只为电脑设计网站的日子已经一去不复返了。技术的发展和移动网站的普及,推动着网站设计师去重新思考他们的工作成果将如何在不同设备上呈现。想一想,你每天在手机和电脑上浏览网页的时间哪个更长?
什么是响应式设计?
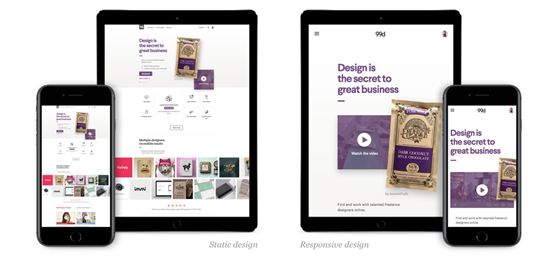
简单说,响应式网站设计是一种允许设计和代码响应设备屏幕大小的方法。这意味着无论你使用的是4英寸安卓手机,iPad mini,还是40英寸的影院级显示器,你都将获得最优秀的浏览体验。
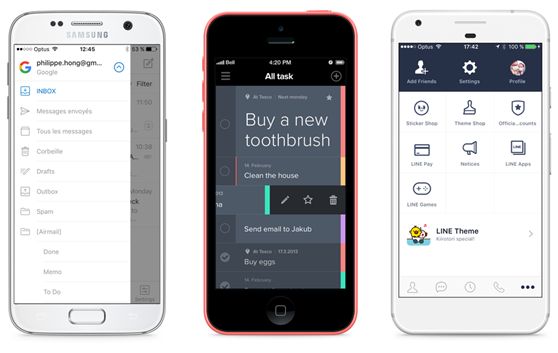
对比一下静态页面与响应式设计的网站在不同设备上的显示效果:

最好的响应式网站基本上使用流体网格、自适应图像和CSS来改变网站的设计,并根据浏览器的宽度进行渲染。对于设计者来说,最终目标是在不同设备与平台实现无缝定制网站设计的用户界面UI和用户体验UX。
响应式设计的重要性
如果我们为一个网站设计、开发无数个版本适应每一种设备,这个过程不仅费时而且费钱,还会使网站无法使用未来先进的技术变革,而且几乎无法维护。而响应式设计就是一个面向未来的网站设计有效解决方案。

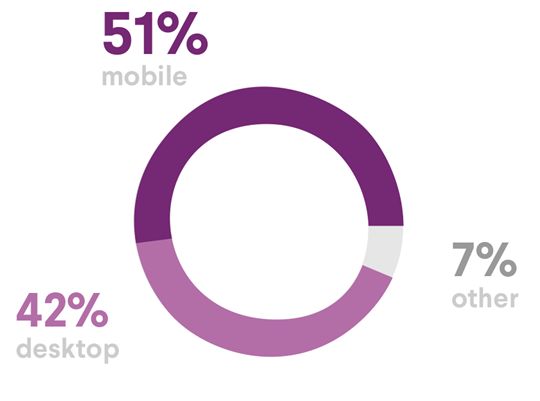
响应式网站设计的关键,在于了解你的受众以及他们用来浏览网站的设备。现在网站的流量有多少来自PC,多少来自平板,多少来自手机?美国网站的大约56%的流量来自移动设备。现在全球大约有26亿智能手机用户,而到2020年,这个数字预计可达到60亿。移动设计将越来越重要。
为不同设备设计网站是至关重要的,但涉及到不同的网络浏览器就变得更加复杂了。每个大型网络浏览器都有自己的移动版本,以不同方式渲染网站。另外,每个浏览器还有不同的版本–毕竟你不能期待每个人都使用最新版。因此,设计适用于不同版本的浏览器也是非常重要的。
被吓到了?不要担心,对于业内人士来说,调整设计以适应不同版本浏览器和不同硬件设备是一场持续的战争。最好的答案就是,在尽可能多的设备上进行测试(并聘请非常棒的开发人员)。
我应该按照什么尺寸设计网站?
并不存在所谓的“标准网站尺寸”。设备的种类那么多,型号版本和屏幕分辨率一直在变。而每个网站吸引的用户所使用的设备有各有不同。比如,你很可能(在厨房里做饭时)选择在移动设备上查看菜谱,而(在想要用Photoshop做点什么时)选择在PC上搜索PS教程。
你借助Google Analytics了解哪些浏览器和网页大小最适合你的网站。而面对浏览器大小和设备的无限组合,你到底应该怎么进行响应式设计呢?
尝试设计至少3种布局
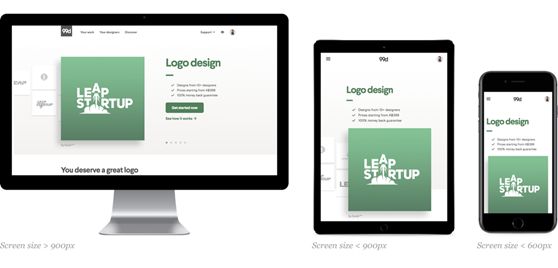
响应式网站设计应该针对不同浏览器宽度设计至少三种布局。下面的数字仅限举例,并不是固定标准。
·小:600px以下。大部分手机适用。
·中:600px – 900px。大部分平板设备、部分大屏手机、部分小型上网本适用。
·大:大于900px。大部分PC适用。
这些布局中的每一个都应包含相同的文本和图形元素,但每个布局都应设计为根据用户的设备以最佳方式显示内容。缩小页面以适应小屏幕会降低内容的易读性,但如果你能将内容相应地缩小,并变成一栏,那么内容将更易于阅读。

应考虑的问题:
·用户体验是关键:响应式设计需要的不仅仅是将PC网站转化为移动网站。我们需要考虑用户体验,他们的互动以及他们在使用移动设备时真正想要寻找的内容。
·不要为了最新的有特定屏幕尺寸的移动设备专门设计。正确的做法是围绕内容来做。网站布局和各种元素在PC上如何,同样的元素应该如何在移动设备上互相适应?这才是你应该关注的问题。

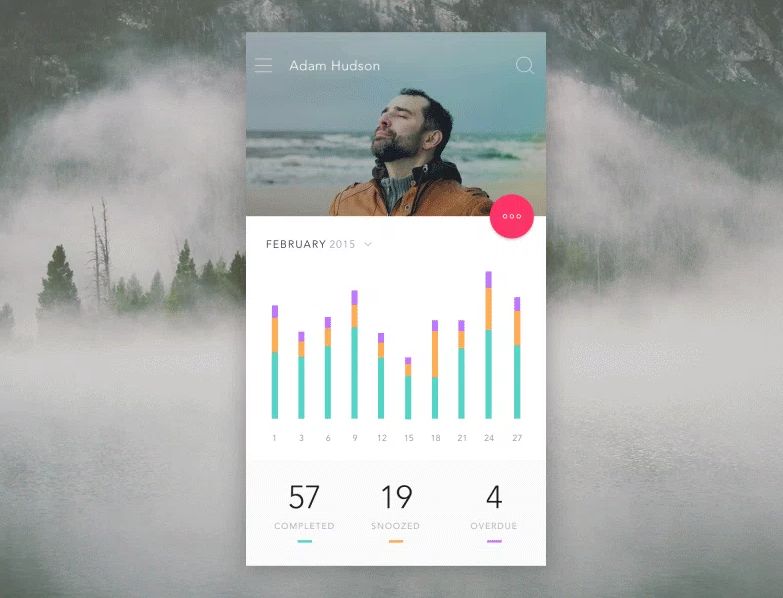
设计by Karol Ortyl
·参与:布局的层次结构是非常重要的,特别是在移动设备上。通常情况下我们都秉持着“少即是多”的理念。与桌面PC相比,移动端体验集中在有限的空间中,因此用户在网站的阅读和移动方式需要非常清晰,以便了解你的主要信息,并了解网站的内容。此外还要考虑页面的主要动作。如果主要目标是让用户点击“联系我们”按钮,那么就不要把它隐藏在页面中大量文本之下。一定要围绕这些经验量身定制你的内容和设计。
·自适应图片对响应式网站设计非常重要。你需要考虑图像的缩放问题。它在电脑宽屏、平板、小型移动设备屏幕上看起来如何?从开发角度来看,代码将允许图像通过百分比值缩放到浏览器窗口的宽度。
·手机网站的导航是非常重要的。整理大型菜单和内容有几种常用的方法。 可以是常见的汉堡式菜单,可以是简单的下拉列表选择,可以是展开/折叠字段,也可以像Youtube那样使用横向滚动的标签。

设计by UI Garage
·手势为设计开辟了新的可能性。人们喜欢用手读书并与内容进行交互–它赋予了用户更多的便利。在手机和平板电脑上,用户可以通过手指的活动在屏幕上放大或滑动图像。互动对设计有很大的的影响。例如,如果你有图像库,请避免使用标准轮播(小点)让人们循环浏览每个图像。想想一个人手指的大小,以及如何将它转化为有用的UI解决方案。据苹果公司称,可触控的UI元素的最小舒适尺寸是44 x 44px。这个限制经常被打破,真正的最小尺寸其实在25px左右。复合桌面设计需要能够适应一个小型移动屏幕的简单直观UI。在为不同设备进行设计时,请始终牢记这一点。设计必须具有灵活性,这样才能为用户创造对于所有设备的良好体验。与开发人员密切合作,了解小屏幕上可能出现的哪些内容会影响设计过程。
·为不同的浏览器宽度设计至少三个版本。比如尺寸分别为600px、600-900px以及900px+。在这些宽度之间,你的内容可以自由缩放,或者可以保留3个固定的布局。有3个(或更多)固定布局并在必要时添加边距通常比流体缩放在设计和实现上更容易。然而,流体缩放可以在更多的设备上提供更好的体验。
工具与资源
·网络浏览器当然是很好的工具,也是预览设计的最有效资源。你应该安装几个不同的浏览器来获得反馈。然后调整浏览器窗口的大小。
·你的移动设备当然也是可用工具,在预览设计效果时非常有用,能让你了解网站在特定条件下的状况。
·流体网格是基于百分比值而不是设置像素来设计网站布局。如,PC端网站内容的宽度是930px,但你希望在移动端的宽度能够降到320px。这个缩小比例大约是34.4%。把这个应用到移动端,设计布局中的元素将相应地调整大小。

·Google的响应式网站测试工具Resizer是在不同设备预览网站的非常好用的工具。
·媒体查询是一种能够能在网站建设时就实施的代码。媒体查询可以让网站根据设备显示器的特性为其设定CSS样式。比如,“当屏幕尺寸为480px或以下,变为平板设计布局。”试一下,在电脑上把浏览器窗口缩小,你会发现内容也随之重新自动调整以适应窗口的大小。