
想必听过“跨域”这个词的开发人员都应该知道JSONP,它是一种非正式传输协议,常常用于解决浏览器跨域数据访问的问题。
JSONP究竟是啥?
网上关于这方面的文章很多,但是很多讲得并不浅显易懂,相信很多人看完还是一头雾水。今天我们就一起来了解一下它的由来。
了解之前,我们先来看看下面几个概念:
JSON:即JavaScrip对象标记,是一种轻量级的数据交换格式。示例:{name: '今日头条', title: "架构之美", nums: 102, content: ""}
跨域:这里我们指狭义的跨域,即同源策略限制,也就是说,只要协议、域名、端口三者中任何一个不同,就视为异域,该策略会阻止一个域上加载的脚本去操作异域上的文档。
了解完基本的概念之后,我们就看一下它的应用场景:
假如有这么一个应用场景:A域名下的某个页面加载完成之后需要异步去请求B域名下某个URL返回的数据并显示出来。这个时候直接使用Ajax去请求的话就会返回无权限访问的问题。怎么解决这个问题呢?
聪明的我们发现,Web页面的JS文件通常放置于CDN上,可以正常执行,没有受到跨域的影响;
那么我们只要在B域名的服务器上将要返回的数据以JSON的格式写进JS文件中,A域名的页面就可以获取到这些数据了。
另一问题,A域名如何使用自己定义的函数来处理返回的这些数据呢?答案就是A域名传递一个callback参数给B域名,B域名返回JSON数据的包装(所以叫JSONP):callback(JSON),这样浏览器就会在A域名下的页面就会调起callback函数。
看到这里还不是很明白,没事,继续看下面的例子:

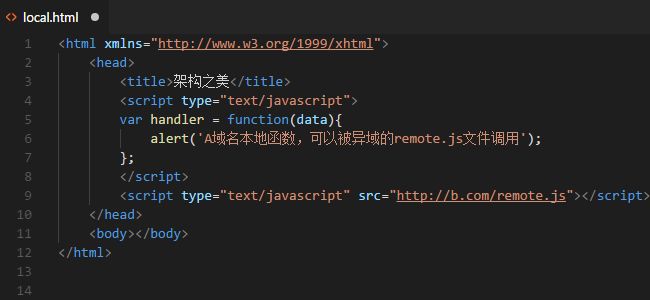
我们在local.html页面定义一个函数,然后在远程remote.js中传入数据进行调用。
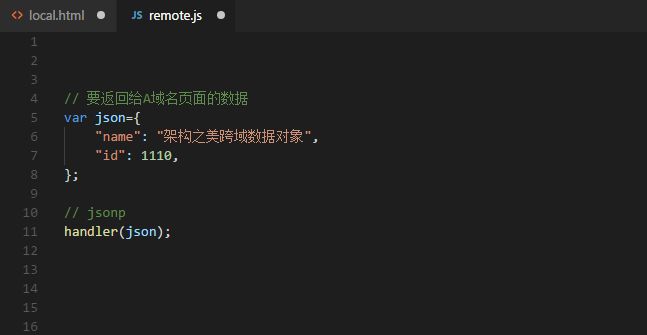
remote.js内容如下:

运行上面代码之后,成功弹出了'A域名本地函数,可以被异域的remote.js文件调用'的提示信息,跨域请求成功了。
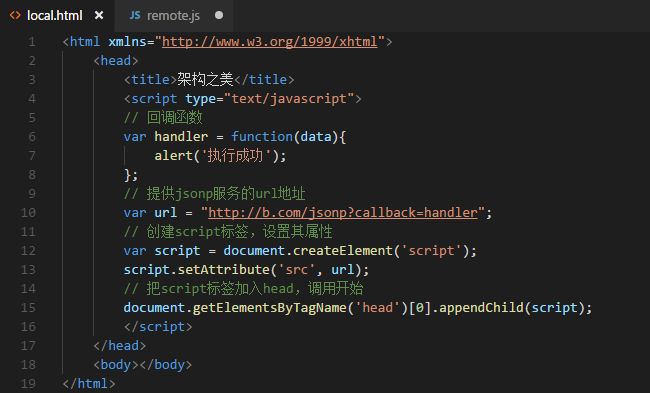
但是通常远程JS文件并不知道本地函数名叫啥,要解决这问题很简单,只要动态生成B域名下的JS脚本并传入callback回调函数名,一切问题就迎刃而解了,我们更新一下代码。

代码改动比较大,没有直接写死JS文件,而是实现动态生成,这也是本文JSONP核心实现了。看到这里,你应该明白它是个什么东西了吧。
JSONP的优缺点
优点
1.与利用XHR对象发送Ajax请求不同,JSONP可以跨越同源策略;
2.JSONP的兼容性好,可以在众多浏览器中运行。
缺点
1.只支持GET一种类型的HTTP请求,应用场景有限;
2.调用失败时缺少必要的提示信息,不方便排查问题;
3.存在一定的安全风险,但可以使用Referer和Token校验进行规避。
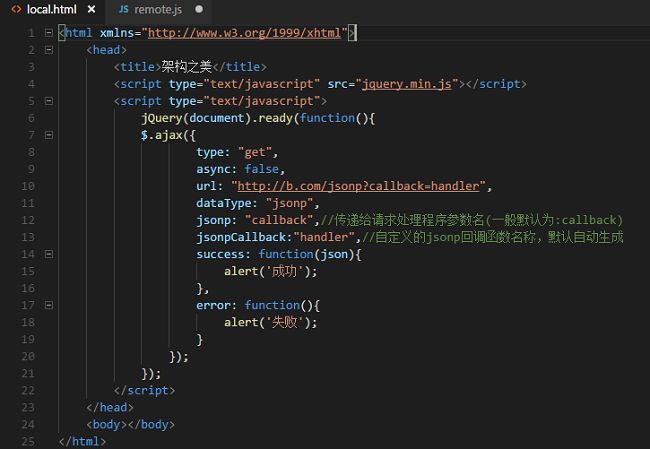
jquery中的实现

原理其实是一样的,只是jq对方法进行了封装,方便调用,并且生成了回调函数进行处理。
本篇到此就结束,我们下期再见!