认);
用于控制多行项目时的对齐方式,如果项目只有一行则不会起作用。
stretch(默认):即在项目没设置高度,或高度为auto情况下让项目填满整个容器,与align-items类似。注意,如下演示的13个项目我均没有设置高度。

flex-start、flex-end、center:与align-items属性表现一致,对于纵轴的上中下对齐咯。



space-between:上下两侧项目紧贴容器。

space-around:与justify-content保持一致,即项目之间间距为上下两端项目与容器间距两倍。

space-evenly:项目之间间距与项目到容器之间间距相等。

3 项目属性#
写在每个项目上面的单独属性,只对单独的项目自身起作用。容器属性写在容器上,项目属性写在项目上,就好比容器属性给ul,项目属性给li。
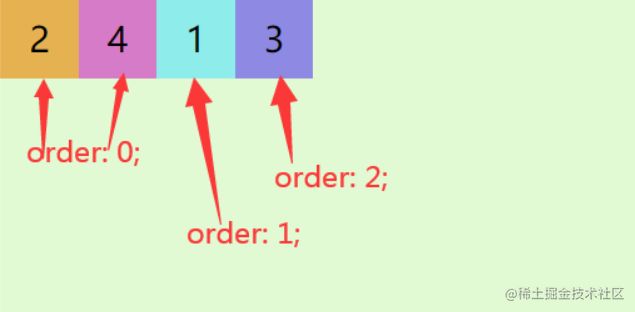
3.1 order#
取值:默认0,用于决定项目排列顺序,数值越小,项目排列越靠前。

3.2 flex-grow#
取值:默认0,用于决定项目在容器里有剩余空间的情况下是否放大,默认0表示不放大;注意,即便设置了固定宽度,但是设置了flex-grow也会放大。
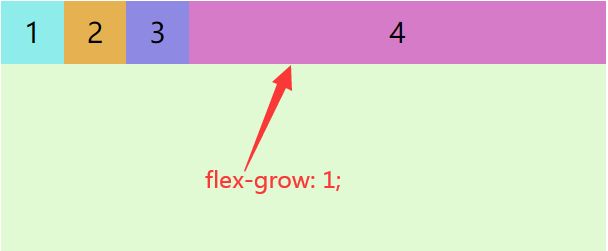
- 假设默认四个项目中前三个项目都是0,最后一个是1,最后的项目会沾满剩余所有空间。

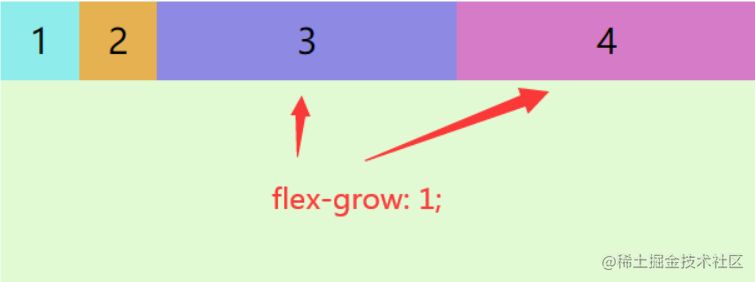
- 假设默认四个项目中前两个项目都是0,最后两个是1,那么最后两个就会平分剩余的空间。

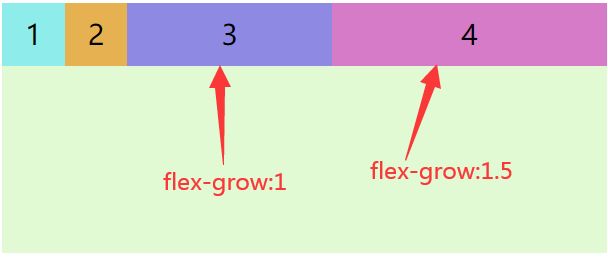
- 假设默认四个项目中前两个项目都是0,最后两个是一个是1,一个是1.5,那么最后连个平分剩余的空间是分别为1/2.5和1.5/2.5。

3.3 flex-shrink#
取值:默认1,用于决定项目在空间不足时是否缩小,默认项目都是1,即空间不足时大家一起等比缩小;注意,即便设置了固定宽度,也会缩小。
但如果某个项目flex-shrink设置为0,那这个项目即使空间不够,自身也不缩小。

上图中第3个项目flex-shrink为0,所以自身不会缩小。
3.4 flex-basis#
取值:默认auto,用于设置项目宽度,默认auto时,项目会保持默认宽度,或者以width为自身的宽度,但如果设置了flex-basis,权重会width属性高,因此会覆盖width属性。

3.5 flex#
取值:默认0 1 auto,flex属性是flex-grow,flex-shrink与flex-basis三个属性的简写,用于定义项目放大,缩小与定义宽度。
该属性有两个快捷键值,分别是flex:auto(1 1 auto)等分放大缩小,与flex:none(0 0 auto)不放大不缩小。
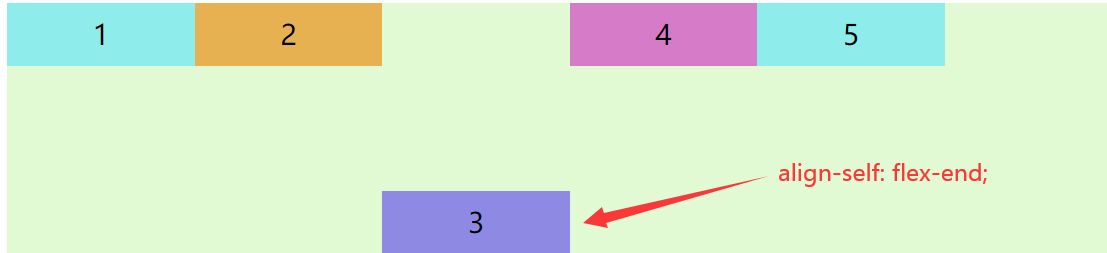
3.6 align-self#
取值:auto(默认) | flex-start | flex-end | center | baseline | stretch,表示继承父容器的align-items属性。如果没父元素,则默认stretch。
用于让个别项目拥有与其它项目不同的对齐方式,各值的表现与父容器的align-items属性完全一致。

4 源码#
| <html> | |
| | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>flex布局</title> | |
| <style> | |
| .flex-container { | |
| display: flex; | |
| flex-direction: row; | |
| /*横向排列,正序,默认值*/ | |
| flex-wrap: wrap; | |
| /*换行*/ | |
| max-width: 600px; | |
| height: 200px; | |
| margin: auto; | |
| background-color: rgba(156, 240, 108, 0.301); | |
| } | |
| | |
| /* 选择父元素样式是 .flex-container 的所有 <div> 元素 */ | |
| .flex-container>div { | |
| display: flex; | |
| justify-content: center; | |
| align-items: center; | |
| width: 50px; | |
| height: 50px; | |
| /* margin: 10px; */ | |
| font-size: 22px; | |
| } | |
| | |
| .flex-container>div:nth-of-type(n) { | |
| background-color: rgba(119, 232, 240, 0.788); | |
| } | |
| | |
| .flex-container>div:nth-of-type(2n) { | |
| background-color: rgb(230, 178, 81); | |
| } | |
| | |
| .flex-container>div:nth-of-type(3n) { | |
| background-color: rgba(118, 105, 233, 0.774); | |
| } | |
| | |
| .flex-container>div:nth-of-type(4n) { | |
| background-color: rgb(214, 123, 199); | |
| } | |
| </style> | |
| </head> | |
| | |
| <body> | |
| <div class="flex-container"> | |
| <div>1</div> | |
| <div>2</div> | |
| <div>3</div> | |
| <div>4</div> | |
| <div>5</div> | |
| <div>6</div> | |
| <div>7</div> | |
| <div>8</div> | |
| <div>9</div> | |
| <div>10</div> | |
| <div>11</div> | |
| <div>12</div> | |
| <div>13</div> | |
| </div> | |
| </body> | |
| | |
| </html> |