知乎上曾提出过这样一个问题“大公司需要什么样的前端架构”,前端工程化意识强的大公司,往往都有一个完整的技术体系和高效的前端团队和协作流程。前端是一个产品的脸面,如何维护好我们的面子问题,京东JDC前端架构组负责人刘威为我们深度剖析前端团队的工作方式。
本次分享来自于极牛技术实践分享系列活动。 极牛技术实践分享系列活动是极牛联合顶级VC、技术专家,为企业、技术人提供的一种系统的线上技术分享活动,每期不同的技术主题,和行业专家深度探讨,专注解决技术实践难点,推动技术创新。
一个完整的高效的的前端团队的工作模式主要分为以下几个方面:
产品研发角色
一个完整的互联网产品会由以下人员构成:
PM:产品经理(完成产品的构思,决策,规划,输出含有项目功能点的产品需求文档)
UI:视觉设计师(负责产品的视觉风格设计)
UE:交互设计师(负责产品的交互设计)
UR:用户研究员(负责设计和实施各种客户满意度、需求等调研项目,分析相关数据,输出强有力研究报告,协助产品经理改进产品)
FE:前端工程师(负责高保真还原UI的设计搞以及UE的交互,配合RD完成接口数据的联调和上线)
RD:后端工程师(编写后台程序,设计数据库,和FE一起完成实现PM的产品功能点)
OP:运维工程师(负责线上和测试机器的环境搭建和维护)
创业公司人员往往身兼数职,比如这些角色常常会由一个同学担任UI/UE,PM/UR,FE/RD,RD/OP,当然随着公司的发展,这些角色会逐渐单一化和专业化,最后更会以独立团队出现。
产品研发流程

业务驱动的公司一般是由业务方来提出业务需求,比如采销,而产品驱动的公司一般由产品经理直接来提出需求,具体的研发流程如下:
1.需求和功能最终会由产品经理进行分拆和细化,输出带有产品功能点的产品原型;
2.用研会对相关产品原型的需求进行用户调研和问卷调查,协助产品对需求做好合理有效的把控;
3.交互和视觉会根据产品原型的功能点进行视觉设计和交互设计,输出视觉稿和交互原型;
4.前端会根据视觉设计稿和交互原型,输出带有完整的交互的高保真静态页面;
5.后端进行开发,包括需求分析、设计、编码等环节;
6.前后端进行联调,联调的差不多时候,会把项目测试地址发给产品进行功能点把控,遗漏的功能点进行补充开发,同时发给视觉设计师,因为设计师对视觉、颜色的敏感度要比前后端、测试强很多,有时候测试也发现不了某个色值在网页和设计稿的具体差异,所以需要进行设计效果确认;
7.测试工程师在项目设计阶段编写测试用例,收到前后端的测试代码,进行功能测试、UI测试、接口测试、安全测试以及兼容性测试;
8.上线阶段分为两种,第一种前端先独立上线新版号的静态资源至CDN,后端再次上线,最后修改静态资源的线上引用版本号,第二种静态资源未发布至CDN而是放在后端代码工程里,那么前后端会一起上线;
前端团队角色
1.归属:聚合和分散
>>聚合:前端人员工位集中在一起,需求由前端经理统一分配,团队归属于UED,当然也会细化出几个业务小组,对接不同的业务线,方便管理。聚合的好处是管理非常方便,由于前端人员在公司里相对较少,聚合也会使前端团队成员的归属感非常强,同时相关前端问题可以集中高效解决
>>分散:相对聚合来讲,分散后前端团队一般归属于大业务线的研发经理统一管理,可能是由原来UED前端团队拆分到各个业务线里,也可能是大部门自己组建成独立前端团队,有一个问题就是分拆后团队间沟通,成长不如聚合流畅
2.职级:经理/组长/高级工程师/普通工程师
3.职责:页面制作/脚本开发
>>页面制作:高保真还原视觉设计师的设计稿和交互工程师的交互需求
>>脚本开发:负责页面交互的技术实现,配合后端完成数据接口的前台调用
4.周边:H5/动效开发/小游戏开发/iOS、Android
>>H5:webapp和app内嵌页面的前端开发
>>动效开发:完成设计师精心设计的动态效果和动画效果,动效逐渐会形成一个岗位
>>小游戏开发:大型促销活动的游戏开发,大型节日相关的彩蛋和节日氛围脚本开发
>>iOS、Android:多端开发逐渐成为蓄势,随着phonegap/reactNative等框架的出现,前端涉及的范围也越来越广了
前端开发流程

项目构建:生成标准化项目文件目录
模块引入:引入已开发好并且可以在当前项目中使用的模块
模块编译:把模块依赖的模板文件/js/css/json数据文件引入页面中,scss编译成css,数据打入模板生成html
输出:主要是进行性能优化,静态资源加上cdn,css sprite,js/css/图片压缩
联调:把前端本地的静态文件上传至测试服务器或者后端机器
上线:把项目中的静态资源包括js/css/图片上线至CDN
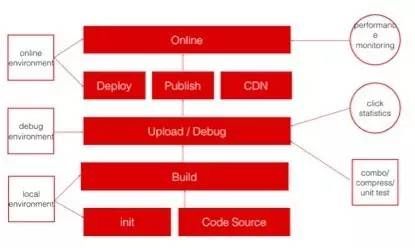
前端工具系统

开发环境:
>>分为本地环境、测试环境、线上环境
系统介绍:
>>Code Source---代码库,常见如svn或者git;
>>命令行工具---应用于开发流程中,比如项目构建,模块编译,输出等集成工具;
>>性能监控系统---对页面加载时间,比如首屏加载时间,domready时间,onload时间,分辩率,浏览器类型等的统计和监控;
>>点击统计系统---对页面元素的点击次数或者某个区域点击量统计,并生成报表;
>>Deploy打包编译系统---对静态文件进行线上抽取、打包、压缩、合并,并生成一个上线任务包;
>>Publish文件发布系统---把压缩后的静态文件包发布至CDN的系统;
开发流程中系统的使用:
先从code source库新建一个项目,使用命令行工具init命令初始化项目,用Build进行开发,开发完成后,再通过命令行工具Upload一键上传至测试环境,联调结束和测试无误后,增加点击统计,并提交本地代码至git库。
打包编译(Deploy)发布(Publish)系统的使用:
在Deploy系统上拉取git库上的代码,通过线上自动化工具进行在线打包编译,通过Publish系统进行线上自动化部署至CDN,最后上线后进行静态文件缓存更新,流程图如下:

前端协作模式
协作流程如下:
前端页面制作
前端交互实现
前后端定数据接口(前后端分离)
后端开发
前后端联调
前端上线
后端上线
前后端分离可以这样处理:
>>页面分拆出独立的widget模块,widget有模板/js/css/json数据文件,每个widget中json数据文件是在项目开发前,前后端依据当前项目的功能点提前约定好
>>前端可在本地基于json数据文件写模板,后端也可以基于json数据文件写后端业务逻辑相关的数据接口
>>联调时候,前端把模板传至公共的测试环境里,后端把数据打到模板上渲染出页面。
前端工程化
百度百科关于“软件工程”名词解释:
软件工程是一门研究用工程化方法构建和维护有效的、 实用的和高质量的软件的学科。
工程化要解决哪些问题:
适合自身团队发展的开发流程和开发规范,包括代码规范、模块化规范(提高生产力)
一套自动化的项目发布/部署方案(提高系统灵活性)
一套自动化代码质量检测方案(提高系统可靠性)
比较好的性能优化(提升用户体验)
工程化解决方案要点
前端命令行工具:工具编译引擎、核心模块、扩展等;
前端模块:模块的定义、安装、创建、调试、预览、发布,前端模块构建平台建设;
前端组件:基础库和模块加载器的选型、组件库的建立;
前端规范:编码规范、目录规范、组件规范等;
前端文档:前端必备的文档;
前端开发流程:项目生成、编译、输出、联调、部署、上线;
前端性能优化:pc和h5页面性能优化的方式和思路;
这是简单说一下JDF京东前端开发集成解决方案(Jingdong front-end integrated solution)中命令行工具和前端模块,如下:
命令行工具
JDF命令工具基于nodejs,介绍如下:
1.跨平台
完美支持windows、mac、linux三大系统
2.项目构建
生成标准化的项目文件夹
支持本地,联调,线上三种开发流程
每个项目都拥有一个单独的配置文件,按选项统一编译
3.模块开发
可快速方便的对模块进行创建,引用,预览,安装和发布
通过积累,可形成完全符合自己业务的模块云服务
4.模块编译
支持模块编译,内置模块编译引挚
支持将vm和smarty模版编译为html
支持将sass和less编译为css
支持ES6
5.项目优化
自动将页面中的js、css引用转换成combo请求格式
自动压缩优化js、css、png文件
6.项目输出
默认给所有静态资源添加CDN域名前缀或后缀戳
支持cmd规范,自动提取文件id和dependencies,压缩时保留require关键字
支持png图片压缩插件,将png24压缩为png8
自动生成css雪碧图,并更新background-position属性值
可将小图片一键生成base64编码
文件编码统一化,即无论当前文件格式是gbk,gb2312,utf8,utf8-bom,统一输出utf8
7.项目联调
一键上传文件到测试服务器,方便其他同学开发预览
8.本地服务
支持开启本地服务器,方便调试
支持本地静态文件预览,内置本地开发调试服务器,以及当前目录浏览
支持实时监听文件,文件被修改时会自动编译成css,并刷新浏览器
实时在控制台输出错误信息,方便定位代码错误
9.辅助工具
支持html/js/css文件格式化
支持html/js/css代码压缩
支持html/js/css文件lint,代码质量检查
支持chrome浏览器的LiveReload插件
前端模块
1.前端模块定义
前端模块即widget:包括配置文件、数据源文件、模版文件、样式文件、JS文件、图片文件,如下ui-product-list为一个widget:
---ui-product-list[文件夹]
---component.json[配置文件]
---ui-product-list.json[数据源文件]
---ui-product-list.vm[模板文件或者.smarty文件]
---ui-product-list.scss[scss文件]
---ui-product-list.js[js文件]
---images[图片文件]
1)页面中引用widget用如下代码片断
{%widget name="ui-product-list"%}
2)很明显html不支持{%%}语法,此时会用到jdf的编译命令"jdf build",核心是把ui-product-list.json中的json数据打到ui-product-list.vm模板上,最后输出静态html片断;同时.scss编译成.css,并且在header头增加样式引用:
<link type="text/css" href="/widget/ui-product-list/ui-product-list.css" source="widget"/>
页面尾部增加js引用:
<script type="text/javascript" src="/widget/ui-product-list/ui-product-list.js" source="widget"></script>
3)输出的时候使用jdf output会把多个wiget中js/css引用变成combo的形式
如:
??/widget/ui-product-list/ui-product-list.css,/widget/header/header.css/widget/footer/footer.css
这样就算页面引用N多个模块,也只会发出一个请求
2.前端模块使用方法
模块安装:(jdf widget -install xxx ) 解决可复用的问题,不用每次都新建,可以先在模块云上查找合适的模块,然后下载至当前项目
模块新建:(jdf widget -create xxx ) 在本地新建一个模块
发布模块:(jdf widget -publish xxx ) 解决了共享和沉淀的问题,项目结项,可以把可复用或者修改后的模块提交至模块云,审核通过就会发布至模块云上
模块预览:(jdf widget -preview xxx ) 用于调试单个模块,同时解决了团队协作问题,项目分成多个独立模块,各负其责
模块列表:(jdf widget -list) 展示模块云上所有模块的列表
3.前端模块云平台
搭建成本非常低,只需配置好一台FTP服务器,通过FTP服务器储存,下载,以及分配相关用户权限,版本管理依赖于widget中的componet.json中的version,使用方便,可以使用jdf命令行工具进行发布,下载。
以上就是一个完整高效的前端工作团队和协作模式。
关注更多技术大佬分享,订阅微信公众号“极牛”