Vuex有哪几种属性?
有五种,分别是 State、 Getter、Mutation 、Action、 Module
- state => 基本数据(数据源存放地)
- getters => 从基本数据派生出来的数据
- mutations => 提交更改数据的方法,同步
- actions => 像一个装饰器,包裹mutations,使之可以异步。
- modules => 模块化Vuex
谈谈对keep-alive的了解
keep-alive可以实现组件的缓存,当组件切换时不会对当前组件进行卸载。常用的2个属性 include/exclude,2个生命周期 activated, deactivated
vue2.x详细
1. 分析
首先找到vue的构造函数
源码位置:src\core\instance\index.js
| function Vue (options) { | |
| if (process.env.NODE_ENV !== 'production' && | |
| !(this instanceof Vue) | |
| ) { | |
| warn('Vue is a constructor and should be called with the `new` keyword') | |
| } | |
| this._init(options) | |
| } |
options是用户传递过来的配置项,如data、methods等常用的方法
vue构建函数调用_init方法,但我们发现本文件中并没有此方法,但仔细可以看到文件下方定定义了很多初始化方法
| initMixin(Vue); // 定义 _init | |
| stateMixin(Vue); // 定义 $set $get $delete $watch 等 | |
| eventsMixin(Vue); // 定义事件 $on $once $off $emit | |
| lifecycleMixin(Vue);// 定义 _update $forceUpdate $destroy | |
| renderMixin(Vue); // 定义 _render 返回虚拟dom |
首先可以看initMixin方法,发现该方法在Vue原型上定义了_init方法
源码位置:src\core\instance\init.js
| Vue.prototype._init = function (options?: Object) { | |
| const vm: Component = this | |
| // a uid | |
| vm._uid = uid++ | |
| let startTag, endTag | |
| /* istanbul ignore if */ | |
| if (process.env.NODE_ENV !== 'production' && config.performance && mark) { | |
| startTag = `vue-perf-start:${vm._uid}` | |
| endTag = `vue-perf-end:${vm._uid}` | |
| mark(startTag) | |
| } | |
| // a flag to avoid this being observed | |
| vm._isVue = true | |
| // merge options | |
| // 合并属性,判断初始化的是否是组件,这里合并主要是 mixins 或 extends 的方法 | |
| if (options && options._isComponent) { | |
| // optimize internal component instantiation | |
| // since dynamic options merging is pretty slow, and none of the | |
| // internal component options needs special treatment. | |
| initInternalComponent(vm, options) | |
| } else { // 合并vue属性 | |
| vm.$options = mergeOptions( | |
| resolveConstructorOptions(vm.constructor), | |
| options || {}, | |
| vm | |
| ) | |
| } | |
| /* istanbul ignore else */ | |
| if (process.env.NODE_ENV !== 'production') { | |
| // 初始化proxy拦截器 | |
| initProxy(vm) | |
| } else { | |
| vm._renderProxy = vm | |
| } | |
| // expose real self | |
| vm._self = vm | |
| // 初始化组件生命周期标志位 | |
| initLifecycle(vm) | |
| // 初始化组件事件侦听 | |
| initEvents(vm) | |
| // 初始化渲染方法 | |
| initRender(vm) | |
| callHook(vm, 'beforeCreate') | |
| // 初始化依赖注入内容,在初始化data、props之前 | |
| initInjections(vm) // resolve injections before data/props | |
| // 初始化props/data/method/watch/methods | |
| initState(vm) | |
| initProvide(vm) // resolve provide after data/props | |
| callHook(vm, 'created') | |
| /* istanbul ignore if */ | |
| if (process.env.NODE_ENV !== 'production' && config.performance && mark) { | |
| vm._name = formatComponentName(vm, false) | |
| mark(endTag) | |
| measure(`vue ${vm._name} init`, startTag, endTag) | |
| } | |
| // 挂载元素 | |
| if (vm.$options.el) { | |
| vm.$mount(vm.$options.el) | |
| } | |
| } |
仔细阅读上面的代码,我们得到以下结论:
- 在调用
beforeCreate之前,数据初始化并未完成,像data、props这些属性无法访问到 - 到了
created的时候,数据已经初始化完成,能够访问data、props这些属性,但这时候并未完成dom的挂载,因此无法访问到dom元素 - 挂载方法是调用
vm.$mount方法
initState方法是完成props/data/method/watch/methods的初始化
源码位置:src\core\instance\state.js
| export function initState (vm: Component) { | |
| // 初始化组件的watcher列表 | |
| vm._watchers = [] | |
| const opts = vm.$options | |
| // 初始化props | |
| if (opts.props) initProps(vm, opts.props) | |
| // 初始化methods方法 | |
| if (opts.methods) initMethods(vm, opts.methods) | |
| if (opts.data) { | |
| // 初始化data | |
| initData(vm) | |
| } else { | |
| observe(vm._data = {}, true /* asRootData */) | |
| } | |
| if (opts.computed) initComputed(vm, opts.computed) | |
| if (opts.watch && opts.watch !== nativeWatch) { | |
| initWatch(vm, opts.watch) | |
| } | |
| } |
我们和这里主要看初始化data的方法为initData,它与initState在同一文件上
| function initData (vm: Component) { | |
| let data = vm.$options.data | |
| // 获取到组件上的data | |
| data = vm._data = typeof data === 'function' | |
| ? getData(data, vm) | |
| : data || {} | |
| if (!isPlainObject(data)) { | |
| data = {} | |
| process.env.NODE_ENV !== 'production' && warn( | |
| 'data functions should return an object:\n' + | |
| 'https://vuejs.org/v2/guide/components.html#data-Must-Be-a-Function', | |
| vm | |
| ) | |
| } | |
| // proxy data on instance | |
| const keys = Object.keys(data) | |
| const props = vm.$options.props | |
| const methods = vm.$options.methods | |
| let i = keys.length | |
| while (i--) { | |
| const key = keys[i] | |
| if (process.env.NODE_ENV !== 'production') { | |
| // 属性名不能与方法名重复 | |
| if (methods && hasOwn(methods, key)) { | |
| warn( | |
| `Method "${key}" has already been defined as a data property.`, | |
| vm | |
| ) | |
| } | |
| } | |
| // 属性名不能与state名称重复 | |
| if (props && hasOwn(props, key)) { | |
| process.env.NODE_ENV !== 'production' && warn( | |
| `The data property "${key}" is already declared as a prop. ` + | |
| `Use prop default value instead.`, | |
| vm | |
| ) | |
| } else if (!isReserved(key)) { // 验证key值的合法性 | |
| // 将_data中的数据挂载到组件vm上,这样就可以通过this.xxx访问到组件上的数据 | |
| proxy(vm, `_data`, key) | |
| } | |
| } | |
| // observe data | |
| // 响应式监听data是数据的变化 | |
| observe(data, true /* asRootData */) | |
| } |
仔细阅读上面的代码,我们可以得到以下结论:
- 初始化顺序:
props、methods、data data定义的时候可选择函数形式或者对象形式(组件只能为函数形式)
关于数据响应式在这就不展开详细说明
上文提到挂载方法是调用vm.$mount方法
源码位置:
| Vue.prototype.$mount = function ( | |
| el?: string | Element, | |
| hydrating?: boolean | |
| ): Component { | |
| // 获取或查询元素 | |
| el = el && query(el) | |
| /* istanbul ignore if */ | |
| // vue 不允许直接挂载到body或页面文档上 | |
| if (el === document.body || el === document.documentElement) { | |
| process.env.NODE_ENV !== 'production' && warn( | |
| `Do not mount Vue to <html> or <body> - mount to normal elements instead.` | |
| ) | |
| return this | |
| } | |
| const options = this.$options | |
| // resolve template/el and convert to render function | |
| if (!options.render) { | |
| let template = options.template | |
| // 存在template模板,解析vue模板文件 | |
| if (template) { | |
| if (typeof template === 'string') { | |
| if (template.charAt(0) === '#') { | |
| template = idToTemplate(template) | |
| /* istanbul ignore if */ | |
| if (process.env.NODE_ENV !== 'production' && !template) { | |
| warn( | |
| `Template element not found or is empty: ${options.template}`, | |
| this | |
| ) | |
| } | |
| } | |
| } else if (template.nodeType) { | |
| template = template.innerHTML | |
| } else { | |
| if (process.env.NODE_ENV !== 'production') { | |
| warn('invalid template option:' + template, this) | |
| } | |
| return this | |
| } | |
| } else if (el) { | |
| // 通过选择器获取元素内容 | |
| template = getOuterHTML(el) | |
| } | |
| if (template) { | |
| /* istanbul ignore if */ | |
| if (process.env.NODE_ENV !== 'production' && config.performance && mark) { | |
| mark('compile') | |
| } | |
| /** | |
| * 1.将temmplate解析ast tree | |
| * 2.将ast tree转换成render语法字符串 | |
| * 3.生成render方法 | |
| */ | |
| const { render, staticRenderFns } = compileToFunctions(template, { | |
| outputSourceRange: process.env.NODE_ENV !== 'production', | |
| shouldDecodeNewlines, | |
| shouldDecodeNewlinesForHref, | |
| delimiters: options.delimiters, | |
| comments: options.comments | |
| }, this) | |
| options.render = render | |
| options.staticRenderFns = staticRenderFns | |
| /* istanbul ignore if */ | |
| if (process.env.NODE_ENV !== 'production' && config.performance && mark) { | |
| mark('compile end') | |
| measure(`vue ${this._name} compile`, 'compile', 'compile end') | |
| } | |
| } | |
| } | |
| return mount.call(this, el, hydrating) | |
| } |
阅读上面代码,我们能得到以下结论:
- 不要将根元素放到
body或者html上 - 可以在对象中定义
template/render或者直接使用template、el表示元素选择器 - 最终都会解析成
render函数,调用compileToFunctions,会将template解析成render函数
对template的解析步骤大致分为以下几步:
- 将
html文档片段解析成ast描述符 - 将
ast描述符解析成字符串 - 生成
render函数
生成render函数,挂载到vm上后,会再次调用mount方法
源码位置:src\platforms\web\runtime\index.js
| // public mount method | |
| Vue.prototype.$mount = function ( | |
| el?: string | Element, | |
| hydrating?: boolean | |
| ): Component { | |
| el = el && inBrowser ? query(el) : undefined | |
| // 渲染组件 | |
| return mountComponent(this, el, hydrating) | |
| } |
调用mountComponent渲染组件
| export function mountComponent ( | |
| vm: Component, | |
| el: ?Element, | |
| hydrating?: boolean | |
| ): Component { | |
| vm.$el = el | |
| // 如果没有获取解析的render函数,则会抛出警告 | |
| // render是解析模板文件生成的 | |
| if (!vm.$options.render) { | |
| vm.$options.render = createEmptyVNode | |
| if (process.env.NODE_ENV !== 'production') { | |
| /* istanbul ignore if */ | |
| if ((vm.$options.template && vm.$options.template.charAt(0) !== '#') || | |
| vm.$options.el || el) { | |
| warn( | |
| 'You are using the runtime-only build of Vue where the template ' + | |
| 'compiler is not available. Either pre-compile the templates into ' + | |
| 'render functions, or use the compiler-included build.', | |
| vm | |
| ) | |
| } else { | |
| // 没有获取到vue的模板文件 | |
| warn( | |
| 'Failed to mount component: template or render function not defined.', | |
| vm | |
| ) | |
| } | |
| } | |
| } | |
| // 执行beforeMount钩子 | |
| callHook(vm, 'beforeMount') | |
| let updateComponent | |
| /* istanbul ignore if */ | |
| if (process.env.NODE_ENV !== 'production' && config.performance && mark) { | |
| updateComponent = () => { | |
| const name = vm._name | |
| const id = vm._uid | |
| const startTag = `vue-perf-start:${id}` | |
| const endTag = `vue-perf-end:${id}` | |
| mark(startTag) | |
| const vnode = vm._render() | |
| mark(endTag) | |
| measure(`vue ${name} render`, startTag, endTag) | |
| mark(startTag) | |
| vm._update(vnode, hydrating) | |
| mark(endTag) | |
| measure(`vue ${name} patch`, startTag, endTag) | |
| } | |
| } else { | |
| // 定义更新函数 | |
| updateComponent = () => { | |
| // 实际调⽤是在lifeCycleMixin中定义的_update和renderMixin中定义的_render | |
| vm._update(vm._render(), hydrating) | |
| } | |
| } | |
| // we set this to vm._watcher inside the watcher's constructor | |
| // since the watcher's initial patch may call $forceUpdate (e.g. inside child | |
| // component's mounted hook), which relies on vm._watcher being already defined | |
| // 监听当前组件状态,当有数据变化时,更新组件 | |
| new Watcher(vm, updateComponent, noop, { | |
| before () { | |
| if (vm._isMounted && !vm._isDestroyed) { | |
| // 数据更新引发的组件更新 | |
| callHook(vm, 'beforeUpdate') | |
| } | |
| } | |
| }, true /* isRenderWatcher */) | |
| hydrating = false | |
| // manually mounted instance, call mounted on self | |
| // mounted is called for render-created child components in its inserted hook | |
| if (vm.$vnode == null) { | |
| vm._isMounted = true | |
| callHook(vm, 'mounted') | |
| } | |
| return vm | |
| } |
阅读上面代码,我们得到以下结论:
- 会触发
boforeCreate钩子 - 定义
updateComponent渲染页面视图的方法 - 监听组件数据,一旦发生变化,触发
beforeUpdate生命钩子
updateComponent方法主要执行在vue初始化时声明的render,update方法
render的作用主要是生成vnode
源码位置:src\core\instance\render.js
| // 定义vue 原型上的render方法 | |
| Vue.prototype._render = function (): VNode { | |
| const vm: Component = this | |
| // render函数来自于组件的option | |
| const { render, _parentVnode } = vm.$options | |
| if (_parentVnode) { | |
| vm.$scopedSlots = normalizeScopedSlots( | |
| _parentVnode.data.scopedSlots, | |
| vm.$slots, | |
| vm.$scopedSlots | |
| ) | |
| } | |
| // set parent vnode. this allows render functions to have access | |
| // to the data on the placeholder node. | |
| vm.$vnode = _parentVnode | |
| // render self | |
| let vnode | |
| try { | |
| // There's no need to maintain a stack because all render fns are called | |
| // separately from one another. Nested component's render fns are called | |
| // when parent component is patched. | |
| currentRenderingInstance = vm | |
| // 调用render方法,自己的独特的render方法, 传入createElement参数,生成vNode | |
| vnode = render.call(vm._renderProxy, vm.$createElement) | |
| } catch (e) { | |
| handleError(e, vm, `render`) | |
| // return error render result, | |
| // or previous vnode to prevent render error causing blank component | |
| /* istanbul ignore else */ | |
| if (process.env.NODE_ENV !== 'production' && vm.$options.renderError) { | |
| try { | |
| vnode = vm.$options.renderError.call(vm._renderProxy, vm.$createElement, e) | |
| } catch (e) { | |
| handleError(e, vm, `renderError`) | |
| vnode = vm._vnode | |
| } | |
| } else { | |
| vnode = vm._vnode | |
| } | |
| } finally { | |
| currentRenderingInstance = null | |
| } | |
| // if the returned array contains only a single node, allow it | |
| if (Array.isArray(vnode) && vnode.length === 1) { | |
| vnode = vnode[0] | |
| } | |
| // return empty vnode in case the render function errored out | |
| if (!(vnode instanceof VNode)) { | |
| if (process.env.NODE_ENV !== 'production' && Array.isArray(vnode)) { | |
| warn( | |
| 'Multiple root nodes returned from render function. Render function ' + | |
| 'should return a single root node.', | |
| vm | |
| ) | |
| } | |
| vnode = createEmptyVNode() | |
| } | |
| // set parent | |
| vnode.parent = _parentVnode | |
| return vnode | |
| } |
_update主要功能是调用patch,将vnode转换为真实DOM,并且更新到页面中
源码位置:src\core\instance\lifecycle.js
| Vue.prototype._update = function (vnode: VNode, hydrating?: boolean) { | |
| const vm: Component = this | |
| const prevEl = vm.$el | |
| const prevVnode = vm._vnode | |
| // 设置当前激活的作用域 | |
| const restoreActiveInstance = setActiveInstance(vm) | |
| vm._vnode = vnode | |
| // Vue.prototype.__patch__ is injected in entry points | |
| // based on the rendering backend used. | |
| if (!prevVnode) { | |
| // initial render | |
| // 执行具体的挂载逻辑 | |
| vm.$el = vm.__patch__(vm.$el, vnode, hydrating, false /* removeOnly */) | |
| } else { | |
| // updates | |
| vm.$el = vm.__patch__(prevVnode, vnode) | |
| } | |
| restoreActiveInstance() | |
| // update __vue__ reference | |
| if (prevEl) { | |
| prevEl.__vue__ = null | |
| } | |
| if (vm.$el) { | |
| vm.$el.__vue__ = vm | |
| } | |
| // if parent is an HOC, update its $el as well | |
| if (vm.$vnode && vm.$parent && vm.$vnode === vm.$parent._vnode) { | |
| vm.$parent.$el = vm.$el | |
| } | |
| // updated hook is called by the scheduler to ensure that children are | |
| // updated in a parent's updated hook. | |
| } |
2. 结论
new Vue的时候调用会调用_init方法- 定义
$set、$get、$delete、$watch等方法 - 定义
$on、$off、$emit、$off等事件 - 定义
_update、$forceUpdate、$destroy生命周期 - 调用
$mount进行页面的挂载 - 挂载的时候主要是通过
mountComponent方法 - 定义
updateComponent更新函数 - 执行
render生成虚拟DOM _update将虚拟DOM生成真实DOM结构,并且渲染到页面中
理解Vue运行机制全局概览
全局概览
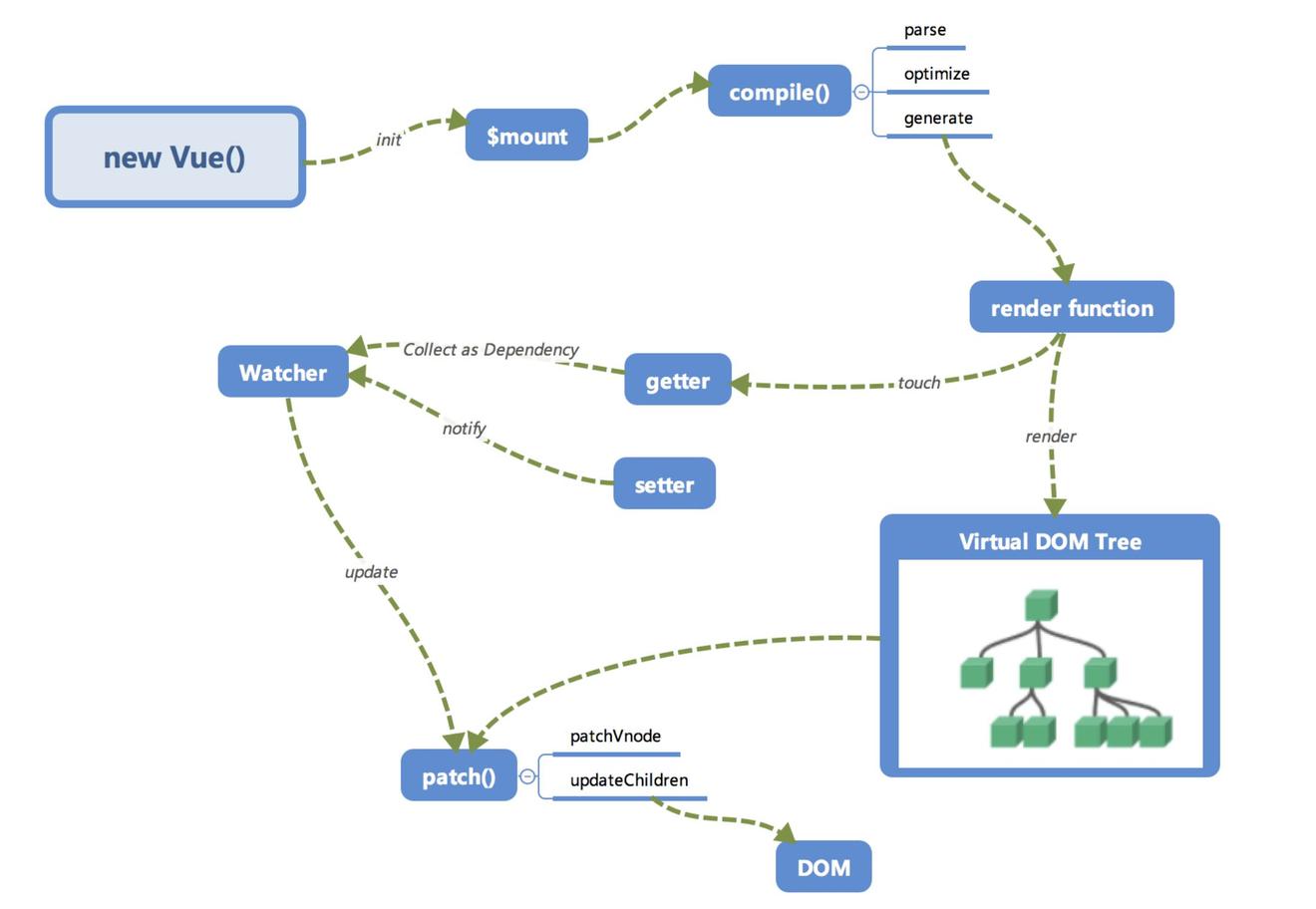
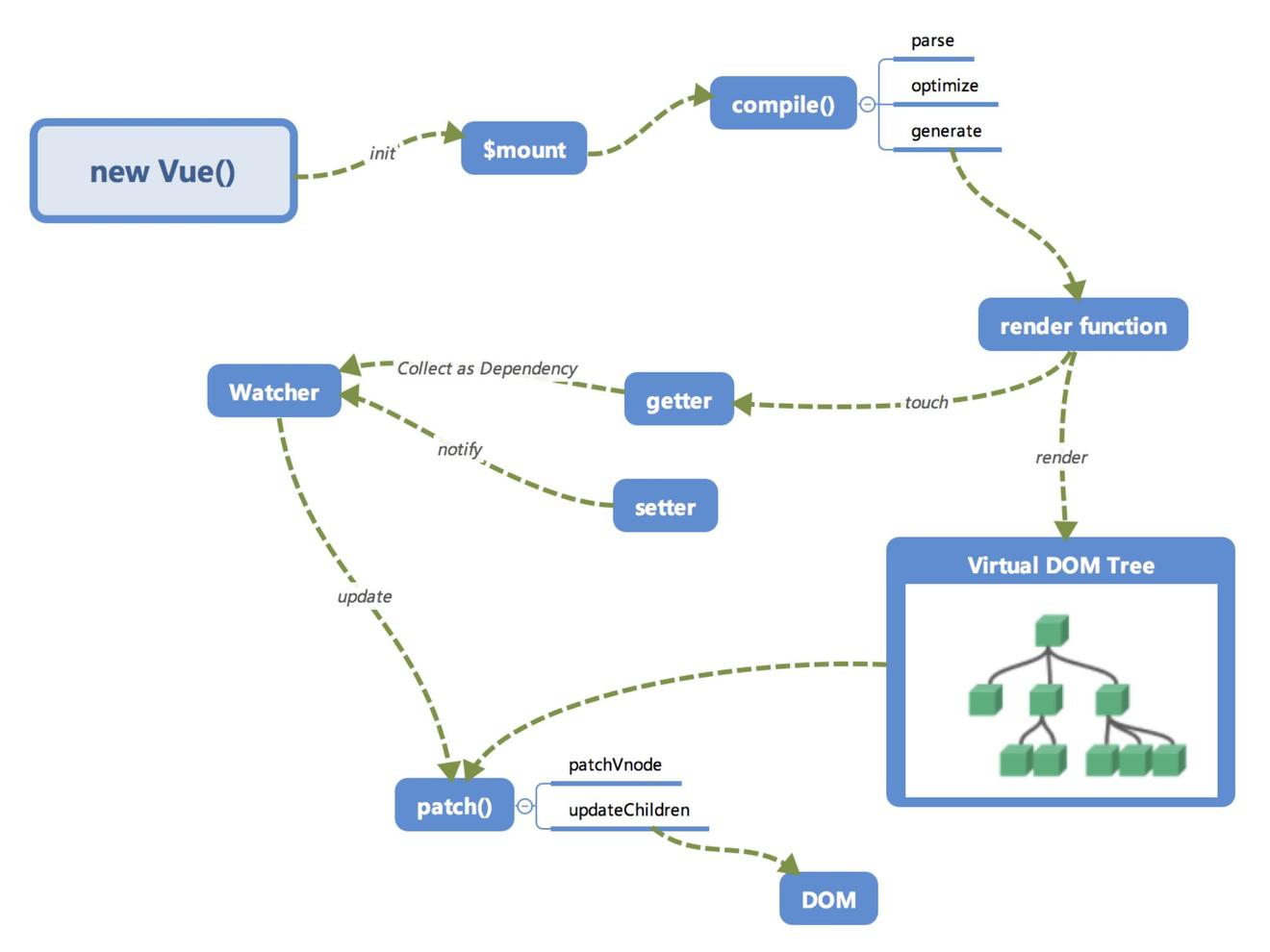
首先我们来看一下笔者画的内部流程图。

大家第一次看到这个图一定是一头雾水的,没有关系,我们来逐个讲一下这些模块的作用以及调用关系。相信讲完之后大家对Vue.js内部运行机制会有一个大概的认识。
初始化及挂载

在new Vue()之后。 Vue 会调用_init函数进行初始化,也就是这里的init过程,它会初始化生命周期、事件、 props、 methods、 data、 computed 与 watch 等。其中最重要的是通过Object.defineProperty设置setter与getter函数,用来实现「 响应式 」以及「 依赖收集 」,后面会详细讲到,这里只要有一个印象即可。
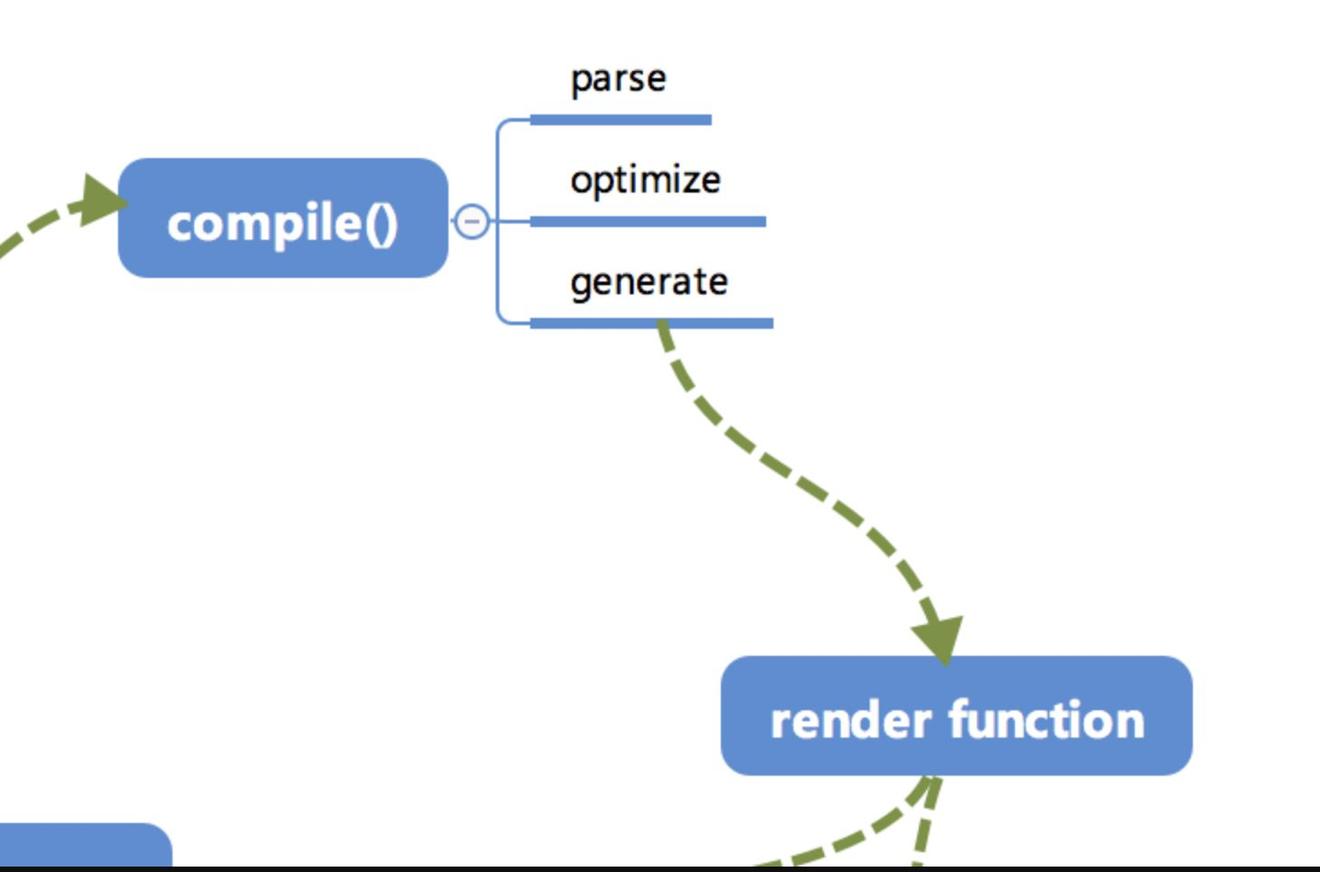
初始化之后调用 $mount 会挂载组件,如果是运行时编译,即不存在 render function 但是存在 template 的情况,需要进行「 编译 」步骤。编译
compile编译可以分成 parse、optimize 与 generate 三个阶段,最终需要得到 render function。

1. parse
parse 会用正则等方式解析 template 模板中的指令、class、style等数据,形成AST。
2. optimize
optimize的主要作用是标记 static 静态节点,这是 Vue 在编译过程中的一处优化,后面当update更新界面时,会有一个patch的过程, diff 算法会直接跳过静态节点,从而减少了比较的过程,优化了patch的性能。
3. generate
generate是将 AST 转化成render function字符串的过程,得到结果是render的字符串以及 staticRenderFns 字符串。
- 在经历过
parse、optimize与generate这三个阶段以后,组件中就会存在渲染VNode所需的render function了。
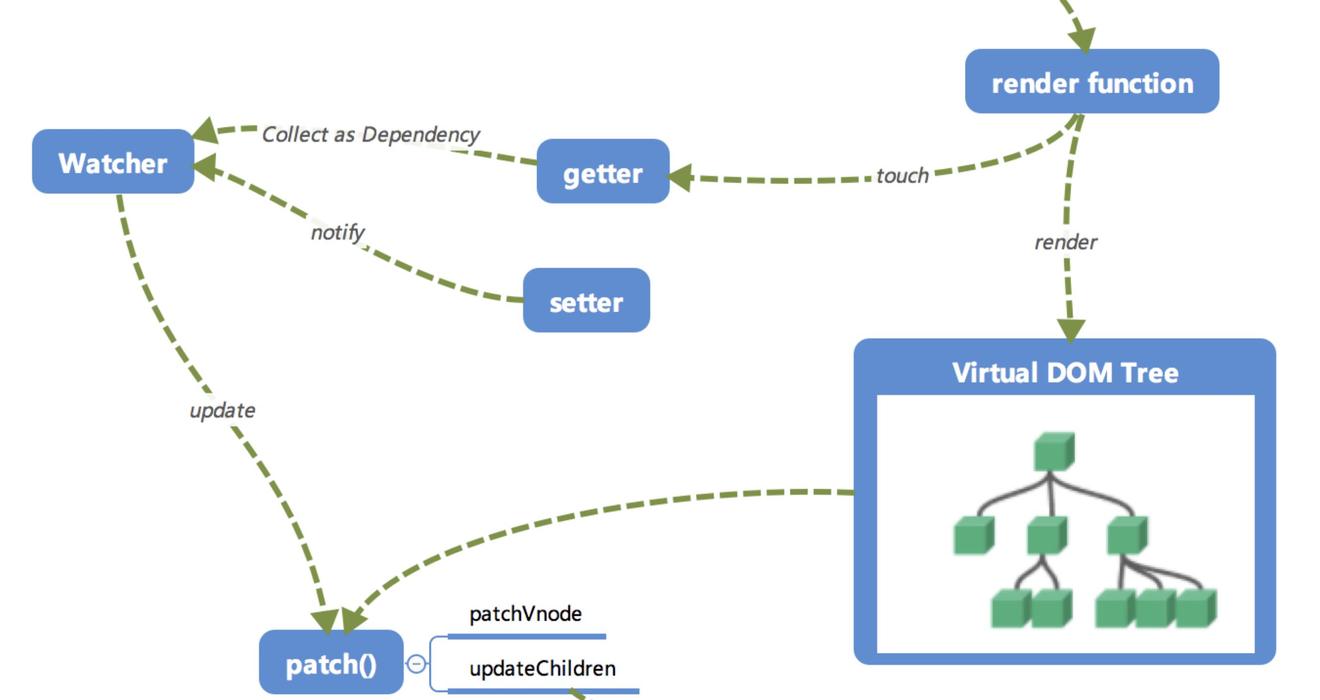
响应式
接下来也就是 Vue.js 响应式核心部分。

这里的getter跟setter已经在之前介绍过了,在init的时候通过Object.defineProperty进行了绑定,它使得当被设置的对象被读取的时候会执行getter函数,而在当被赋值的时候会执行setter函数。
- 当
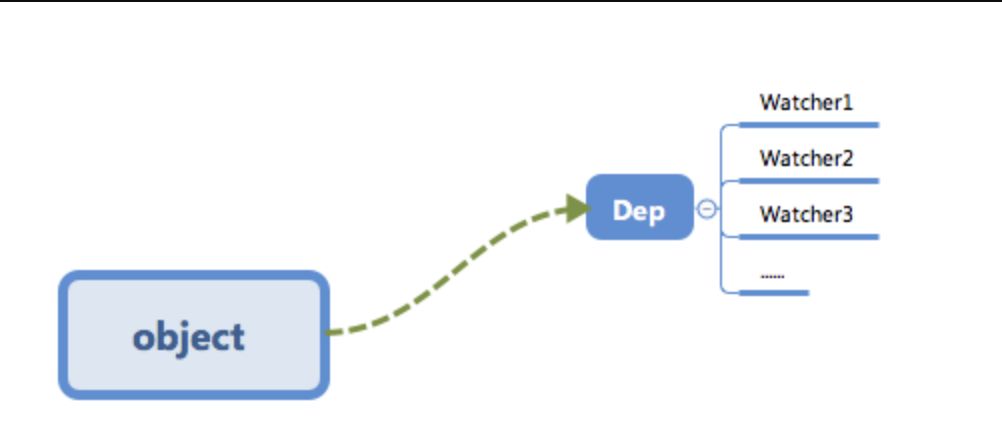
render function被渲染的时候,因为会读取所需对象的值,所以会触发getter函数进行「 依赖收集 」,「 依赖收集 」的目的是将观察者Watcher对象存放到当前闭包中的订阅者Dep的subs中。形成如下所示的这样一个关系。

在修改对象的值的时候,会触发对应的setter,setter通知之前「 依赖收集 」得到的 Dep 中的每一个 Watcher,告诉它们自己的值改变了,需要重新渲染视图。这时候这些 Watcher 就会开始调用update来更新视图,当然这中间还有一个patch的过程以及使用队列来异步更新的策略,这个我们后面再讲。
Virtual DOM
我们知道,render function会被转化成VNode节点。Virtual DOM其实就是一棵以 JavaScript 对象( VNode 节点)作为基础的树,用对象属性来描述节点,实际上它只是一层对真实 DOM 的抽象。最终可以通过一系列操作使这棵树映射到真实环境上。由于 Virtual DOM 是以 JavaScript 对象为基础而不依赖真实平台环境,所以使它具有了跨平台的能力,比如说浏览器平台、Weex、Node 等。
比如说下面这样一个例子:
| { | |
| tag: 'div', /*说明这是一个div标签*/ | |
| children: [ /*存放该标签的子节点*/ | |
| { | |
| tag: 'a', /*说明这是一个a标签*/ | |
| text: 'click me' /*标签的内容*/ | |
| } | |
| ] | |
| } |
渲染后可以得到
| <div> | |
| <a>click me</a> | |
| </div> |
这只是一个简单的例子,实际上的节点有更多的属性来标志节点,比如 isStatic (代表是否为静态节点)、 isComment (代表是否为注释节点)等。
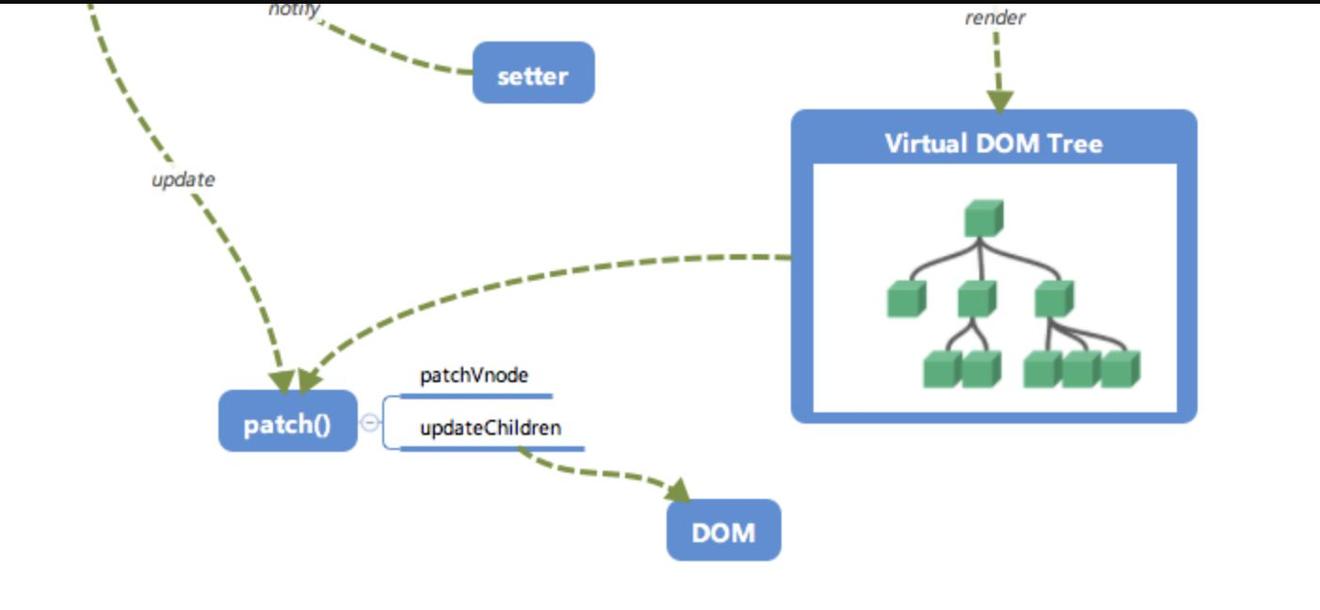
更新视图

- 前面我们说到,在修改一个对象值的时候,会通过
setter -> Watcher -> update的流程来修改对应的视图,那么最终是如何更新视图的呢? - 当数据变化后,执行 render function 就可以得到一个新的 VNode 节点,我们如果想要得到新的视图,最简单粗暴的方法就是直接解析这个新的
VNode节点,然后用innerHTML直接全部渲染到真实DOM中。但是其实我们只对其中的一小块内容进行了修改,这样做似乎有些「 浪费 」。 - 那么我们为什么不能只修改那些「改变了的地方」呢?这个时候就要介绍我们的「
patch」了。我们会将新的VNode与旧的VNode一起传入patch进行比较,经过 diff 算法得出它们的「 差异 」。最后我们只需要将这些「 差异 」的对应 DOM 进行修改即可。
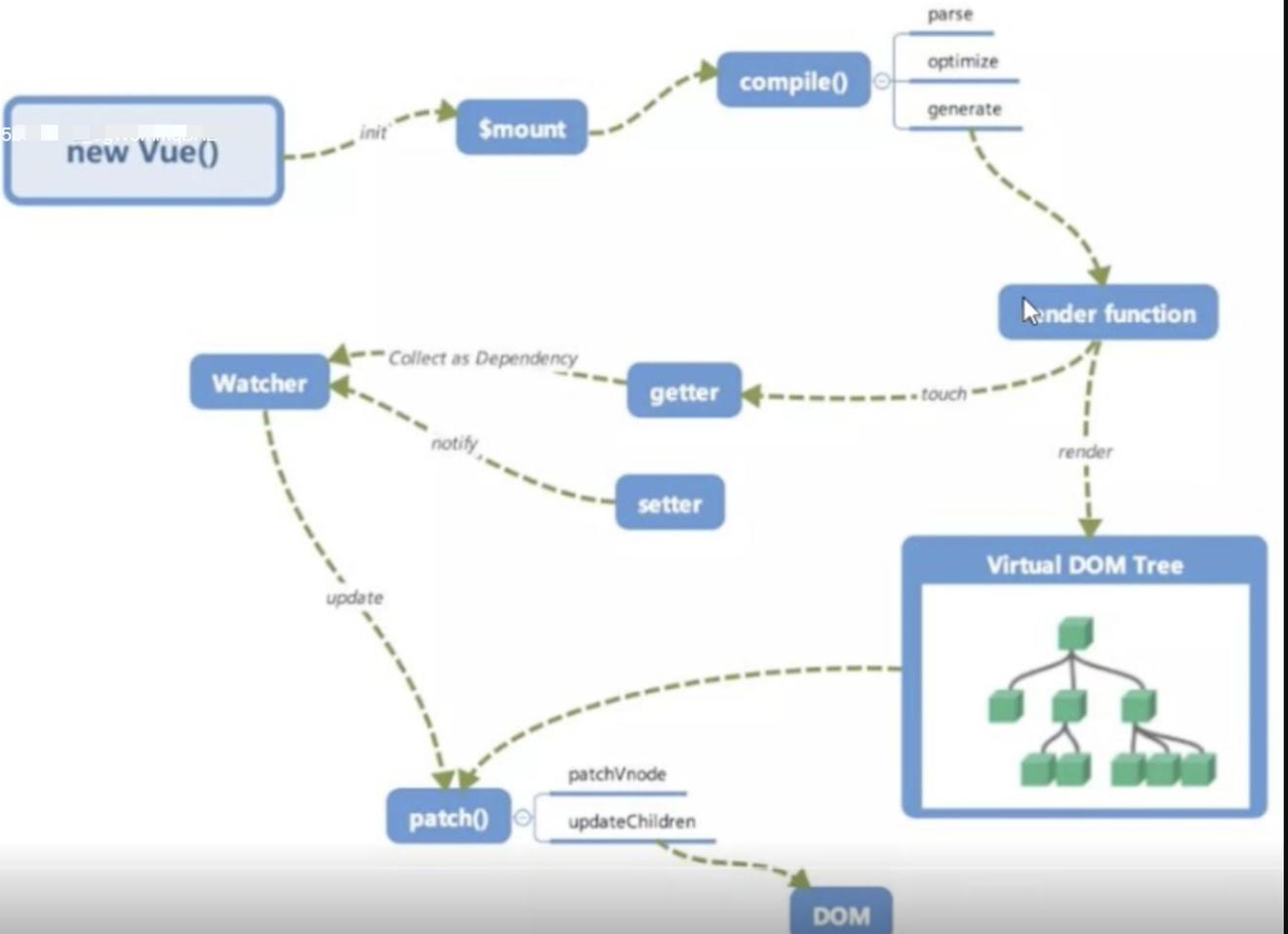
再看全局

回过头再来看看这张图,是不是大脑中已经有一个大概的脉络了呢?
Vue中如何进行依赖收集?
- 每个属性都有自己的
dep属性,存放他所依赖的watcher,当属性变化之后会通知自己对应的watcher去更新 - 默认会在初始化时调用
render函数,此时会触发属性依赖收集dep.depend - 当属性发生修改时会触发
watcher更新dep.notify()

依赖收集简版
| let obj = { name: 'poetry', age: 20 }; | |
| class Dep { | |
| constructor() { | |
| this.subs = [] // subs [watcher] | |
| } | |
| depend() { | |
| this.subs.push(Dep.target) | |
| } | |
| notify() { | |
| this.subs.forEach(watcher => watcher.update()) | |
| } | |
| } | |
| Dep.target = null; | |
| observer(obj); // 响应式属性劫持 | |
| // 依赖收集 所有属性都会增加一个dep属性, | |
| // 当渲染的时候取值了 ,这个dep属性 就会将渲染的watcher收集起来 | |
| // 数据更新 会让watcher重新执行 | |
| // 观察者模式 | |
| // 渲染组件时 会创建watcher | |
| class Watcher { | |
| constructor(render) { | |
| this.get(); | |
| } | |
| get() { | |
| Dep.target = this; | |
| render(); // 执行render | |
| Dep.target = null; | |
| } | |
| update() { | |
| this.get(); | |
| } | |
| } | |
| const render = () => { | |
| console.log(obj.name); // obj.name => get方法 | |
| } | |
| // 组件是watcher、计算属性是watcher | |
| new Watcher(render); | |
| function observer(value) { // proxy reflect | |
| if (typeof value === 'object' && typeof value !== null) | |
| for (let key in value) { | |
| defineReactive(value, key, value[key]); | |
| } | |
| } | |
| function defineReactive(obj, key, value) { | |
| // 创建一个dep | |
| let dep = new Dep(); | |
| // 递归观察子属性 | |
| observer(value); | |
| Object.defineProperty(obj, key, { | |
| get() { // 收集对应的key 在哪个方法(组件)中被使用 | |
| if (Dep.target) { // watcher | |
| dep.depend(); // 这里会建立 dep 和watcher的关系 | |
| } | |
| return value; | |
| }, | |
| set(newValue) { | |
| if (newValue !== value) { | |
| observer(newValue); | |
| value = newValue; // 让key对应的方法(组件重新渲染)重新执行 | |
| dep.notify() | |
| } | |
| } | |
| }) | |
| } | |
| // 模拟数据获取,触发getter | |
| obj.name = 'poetries' | |
| // 一个属性一个dep,一个属性可以对应多个watcher(一个属性可以在任何组件中使用、在多个组件中使用) | |
| // 一个dep 对应多个watcher | |
| // 一个watcher 对应多个dep (一个视图对应多个属性) | |
| // dep 和 watcher是多对多的关系 |
Vue性能优化
编码优化:
- 事件代理
keep-alive- 拆分组件
key保证唯一性- 路由懒加载、异步组件
- 防抖节流
Vue加载性能优化
- 第三方模块按需导入(
babel-plugin-component) - 图片懒加载
用户体验
app-skeleton骨架屏shellapp壳pwa
SEO优化
- 预渲染
参考 前端进阶面试题详细解答
Vue 中给 data 中的对象属性添加一个新的属性时会发生什么?如何解决?
| <template> | |
| <div> | |
| <ul> | |
| <li v-for="value in obj" :key="value"> {{value}} </li> </ul> <button @click="addObjB">添加 obj.b</button> </div> | |
| </template> | |
| <script> | |
| export default { data () { return { obj: { a: 'obj.a' } } }, methods: { addObjB () { this.obj.b = 'obj.b' console.log(this.obj) } } } | |
| </script> |
点击 button 会发现,obj.b 已经成功添加,但是视图并未刷新。这是因为在Vue实例创建时,obj.b并未声明,因此就没有被Vue转换为响应式的属性,自然就不会触发视图的更新,这时就需要使用Vue的全局 api $set():
| addObjB () ( | |
| this.$set(this.obj, 'b', 'obj.b') | |
| console.log(this.obj) | |
| } |
$set()方法相当于手动的去把obj.b处理成一个响应式的属性,此时视图也会跟着改变了。
对SSR的理解
SSR也就是服务端渲染,也就是将Vue在客户端把标签渲染成HTML的工作放在服务端完成,然后再把html直接返回给客户端
SSR的优势:
- 更好的SEO
- 首屏加载速度更快
SSR的缺点:
- 开发条件会受到限制,服务器端渲染只支持beforeCreate和created两个钩子;
- 当需要一些外部扩展库时需要特殊处理,服务端渲染应用程序也需要处于Node.js的运行环境;
- 更多的服务端负载。
Vue data 中某一个属性的值发生改变后,视图会立即同步执行重新渲染吗?
不会立即同步执行重新渲染。Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新。Vue 在更新 DOM 时是异步执行的。只要侦听到数据变化, Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据变更。
如果同一个watcher被多次触发,只会被推入到队列中一次。这种在缓冲时去除重复数据对于避免不必要的计算和 DOM 操作是非常重要的。然后,在下一个的事件循环tick中,Vue 刷新队列并执行实际(已去重的)工作。
extend 有什么作用
这个 API 很少用到,作用是扩展组件生成一个构造器,通常会与 $mount 一起使用。
| // 创建组件构造器 | |
| let Component = Vue.extend({ template: "<div>test</div>" }); | |
| // 挂载到 #app 上new Component().$mount('#app') | |
| // 除了上面的方式,还可以用来扩展已有的组件 | |
| let SuperComponent = Vue.extend(Component); | |
| new SuperComponent({ | |
| created() { | |
| console.log(1); | |
| }, | |
| }); | |
| new SuperComponent().$mount("#app"); |
使用 Object.defineProperty() 来进行数据劫持有什么缺点?
在对一些属性进行操作时,使用这种方法无法拦截,比如通过下标方式修改数组数据或者给对象新增属性,这都不能触发组件的重新渲染,因为 Object.defineProperty 不能拦截到这些操作。更精确的来说,对于数组而言,大部分操作都是拦截不到的,只是 Vue 内部通过重写函数的方式解决了这个问题。
在 Vue3.0 中已经不使用这种方式了,而是通过使用 Proxy 对对象进行代理,从而实现数据劫持。使用Proxy 的好处是它可以完美的监听到任何方式的数据改变,唯一的缺点是兼容性的问题,因为 Proxy 是 ES6 的语法。
你是怎么处理vue项目中的错误的?
分析
- 这是一个综合应用题目,在项目中我们常常需要将App的异常上报,此时错误处理就很重要了。
- 这里要区分错误的类型,针对性做收集。
- 然后是将收集的的错误信息上报服务器。
思路
- 首先区分错误类型
- 根据错误不同类型做相应收集
- 收集的错误是如何上报服务器的
回答范例
- 应用中的错误类型分为"
接口异常"和“代码逻辑异常” - 我们需要根据不同错误类型做相应处理:接口异常是我们请求后端接口过程中发生的异常,可能是请求失败,也可能是请求获得了服务器响应,但是返回的是错误状态。以
Axios为例,这类异常我们可以通过封装Axios,在拦截器中统一处理整个应用中请求的错误。代码逻辑异常是我们编写的前端代码中存在逻辑上的错误造成的异常,vue应用中最常见的方式是使用全局错误处理函数app.config.errorHandler收集错误 - 收集到错误之后,需要统一处理这些异常:分析错误,获取需要错误信息和数据。这里应该有效区分错误类型,如果是请求错误,需要上报接口信息,参数,状态码等;对于前端逻辑异常,获取错误名称和详情即可。另外还可以收集应用名称、环境、版本、用户信息,所在页面等。这些信息可以通过
vuex存储的全局状态和路由信息获取
实践
axios拦截器中处理捕获异常:
| // 响应拦截器 | |
| instance.interceptors.response.use( | |
| (response) => { | |
| return response.data; | |
| }, | |
| (error) => { | |
| // 存在response说明服务器有响应 | |
| if (error.response) { | |
| let response = error.response; | |
| if (response.status >= 400) { | |
| handleError(response); | |
| } | |
| } else { | |
| handleError(null); | |
| } | |
| return Promise.reject(error); | |
| }, | |
| ); |
vue中全局捕获异常:
| import { createApp } from 'vue' | |
| const app = createApp(...) | |
| app.config.errorHandler = (err, instance, info) => { | |
| // report error to tracking services | |
| } |
处理接口请求错误:
| function handleError(error, type) { | |
| if(type == 1) { | |
| // 接口错误,从config字段中获取请求信息 | |
| let { url, method, params, data } = error.config | |
| let err_data = { | |
| url, method, | |
| params: { query: params, body: data }, | |
| error: error.data?.message || JSON.stringify(error.data), | |
| }) | |
| } | |
| } |
处理前端逻辑错误:
| function handleError(error, type) { | |
| if(type == 2) { | |
| let errData = null | |
| // 逻辑错误 | |
| if(error instanceof Error) { | |
| let { name, message } = error | |
| errData = { | |
| type: name, | |
| error: message | |
| } | |
| } else { | |
| errData = { | |
| type: 'other', | |
| error: JSON.strigify(error) | |
| } | |
| } | |
| } | |
| } |
vue 中使用了哪些设计模式
- 工厂模式 传入参数即可创建实例:虚拟
DOM根据参数的不同返回基础标签的Vnode和组件Vnode - 单例模式 整个程序有且仅有一个实例:
vuex和vue-router的插件注册方法install判断如果系统存在实例就直接返回掉 - 发布-订阅模式 (vue 事件机制)
- 观察者模式 (响应式数据原理)
- 装饰模式: (@装饰器的用法)
- 策略模式 策略模式指对象有某个行为,但是在不同的场景中,该行为有不同的实现方案-比如选项的合并策略
vue-cli 工程常用的 npm 命令有哪些
- 下载
node_modules资源包的命令:
npm install
- 启动
vue-cli开发环境的 npm命令:
npm run dev
vue-cli生成 生产环境部署资源 的npm命令:
npm run build
- 用于查看
vue-cli生产环境部署资源文件大小的npm命令:
npm run build --report
在浏览器上自动弹出一个 展示vue-cli工程打包后app.js、manifest.js、vendor.js文件里面所包含代码的页面。可以具此优化vue-cli生产环境部署的静态资源,提升 页面 的加载速度
动态给vue的data添加一个新的属性时会发生什么?怎样解决?
Vue 不允许在已经创建的实例上动态添加新的响应式属性
若想实现数据与视图同步更新,可采取下面三种解决方案:
Vue.set()Object.assign()$forcecUpdated()
Vue.set()
Vue.set( target, propertyName/index, value )
参数
{Object | Array} target{string | number} propertyName/index{any} value
返回值:设置的值
通过Vue.set向响应式对象中添加一个property,并确保这个新 property同样是响应式的,且触发视图更新
关于Vue.set源码(省略了很多与本节不相关的代码)
源码位置:src\core\observer\index.js
| function set (target: Array<any> | Object, key: any, val: any): any { | |
| ... | |
| defineReactive(ob.value, key, val) | |
| ob.dep.notify() | |
| return val | |
| } |
这里无非再次调用defineReactive方法,实现新增属性的响应式
关于defineReactive方法,内部还是通过Object.defineProperty实现属性拦截
大致代码如下:
| function defineReactive(obj, key, val) { | |
| Object.defineProperty(obj, key, { | |
| get() { | |
| console.log(`get ${key}:${val}`); | |
| return val | |
| }, | |
| set(newVal) { | |
| if (newVal !== val) { | |
| console.log(`set ${key}:${newVal}`); | |
| val = newVal | |
| } | |
| } | |
| }) | |
| } |
Object.assign()
直接使用Object.assign()添加到对象的新属性不会触发更新
应创建一个新的对象,合并原对象和混入对象的属性
this.someObject = Object.assign({},this.someObject,{newProperty1:1,newProperty2:2 ...})
$forceUpdate
如果你发现你自己需要在 Vue中做一次强制更新,99.9% 的情况,是你在某个地方做错了事
$forceUpdate迫使Vue 实例重新渲染
PS:仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
小结
- 如果为对象添加少量的新属性,可以直接采用
Vue.set() - 如果需要为新对象添加大量的新属性,则通过
Object.assign()创建新对象 - 如果你实在不知道怎么操作时,可采取
$forceUpdate()进行强制刷新 (不建议)
PS:vue3是用过proxy实现数据响应式的,直接动态添加新属性仍可以实现数据响应式
Vue项目本地开发完成后部署到服务器后报404是什么原因呢
如何部署
前后端分离开发模式下,前后端是独立布署的,前端只需要将最后的构建物上传至目标服务器的web容器指定的静态目录下即可
我们知道vue项目在构建后,是生成一系列的静态文件
常规布署我们只需要将这个目录上传至目标服务器即可
让web容器跑起来,以nginx为例
| server { | |
| listen 80; | |
| server_name www.xxx.com; | |
| location / { | |
| index /data/dist/index.html; | |
| } | |
| } |
配置完成记得重启nginx
| // 检查配置是否正确 | |
| nginx -t | |
| // 平滑重启 | |
| nginx -s reload |
操作完后就可以在浏览器输入域名进行访问了
当然上面只是提到最简单也是最直接的一种布署方式
什么自动化,镜像,容器,流水线布署,本质也是将这套逻辑抽象,隔离,用程序来代替重复性的劳动,本文不展开
404问题
这是一个经典的问题,相信很多同学都有遇到过,那么你知道其真正的原因吗?
我们先还原一下场景:
vue项目在本地时运行正常,但部署到服务器中,刷新页面,出现了404错误
先定位一下,HTTP 404 错误意味着链接指向的资源不存在
问题在于为什么不存在?且为什么只有history模式下会出现这个问题?
为什么history模式下有问题
Vue是属于单页应用(single-page application)
而SPA是一种网络应用程序或网站的模型,所有用户交互是通过动态重写当前页面,前面我们也看到了,不管我们应用有多少页面,构建物都只会产出一个index.html
现在,我们回头来看一下我们的nginx配置
| server { | |
| listen 80; | |
| server_name www.xxx.com; | |
| location / { | |
| index /data/dist/index.html; | |
| } | |
| } |
可以根据 nginx 配置得出,当我们在地址栏输入 www.xxx.com 时,这时会打开我们 dist 目录下的 index.html 文件,然后我们在跳转路由进入到 www.xxx.com/login
关键在这里,当我们在 website.com/login 页执行刷新操作,nginx location 是没有相关配置的,所以就会出现 404 的情况
为什么hash模式下没有问题
router hash 模式我们都知道是用符号#表示的,如 website.com/#/login, hash 的值为 #/login
它的特点在于:hash 虽然出现在 URL 中,但不会被包括在 HTTP 请求中,对服务端完全没有影响,因此改变 hash 不会重新加载页面
hash 模式下,仅 hash 符号之前的内容会被包含在请求中,如 website.com/#/login 只有 website.com 会被包含在请求中 ,因此对于服务端来说,即使没有配置location,也不会返回404错误
解决方案
看到这里我相信大部分同学都能想到怎么解决问题了,
产生问题的本质是因为我们的路由是通过JS来执行视图切换的,
当我们进入到子路由时刷新页面,web容器没有相对应的页面此时会出现404
所以我们只需要配置将任意页面都重定向到 index.html,把路由交由前端处理
对nginx配置文件.conf修改,添加try_files $uri $uri/ /index.html;
| server { | |
| listen 80; | |
| server_name www.xxx.com; | |
| location / { | |
| index /data/dist/index.html; | |
| try_files $uri $uri/ /index.html; | |
| } | |
| } |
修改完配置文件后记得配置的更新
nginx -s reload
这么做以后,你的服务器就不再返回 404 错误页面,因为对于所有路径都会返回 index.html 文件
为了避免这种情况,你应该在 Vue 应用里面覆盖所有的路由情况,然后在给出一个 404 页面
| const router = new VueRouter({ | |
| mode: 'history', | |
| routes: [ | |
| { path: '*', component: NotFoundComponent } | |
| ] | |
| }) |
MVVM、MVC、MVP的区别
MVC、MVP 和 MVVM 是三种常见的软件架构设计模式,主要通过分离关注点的方式来组织代码结构,优化开发效率。
在开发单页面应用时,往往一个路由页面对应了一个脚本文件,所有的页面逻辑都在一个脚本文件里。页面的渲染、数据的获取,对用户事件的响应所有的应用逻辑都混合在一起,这样在开发简单项目时,可能看不出什么问题,如果项目变得复杂,那么整个文件就会变得冗长、混乱,这样对项目开发和后期的项目维护是非常不利的。
(1)MVC
MVC 通过分离 Model、View 和 Controller 的方式来组织代码结构。其中 View 负责页面的显示逻辑,Model 负责存储页面的业务数据,以及对相应数据的操作。并且 View 和 Model 应用了观察者模式,当 Model 层发生改变的时候它会通知有关 View 层更新页面。Controller 层是 View 层和 Model 层的纽带,它主要负责用户与应用的响应操作,当用户与页面产生交互的时候,Controller 中的事件触发器就开始工作了,通过调用 Model 层,来完成对 Model 的修改,然后 Model 层再去通知 View 层更新。
(2)MVVM
MVVM 分为 Model、View、ViewModel:
- Model代表数据模型,数据和业务逻辑都在Model层中定义;
- View代表UI视图,负责数据的展示;
- ViewModel负责监听Model中数据的改变并且控制视图的更新,处理用户交互操作;
Model和View并无直接关联,而是通过ViewModel来进行联系的,Model和ViewModel之间有着双向数据绑定的联系。因此当Model中的数据改变时会触发View层的刷新,View中由于用户交互操作而改变的数据也会在Model中同步。
这种模式实现了 Model和View的数据自动同步,因此开发者只需要专注于数据的维护操作即可,而不需要自己操作DOM。
(3)MVP
MVP 模式与 MVC 唯一不同的在于 Presenter 和 Controller。在 MVC 模式中使用观察者模式,来实现当 Model 层数据发生变化的时候,通知 View 层的更新。这样 View 层和 Model 层耦合在一起,当项目逻辑变得复杂的时候,可能会造成代码的混乱,并且可能会对代码的复用性造成一些问题。MVP 的模式通过使用 Presenter 来实现对 View 层和 Model 层的解耦。MVC 中的Controller 只知道 Model 的接口,因此它没有办法控制 View 层的更新,MVP 模式中,View 层的接口暴露给了 Presenter 因此可以在 Presenter 中将 Model 的变化和 View 的变化绑定在一起,以此来实现 View 和 Model 的同步更新。这样就实现了对 View 和 Model 的解耦,Presenter 还包含了其他的响应逻辑。
说下$attrs和$listeners的使用场景
API考察,但$attrs和$listeners是比较少用的边界知识,而且vue3有变化,$listeners已经移除,还是有细节可说的
体验
一个包含组件透传属性的对象
| <template> | |
| <child-component v-bind="$attrs"> | |
| 将非属性特性透传给内部的子组件 | |
| </child-component> | |
| </template> |
回答范例
- 我们可能会有一些属性和事件没有在
props中定义,这类称为非属性特性,结合v-bind指令可以直接透传给内部的子组件。 - 这类“属性透传”常常用于包装高阶组件时往内部传递属性,常用于爷孙组件之间传参。比如我在扩展A组件时创建了组件B组件,然后在C组件中使用B,此时传递给C的属性中只有
props里面声明的属性是给B使用的,其他的都是A需要的,此时就可以利用v-bind="$attrs"透传下去。 - 最常见用法是结合
v-bind做展开;$attrs本身不是响应式的,除非访问的属性本身是响应式对象。 vue2中使用listeners获取事件,vue3中已移除,均合并到attrs中,使用起来更简单了
原理
查看透传属性foo和普通属性bar,发现vnode结构完全相同,这说明vue3中将分辨两者工作由框架完成而非用户指定:
| <template> | |
| <h1>{{ msg }}</h1> | |
| <comp foo="foo" bar="bar" /> | |
| </template> | |
| <template> | |
| <div> | |
| {{$attrs.foo}} {{bar}} | |
| </div> | |
| </template> | |
| <script setup> | |
| defineProps({ | |
| bar: String | |
| }) | |
| </script> | |
| _createVNode(Comp, { | |
| foo: "foo", | |
| bar: "bar" | |
| }) |
使用vue渲染大量数据时应该怎么优化?说下你的思路!
分析
企业级项目中渲染大量数据的情况比较常见,因此这是一道非常好的综合实践题目。
回答
- 在大型企业级项目中经常需要渲染大量数据,此时很容易出现卡顿的情况。比如大数据量的表格、树
- 处理时要根据情况做不同处理:
- 可以采取分页的方式获取,避免渲染大量数据
- vue-virtual-scroller (opens new window)等虚拟滚动方案,只渲染视口范围内的数据
- 如果不需要更新,可以使用v-once方式只渲染一次
- 通过v-memo (opens new window)可以缓存结果,结合
v-for使用,避免数据变化时不必要的VNode创建 - 可以采用懒加载方式,在用户需要的时候再加载数据,比如
tree组件子树的懒加载 - 还是要看具体需求,首先从设计上避免大数据获取和渲染;实在需要这样做可以采用虚表的方式优化渲染;最后优化更新,如果不需要更新可以
v-once处理,需要更新可以v-memo进一步优化大数据更新性能。其他可以采用的是交互方式优化,无线滚动、懒加载等方案
说下你的vue项目的目录结构,如果是大型项目你该怎么划分结构和划分组件呢
一、为什么要划分
使用vue构建项目,项目结构清晰会提高开发效率,熟悉项目的各种配置同样会让开发效率更高
在划分项目结构的时候,需要遵循一些基本的原则:
- 文件夹和文件夹内部文件的语义一致性
- 单一入口/出口
- 就近原则,紧耦合的文件应该放到一起,且应以相对路径引用
- 公共的文件应该以绝对路径的方式从根目录引用
/src外的文件不应该被引入
文件夹和文件夹内部文件的语义一致性
我们的目录结构都会有一个文件夹是按照路由模块来划分的,如pages文件夹,这个文件夹里面应该包含我们项目所有的路由模块,并且仅应该包含路由模块,而不应该有别的其他的非路由模块的文件夹
这样做的好处在于一眼就从 pages文件夹看出这个项目的路由有哪些
单一入口/出口
举个例子,在pages文件夹里面存在一个seller文件夹,这时候seller 文件夹应该作为一个独立的模块由外部引入,并且 seller/index.js 应该作为外部引入 seller 模块的唯一入口
| // 错误用法 | |
| import sellerReducer from 'src/pages/seller/reducer' | |
| // 正确用法 | |
| import { reducer as sellerReducer } from 'src/pages/seller' |
这样做的好处在于,无论你的模块文件夹内部有多乱,外部引用的时候,都是从一个入口文件引入,这样就很好的实现了隔离,如果后续有重构需求,你就会发现这种方式的优点
就近原则,紧耦合的文件应该放到一起,且应以相对路径引用
使用相对路径可以保证模块内部的独立性
| // 正确用法 | |
| import styles from './index.module.scss' | |
| // 错误用法 | |
| import styles from 'src/pages/seller/index.module.scss' |
举个例子
假设我们现在的 seller 目录是在 src/pages/seller,如果我们后续发生了路由变更,需要加一个层级,变成 src/pages/user/seller。
如果我们采用第一种相对路径的方式,那就可以直接将整个文件夹拖过去就好,seller 文件夹内部不需要做任何变更。
但是如果我们采用第二种绝对路径的方式,移动文件夹的同时,还需要对每个 import 的路径做修改
公共的文件应该以绝对路径的方式从根目录引用
公共指的是多个路由模块共用,如一些公共的组件,我们可以放在src/components下
在使用到的页面中,采用绝对路径的形式引用
| // 错误用法 | |
| import Input from '../../components/input' | |
| // 正确用法 | |
| import Input from 'src/components/input' |
同样的,如果我们需要对文件夹结构进行调整。将 /src/components/input 变成 /src/components/new/input,如果使用绝对路径,只需要全局搜索替换
再加上绝对路径有全局的语义,相对路径有独立模块的语义
src 外的文件不应该被引入
vue-cli脚手架已经帮我们做了相关的约束了,正常我们的前端项目都会有个src文件夹,里面放着所有的项目需要的资源,js,css, png, svg 等等。src 外会放一些项目配置,依赖,环境等文件
这样的好处是方便划分项目代码文件和配置文件
二、目录结构
单页面目录结构
| project | |
| │ .browserslistrc | |
| │ .env.production | |
| │ .eslintrc.js | |
| │ .gitignore | |
| │ babel.config.js | |
| │ package-lock.json | |
| │ package.json | |
| │ README.md | |
| │ vue.config.js | |
| │ yarn-error.log | |
| │ yarn.lock | |
| │ | |
| ├─public | |
| │ favicon.ico | |
| │ index.html | |
| │ | |
| |-- src | |
| |-- components | |
| |-- input | |
| |-- index.js | |
| |-- index.module.scss | |
| |-- pages | |
| |-- seller | |
| |-- components | |
| |-- input | |
| |-- index.js | |
| |-- index.module.scss | |
| |-- reducer.js | |
| |-- saga.js | |
| |-- index.js | |
| |-- index.module.scss | |
| |-- buyer | |
| |-- index.js | |
| |-- index.js |
多页面目录结构
| my-vue-test:. | |
| │ .browserslistrc | |
| │ .env.production | |
| │ .eslintrc.js | |
| │ .gitignore | |
| │ babel.config.js | |
| │ package-lock.json | |
| │ package.json | |
| │ README.md | |
| │ vue.config.js | |
| │ yarn-error.log | |
| │ yarn.lock | |
| │ | |
| ├─public | |
| │ favicon.ico | |
| │ index.html | |
| │ | |
| └─src | |
| ├─apis //接口文件根据页面或实例模块化 | |
| │ index.js | |
| │ login.js | |
| │ | |
| ├─components //全局公共组件 | |
| │ └─header | |
| │ index.less | |
| │ index.vue | |
| │ | |
| ├─config //配置(环境变量配置不同passid等) | |
| │ env.js | |
| │ index.js | |
| │ | |
| ├─contant //常量 | |
| │ index.js | |
| │ | |
| ├─images //图片 | |
| │ logo.png | |
| │ | |
| ├─pages //多页面vue项目,不同的实例 | |
| │ ├─index //主实例 | |
| │ │ │ index.js | |
| │ │ │ index.vue | |
| │ │ │ main.js | |
| │ │ │ router.js | |
| │ │ │ store.js | |
| │ │ │ | |
| │ │ ├─components //业务组件 | |
| │ │ └─pages //此实例中的各个路由 | |
| │ │ ├─amenu | |
| │ │ │ index.vue | |
| │ │ │ | |
| │ │ └─bmenu | |
| │ │ index.vue | |
| │ │ | |
| │ └─login //另一个实例 | |
| │ index.js | |
| │ index.vue | |
| │ main.js | |
| │ | |
| ├─scripts //包含各种常用配置,工具函数 | |
| │ │ map.js | |
| │ │ | |
| │ └─utils | |
| │ helper.js | |
| │ | |
| ├─store //vuex仓库 | |
| │ │ index.js | |
| │ │ | |
| │ ├─index | |
| │ │ actions.js | |
| │ │ getters.js | |
| │ │ index.js | |
| │ │ mutation-types.js | |
| │ │ mutations.js | |
| │ │ state.js | |
| │ │ | |
| │ └─user | |
| │ actions.js | |
| │ getters.js | |
| │ index.js | |
| │ mutation-types.js | |
| │ mutations.js | |
| │ state.js | |
| │ | |
| └─styles //样式统一配置 | |
| │ components.less | |
| │ | |
| ├─animation | |
| │ index.less | |
| │ slide.less | |
| │ | |
| ├─base | |
| │ index.less | |
| │ style.less | |
| │ var.less | |
| │ widget.less | |
| │ | |
| └─common | |
| index.less | |
| reset.less | |
| style.less | |
| transition.less |
小结
项目的目录结构很重要,因为目录结构能体现很多东西,怎么规划目录结构可能每个人有自己的理解,但是按照一定的规范去进行目录的设计,能让项目整个架构看起来更为简洁,更加易用