Python 图形化界面基础篇:使用框架( Frame )组织界面
引言
在 Python 图形化界面基础篇的这篇文章中,我们将探讨如何使用 Tkinter 中的框架( Frame )来组织图形用户界面( GUI )。框架是一种用于分组和布局其他 GUI 元素的容器,它能够帮助我们更好地组织界面,提高代码的可维护性和可读性。在本文中,我们将详细解释如何创建和使用框架来构建更复杂的 GUI 界面。
什么是 Tkinter 框架( Frame )?
Tkinter 的框架( Frame )是一种容器,它用于组织和布局其他 Tkinter 组件,如标签、按钮、文本框等。框架通常被用于将相关的组件分组在一起,以便更好地管理和布局。你可以将框架看作是一个矩形区域,你可以在其中放置其他组件,并根据需要调整框架的大小和位置。
框架的主要作用包括:
- 1 . 分组组件:你可以将相关的组件放置在一个框架中,以便更好地组织和管理它们。
- 2 . 布局控制:框架可以帮助你更容易地实现界面布局,例如将组件水平或垂直排列。
- 3 . 风格和外观:你可以为框架设置背景颜色、边框样式等,以使界面更具吸引力。
- 4 . 事件处理:你可以将事件处理逻辑与特定框架相关联,以实现更清晰的代码组织。
现在让我们开始学习如何在 Tkinter 中创建和使用框架。
步骤1:导入 Tkinter 模块
首先,确保你已经安装了 Python 并包含了 Tkinter 库。然后,在你的 Python 脚本中导入 Tkinter 模块,以便使用 Tkinter 库的功能。
import tkinter as tk
步骤2:创建 Tkinter 窗口
在使用 Tkinter 之前,需要创建一个 Tkinter 窗口对象,通常称之为 root 。这个窗口将充当 GUI 应用程序的主窗口。
root = tk.Tk()
步骤3:创建框架( Frame )
要创建一个框架,你可以使用 Frame 类。以下是创建一个简单框架的示例:
| # 创建一个框架 | |
| frame = tk.Frame(root) |
在上面的示例中,我们创建了一个框架对象 frame ,将其附加到 root 窗口中。现在,我们可以在这个框架中添加其他 GUI 元素。
步骤4:在框架中添加其他组件
一旦创建了框架,你可以在其中添加其他 Tkinter 组件,例如标签、按钮、文本框等。要将组件添加到框架中,只需将框架作为父组件传递给组件的构造函数即可。
| label = tk.Label(frame, text="这是一个标签") | |
| button = tk.Button(frame, text="这是一个按钮") |
在上面的示例中,我们创建了一个标签 label 和一个按钮 button ,并将它们添加到了框架 frame 中。
步骤5:布局框架和组件
一旦你将组件添加到框架中,你需要使用布局管理器(例如 pack() 、 grid() 或 place() )来指定它们在框架中的位置和排列方式。
在下面的示例中,我们使用 pack() 方法将标签和按钮垂直排列在框架中:
| label.pack() | |
| button.pack() |
这将使标签和按钮按照它们被添加的顺序从上到下垂直排列。
完整示例代码
以下是一个完整的示例代码,演示如何创建一个 Tkinter 窗口,然后在其中创建一个框架,并将标签和按钮添加到框架中:
| import tkinter as tk | |
| # 创建Tkinter窗口 | |
| root = tk.Tk() | |
| root.title("使用框架组织界面示例") | |
| # 创建一个框架 | |
| frame = tk.Frame(root) | |
| # 创建标签和按钮,并将它们添加到框架中 | |
| label = tk.Label(frame, text="这是一个标签") | |
| button = tk.Button(frame, text="这是一个按钮") | |
| label.pack() | |
| button.pack() | |
| # 将框架添加到窗口中 | |
| frame.pack() | |
| # 启动Tkinter主事件循环 | |
| root.mainloop() |
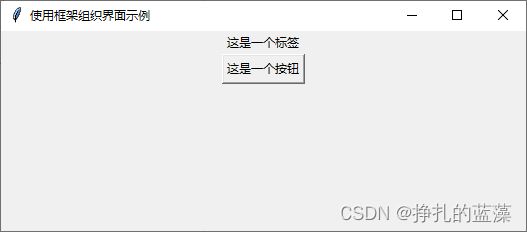
效果图:

代码解释
让我们逐行解释上面的代码:
- 首先,我们导入了 Tkinter 模块,以便使用 Tkinter 库的功能。
- 接下来,我们创建了一个 Tkinter 窗口对象
root,并设置了窗口的标题为"使用框架组织界面示例"。 - 我们创建了一个框架对象
frame,将其附加到root窗口中。 - 然后,我们创建了一个标签
label和一个按钮button,并将它们添加到了框架frame中。 - 我们使用
pack()方法将标签和按钮垂直排列在框架中。 - 最后,我们使用
pack()方法将框架frame添加到窗口中,并启动了 Tkinter 的主事件循环。
自定义框架的属性
你可以根据需要自定义框架的属性,包括背景颜色、边框样式、大小等。以下是一个示例,演示如何自定义框架的背景颜色和边框样式:
| # 创建一个自定义样式的框架 | |
| custom_frame = tk.Frame( | |
| root, | |
| bg="lightblue", # 设置背景颜色 | |
| relief="sunken", # 设置边框样式 | |
| borderwidth=2 # 设置边框宽度 | |
| ) | |
| # 将自定义框架添加到窗口 | |
| custom_frame.pack() |
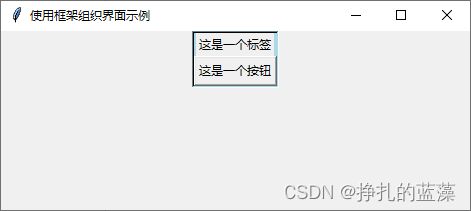
效果图:

在上述示例中,我们创建了一个自定义样式的框架,设置了背景颜色、边框样式和边框宽度。
结论
在本文中,我们学习了如何使用 Tkinter 中的框架( Frame )来组织图形用户界面。框架是一种强大的工具,可以帮助我们更好地组织和管理界面中的组件。通过创建框架并将其他组件添加到框架中,我们可以实现更复杂和结构化的界面布局。继续学习 Tkinter ,你将能够构建更多有趣和实用的图形用户界面应用程序!