最近我在做前端面试题总结系列,感兴趣的朋友可以添加关注,欢迎指正、交流。
争取每个知识点能够多总结一些,至少要做到在面试时,针对每个知识点都可以侃起来,不至于哑火。

前言
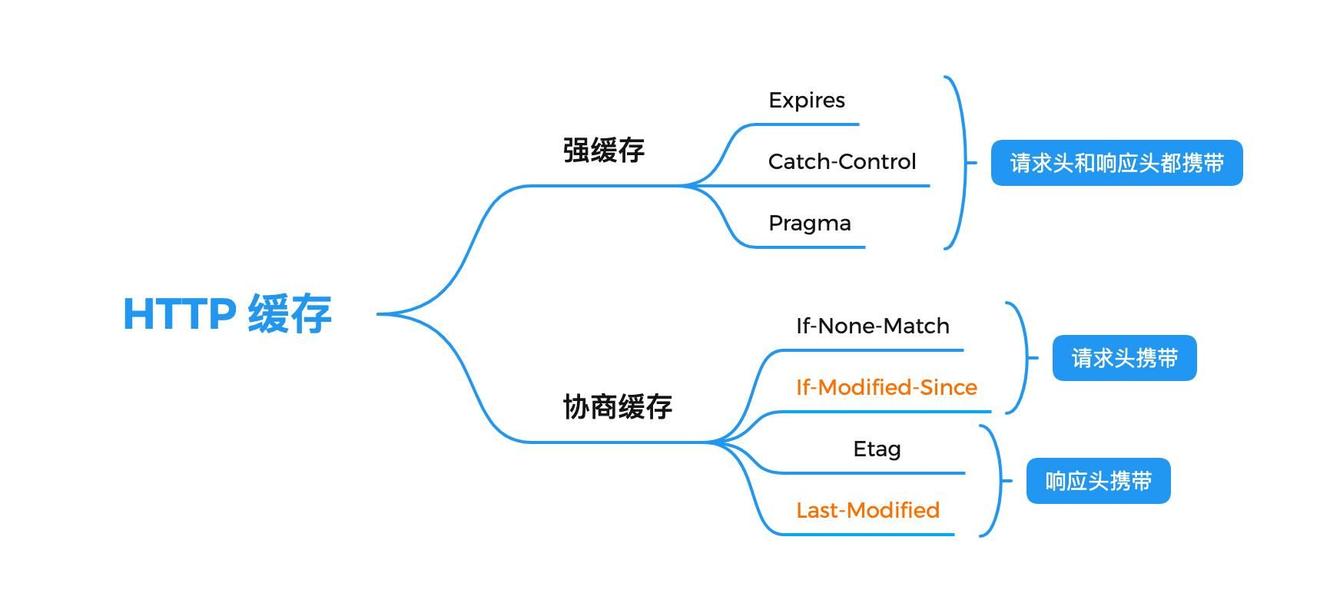
通过前面几篇内容的学习,我们知道 HTTP 缓存分为两种:
- 强缓存
- 协商缓存
并且也知道了它们的控制属性,总结起来就是下面这个图:

今天我们就来动手实践一下,看看 HTTP 缓存到底是如何工作的。
搭建服务
首先,我们使用 Express 模块来搭建一个简单的静态资源服务,代码如下:
const express = require("express");
const app = express();
var options = {
dotfiles: "ignore",
etag: true,
extensions: ["htm", "html", "js", "css"],
index: false,
maxAge: 1000 * 60,
expires: 2000,
redirect: false,
setHeaders: function (res, path, stat) {
res.set("x-timestamp", Date.now());
// 设置资源过期时间
res.set("Expires", new Date(Date.now() + 100000).toGMTString());
},
};
app.use(express.static("./views", options));
app.listen(1991);
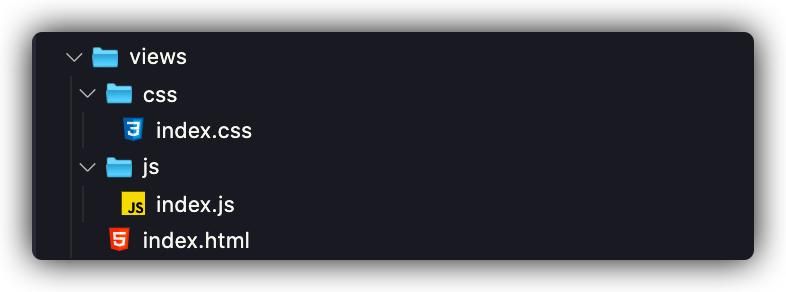
静态资源文件结构如下图:

加载结果
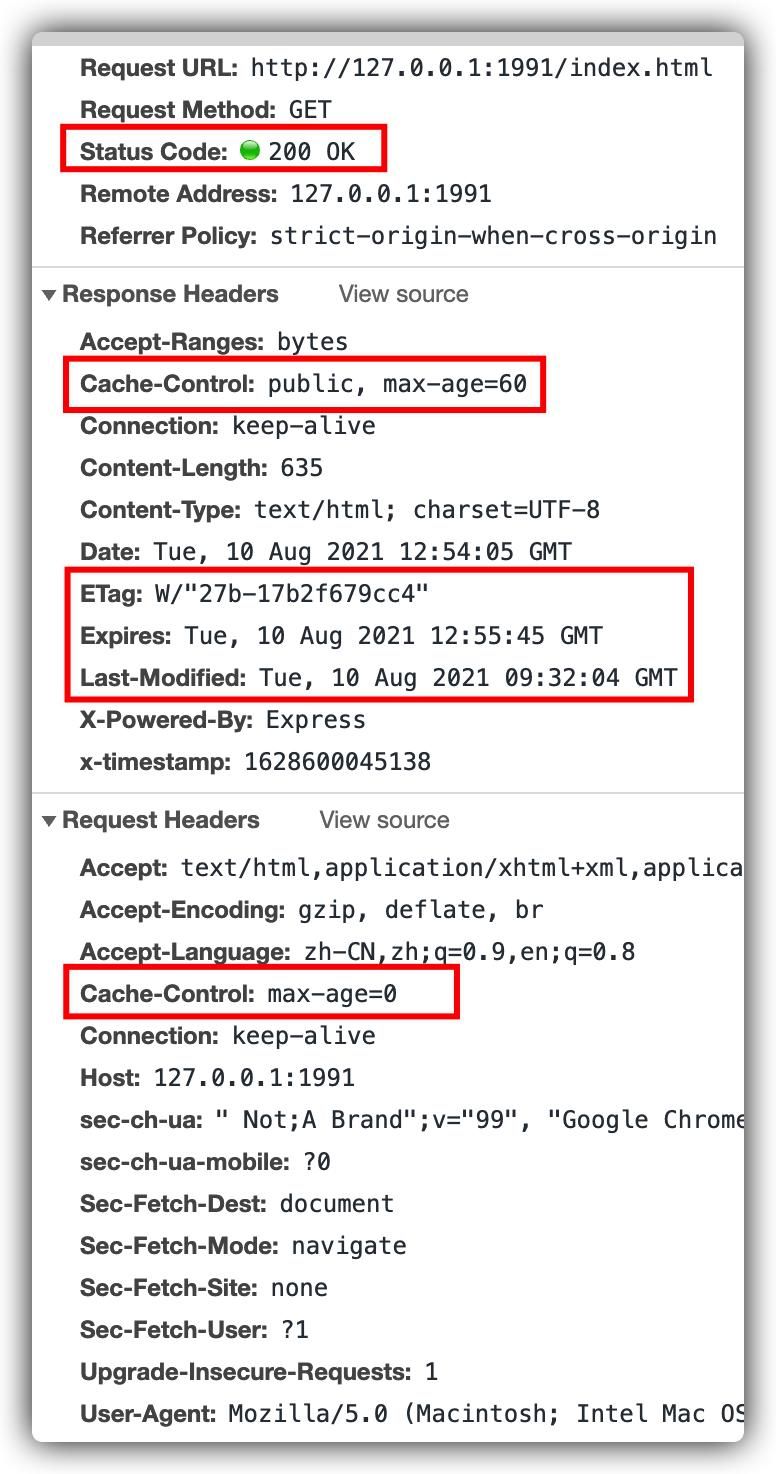
第一次加载上来的结果如下:

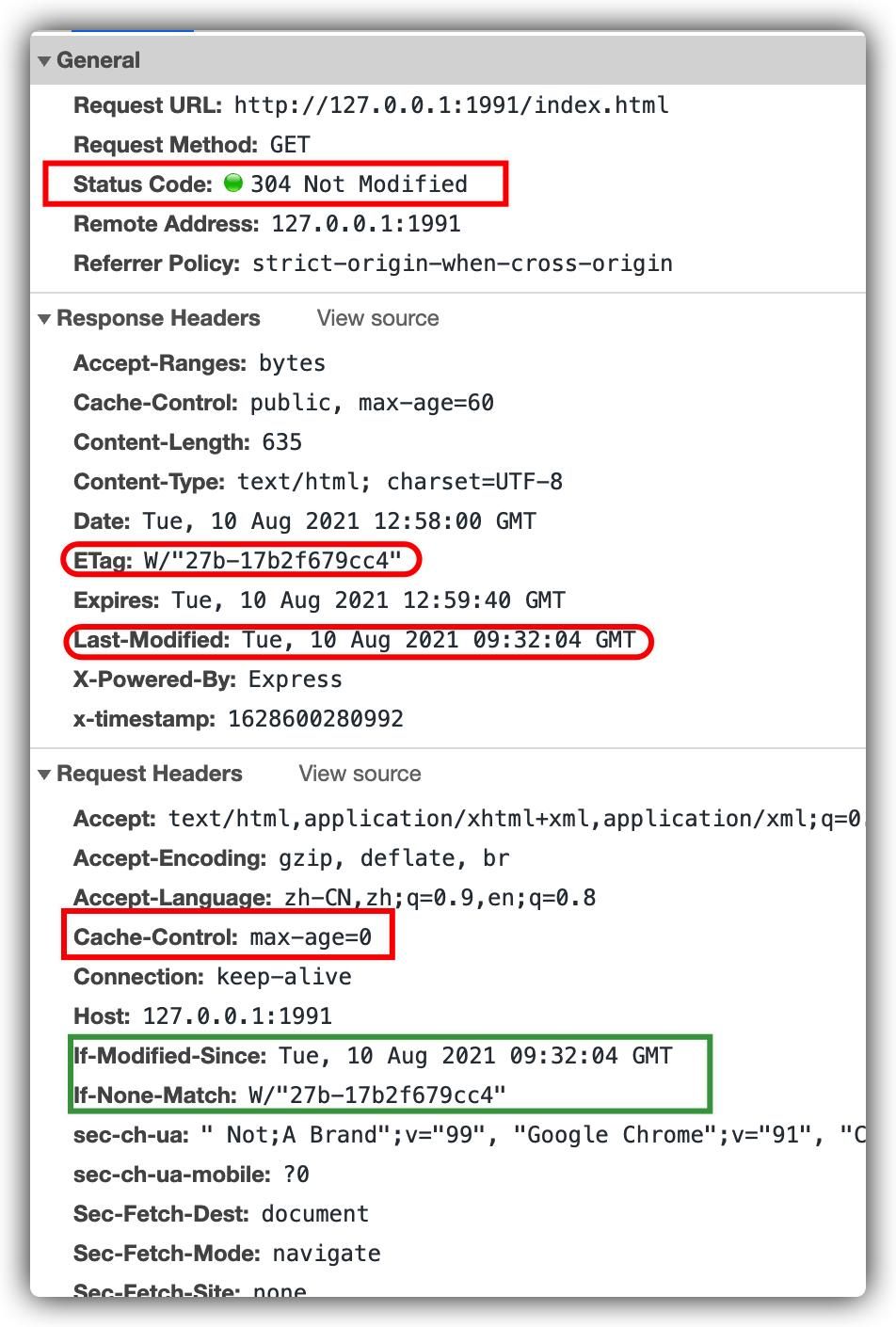
重新刷新一次后,得到的结果如下:

可以看到,第二次的结果和我们之前对强缓存和协商缓存的分析是一致的。
不知道大家有没有这样一个疑问:那要是我确实想要重新从服务器获取资源,而不想使用缓存,该怎么实现呢?
强制获取服务端资源
借助浏览器
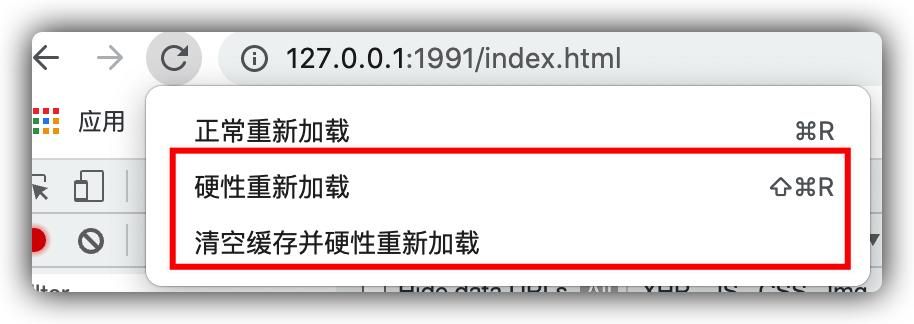
由于缓存资源要么存在浏览器缓存中,要么存在本地硬盘中,我们可以通过浏览器自带的功能来强制获取服务端资源,比如右键刷新图标,选择如下图所示的后两项都可:

给 URL 添加标识
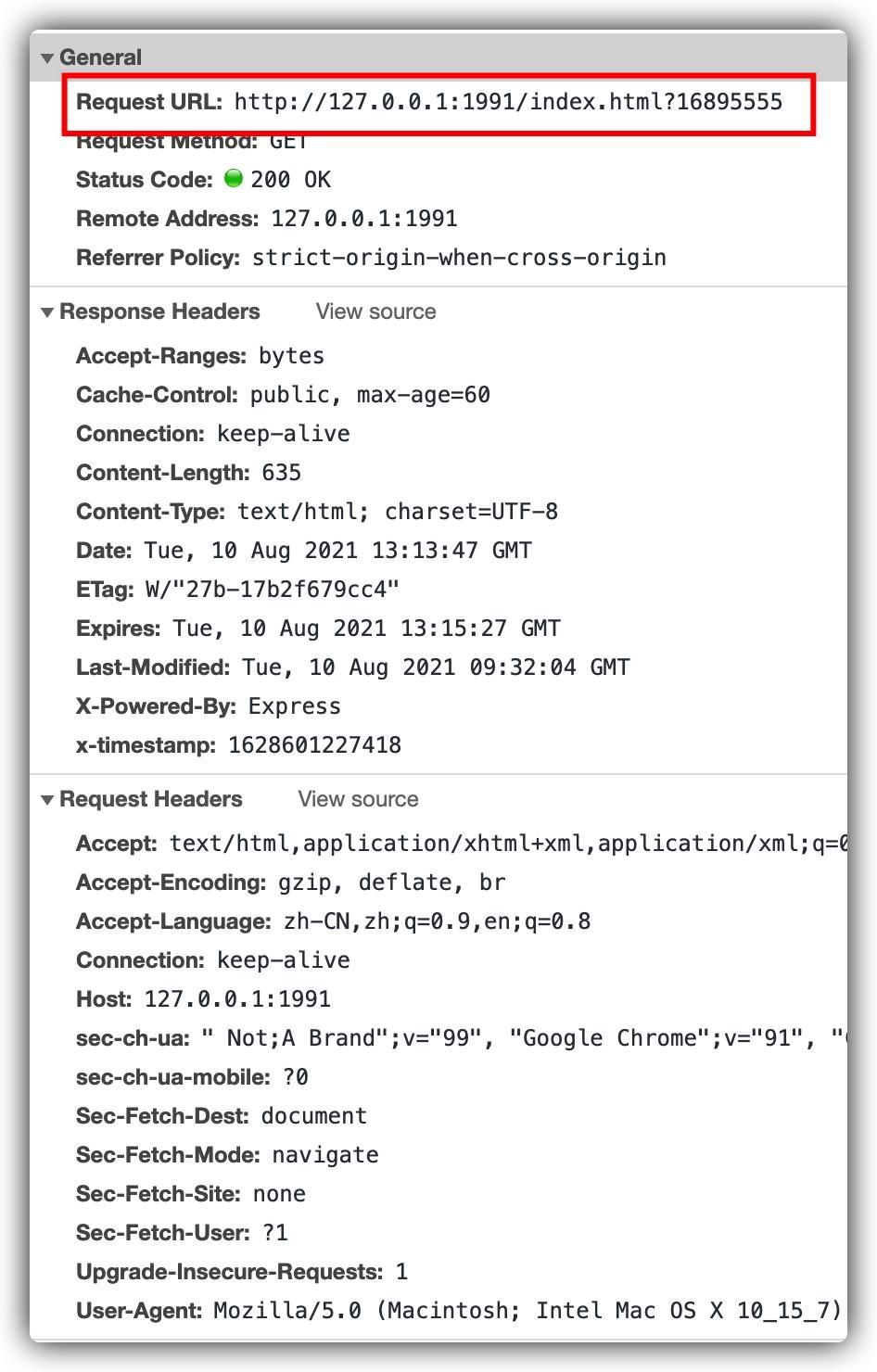
比如,给正常的 URL 后面加上随便一串数字,得到的结果如下:

因为 URL 后面添加的字符串需要每次都改变,所以,我们一般选择添加时间戳。
总结
本文就是对前面几天的学习做一个验证,希望对你有所帮助!
~
~本文完,感谢阅读!
~
学习有趣的知识,结识有趣的朋友,塑造有趣的灵魂!
大家好,我是〖编程三昧〗的作者 隐逸王,我的公众号是『编程三昧』,欢迎关注,希望大家多多指教!
你来,怀揣期望,我有墨香相迎! 你归,无论得失,唯以余韵相赠!
知识与技能并重,内力和外功兼修,理论和实践两手都要抓、两手都要硬!