介绍
swagger使我们在api开发中常用到的技术,其解决了web api文档生成的问题。它具有诸多交互式文档、客户端SDK生成和api可发现性等优点。由于笔者是从事.net core方向的开发,所以咱们就聊一聊在.net core web api的项目中集成swagger或者redoc。

NSwag.NET
本文主要讲的是使用NSwag.NET来将swagger集成到项目中来,包括swagger和redoc,redoc也可以不集成到项目,它可以说是swagger的一个替代品或者说在ui上更加友好一些,而且带有搜索功能!当然有的朋友可能会使用Swashbuckle.AspNetCore来集成swagger,其实都是可以的。
开源地址:
https://github.com/RicoSuter/NSwag
创建项目
笔者使用的是VS2019版本,VS2017类似
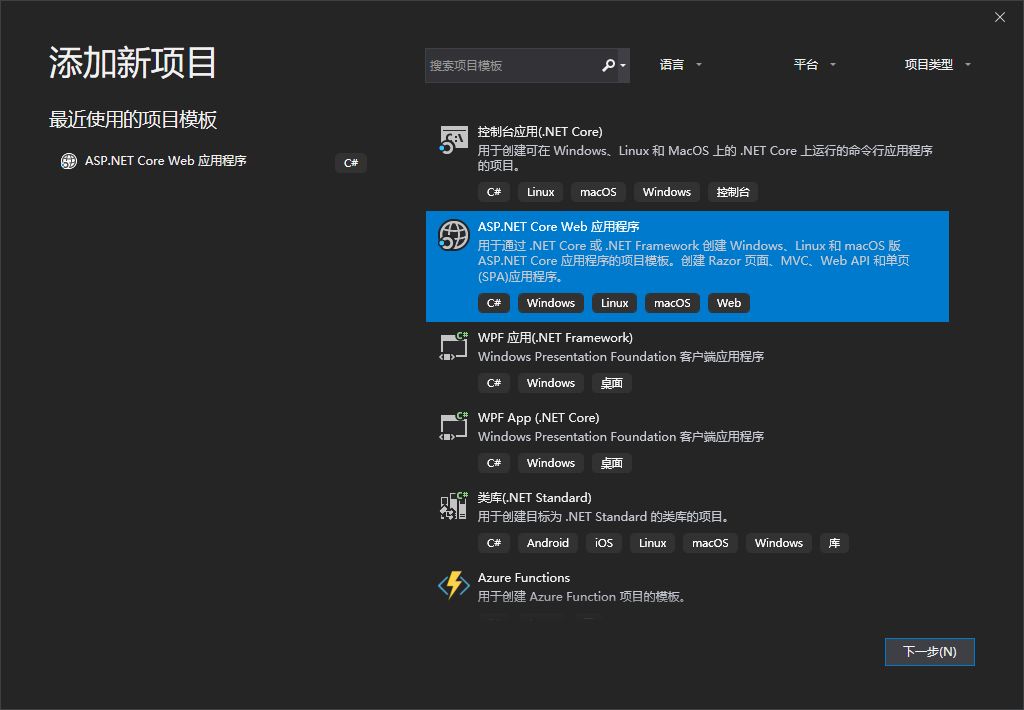
- 选择要创建的项目
这里我们选择asp.net core web应用程序,然后下一步

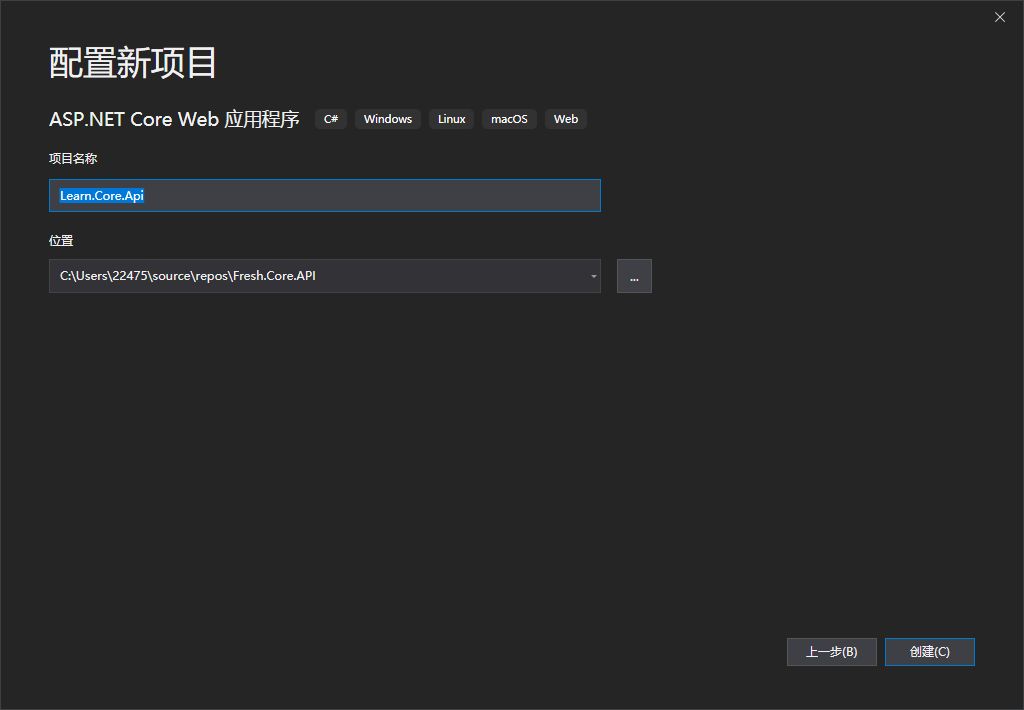
- 项目命名
VS2019和VS2017稍有不同

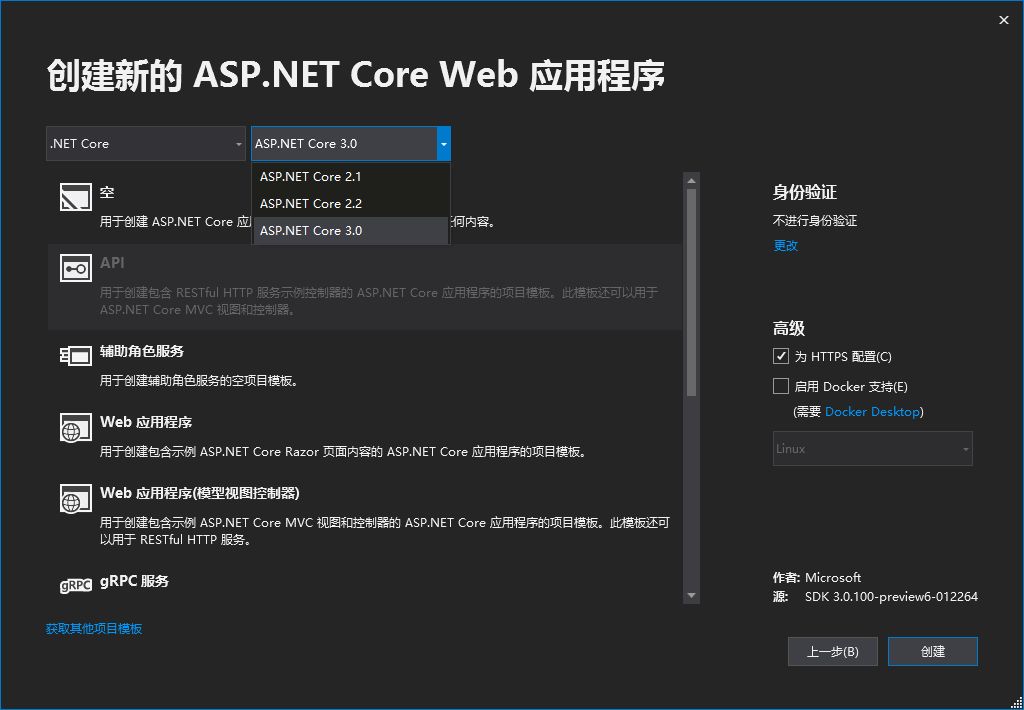
- 选择类型
这里我们选择API,然后.net core版本的话我们选择2.2,你也可以选择3.0,不过目前还是预览版本,可以提前学习

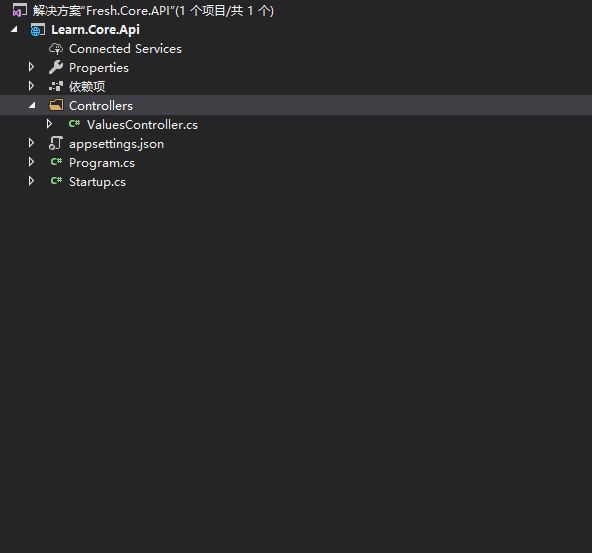
- 一个简单的项目就创建好了
这里的控制器先不急着删掉,我们用它来演示生成的文档

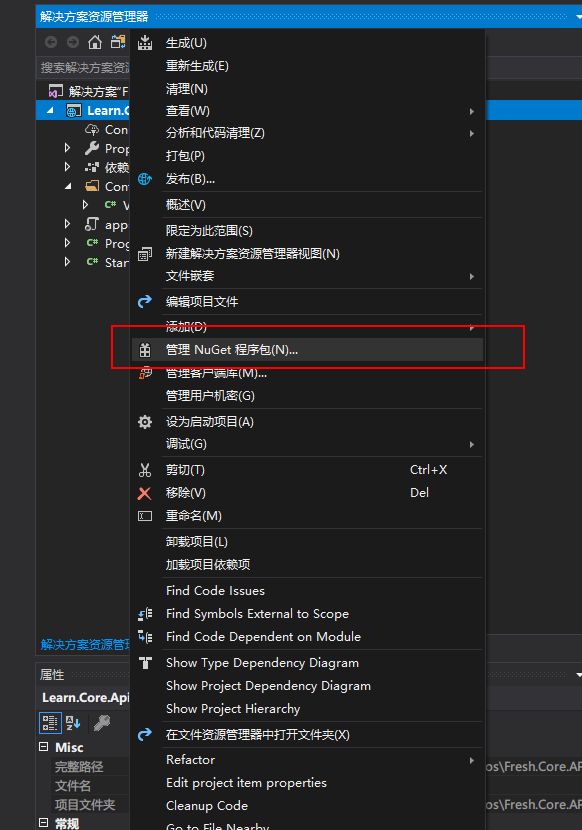
- 右击项目打开Nuget包管理

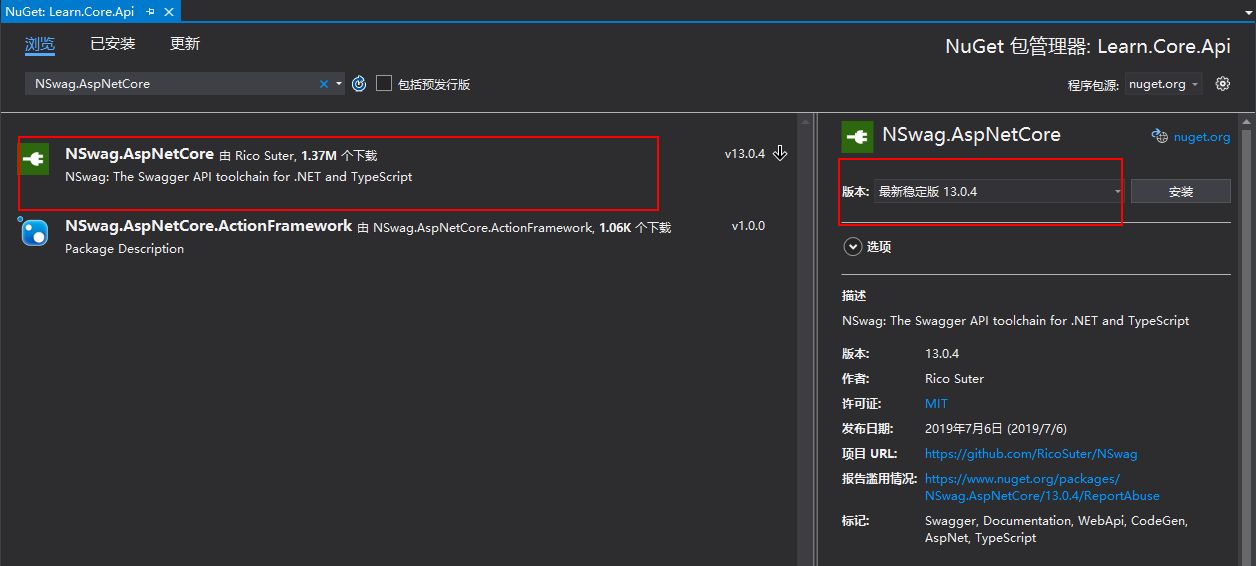
- 搜索 NSwag.AspNetCore并安装
NSwag.AspNetCore已经包括了生成并提供Swagger规范、SwaggerUI(V2和V3版本)以及Redoc UI

- 注册NSwag 中间件
asp.net core中中间件得到了大量的使用,若要使用NSwag,我们就需要在Startup文件中注册中间件,在 Startup.ConfigureServices 方法中,注册所需的 Swagger 服务
| public void ConfigureServices(IServiceCollection services) | |
| { | |
| services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2); | |
| services.AddSwaggerDocument(); | |
| } |
- 启用
在 Startup.Configure 方法中,启用中间件为生成的 Swagger 规范和 Swagger UI 提供服务
| public void Configure(IApplicationBuilder app, IHostingEnvironment env) | |
| { | |
| app.UseStaticFiles(); | |
| // Register the Swagger generator and the Swagger UI middlewares | |
| app.UseOpenApi(); | |
| app.UseSwaggerUi3(); | |
| app.UseMvc(); | |
| } |
- 启动项目
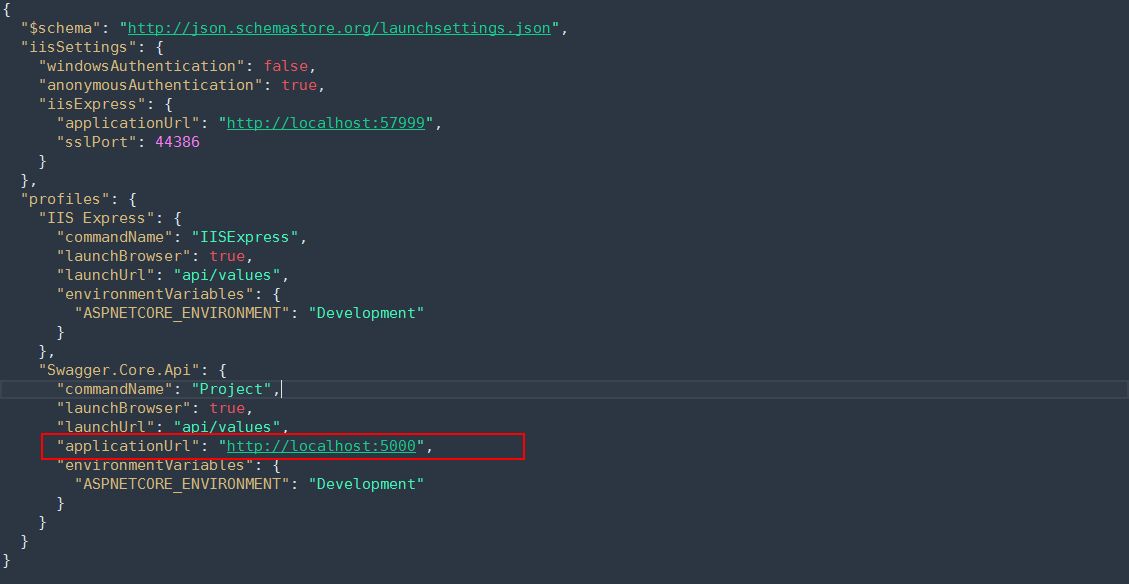
首先我们需要把启动配置文件中的https的方式删除

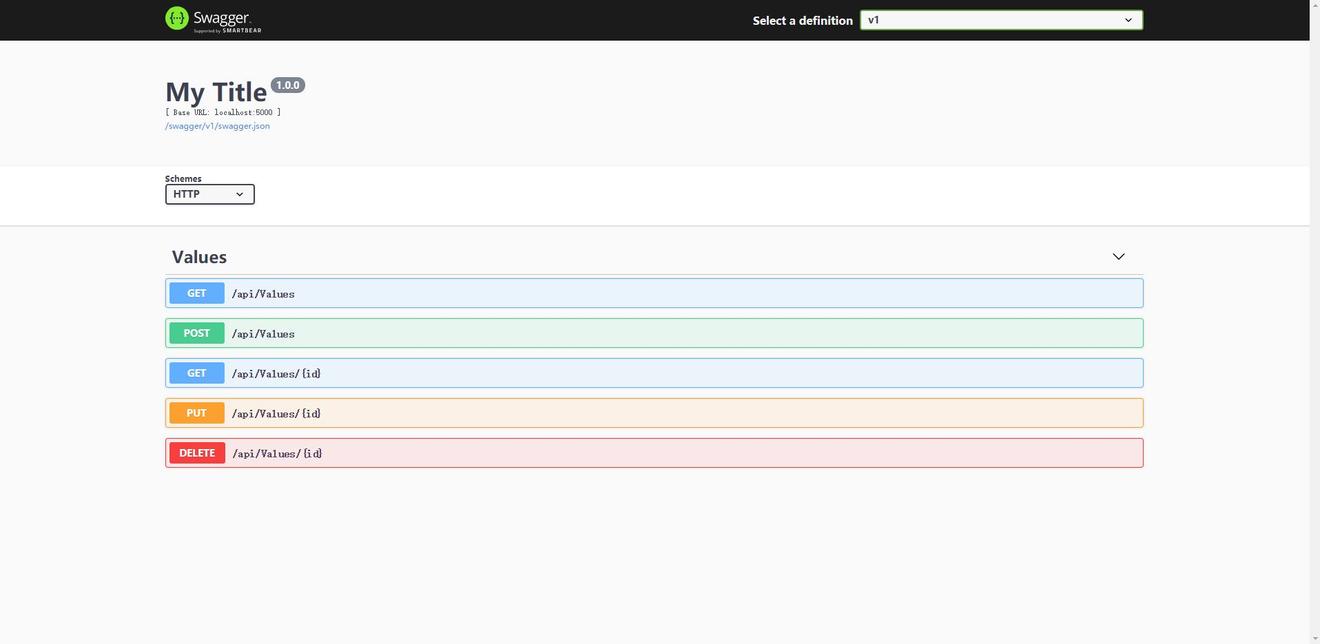
打开浏览器
http://localhost:5000/swagger
然后就是熟悉的文档风格

- 自定义一些配置
在 Startup.ConfigureServices 方法中,传递给 AddSwaggerDocument 方法的配置操作会添加诸如作者、许可证和说明的信息:
| services.AddSwaggerDocument(config => | |
| { | |
| config.PostProcess = document => | |
| { | |
| document.Info.Version = "v1"; | |
| document.Info.Title = "API"; | |
| document.Info.Description = "测试的文档"; | |
| document.Info.TermsOfService = "None"; | |
| document.Info.Contact = new NSwag.OpenApiContact | |
| { | |
| Name = "Test", | |
| Email = string.Empty, | |
| Url = "https://twitter.com/spboyer" | |
| }; | |
| document.Info.License = new NSwag.OpenApiLicense | |
| { | |
| Name = "Use under LICX", | |
| Url = "https://example.com/license" | |
| }; | |
| }; | |
| }); |

以上就是Swagger的一些配置,基本上满足了日常开发需求,但是在实际开发过程中,随着API的增多,查找起来相当的不方),那么有没有可以搜索的办法呢,答案是肯定的,那就是Redoc。
- 集成redoc
redoc实际上是一个可以独立的存在,但是为了方便我们可以集成到项目中来,首先修改下静态文件的配置,然后新建一个wwwroot文件夹,添加index.html文件,内容如下
| app.UseStaticFiles(new StaticFileOptions | |
| { | |
| FileProvider = new PhysicalFileProvider( | |
| Path.Combine(Directory.GetCurrentDirectory(), "wwwroot")), | |
| RequestPath = "/wwwroot", | |
| }); | |
| <html> | |
| <head> | |
| <title>ReDoc</title> | |
| <!-- needed for adaptive design --> | |
| <meta charset="utf-8"/> | |
| <meta name="viewport" content="width=device-width, initial-scale=1"> | |
| <link href="https://fonts.googleapis.com/css?family=Montserrat:300,400,700|Roboto:300,400,700" rel="stylesheet"> | |
| <!-- | |
| ReDoc doesn't change outer page styles | |
| --> | |
| <style> | |
| body { | |
| margin: 0; | |
| padding: 0; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <!-- 这里填写 swagger 文件访问地址或接口访问地址 --> | |
| <redoc spec-url='./swagger/v1/swagger.json' untrustedSpec=true></redoc> | |
| <script src="https://cdn.jsdelivr.net/npm/redoc@next/bundles/redoc.standalone.js"> </script> | |
| </body> | |
| </html> |
打开浏览器
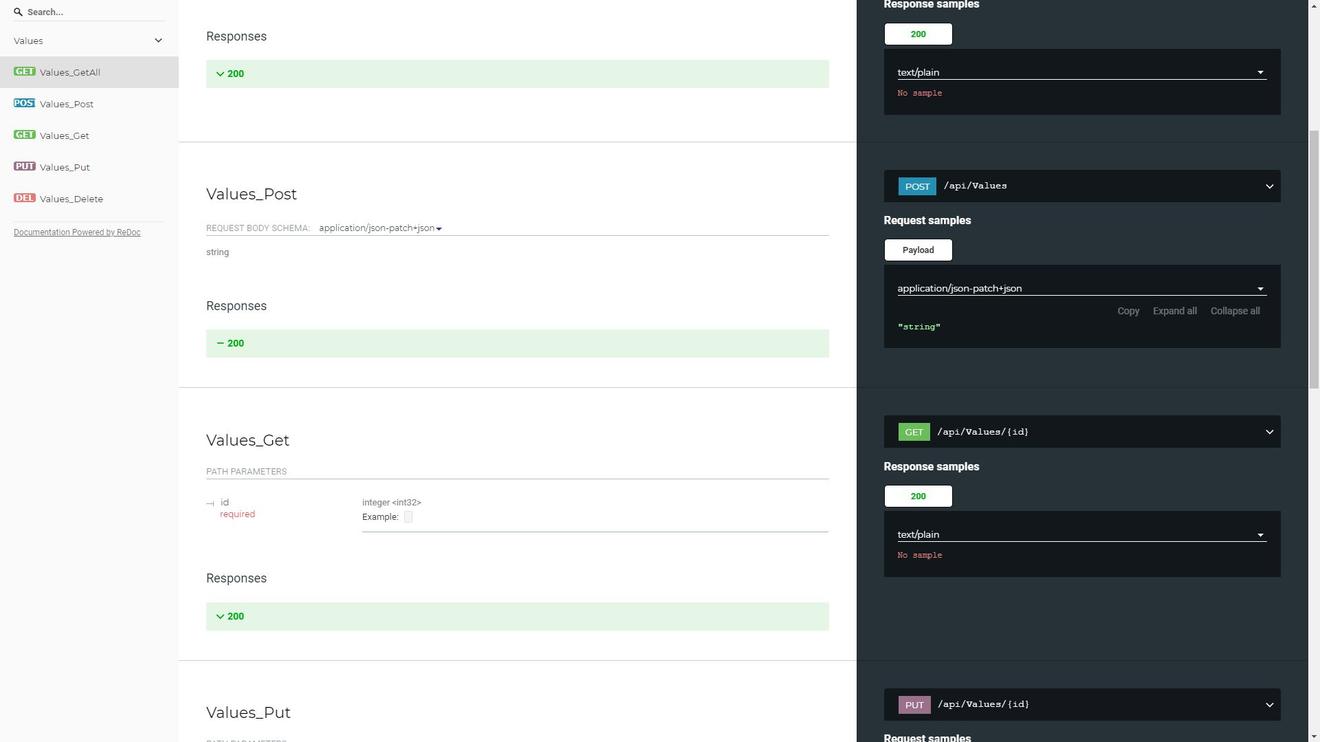
http://localhost:5000/index.html,带搜过功能,其实redoc还有不少其他的功能,就不一一介绍了

总结
以上就是在Asp.net core的项目中简单继承Swagger突击Redoc文档的方法,已经基本满足我们日常开发需求,如果有需求的小伙伴可以尝试下了,希望对你有所帮助!
PS:通过swagger可以很好地和之前文章中介绍的YAPI接口管理平台无缝衔接,感兴趣的可以看看!