在实际工作中,经常会遇到容器居中问题,而CSS容器水平和垂直居中的方法,网络上已经有很多相关文章,在这里,我也对工作中用到的一些居中方法进行了总结,并加入了一些自己的观点,如有错误欢迎指正。
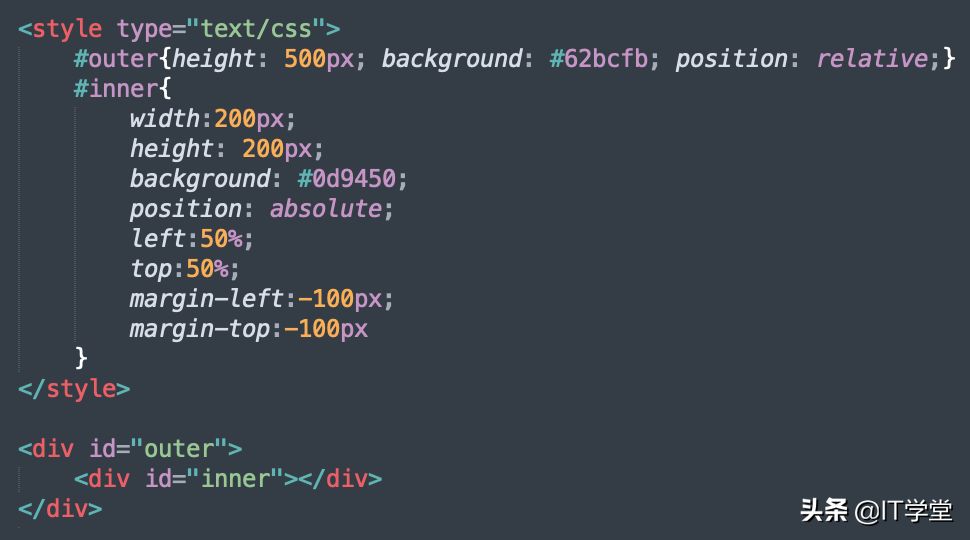
假设有如下html和样式,我们需要将inner容器居中:

一、绝对定位:首先让outer相对定位relative,其次让inner绝对定位absolute,同时left和top都是50%,此时inner的左上角在outer的正中间,所以,只要让它margin-left和margin-top都是负的自身高度的一半即可:

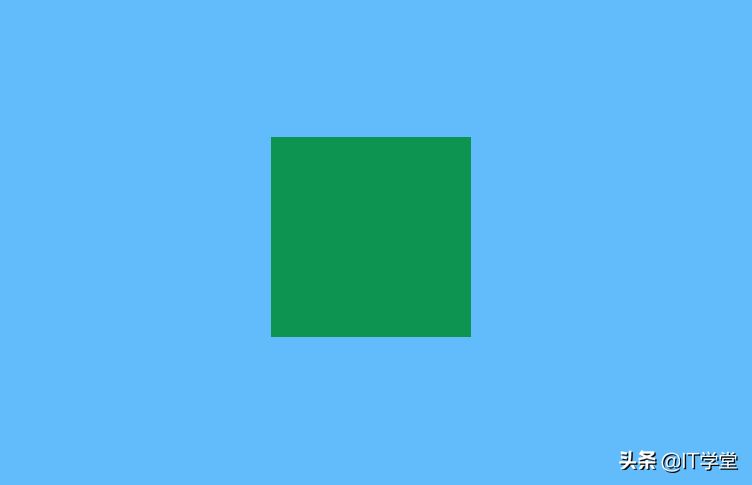
效果如下:

此外,这种写法的:
margin-left和margin-top也可以换成transform:translate(-100px,-100px)。
注:这里的inner是必须要有宽高
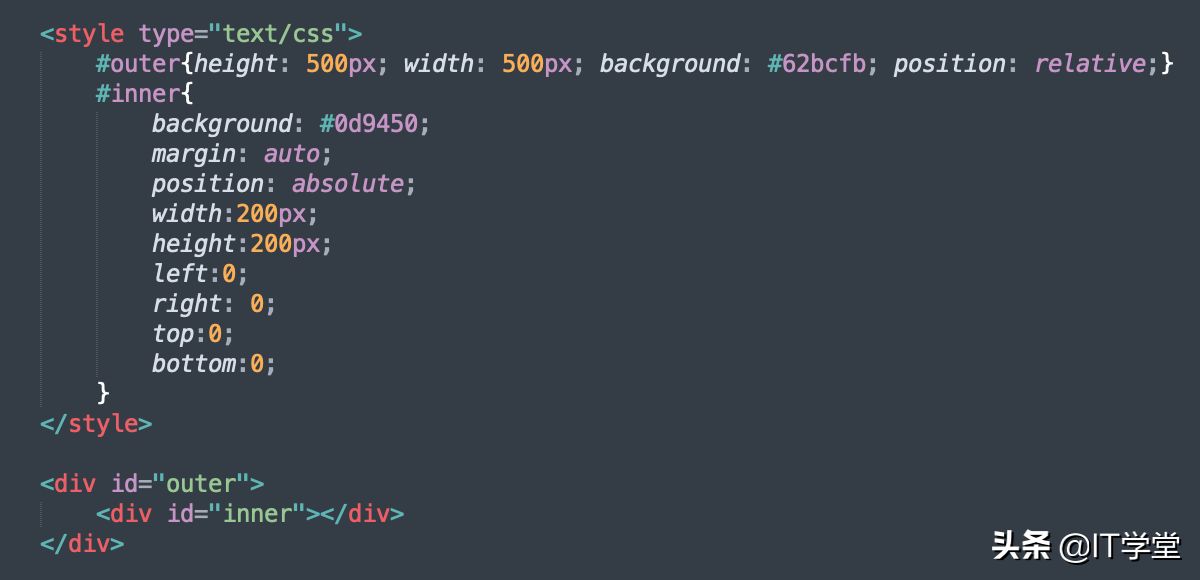
二、绝对定位2:首先让outer相对定位relative,其次让inner绝对定位absolute,四个方向的距离都为0,再加上margin:auto即可:

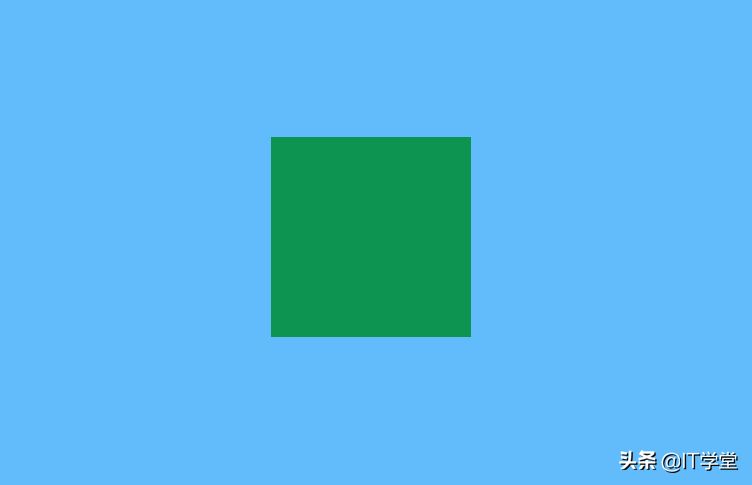
效果如下:

注:这里的inner是必须要有宽高的,因为四个方向都为0,一旦不写宽度,inner就会“触及底线”。
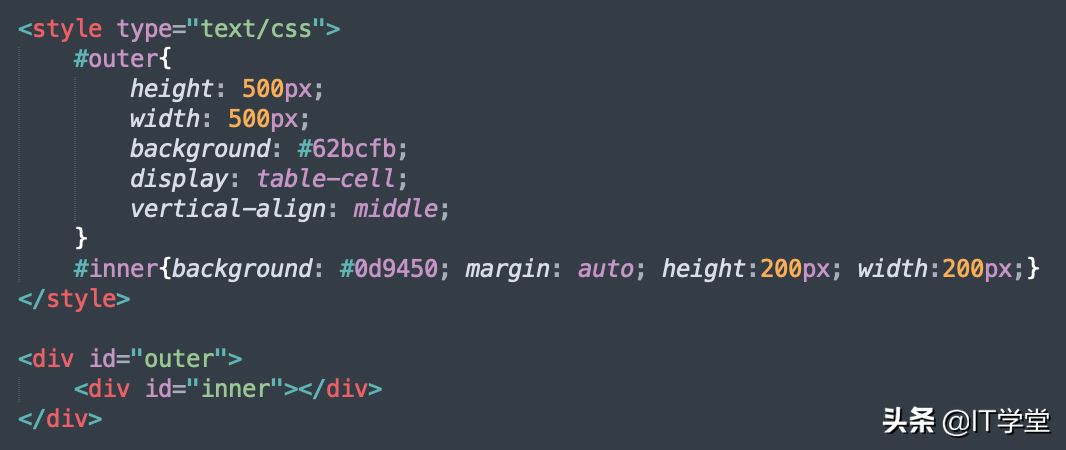
三、模拟单元格table-cell:因为表格单元格的vertical-align:middle,可以轻松让里面的内容垂直居中,这个方法就是利用这个特性来实现垂直居中的:

注:1、outer由于变成了表格,不再像普通的块容器宽度默认一整行,所以要加上宽度。
2、这个方法既适用于固定高度的容器,也适用于不固定高度的容器。
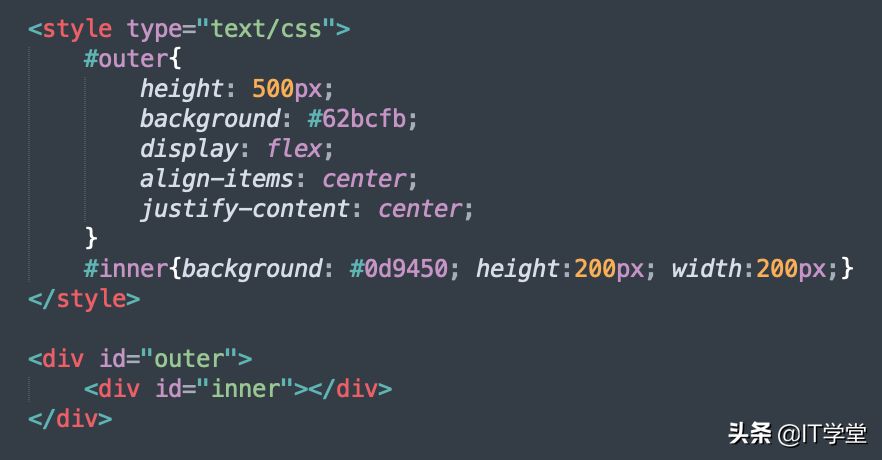
四、CSS3的flex:outer要变成flex容器,并且垂直居中用align-items: center,水平居中用:justify-content: center

注:此方法非常好用,当然不考虑兼容性。而且,inner无论是否有宽高都适用。
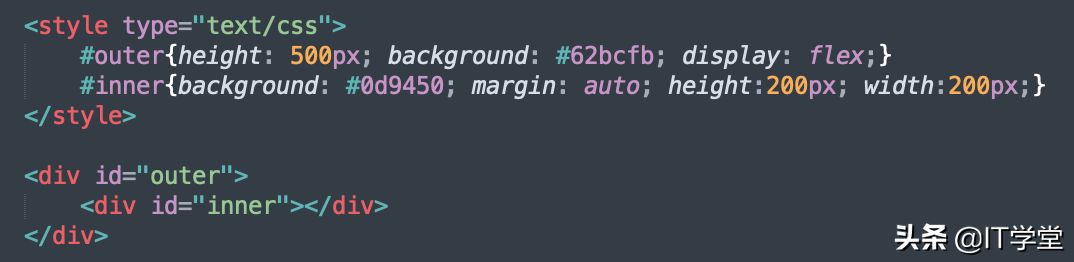
五、CSS3的flex配合margin:此方法可以被视为上面的升级版,outer要变成flex容器,inner边距自动即可

注:此方法非常好用,当然不考虑兼容性。而且,inner无论是否有宽高都适用。
好东西就要总结起来,好东西就要收藏起来,随着浏览器兼容性越来越好,上面的很多方法已经可以放心使用了。当然,如果各位有更好的方法,欢迎在下方评论留言哦!