设计语言是一个很庞大的设计体系,包括字体、网格系统、颜色、图形等等,而笔者在本文中也分享了相关的设计原则与关键词,希望对你有所启发。

前面两期我分享了,为什么需要设计语言,对内对外有哪些帮助,同时和大家分享了,在做设计语言之前我们先要建立设计原则,以及设计原则下面的设计关键词,通过设计关键词推导出对应的视觉表现手法,也就是通常我们所说的,形、色、字、构、质。
那么今天我们就直接进入正题,在前面我们定义好了,设计原则和关键词,那么接下来应该如何去做?
01 如何去做?
 根据原子定律(不懂原子定律同学可以搜索原子设计方法)我们从页面中最细小的元素入手,也可以理解为页面中无法再拆分的元素开始,它是组成界面最基础的元素,从最基础的元素,开始做统一性,本次我将从颜色,字体,网格说起。
根据原子定律(不懂原子定律同学可以搜索原子设计方法)我们从页面中最细小的元素入手,也可以理解为页面中无法再拆分的元素开始,它是组成界面最基础的元素,从最基础的元素,开始做统一性,本次我将从颜色,字体,网格说起。
02 颜色

从颜色开始,需要根据整个页面中场景进行颜色定义,同样色彩也需要根据我们定义的关键词去推导,在定义颜色过程中,可以参加色彩心理学原理,以及竞品分析:
- 高品质:深色配色,黑白,中性的配色
- 全球化:深邃紫色,科技蓝,自然绿
- 年轻化:渐变色,马卡龙撞色
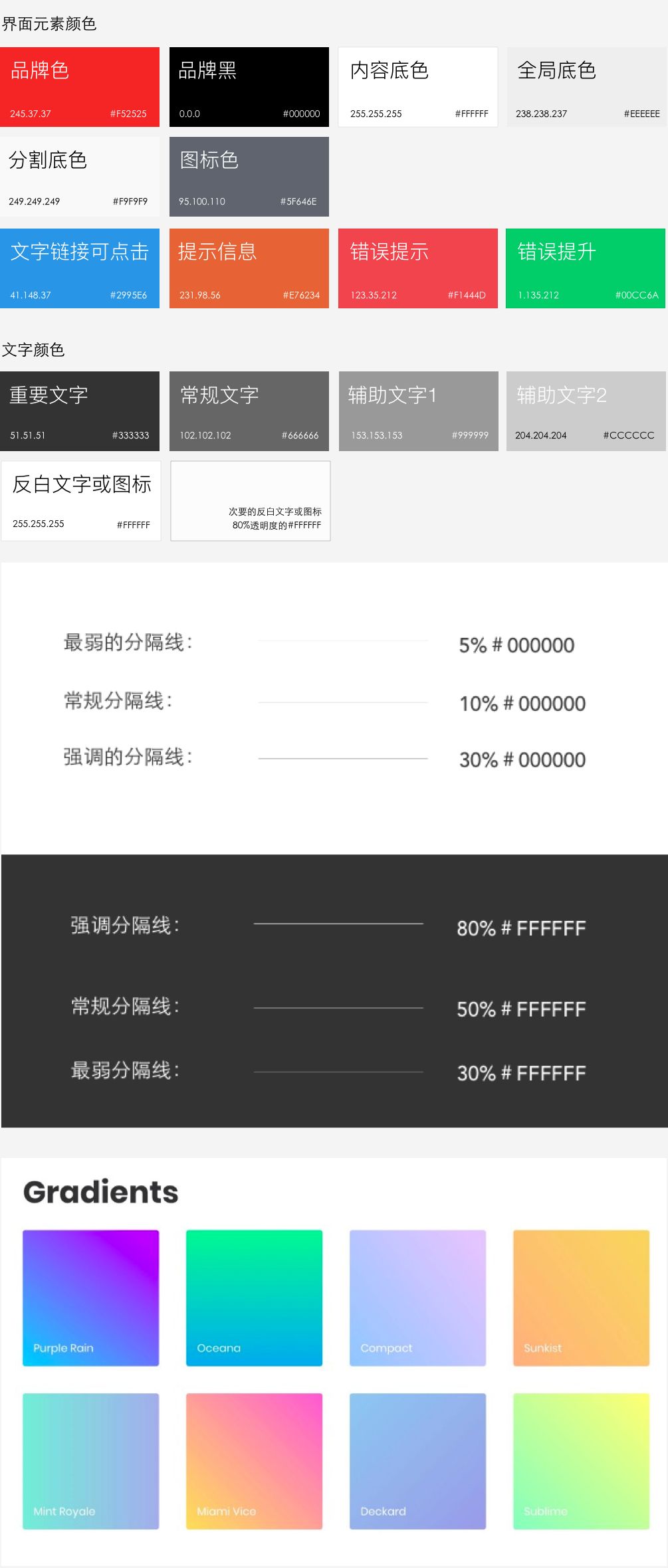
在定义了上述大的色彩原理下,需要对界面中使用场景进行梳理得出下列大概色彩类型:

当然也可以定义一些界面中常用渐变色板,现在很多网站也有很多很好看的渐变可以去尝试。

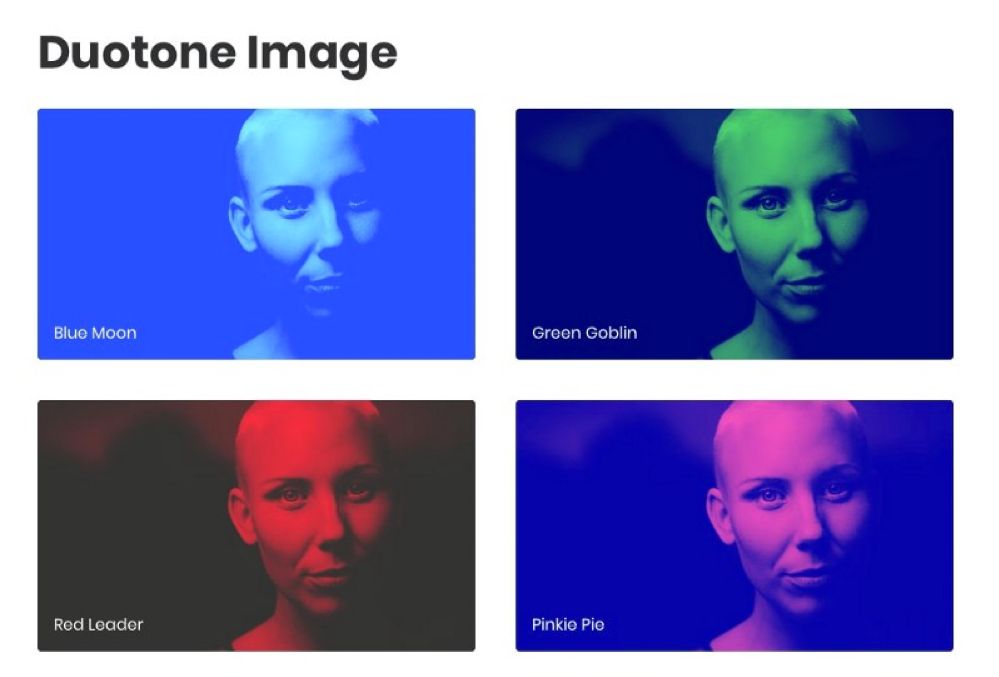
也可以定义一些图片上放文字效果,叠加什么颜色,颜色的模式是什么样的,透明度是多大,这些都可以帮助我们定义好一套色彩体系。
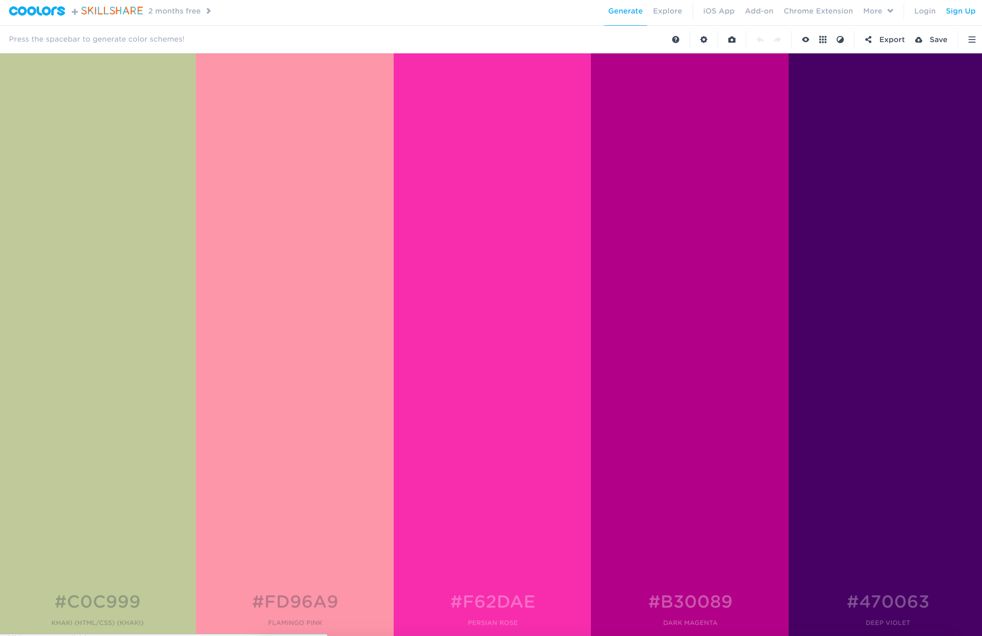
当然还有一些很不错的色板,如果你不知道怎么配色,也不知道当下流行色是怎么样,也可以从这些色板里面选择一个配色,挑选一些符合你们产品的配色。
 https://www.materialui.co/
https://www.materialui.co/

https://coolors.co/
 http://colorsupplyyy.com/app/
http://colorsupplyyy.com/app/
03 字体

字体是界面中用户看到最多的一些元素,除了定义界面中的字体,同时我们也要定义界面下的字体,包括线下物料宣传等,在字体选择上,需要注意:
- 信息传递是否足够清晰,字体也是有情感的,字体表达的情感是否和我们界面中需求是一致的。
- 个性上,有的字体很方正,笔直,有的字体笔划比较活泼,那么不同字体我们如何去选择,同样需要在前面大的设计关键词下面去设计。


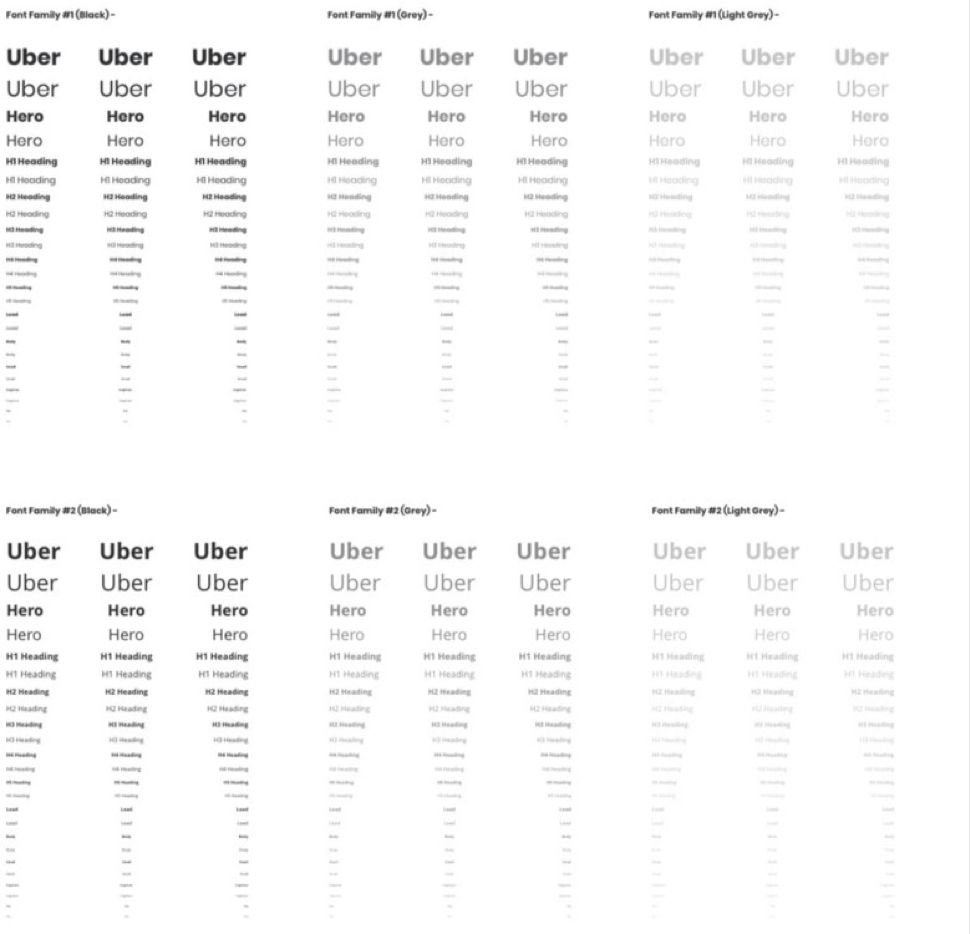
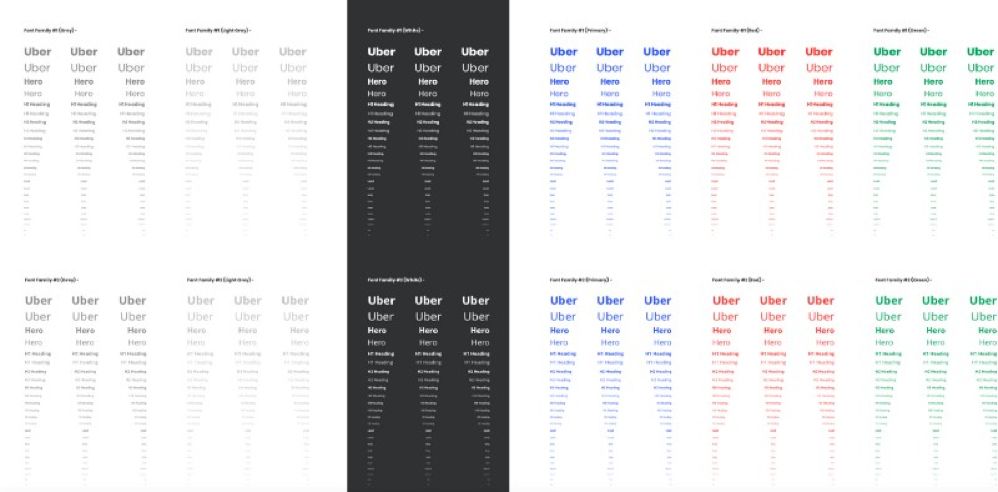
对于字体选择,一定要根据产品关键词去定义,以上是界面中常用一些英文和中文字体,每种字体虽然大体看差不多,其实每个字体,细看其实有些笔画上的差异!
我个人建议苹方字体和Helvetica Neue比较通用性更强,中文字体包比较大,特殊产品如果需要有个性化中文字体,需要注意字体大小包处理!
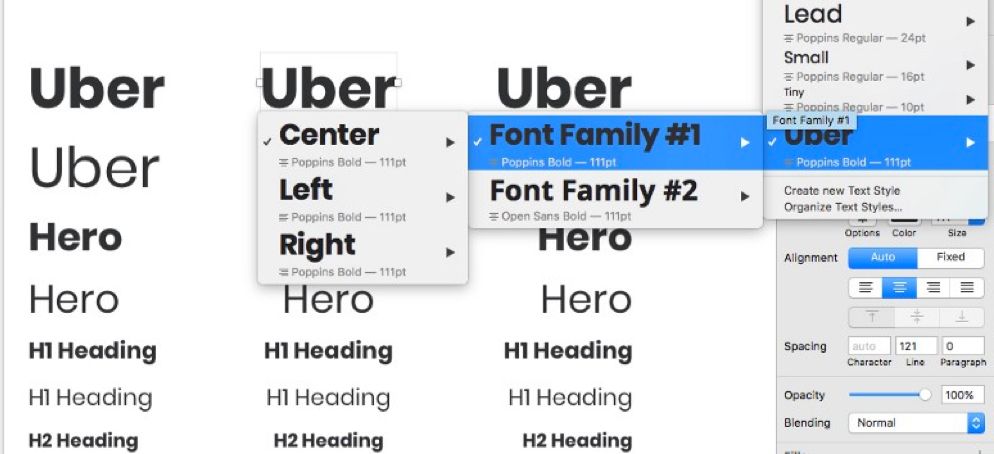
04 字号
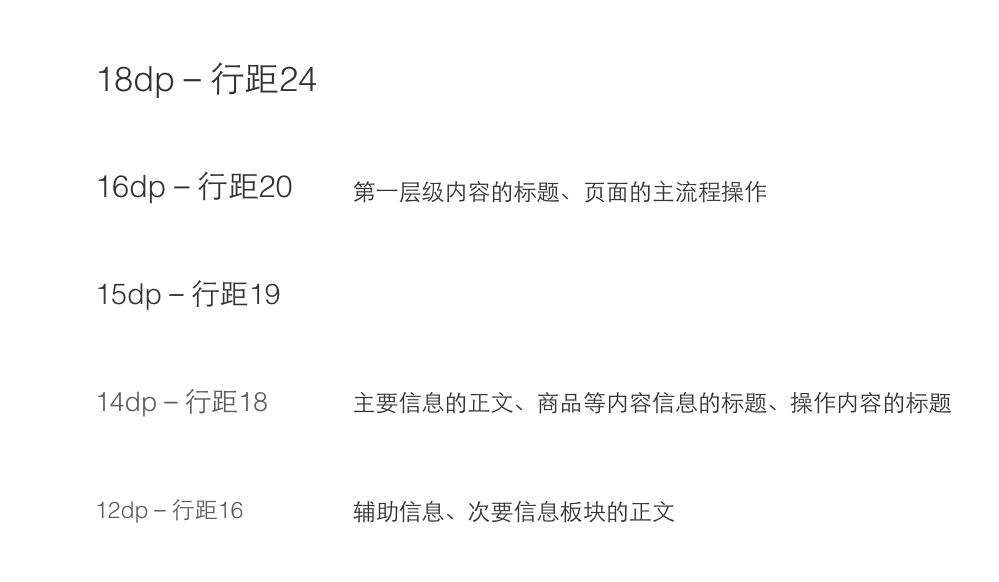
字号是界面中很重要元素,字号大小决定了信息的层次和层次,在扁平化设计中,字号越来越重要,好的字号设置能让界面更加清晰一致性强!相反差的字号会让界面看起来山寨,关于字号的选择,可以遵循iOS的规范大小,也可以根据自己产品个性去定义你的字号。
假如你是电商产品,那么你可能需要对价格字体单独设置字号,如果你是金融产品,那么对应的字号也需要定义好对应的大小层级!

对于特殊字体的处理(375分辨率)

常用的5种字体节奏(375分辨率)

特殊数字或图形化字号(375分辨率)
05 行高
参考3C原理,不明白可以百度搜,英文的行高是字号的1.2倍,但是中英文字体原因,中文字体一般是1.5-2倍之间,我们需要充分考虑不同人群特点,老人,儿童,年轻人,以及使用环境。

英文的行高一般为字体1.2倍,比如你字号是20号,那么行高24,当然也有很多国外设计师采用黄金比例的行高,比如1.414倍,1.618倍,1.717倍数等等。
行高大小,正如我前面所说,需要充分考虑你整个界面的节奏,和内容以及用户人群来定义是需要紧凑还是疏密!

中文常用的行高,一般为字体大小的1.5倍比较合适,当然也可以一些简单的做法,就是字号+4原则,比如你字号是20,你的行高24,字号28,行高32也是可行的,每个团队可以根据需求去定义。
06 字重


字重,顾名思义就是字体粗细,越来越多的产品需要通过字体粗细来拉开信息层次,当下主流趋势iOS11中也是通过字重来拉开信息层级的,所以在定义字体规范时候也需要重复考虑进去什么时候用什么字体。
07 网格系统

这块知识相对比较复杂,我这边简单分享下,我想大多数同学都经历过这个情况,拿到其他设计师源文件,间距混乱,一会边距20,一会24,一会32,特别混乱,原因在于大家间距没有去详细定义它的规则。
08 看看别人怎么做的?

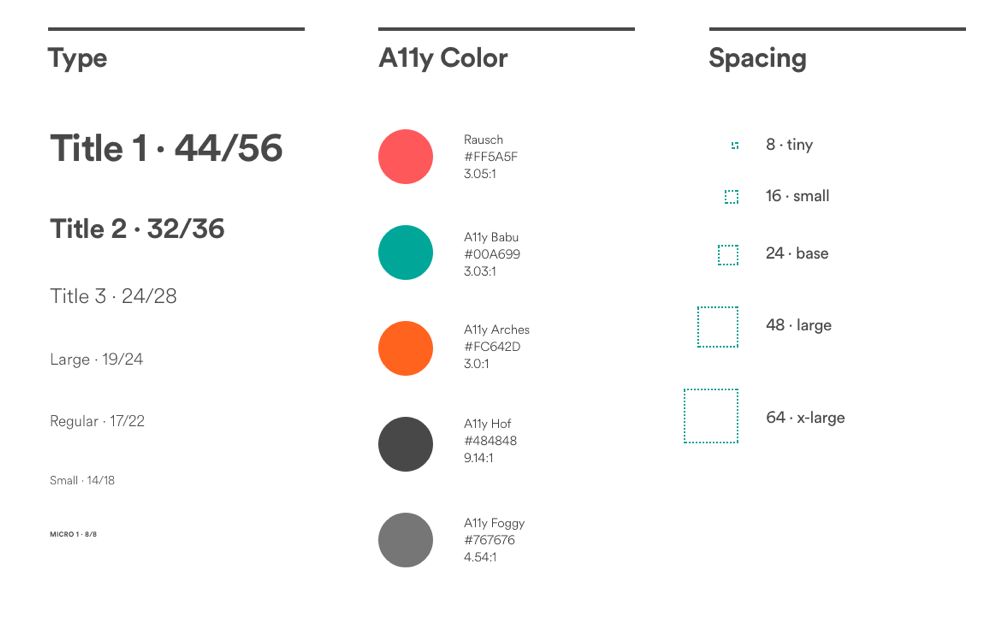
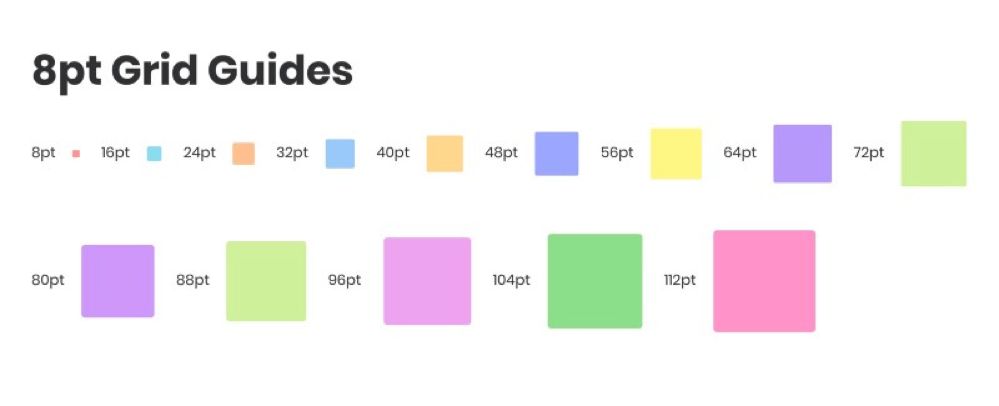
Airbnb的规范中,对于间距的定义,没有像其他规范那样,只定义一个最小单位数值,而是定义了5种弹性间距,8,16,24,48,64在他的全部设计里面,包括元素和元素之前,图文之间都是运用这一套间距规则,保证了整个界面的统一性。

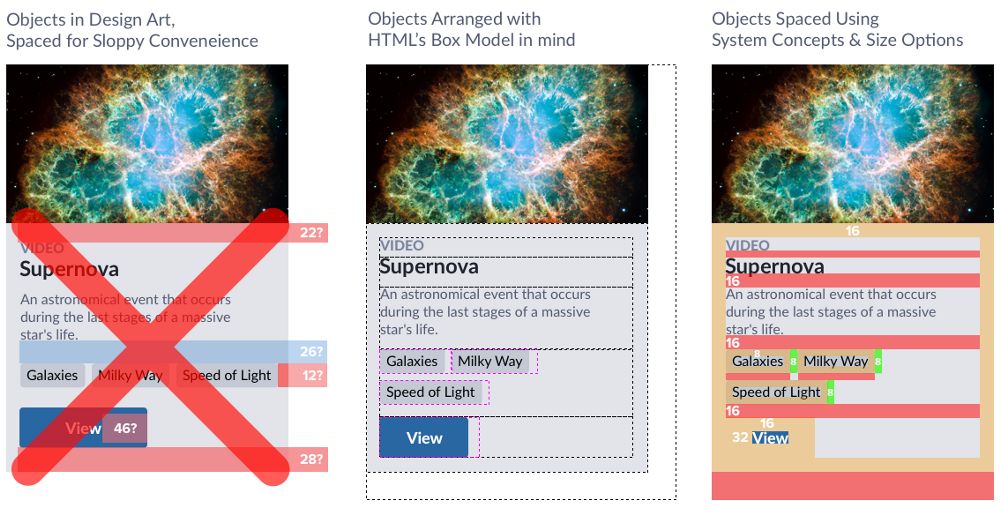
这是国外运用比较多的8点网格,Airbnb在这个基础上进行了进一步的简洁,只保留了8,16,24,48,64

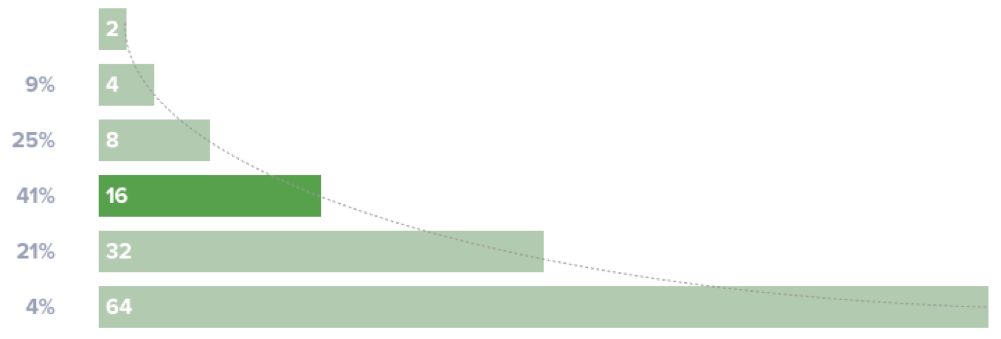
国外有项数据表明,设计师在运用8为最小单位做设计时候,一般常用间距有哪些,最后定义了5种常用间距规则。

所以,我们在规范时候,一定不要运用太多的间距规则,否则间距,很难得到控制和统一,建议定几种间距,你可以是8,16,24,48,64,如果你觉得这些间距不够用,你也可以添加新的间距规则进行,但是建议不要太多。
09 网格设计策略
1. 定最小单位
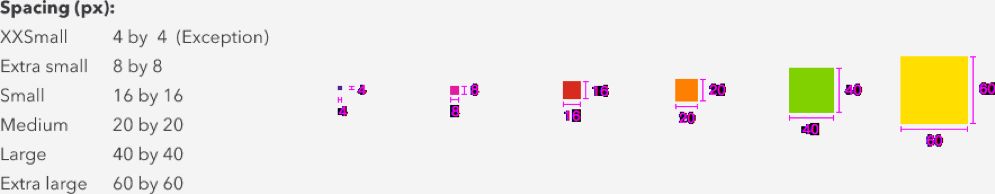
先定义最小单位,单位越小页面越紧凑,目前常用比较多的有,4,5,8,假设我们最小单位是4为倍数,那我们所有的间距都按照8的倍数递增,得到间距规则,8,16,20,40,60
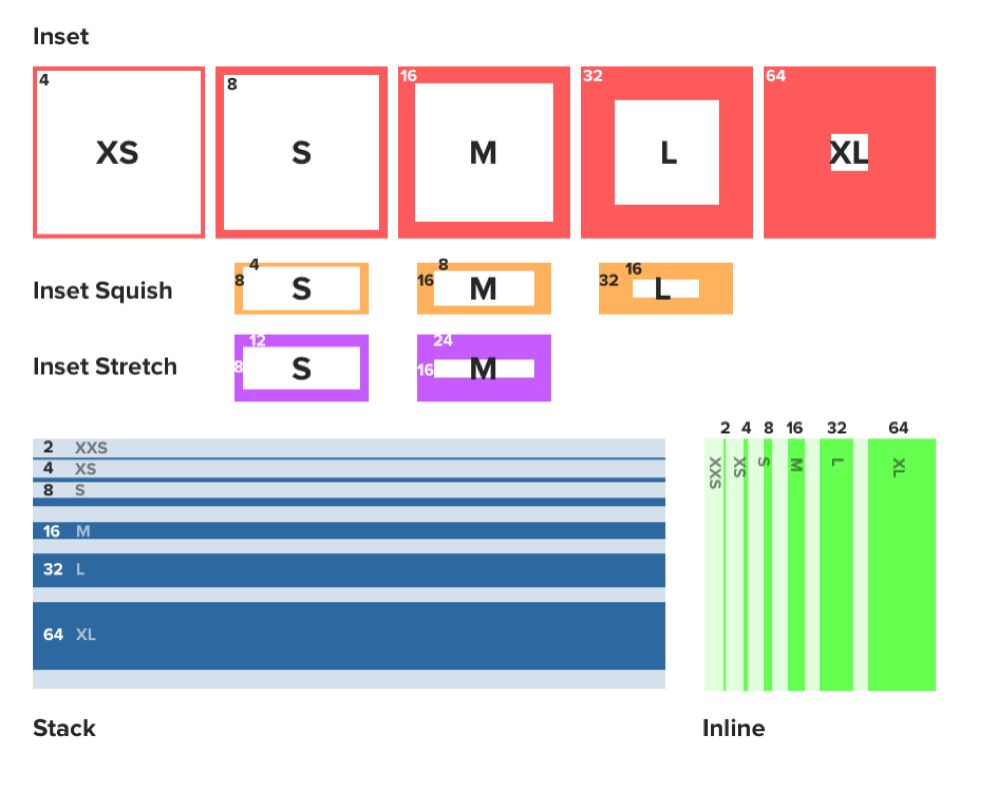
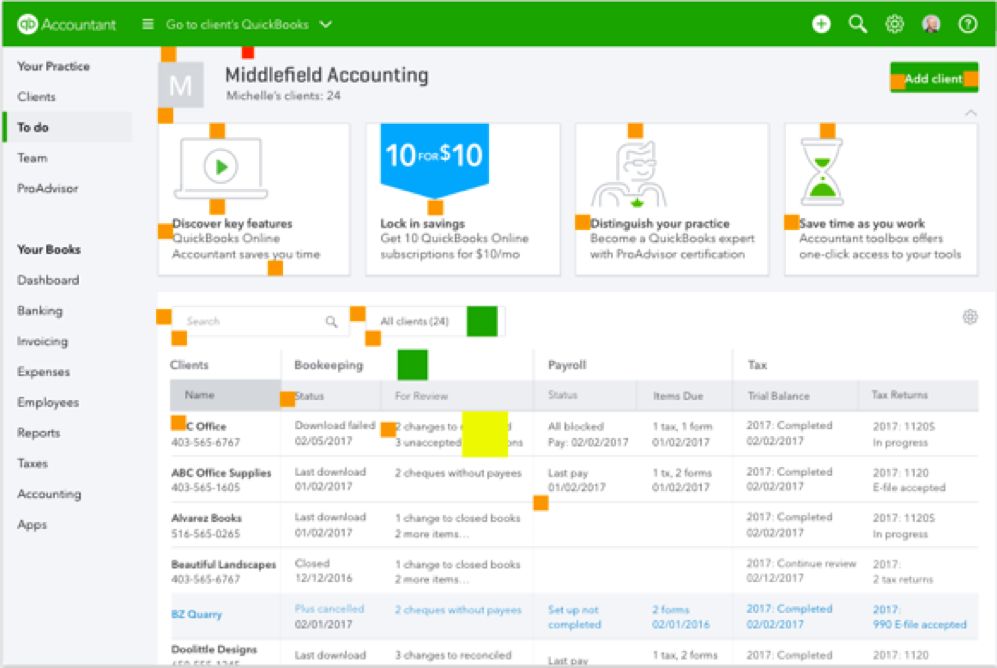
 https://designsystem.quickbooks.com/foundations/spacial-units/
https://designsystem.quickbooks.com/foundations/spacial-units/
2. 按增量设计


界面中所有的间距地方,全部运用8,16,20,40,60这几个原则来做设计,保证页面统一性。

页面中的元素高度,比如banner高度也是按照间距增量去设计高度,那么整个页面就更加有系统性和科学性。

在做系统设计时候经常用到的,通过增量来做设计,希望大家都可以掌握这种间距原则!
10 图形

图形是界面中的灵魂,图形也是很好传递视觉语言很重要的一部分,如何保证图形一致性,打造界面中视觉记忆点,这个点很大,展开来讲很多,包括品牌符号、icon插画元素一系列等等。
11 总结
设计语言是一个很庞大的设计体系,字体、网格系统、颜色、图形等等,包括后面定义好原子后、怎么定义组件,再到页面。
文章里借鉴了一些国外设计语言网站,大家感兴趣,也可以从这些网站里学习下,看看别人是如何做的。
关联文章
像苹果Google一样做设计语言,带你了解全流程详解大厂的UI设计规范制作步骤
#专栏作家#
Sky,微信公众号:我们的设计日记(ID:helloskys),设计交流可加微信:hellosky678,人人都是产品经理专栏作家。支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,对于产品从0到1、品牌定位、金融产品、设计规范、运营规范、大促等有丰富实战经验。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议