目录
- 前言
- 一、为什么需要自定义控件
- 二、具体步骤
- 1.首先我们创建一个 layout xml文件:
- 2.为自定义控件创建java类:
- 3.在res/values下,新建一个attrs.xml文件:
- 4.最后使用:
前言
你好, 我是Cici。这几天在做一个小项目的时候,用到了自定义控件,为了方便在XML中进行配置,于是需要用到自定义属性,特此记下用法,方便复习的同时也希望对大家有所帮助。
一、为什么需要自定义控件
Android本身提供了很多控件,比如TextView、ImageView等,在实际开发中,有时候单个的控件并不能很好的满足业务需求,因此我们会将多种控件组合在一起,形成一个具有特定功能的自定义控件,就好比零件的拼装,将多个小零件最后拼成一个大零件来使用。
二、具体步骤
1.首先我们创建一个 layout xml文件:
例如:
| <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" | |
| android:layout_width="match_parent" | |
| android:layout_height="dp" | |
| xmlns:app="http://schemas.android.com/apk/res-auto" | |
| android:id="@+id/mi_layout"> | |
| <View | |
| android:id="@+id/view_" | |
| android:layout_width="match_parent" | |
| android:layout_height="dp" | |
| android:background="@color/line" | |
| app:layout_constraintTop_toTopOf="parent" /> | |
| <ImageView | |
| android:id="@+id/image_" | |
| android:layout_width="dp" | |
| android:layout_height="dp" | |
| android:background="@color/blue" | |
| app:layout_constraintStart_toStartOf="parent" | |
| app:layout_constraintTop_toTopOf="parent" | |
| app:layout_constraintBottom_toBottomOf="parent" | |
| android:layout_marginStart="dp" /> | |
| <TextView | |
| android:id="@+id/text_" | |
| android:layout_width="wrap_content" | |
| android:layout_height="wrap_content" | |
| app:layout_constraintTop_toTopOf="@id/image_" | |
| app:layout_constraintStart_toEndOf="@id/image_" | |
| android:layout_marginStart="dp" | |
| android:text="预约申请" | |
| android:textSize="sp" | |
| android:textColor="@color/black" /> | |
| <TextView | |
| android:id="@+id/text_" | |
| android:layout_width="dp" | |
| android:layout_height="wrap_content" | |
| app:layout_constraintStart_toStartOf="@id/text_" | |
| app:layout_constraintTop_toBottomOf="@id/text_" | |
| app:layout_constraintBottom_toBottomOf="@id/image_" | |
| app:layout_constraintEnd_toStartOf="@id/image_" | |
| android:layout_marginEnd="dp" | |
| android:layout_marginTop="dp" | |
| android:ellipsize="end" | |
| android:lines="" | |
| android:text="李老师申请实验室" | |
| android:textSize="sp" | |
| android:textColor="@color/gray" /> | |
| <androidx.constraintlayout.utils.widget.ImageFilterView | |
| android:id="@+id/image_" | |
| android:layout_width="dp" | |
| android:layout_height="dp" | |
| app:layout_constraintEnd_toEndOf="parent" | |
| app:layout_constraintTop_toTopOf="parent" | |
| app:layout_constraintBottom_toBottomOf="parent" | |
| android:layout_marginEnd="dp" | |
| android:layout_marginTop="dp" | |
| app:roundPercent="" | |
| android:background="@color/color_f" /> | |
| <View | |
| android:id="@+id/view_" | |
| android:layout_width="match_parent" | |
| android:layout_height="dp" | |
| android:background="@color/line" | |
| app:layout_constraintBottom_toBottomOf="parent" /> | |
| </androidx.constraintlayout.widget.ConstraintLayout> |
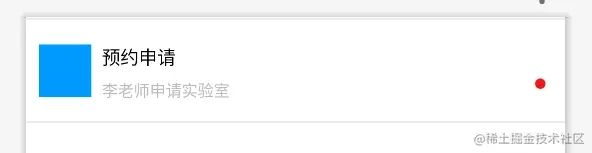
具体效果如下图所示

2.为自定义控件创建java类:
| public class MessageItem extends ConstraintLayout { | |
| private LayoutMessageItemBinding binding; | |
| ConstraintLayout layout; | |
| ImageView iv; | |
| TextView tv; | |
| TextView tv; | |
| ImageView iv; | |
| private int imageResource = R.color.bottom_down; | |
| private int imageResource = R.color.color_f31515; | |
| private String text = ""; | |
| private String text = ""; | |
| private boolean showSpot = true; | |
| public MessageItem( Context context) { | |
| this(context, null); | |
| } | |
| public MessageItem( Context context, AttributeSet attrs) { | |
| this(context, attrs,); | |
| } | |
| public MessageItem( Context context, AttributeSet attrs, int defStyleAttr) { | |
| super(context, attrs, defStyleAttr); | |
| TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.MessageItem); | |
| imageResource = array.getResourceId(R.styleable.MessageItem_imageResource1, imageResource1); | |
| imageResource = array.getResourceId(R.styleable.MessageItem_imageResource2, imageResource2); | |
| text = array.getString(R.styleable.MessageItem_text1); | |
| text = array.getString(R.styleable.MessageItem_text2); | |
| showSpot = array.getBoolean(R.styleable.MessageItem_showSpot, true); | |
| array.recycle(); | |
| if (isInEditMode()) { | |
| return; | |
| } | |
| binding = LayoutMessageItemBinding.inflate(LayoutInflater.from(MyApplication.getContext()), this, true); | |
| bindView(); | |
| init(); | |
| } | |
| private void bindView() { | |
| layout = binding.miLayout; | |
| iv = binding.image1; | |
| iv = binding.image2; | |
| tv = binding.text1; | |
| tv = binding.text2; | |
| } | |
| private void init() { | |
| setImageResource(imageResource1); | |
| setImageResource(imageResource2); | |
| setText(text1); | |
| setText(text2); | |
| setShowSpot(showSpot); | |
| } | |
| private MessageItem setImageResource(int resId) { | |
| this.iv.setBackgroundResource(resId); | |
| return this; | |
| } | |
| private MessageItem setImageResource(int resId) { | |
| this.iv.setBackgroundResource(resId); | |
| return this; | |
| } | |
| private MessageItem setText(String text) { | |
| this.tv.setText(text); | |
| return this; | |
| } | |
| private MessageItem setText(String text) { | |
| this.tv.setText(text); | |
| return this; | |
| } | |
| private MessageItem setShowSpot(boolean b) { | |
| this.iv.setVisibility(b ? VISIBLE : GONE); | |
| return this; | |
| } | |
| } |
3.在res/values下,新建一个attrs.xml文件:
| <resources> | |
| <declare-styleable name="MessageItem"> | |
| <attr name="imageResource" format="reference" /> | |
| <attr name="imageResource" format="reference" /> | |
| <attr name="text" format="string" /> | |
| <attr name="text" format="string" /> | |
| <attr name="showSpot" format="boolean" /> | |
| </declare-styleable> | |
| </resources> |
4.最后使用:
在使用的时候,我们只需要在相应的 XML 文件中引入即可,例如:
| <com.example.lims.widget.MessageItem | |
| android:id="@+id/f_message_i" | |
| app:text="维修意见" | |
| app:text="张同学向您提出设备维护意见" | |
| app:imageResource="@drawable/message_3" | |
| android:layout_width="match_parent" | |
| android:layout_height="wrap_content" | |
| app:layout_constraintTop_toBottomOf="@id/f_message_i" | |
| app:layout_constraintStart_toStartOf="parent" /> | |
| <com.example.lims.widget.MessageItem | |
| android:id="@+id/f_message_i" | |
| app:text="预约申请" | |
| app:text="王老师向您申请实验室" | |
| app:imageResource="@drawable/message_1" | |
| android:layout_width="match_parent" | |
| android:layout_height="wrap_content" | |
| app:layout_constraintTop_toBottomOf="@id/toolbar" | |
| app:layout_constraintStart_toStartOf="parent" /> |
其中,app:text1、app:text2、app:imageResource1 为自定义属性。这样就可以根据业务需要,为我们的自定义控件设置不同的属性值,最终得到不同的效果。