简介
Lin UI 是基于 微信小程序原生语法 实现的组件库。遵循简洁,易用的设计规范。Lin UI 致力于给小程序开发者提供愉悦的开发体验。
文末多图预览,小伙伴们可以直达预览出,查看UI效果!

Github和文档
https://github.com/TaleLin/lin-ui
http://doc.mini.7yue.pro/
相关特性
- 简单易用
组件采用微信小程序的原生语法编写,只需要熟悉初级的 HTML 、 CSS 、 JavaScript 和 微信小程序 相关知识就能上手开发,同时既可以一次性加载所有的代码,也可以选择只加载使用到的某些组件的代码。
- 规范统一
遵循统一的 设计规范 ,接口标准 和 事件冒泡机制 ,减少开发者查阅文档的时间成本,提升开发效率。
- 文档丰富
为了能让更多开发者接触之初,就能够熟练的用Lin-UI开发自己的小程序应用,我们对每个组件的 属性 、 事件 、用法 、和 案例 上都做了详尽的描述。
- 扩展性强
支持 按需引入 和 自定义的主题色 ,生成多种风格,满足个性化产品需求;同时还具有很强的 扩展性 ,轻松实现组件的二次开发。
- 支持第三方库框架
支持第三方框架,taro,mpvue
快速上手
Lin UI 致力于给小程序开发者提供愉悦的开发体验。
在开始之前,推荐先学习微信官方的小程序开发文档,并正确安装和配置了 Node.js v8或以上。
- 安装
Lin UI提供两种安装方法,满足不同开发者的需求。如果您需要使用npm安装,请确保您已经在本机安装了npm
1、方式一: 使用npm安装 (推荐)
打开小程序的项目根目录,执行下面的命令(如果使用了云开发,需要进入miniprogram文件夹下执行下面的命令)。
npm init
接着,继续执行下面的命令。
npm install lin-ui
执行成功后,会在根目录里生成项目依赖文件夹 node_modules/lin-ui (小程序IDE的目录结构里不会显示此文件夹)。然后用小程序官方IDE打开我们的小程序项目,找到 工具 选项,点击下拉选中 构建npm ,等待构建完成即可。

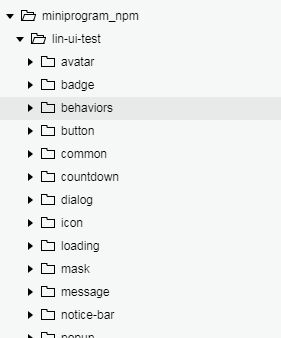
出现上图所示的结果后,可以看到小程序IDE工具的目录结构里多出了一个文件夹 miniprogram_npm(之后所有通过 npm 引入的组件和 js 库都会出现在这里),打开后可以看到 lin-ui 文件夹,也就是我们所需要的组件。

2、方式二:下载代码
直接通过git下载 Lin UI 源代码,并将 dist 目录(Lin-UI 组件库)拷贝到自己的项目中。
git clone https://github.com/TaleLin/lin-ui.git
- 使用组件
下文会简单介绍一个Lin UI 组件的引入和使用。
使用前,确保该组件已经在你的项目目录结构里。以icon组件为例,只需要在使用页面的json文件中引入icon对应的自定义组件即可。组件路径:path/to/${组件名称}/index
TIP
例如:npm安装:
/miniprogram_npm/lin-ui/icon/index源码安装:/dist/icon/index
| { | |
| "usingComponents": { | |
| "l-icon": "path/to/icon/index" | |
| } | |
| } |
然后在wxml中直接使用该组件。
<l-icon name="add"> </l-icon>
自定义配置
考虑到开发者在面临不同到项目时,需求和行业的不同。Lin UI 设计规范上支持一定程度上的样式定制,以满足业务和品牌上多样化的视觉需求。
同时,可以通过对 components.json 进行配置,来编译生成相对应的组件。为满足自定义的需求,首先我们要去下载 Lin UI 源码。
git clone https://github.com/TaleLin/lin-ui.git
安装相关依赖
npm install
完成以上两步是对 Lin UI 进行自定义配置的基础要求。
全局样式更改
Lin UI 的样式使用了 Less 作为开发语言,并定义了一系列全局/组件的样式变量,你可以根据需求进行相应调整。
以下是一些最常用的通用变量,所有样式变量可以在这里找到。
- 组件样式变量 找到根目录,打开config/style/_base.less文件
| // Color | |
| @default-color : @theme-color; | |
| @success-color : #34BFA3; | |
| @warning-color : #FFE57F; | |
| @error-color : #F4516C; | |
| @disabled-color : #DEE2E6; | |
| @selected-color : fade(@default-color, 90%); | |
| @tooltip-color : #fff; | |
| @subsidiary-color : #80848f; | |
| @rate-star-color : #f5a623; | |
| // Text | |
| @title-color : #0e0e0e; | |
| @text-color : #888; | |
- 主题色更改
同样打开根目录,打开config/style/_theme.less文件,看到文件中定义了一个变量 @theme-color ,如果有主题色修改的需求,更改它即可。
| // 主题色 | |
| @theme-color : #2c61b4; // 主题色 | |
其他 更改完成后,在Lin UI下的根目录里打开终端执行如下所示命令
npm run build
根目录下的 dist 文件夹即是编译后的自定义组件。
#按需加载组件
按需加载组件需要您配置config文件下的component.json文件
例如只需要 button 和 loading 两个组件,在component.json填入需要的组件名,如下所示代码:
| {"components": ["button","loading"] | |
| } |
配置完成后,在 Lin UI 下的根目录里打开终端执行
npm run build
此时dist文件夹下面会生成button和loading两个组件及其所依赖的组件。
| ├── dist | |
| │ └── button. // button组件 | |
| │ ├── index.wxml // 组件wxml文件 | |
| │ ├── index.wxss // 组件wxss文件 | |
| │ ├── index.json // 组件json文件 | |
| │ └── index.js // 组件js文件 | |
| │ └── loading // loading组件 |
根目录下的 dist 文件即是编译后的自定义组件,使用时将他拷贝到自己的项目里即可。
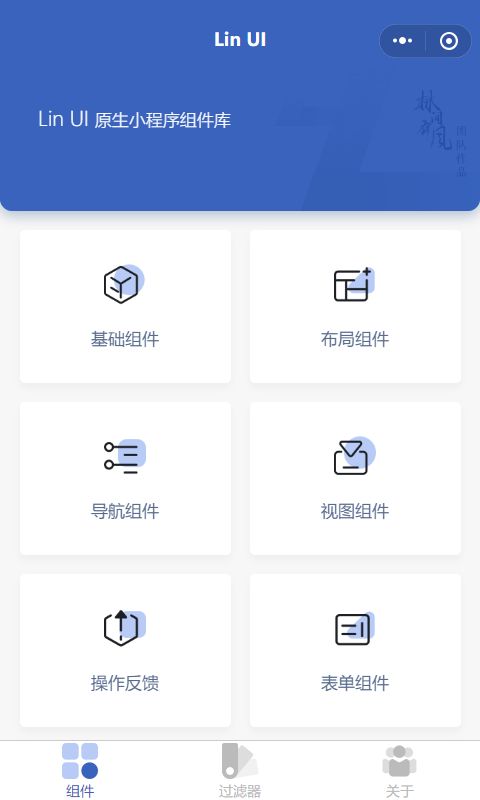
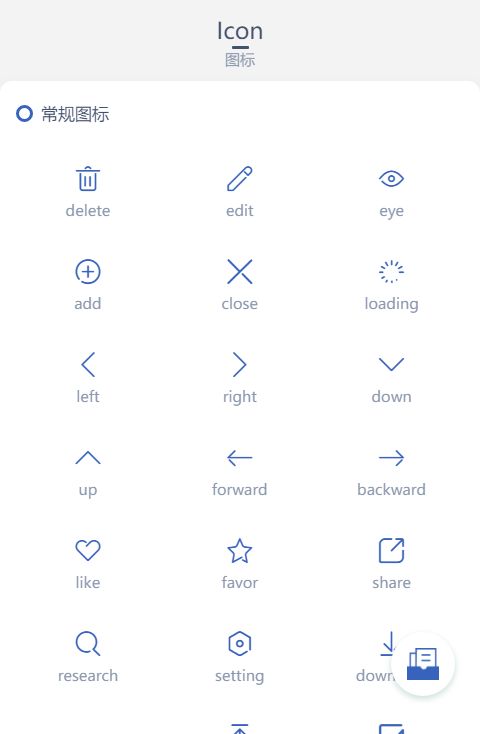
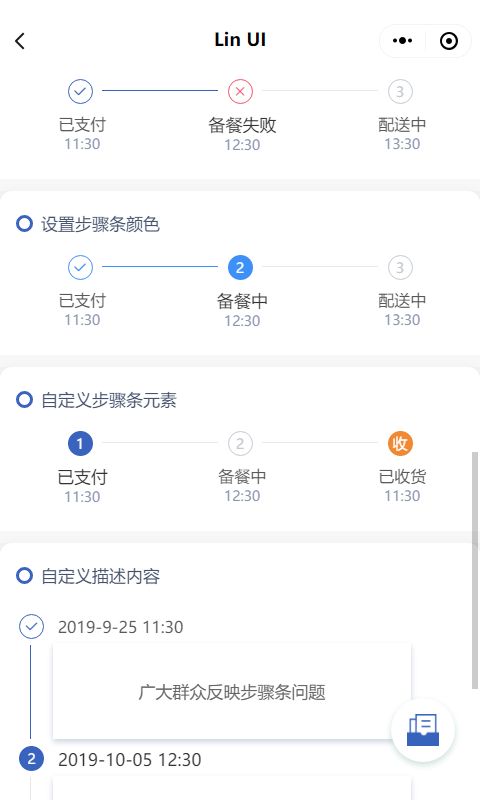
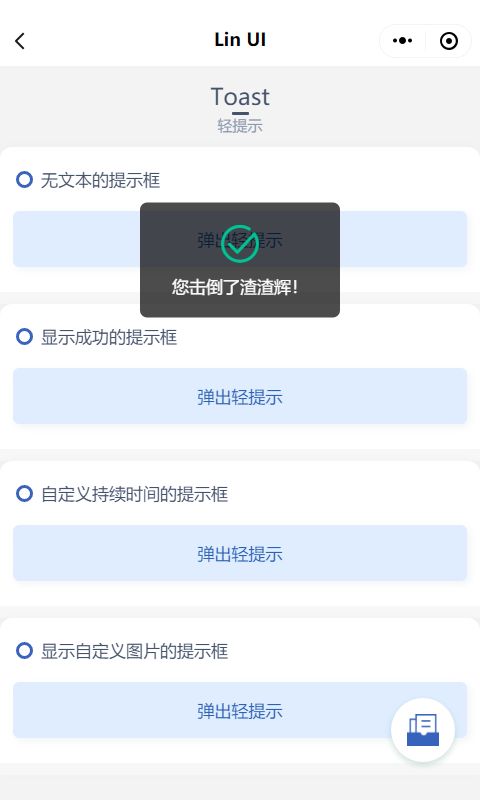
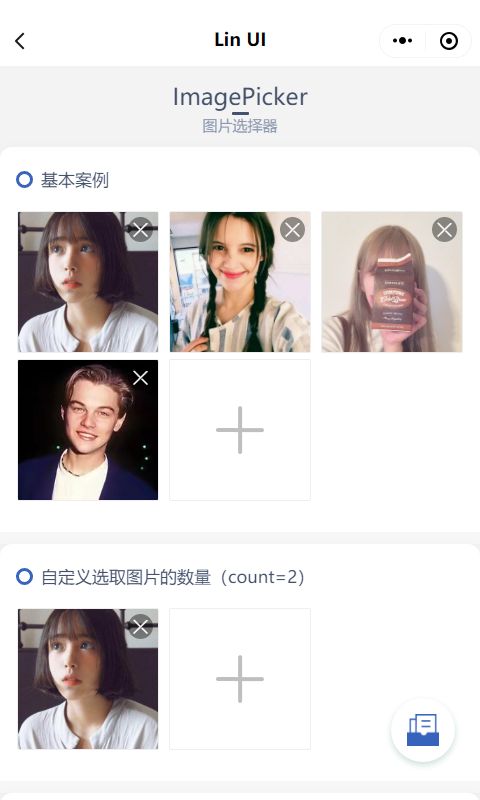
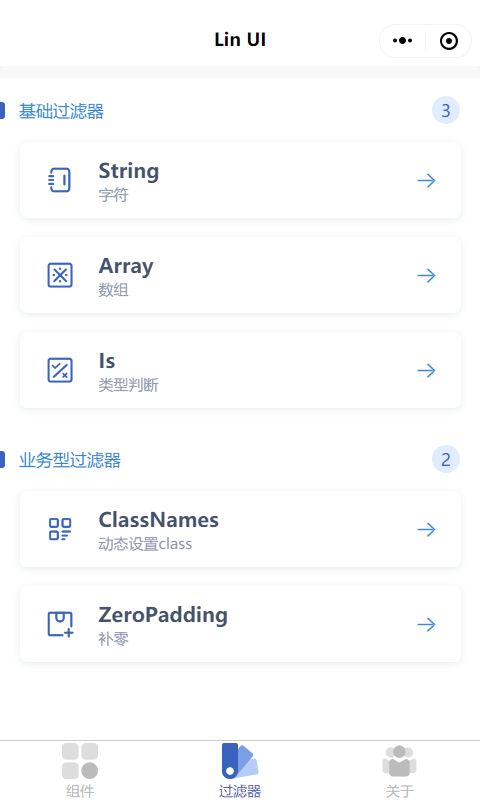
UI欣赏














































总结
Lin UI是一个 用心的小程序UI组件库,无论是颜值还是其组件的丰富程度都很良心,不知道有没有和笔者一样的小伙伴,笔者比较喜欢这样的风格组件,偏向中国风。以上部分内容来自于官方文档,若你已经对它产生兴趣,那么可以查看文档获得完整的使用指南,enjoy it!