目录
- 组件间传值的两个坑
- 实例填坑
- 坑一
- 1. 发现天坑
- 2. 填坑时刻
- 坑2:
- 1.发现天坑
- 2.填坑时刻
- 总结
组件间传值的两个坑
我们都知道父组件可以把值传递到自组件中,但是有时候子组件需要修改这个父组件传递过来的这个值,我们可以想象下能修改成功吗?这是坑之一。我们在组件间传值的时候,都是一个属性名对应一个值,接收的时候也是用这个属性名接收,那么每一个用户自定义的属性名都能被接收到吗?这是坑之二,本文就让我们一起来看下这两个坑吧。
实例填坑
坑一
1. 发现天坑
我们通过一个计数器组件来演示这个坑,当想对父组件传递过来的值做操作时,发现操作无效,先看代码:
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-"> | |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
| <meta name="viewport" content="width=device-width, initial-scale=.0"> | |
| <script src="https://unpkg.com/vue@next"></script> | |
| <title>组件间传值</title> | |
| </head> | |
| <body> | |
| <div id="root"></div> | |
| </body> | |
| <script> | |
| const app = Vue.createApp({ | |
| data() { | |
| return { | |
| num: | |
| } | |
| }, | |
| template: ` | |
| <div> | |
| <counter :count = "num"/> | |
| </div> | |
| ` | |
| }); | |
| // 定义一个test组件 | |
| app.component('counter',{ | |
| props: ['count'], | |
| template: `<div @click="count+=">{{count}}</div>` | |
| }); | |
| const vm = app.mount('#root'); | |
| </script> | |
| </html> |
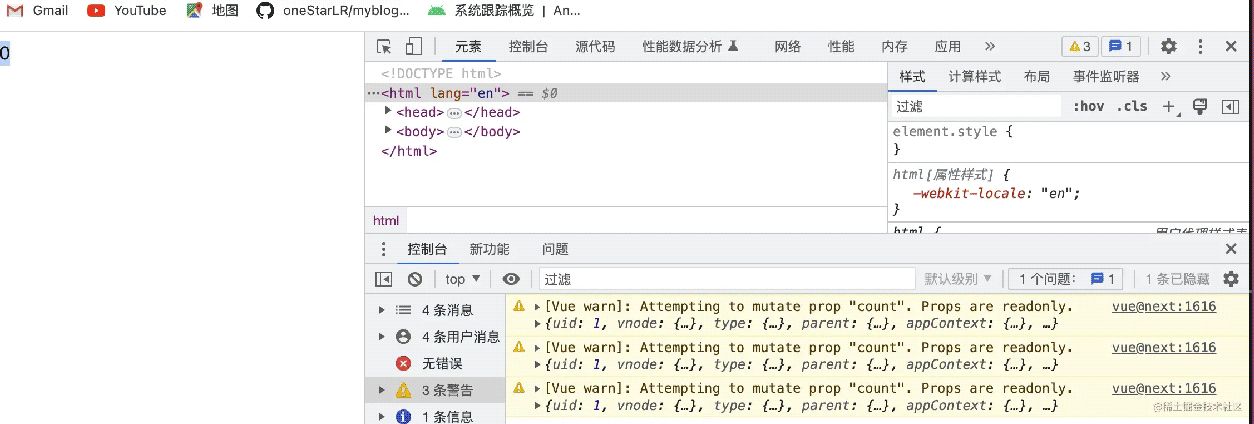
在上面的代码中,我们定义了一个counter组件接收父组件的一个count值,当点击这个显示的值时,我们做加一操作。这时候我们运行代码会发现,我们的值并不会完成加一操作,而是会报父组件传递过来的值是只读的:

2. 填坑时刻
那假如我们要完成这个加一的功能怎么办呢?答案就是我们复制一份父组件传递过来的值,对我们自己的值进行操作:
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-"> | |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
| <meta name="viewport" content="width=device-width, initial-scale=.0"> | |
| <script src="https://unpkg.com/vue@next"></script> | |
| <title>组件间传值</title> | |
| </head> | |
| <body> | |
| <div id="root"></div> | |
| </body> | |
| <script> | |
| const app = Vue.createApp({ | |
| data() { | |
| return { | |
| num: | |
| } | |
| }, | |
| template: ` | |
| <div> | |
| <counter :count = "num"/> | |
| </div> | |
| ` | |
| }); | |
| // 定义一个test组件 | |
| app.component('counter',{ | |
| props: ['count'], | |
| data(){ | |
| return{ | |
| mCount:this.count | |
| } | |
| }, | |
| template: `<div @click="mCount+=">{{mCount}}</div>` | |
| }); | |
| const vm = app.mount('#root'); | |
| </script> | |
| </html> |
这时候我们再运行代码就会发现我们可以做加一操作了:

坑2:
1.发现天坑
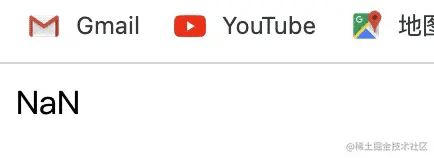
当我们定义一个单词名称比较长的属性,并且用“-”分隔符连接的时候,子组件无法接收到正确的值,显示NaN。代码如下:
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-"> | |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
| <meta name="viewport" content="width=device-width, initial-scale=.0"> | |
| <script src="https://unpkg.com/vue@next"></script> | |
| <title>组件间传值</title> | |
| </head> | |
| <body> | |
| <div id="root"></div> | |
| </body> | |
| <script> | |
| const app = Vue.createApp({ | |
| data() { | |
| return { | |
| content:"hello world" | |
| } | |
| }, | |
| template: ` | |
| <div> | |
| <test :content-helloworld = "content"/> | |
| </div> | |
| ` | |
| }); | |
| // 定义一个test组件 | |
| app.component('test',{ | |
| props: ['content-helloworld'], | |
| template: `<div>{{content-helloworld}}</div>` | |
| }); | |
| const vm = app.mount('#root'); | |
| </script> | |
| </html> |
在上面的代码中,我们使用content-helloworld这个属性在父组件和子组件之间传值,按照我们的理解,应该是能传递成功的,但是显示的结果却不正确

上面到坑也是VUE中的单向数据流的概念,即子组件可以使用父组件传递过来的数据,但是不能修改父组件传递过来的数据
2.填坑时刻
当我们定义的属性值中有用“-”分隔符分隔时,我们在接收值的时候,需要将属性名改成驼峰命名的方式,如上面的例子中父组件使用content-helloworld传递值到子组件,那么子组件接收到时候应该将其改成驼峰命名方式:使用contentHelloworld接收
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-"> | |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
| <meta name="viewport" content="width=device-width, initial-scale=.0"> | |
| <script src="https://unpkg.com/vue@next"></script> | |
| <title>组件间传值</title> | |
| </head> | |
| <body> | |
| <div id="root"></div> | |
| </body> | |
| <script> | |
| const app = Vue.createApp({ | |
| data() { | |
| return { | |
| content:"hello world" | |
| } | |
| }, | |
| template: ` | |
| <div> | |
| <test :content-helloworld = "content"/> | |
| </div> | |
| ` | |
| }); | |
| // 定义一个test组件 | |
| app.component('test',{ | |
| props: ['contentHelloworld'], | |
| template: `<div>{{contentHelloworld}}</div>` | |
| }); | |
| const vm = app.mount('#root'); | |
| </script> | |
| </html> |
这样值就能正确显示了

总结
本文主要是讲解了组件传值过程中的两个容易犯的小错误,一是父组件传递过来的值不能修改,二是父组件使用“-”分隔符定义属性传递值到子组件,子组件接收时需要将属性名改为驼峰命名方式。