介绍
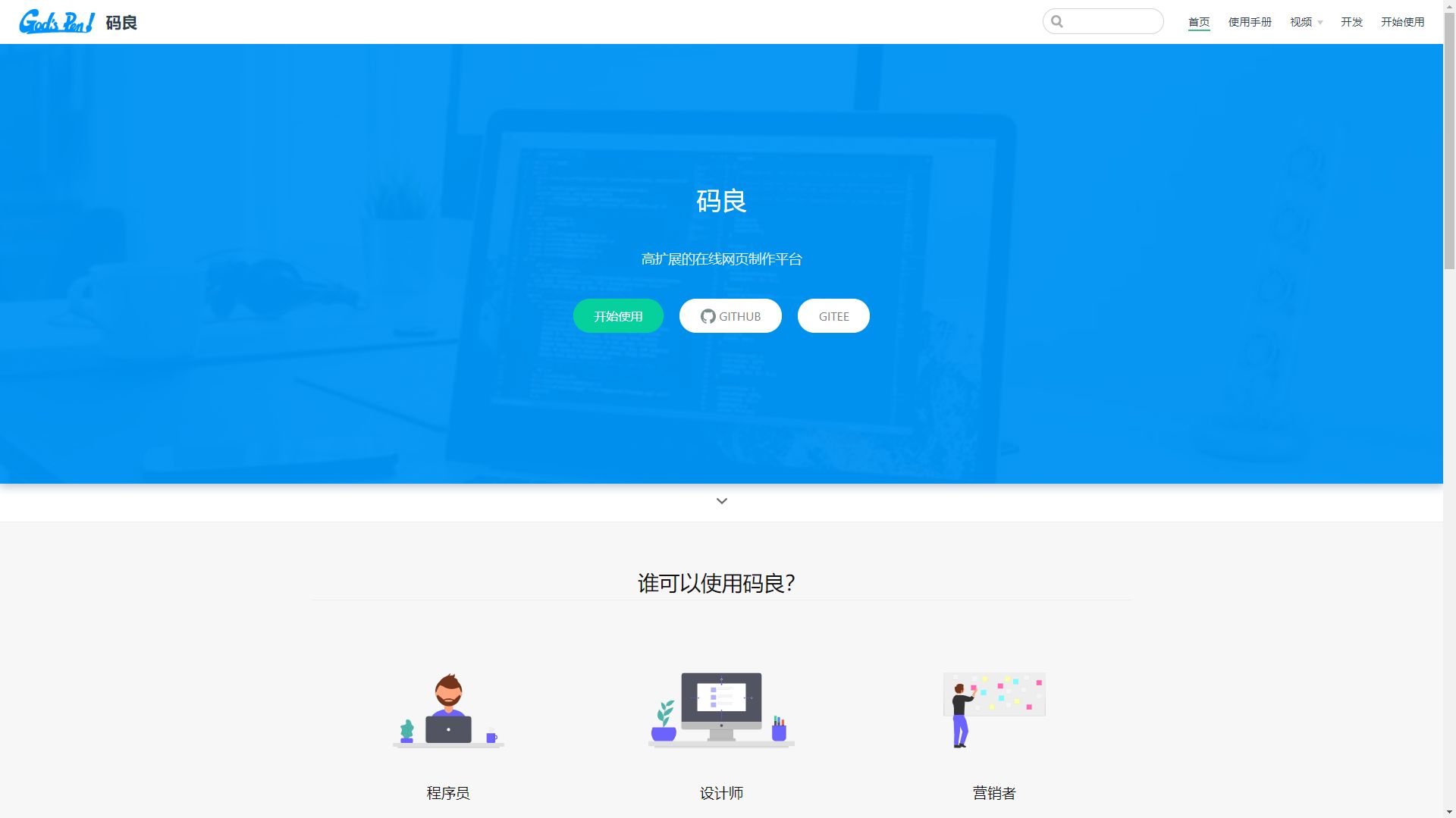
码良是一个在线生成h5页面并提供页面管理和页面编辑的平台,用于快速制作H5页面。用户无需掌握复杂的编程技术,通过简单拖拽、少量配置即可制作精美的页面,可用于营销场景下的页面制作。同时,也为开发者提供了完备的编程接入能力,通过脚本和组件的形式获得强大的组件行为和交互控制能力。这是笔者迄今为止接触的最为强大的网页在线制作工具。

开源地址
目前开源的是前台的代码,依据作者介绍,后台代码也会在不久后(预计12月份)开源出来,前台开源地址如下:
https://github.com/ymm-tech/gods-pen
https://gitee.com/ymm-tech/gods-pen

码良方便了谁?
- 程序员
程序员可以在码良平台按业务需要创建自己的组件,并暴露相应参数提供给产品或者设计师方便使用。也可以开发一些脚本扩展已有组件的功能。
- 设计师
设计师可以制作动画效果比较好的模板提供给更多的人使用
- 营销者
营销团队可以使用码良创建配置非常灵活的页面,配合获取到的访问等数据,可以直观的看到营销效果。
相关特性
- 页面管理方便
按团队,项目的维度管理项目页面,方便团队协作。每个项目都可以有自己的权限,也非常适合多人管理一组项目

- 编辑操作高效
拖拽挪移,随心所欲。灵活组合,提高提高效率,保存模板,快速创建。

- 组件接入简单
提供方便的脚手架创建组件,你可以把一个小功能,一个页面,一个项目做成一个组件,暴露参数给其他同学在编辑器里面填写

- 灵活丰富的扩展
可以对组件添加各种脚本,扩展该组件的功能,并友好的提供给使用者配置参数

在线体验
官方提供了在线版本,可以使用自己本身的Github账号进行第三方登录:

设计界面
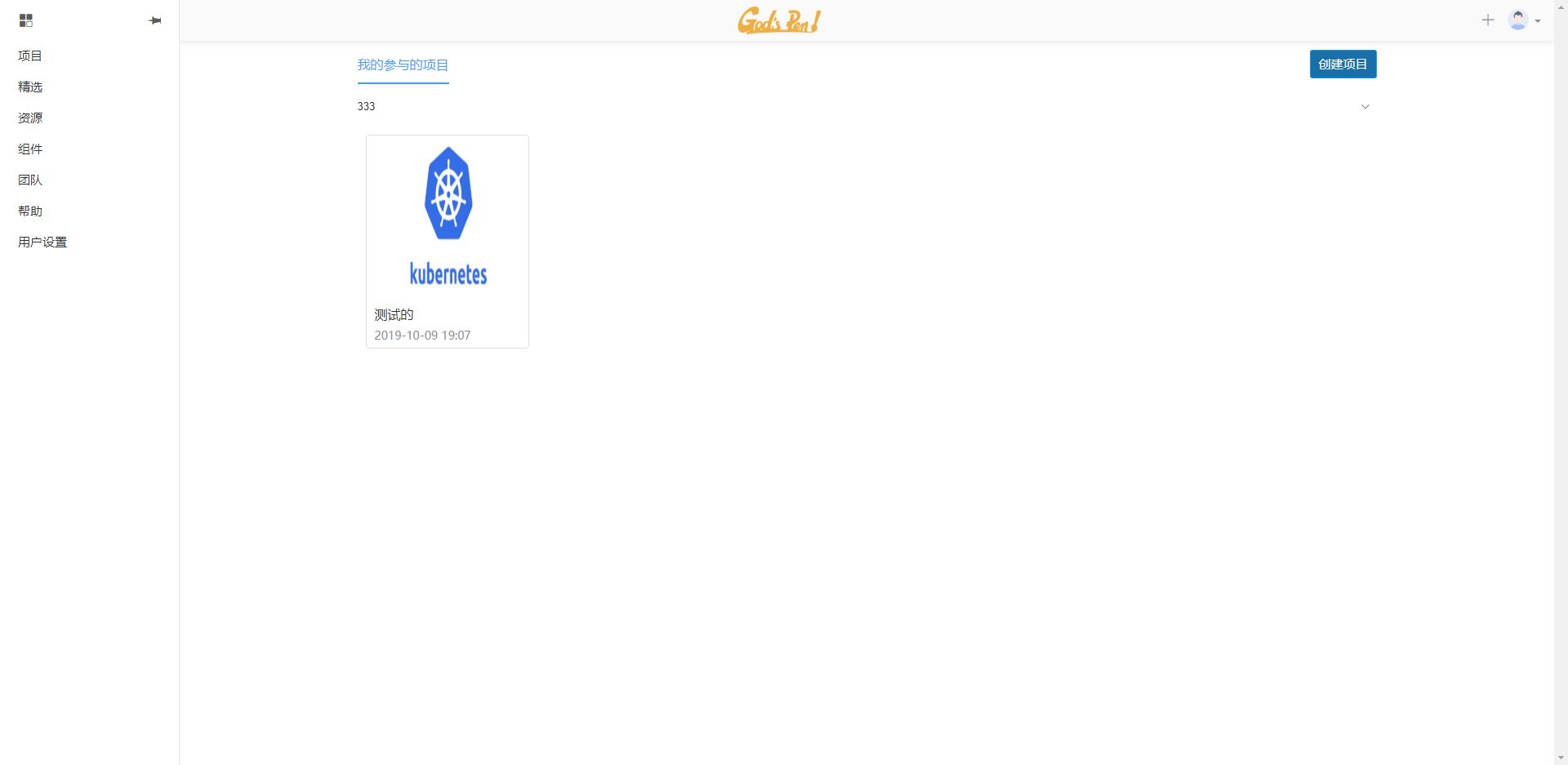
- 项目管理
系统提供了项目管理功能,可对设计的项目进行系统性的管理

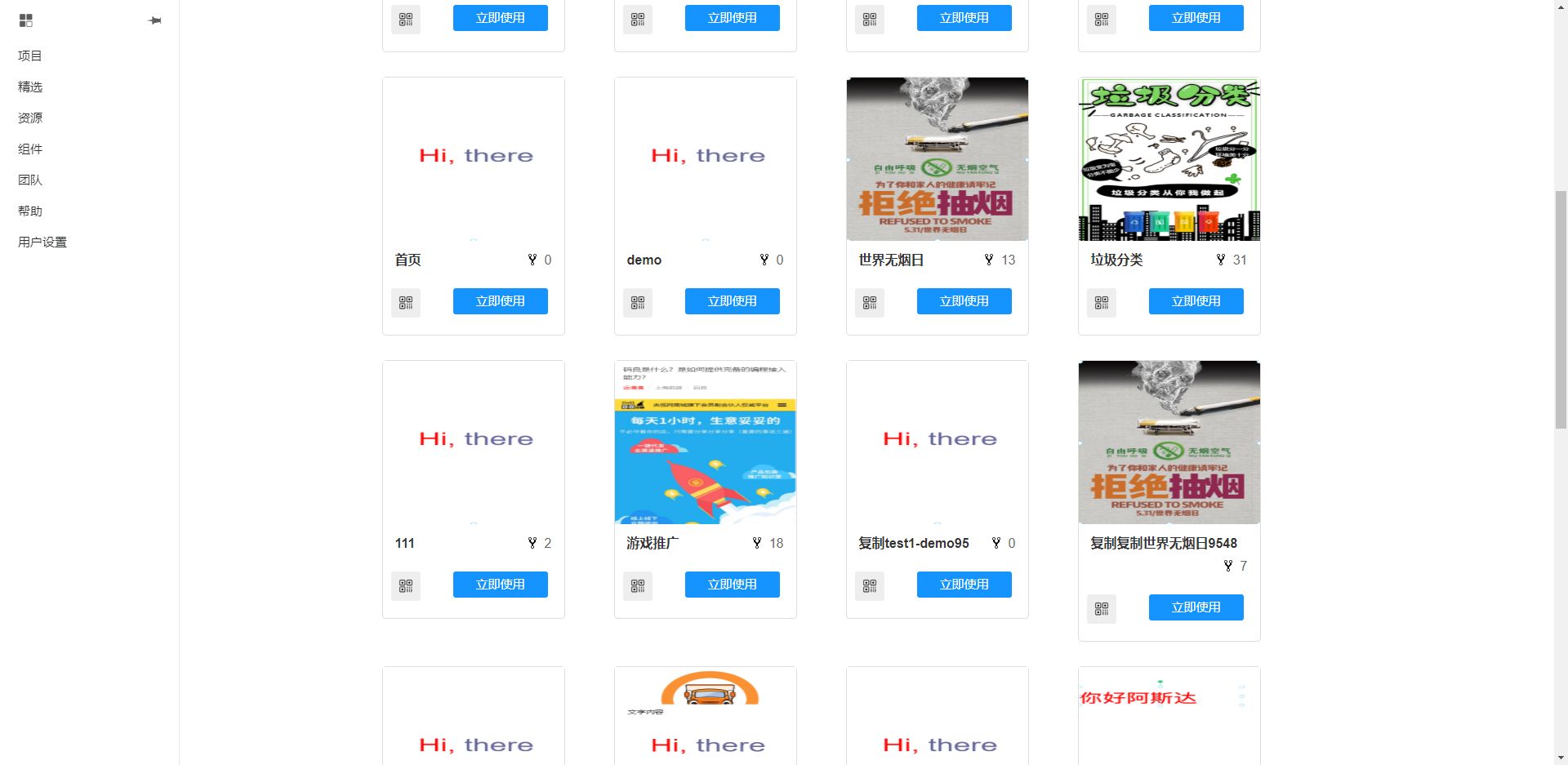
- 精选
这部分在线版本上打开空白,可能是我机器的缘故,可自行测试

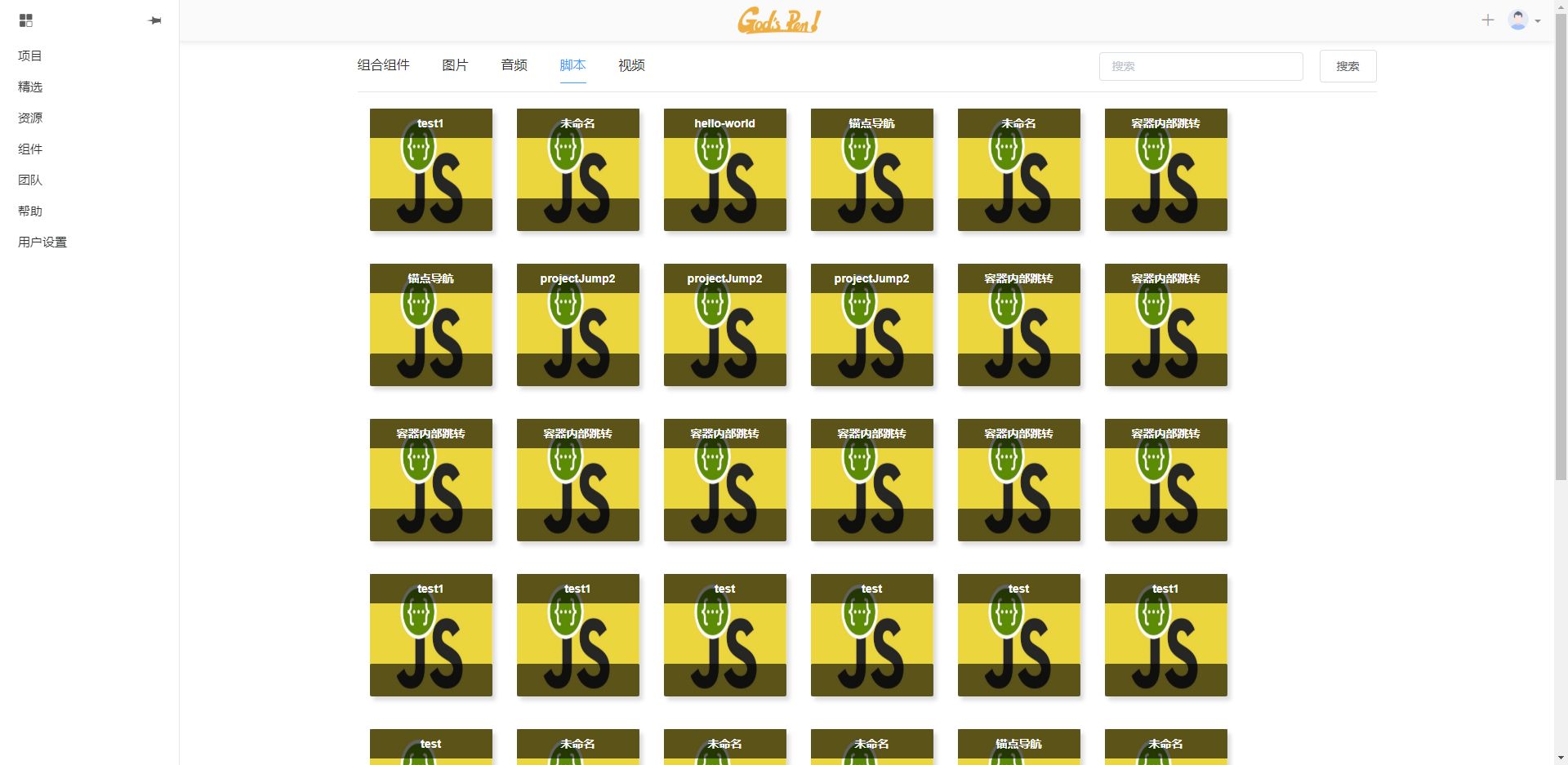
- 资源管理
这部分包括组件、脚本、音频、视频、图片等管理

后面还包括组件、团队、用户管理等
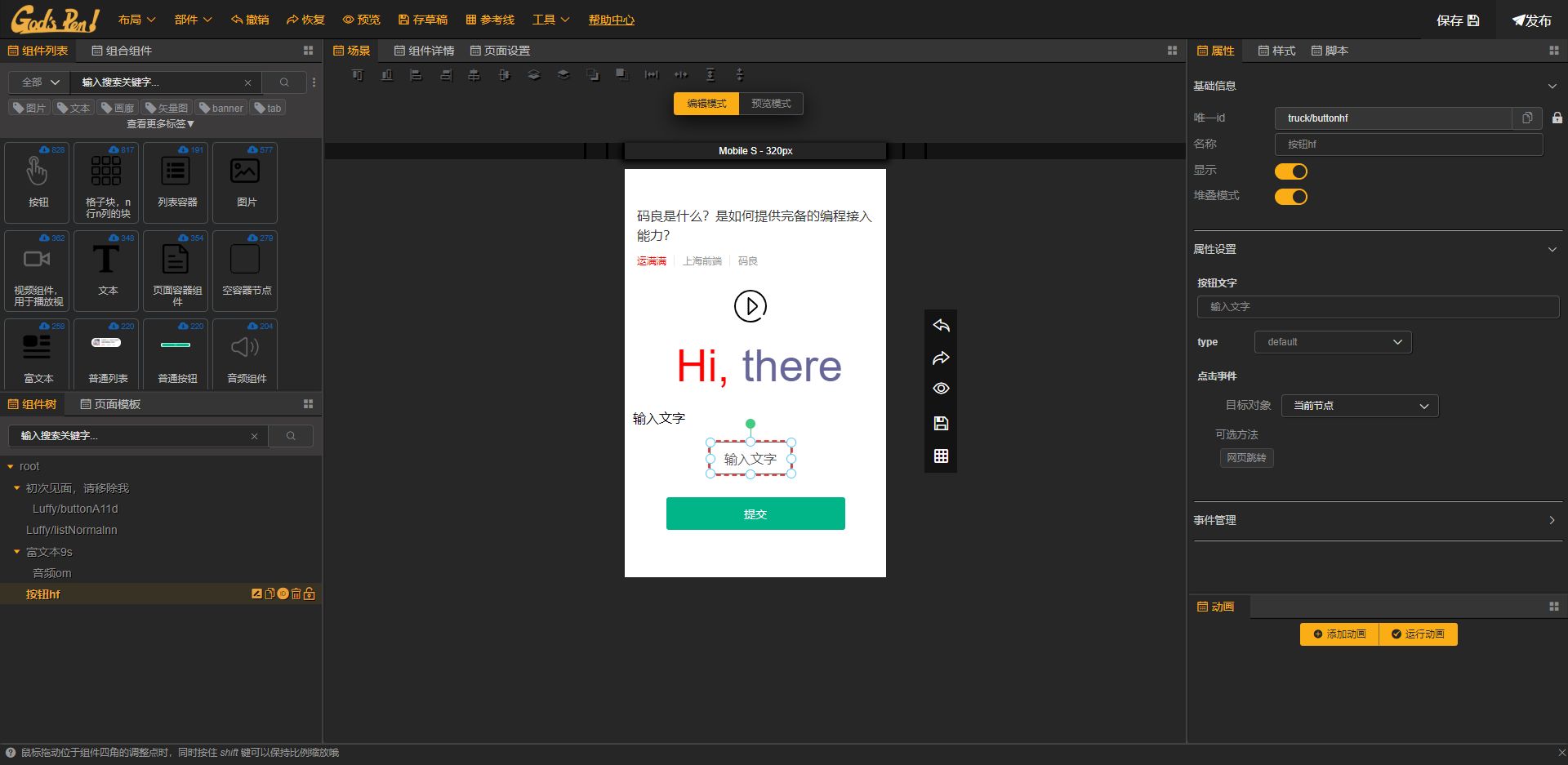
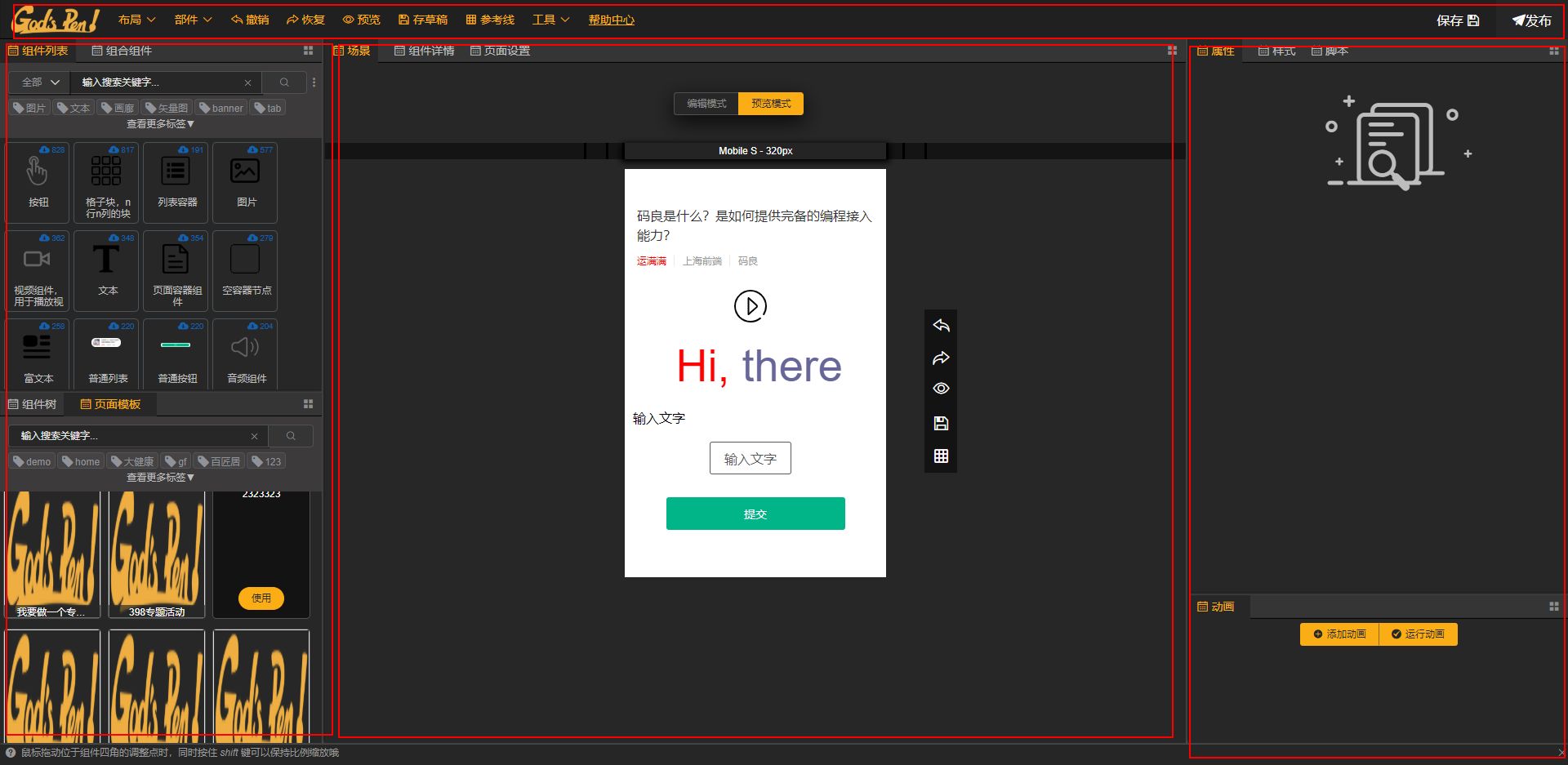
- 设计界面
整个设计界面由四大部分组成,分别是工具栏、组件区域、设计区域、设置区域,包含了非常丰富的功能,拖拽式生成网页就是这么简单

其功能不在一一介绍,总之非常的强悍,只有亲自体验了才知道
总结
码良,寓意神笔马良,让网页设计可视化,甚至不需要精通网页设计语言(HTML、CSS以及Javascript)更加智能、更加方便、更加简单、更加方便管理,官方提供了自己本地部署方案,同时提供了详细的使用手册,感兴趣的小伙伴不要错过!