点击上方蓝字关注“小郑搞码事”,每天都能学到知识,搞懂一个问题!
这篇将告诉大家什么是最好的移动H5适配方案。

一、rem的不足
首先,我们还是从rem讲起,上一篇我们总结了在H5项目中如何正确使用rem(H5-如何在项目中正确应用rem),然而大家可能会认为rem就是最好的移动H5适配方案,其实不然,rem有两个明显的不足之处。其表现在:
1、单位转换计算比较麻烦。
2、单纯的rem没有解决高度适配的问题。
然而,第一个问题,可以通过工具来解决,在前面的文章中我们提到过一个工具“px-rem转换器”。在制作一个H5的时候,完全可以按照设计稿的px值来写css,然后通过工具转换成rem单位。
在我们上篇总结rem的应用的时候,用的媒体查询方法,其就是通过改变宽度来确定字号的。然而当高度变化时,页面中的所有rem设置的字体值大小是不变的。也就是说没有做高度适配。(有时我们希望在一屏中显示完所有的内容)。
二、最佳的适配方案
原理:载入页面时,用JS读取窗口宽高,对比跟原始设计稿尺寸的差距(设计稿可能是750*1334,通过PS获取字体大小),判断是宽度差的多些呢,还是高度差的多些,然后选择那个较小的比例,缩小主体内容。这个方法跟使用scale缩放整个屏幕元素效果是一样的。
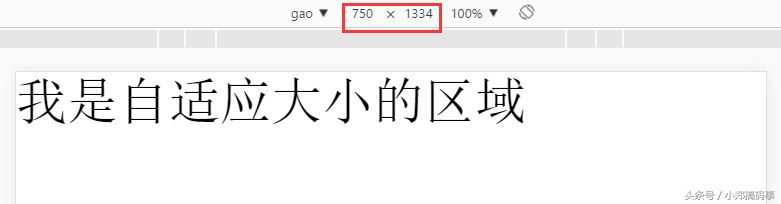
我们假定,设计稿的大小是750*1334,展示的效果是这样的:(这个尺寸是设计稿显示出来的大小)

从上图我们可以看出,我用一个P元素,font-size:1.5rem;在设计稿中取了一个基准大小32px(可以是最小的字体)。1.5*32=48px。
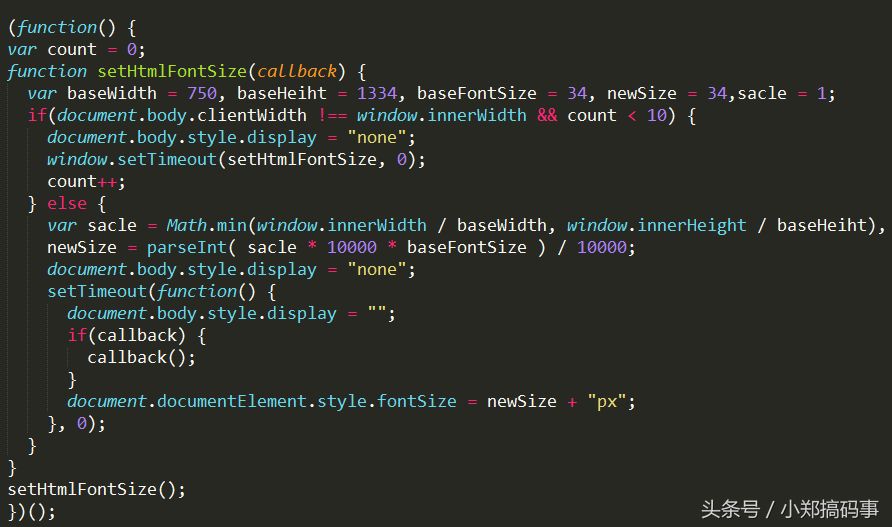
然而,按上面的那个原理方案,我们的适配代码是这样写的:

说明:
1、其中baseWidth和baseHeiht是设计稿宽高尺寸,因为设计稿才是我们最终的依据,目的是为了保持和设计稿一样。
2、baseFontSize是750设计稿下html的基准fontsize,newSize是宽高适配后的html的基准font-size。
3、innerWidth 算滚动条的宽度表示窗口空间,clientWidth 在任何窗口系统中指用户内容能放置的空间 不算滚动条的宽度。
4、按照当前屏幕宽高比跟设计稿宽高比较小的值作为缩放比例。
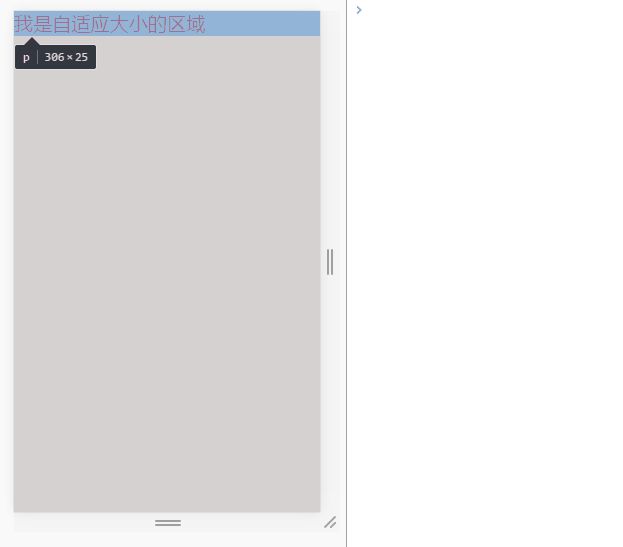
第四句是什么意思了,下面我特意做了一个gif图来解释一下它的意思:

这个gif的右侧有两个值(
window.innerWidth/baseWidth和
window.innerHeight/basHeight),屏幕的宽高相对于设计稿的宽高,取一个变化小的作为整体放大倍数。
注意观察:当高度的变化值小于宽度的变化值是,改变高度,页面中元素的大小也是自应用变化的。
三、写在最后的总结:
rem是用来处理元素font-size的,涉及到元素的width和height的适配问题可以使用百分比来解决,(当然,这个百分比也是需要根据设计稿的定的),以上通过rem来(宽高)适配字体大小,用百分比来处理宽高大小就是最佳的移动H5适配方案的选择。
夜色已晚,今天还一直拉肚子,早点睡觉,以上内容纯属于小郑子个人的理解,如有不正常的地方,欢迎留言。