前言:相信不少同学在实际工作中做项目的时候会遇到点击形成二维码,跳转新的页面展示二维码的项目需求。解决问题的思路实际有很多种,今天笔者介绍一个简单实现的思路,供大家参考,实际实现这个小功能其实是特别简单的。
一 demo效果

二 思考如何让实现
如何实现这个需求呢
首先我们需要生成二维码,而且要打开一个新的页面展示,那么我们需要img标签来展示图片的载体,那么生成图片src必不可少的。无论我们的项目是spa,还是多页面应用,我们这里都要用base64储存图片的信息。所以需要把生成的二维码转化成base64。接下来让我们整理一下思路。
梳理具体思路
第一步:我们需要将目标二维码链接生成二维码。
第二步:将上一步生成的二维码转化成base64格式url,并保存url。
第三步:打开新页面,获取保存的url,展示生成的二维码。
1 引入arale-qrcode库
首先我们需要将连接绘制成二维码,那么我在这里给大家推荐一个形成二维码的库arale-qrcode。它可以根据传入的二维码链接生成svg或table形式的dom节点。
| import AraleQRCode from 'arale-qrcode' | |
| const result = new AraleQRCode({ | |
| render: "svg", /* 生成的类型 'svg' or 'table dom元素类型 */ | |
| text:'https://space.bilibili.com/226183000', /* 二维码的链接*/ | |
| size: 100 /* 二维码的大小 */ | |
| }) | |
| console.log(result) |
我们看看AraleQRCode把二维码链接变成了什么东西。

没错,AraleQRCode 把我们的二维码变成了,真是的dom的节点,如果是在当前页面展示,现在已经满足需求了,然而这不是我们想要的,因为我们的要在新的页面中展示生成的二维码。接下来我们想的是怎么把当前的node节点转化成base64
2 XMLSerializer序列化xml
接下来我们可能用到一个不怎么常用的api XMLSerializer,它的作用是什么? XMLSerializer 对象使你能够把一个XML 文档或Node 对象转化或“序列化”为未解析的 XML 标记的一个字符串。具体使用我们不需要带参数去实例化它,然后调用serializeToString方法 node对象变成一个字符串。
例子:
| const div = document.createElement('div') | |
| div.innerText = 'hello,world' | |
| const result = new XMLSerializer().serializeToString(div) | |
| console.log(result) |
我们看看XMLSerializer到底做了什么。

没错,这样就将一个真实dom变成了字符串。回到正题上来,我们需要上一步生成的svg xml文档转换成字符串。
| import AraleQRCode from 'arale-qrcode' | |
| const result = new AraleQRCode({ | |
| render: "svg", /* 生成的类型 'svg' or 'table dom元素类型 */ | |
| text:'https://space.bilibili.com/226183000', /* 二维码的链接*/ | |
| size: 100 /* 二维码的大小 */ | |
| }) | |
| const svgXml = new XMLSerializer().serializeToString(result) | |
| console.log(svgXml) |
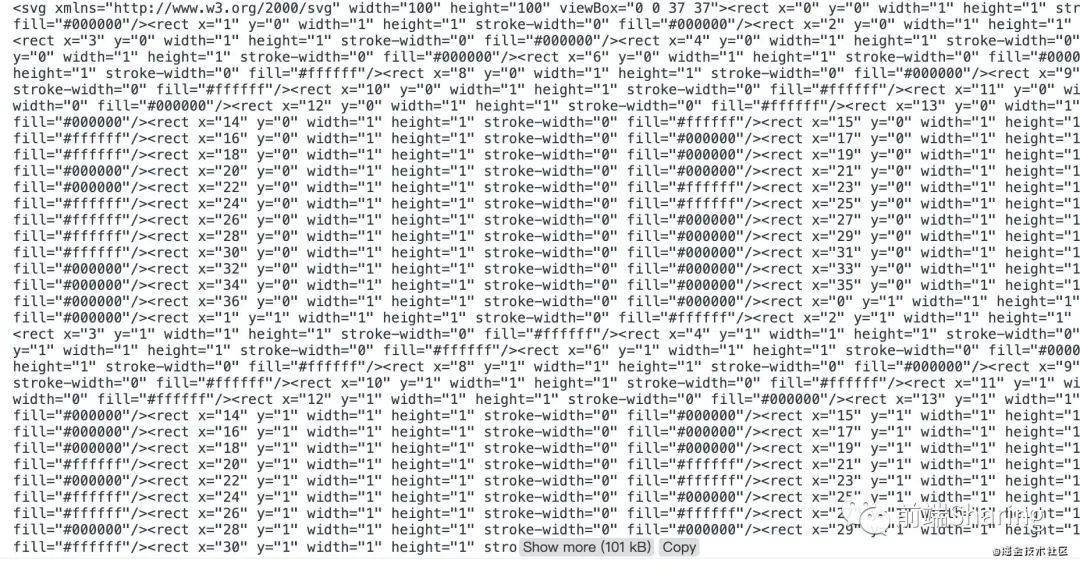
打印结果如下:

注意:XMLSerializer 对于ie浏览器存在着兼容性,所以我们要做额外的兼容处理。
3 window.btoa转化成url,跨页面传递url
接下来我们需要把新出炉的svg字符窜转成base64格式。我们可以通过 window.btoa方法。创建一个base-64 编码的字符串。除了用到window.btoa外,我们还需要二次转码 encodeURIComponent 字符串作为 URI 组件进行编码和解码。 unescape 可对编码的字符串进行解码。
const src = 'data:image/svg+xml;base64,' + window.btoa(unescape(encodeURIComponent(svgXml)))
终于生成了我们想要的base64格式的图片url,接下来我们做的是跨页面传递url。
这里有一个小技巧,由于我们用的是打开一个新窗口,而且生成的base64文件不会很大,所以我们这里用本地存储localStorage 再好不过。
| localStorage.setItem('image',src) | |
| window.open('http://localhost:8888/image') |
将上一步的src保存起来。这样就完成了url的生成到保存。
完整的代码如下
生成二维码页面
| const index = () => { | |
| const text = ()=>{ | |
| const result = new AraleQRCode({ | |
| render: "svg", /* 生成的类型 'svg' or 'table dom元素类型 */ | |
| text:'https://space.bilibili.com/226183000', /* 二维码的链接*/ | |
| size: 100 /* 二维码的大小 */ | |
| }) | |
| const svgXml = new XMLSerializer().serializeToString(result) | |
| const src = 'data:image/svg+xml;base64,' + window.btoa(unescape(encodeURIComponent(svgXml))) | |
| localStorage.setItem('image',src) | |
| window.open('http://localhost:8888/image') | |
| } | |
| return <div className="page" ><p className="cur" > 当前url: <span> https://space.bilibili.com/226183000 </span> </p><div className="btns" ><button onClick={text } >点击生成二维码</button></div></div> | |
| } |
接受二维码页面
| function index(){ | |
| const img:any = localStorage.getItem('image') | |
| localStorage.removeItem('image') | |
| return <div className="mast" ><div className="img_content" > <img src={img} /></div></div> | |
| } |
注意:当我们接受到url的时候,别忘了清除本地缓存。