
1.FormData对象有什么用?
我们先看一个小例子:
html代码:
| <form action="/postForm" id="form"> | |
| <input type="text" id="username" name="username"> | |
| <input type="password" id="password" name="password"> | |
| <input type="button" value="submit" onclick="mysubmit()"> | |
| </form> |
需求:是获取form表单中的用户名和密码并包装成一个对象
这个需求是我们大部分时候在发送ajax请求时需要做的一个工作。
传统JS写法:
| function mysubmit(){ | |
| let usernameEle=document.getElementById("username"); | |
| let username=usernameEle.value; | |
| let passwordEle=document.getElementById("password"); | |
| let password=passwordEle.value; | |
| let user={ | |
| username:username, | |
| password:password | |
| }; | |
| console.log(user); | |
| } |
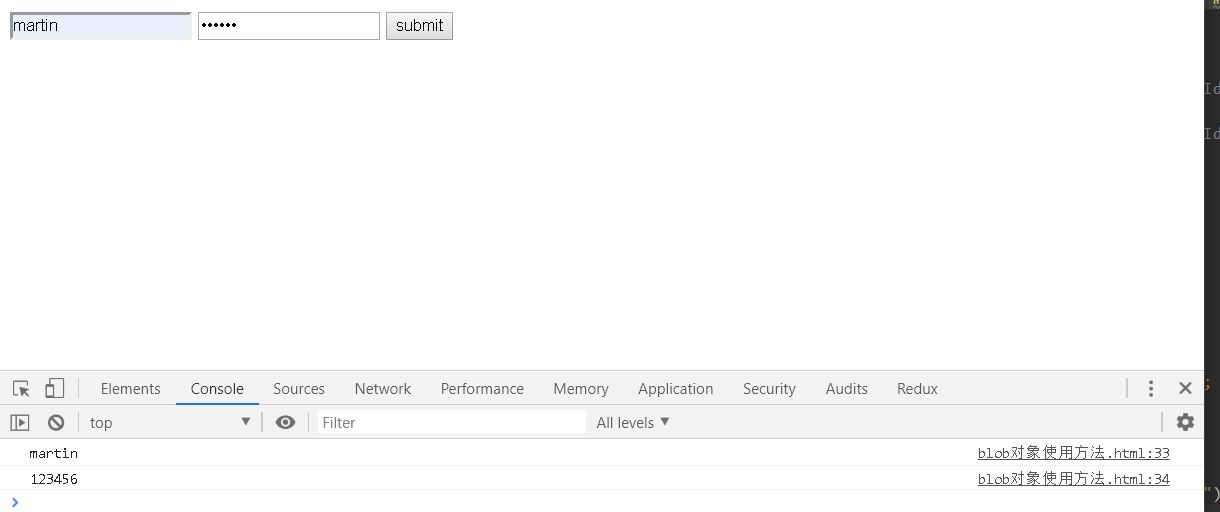
看一下效果:

可以看到,我们已经实现了需求,但是我们写的JS代码很繁琐,我们需要先获取form表单中input框元素,然后元素的value值,最后包装成一个对象。
FormData的JS写法:
| function mysubmit(){ | |
| let form=document.getElementById("form"); | |
| let formData=new FormData(form); //将form表单中的信息包装成键值对的形式,返回一个对象console.log(formData.get("username"));//通过get方法获取键对应的值console.log(formData.get("password")); | |
| } |
效果如下:

通过这个例子你应该能感受到FormData的便利性,只需要 new FormData(form) 一句代码就可以把form表单内的所有信息都以键值对的形式包装成一个对象返回。
2.FormData用法介绍
FormData对象是用来将form表单数据编译成键值对,这么做有两个好处:
- 直接将表单元素的name和value进行组合,减少个人的信息拼接工作
- 异步上传文件
FormData的常用操作方法:
- get(key)和getAll(key)获取键对应的值
| // 获取key为username的第一个值 | |
| formData.get("username"); | |
| // 获取key为username的所有值,返回值为数组类型 | |
| formData.getAll("username"); |
- append(key,value)追加数据
formData.append("age",18);//增加一个age数据
- set(key,value)修改数据值
formData.set("username","lucy") //将username对应的键值改为lucy
- has(key)检查是否有该key对应的值
formData.has("username") //true,表示表单含有username键对应的值
- delete(key)删除该key对应的值
formData.delete("username") //将username键对应的值删除
3.总结
FormData对象可以帮我们更方便的收集表单数据并中的整理成对象,大大方便了我们发送ajax请求。
关注我,一起学习前端,共同从小白走向高级工程师。