FileReader 对象FileReader 对象主要用来把文件读入内存,并且读取文件中的数据。通过构造函数创建一个 FileReader 对象。

这个文件读取对象有以下几种方法:
1.readAsText():读取文本文件(可以使用Txt打开的文件),返回文本字符串,默认编码是UTF-8。
2.readAsBinaryString():读取任意类型的文件。返回二进制字符串。这个方法不是用来读取文件展示给用户看,而是存储文件。例如:读取文件的内容,获取二进制数据,传递给后台,后台接收了数据之后,再将数据存储。
3.readAsDataURL():读取文件获取一段以data开头的字符串,这段字符串的本质就是DataURL.DataURL是一种将文件(这个文件一般就是指图像或者能够嵌入到文档的文件格式)嵌入到文档的方案。DataURL是将资源转换为base64编码的字符串形式,并且将这些内容直接存储在url中>>优化网站的加载速度和执行效率。
4.abort():中断读取
该对象常见应用在即时预览:
即时:当用户选择完图片之后就立刻进行预览的处理 >>onchange。
预览:通过文件读取对象的readAsDataURL()完成。
以下是应用时的具体实现(推荐了解黑马程序员web前端培训课程)
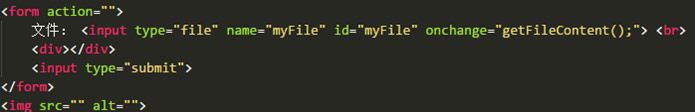
HTML部分:

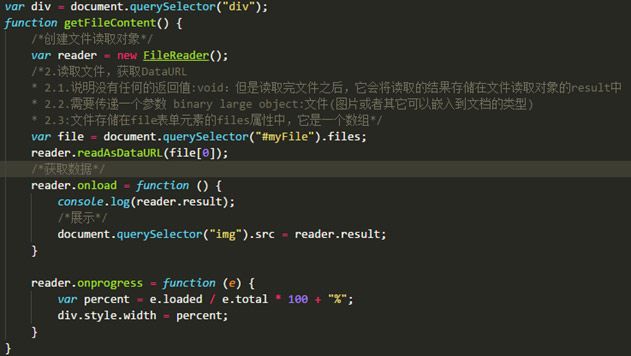
JS部分:

其中获取数据时,FileReader还提供一个完整的事件模型,用来捕获读取文件时的状态。
onabort:读取文件中断片时触发
onerror:读取错误时触发
onload:文件读取成功完成时触发
onloadend:读取完成时触发,无论成功还是失败
onloadstart:开始读取时触发
onprogress:读取文件过程中持续触发