目录
- 为什么会用多页面
- 如何在vue.config.js配置多页面信息
- 目录(四个页面)
- 配置打包相关
- 配置多页面相关
- 总结
为什么会用多页面
在开发时,对于同一类型的多网站,多页面大大节省开发时间,只需要配置一次就可以实现多次开发变成单次开发,同时一个包就可以展示一整个网站
如何在vue.config.js配置多页面信息
多页面打包会打包多个.html文件,根据.html配置跳转地址就可以了
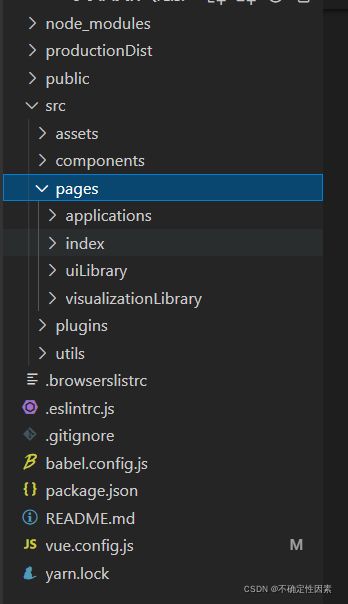
目录(四个页面)

配置打包相关
| //引入打包组件 | |
| const FileManagerPlugin = require('filemanager-webpack-plugin') | |
| //配置打包信息 | |
| const fs = require('fs') | |
| const path = require('path') | |
| const FileManagerPlugin = require('filemanager-webpack-plugin') | |
| const productionDistPath = './productionDist' | |
| // 是否打包 | |
| const isProduction = process.env.NODE_ENV === 'production' | |
| // 打包环境变量 | |
| const envType = process.env.ENV_TYPE || 'prod' | |
| module.exports = { | |
| // 打包生成压缩包 | |
| const fileManagerPlugin = new FileManagerPlugin({ | |
| //初始化 filemanager-webpack-plugin 插件实例 | |
| events: { | |
| onEnd: { | |
| delete: [ | |
| //首先需要删除项目根目录下的dist.zip | |
| productionDistPath | |
| ], | |
| archive: [ | |
| //然后我们选择dist文件夹将之打包成dist.zip并放在根目录 | |
| { | |
| source: './dist', | |
| destination: getCompressionName() | |
| } | |
| ] | |
| } | |
| } | |
| }) | |
| config.plugins.push(fileManagerPlugin) | |
| } | |
| // 获取打包压缩包路径 | |
| function getCompressionName() { | |
| try { | |
| const projectName = JSON.parse(fs.readFileSync('package.json')).name | |
| return `${productionDistPath}/${projectName}-${new Date().getTime()}-${envType}.zip` | |
| } catch (e) { | |
| return `${productionDistPath}/dist.zip` | |
| } | |
| } | |
| function resolve(dir) { | |
| return path.join(__dirname, dir) | |
| } |
配置多页面相关
| //定义多页面路径 | |
| const pagesArray = [ | |
| { | |
| pagePath: 'applications', | |
| pageName: '名称', | |
| chunks: ['chunk-element-plus'] | |
| }, | |
| { pagePath: 'index', pageName: '名称' }, | |
| { | |
| pagePath: 'uiLibrary', | |
| pageName: '名称', | |
| chunks: ['chunk-element-plus', 'chunk-ant-design-vue'] | |
| }, | |
| { | |
| pagePath: 'visualizationLibrary', | |
| pageName: '名称' | |
| } | |
| ] | |
| const pages = {} | |
| pagesArray.forEach(item => { | |
| const itemChunks = item.chunks | |
| ? [item.pagePath, ...item.chunks] | |
| : [item.pagePath] | |
| pages[item.pagePath] = { | |
| entry: `src/pages/${item.pagePath}/main.js`, | |
| template: 'public/index.html', | |
| filename: `${item.pagePath}.html`, | |
| title: item.pageName, | |
| chunks: ['chunk-vendors', 'chunk-common', ...itemChunks] | |
| } | |
| }) | |
| module.exports = { | |
| publicPath: './', | |
| // 多页配置 | |
| pages, | |
| // lintOnSave: false, | |
| css: { | |
| loaderOptions: { | |
| less: { | |
| lessOptions: { | |
| javascriptEnabled: true, | |
| modifyVars: { | |
| // 'primary-color': 'red' | |
| } | |
| } | |
| } | |
| } | |
| }, | |
| // 打包时不生成.map文件 | |
| productionSourceMap: false, | |
| // 配置webpack | |
| configureWebpack: config => { | |
| config.resolve.alias = { | |
| '@': resolve('src'), | |
| '@index': resolve('src/pages/index'), | |
| '@applications': resolve('src/pages/applications'), | |
| '@uiLibrary': resolve('src/pages/uiLibrary'), | |
| '@visualizationLibrary': resolve('src/pages/visualizationLibrary') | |
| } | |
| if (isProduction) { | |
| config.optimization.CommonsChunkPlugin | |
| // 开启分离js | |
| config.optimization = { | |
| // runtimeChunk: 'single', | |
| splitChunks: { | |
| chunks: 'all', | |
| cacheGroups: { | |
| // 抽离所有入口的公用资源为一个chunk | |
| common: { | |
| name: 'chunk-common', | |
| chunks: 'initial', | |
| minChunks: 2, | |
| maxInitialRequests: 5, | |
| minSize: 0, | |
| priority: 1, | |
| reuseExistingChunk: true, | |
| enforce: true | |
| }, | |
| // 抽离node_modules下的库为一个chunk | |
| vendors: { | |
| name: 'chunk-vendors', | |
| test: /[\\/]node_modules[\\/]/, | |
| chunks: 'initial', | |
| priority: 2, | |
| reuseExistingChunk: true, | |
| enforce: true | |
| }, | |
| antd: { | |
| name: 'chunk-ant-design-vue', | |
| test: /[\\/]node_modules[\\/]ant-design-vue[\\/]/, | |
| chunks: 'all', | |
| priority: 3, | |
| reuseExistingChunk: true, | |
| enforce: true | |
| }, | |
| element: { | |
| name: 'chunk-element-plus', | |
| test: /[\\/]node_modules[\\/]element-plus[\\/]/, | |
| chunks: 'all', | |
| priority: 3, | |
| reuseExistingChunk: true, | |
| enforce: true | |
| }, | |
| echarts: { | |
| name: 'chunk-echarts', | |
| test: /[\\/]node_modules[\\/](vue-)?echarts[\\/]/, | |
| chunks: 'all', | |
| priority: 4, | |
| reuseExistingChunk: true, | |
| enforce: true | |
| }, | |
| // 由于echarts使用了zrender库,那么需要将其抽离出来,这样就不会放在公共的chunk中 | |
| zrender: { | |
| name: 'chunk-zrender', | |
| test: /[\\/]node_modules[\\/]zrender[\\/]/, | |
| chunks: 'all', | |
| priority: 3, | |
| reuseExistingChunk: true, | |
| enforce: true | |
| } | |
| } | |
| } | |
| } | |
| // 打包生成压缩包 | |
| const fileManagerPlugin = new FileManagerPlugin({ | |
| //初始化 filemanager-webpack-plugin 插件实例 | |
| events: { | |
| onEnd: { | |
| delete: [ | |
| //首先需要删除项目根目录下的dist.zip | |
| productionDistPath | |
| ], | |
| archive: [ | |
| //然后我们选择dist文件夹将之打包成dist.zip并放在根目录 | |
| { | |
| source: './dist', | |
| destination: getCompressionName() | |
| } | |
| ] | |
| } | |
| } | |
| }) | |
| config.plugins.push(fileManagerPlugin) | |
| } | |
| } | |
| } |
总结
| const fs = require('fs') | |
| const path = require('path') | |
| const FileManagerPlugin = require('filemanager-webpack-plugin') | |
| const productionDistPath = './productionDist' | |
| // 是否打包 | |
| const isProduction = process.env.NODE_ENV === 'production' | |
| // 打包环境变量 | |
| const envType = process.env.ENV_TYPE || 'prod' | |
| const pagesArray = [ | |
| { | |
| pagePath: 'applications', | |
| pageName: '名称', | |
| chunks: ['chunk-element-plus'] | |
| }, | |
| { pagePath: 'index', pageName: '名称' }, | |
| { | |
| pagePath: 'uiLibrary', | |
| pageName: '名称', | |
| chunks: ['chunk-element-plus', 'chunk-ant-design-vue'] | |
| }, | |
| { | |
| pagePath: 'visualizationLibrary', | |
| pageName: '名称' | |
| } | |
| ] | |
| const pages = {} | |
| pagesArray.forEach(item => { | |
| const itemChunks = item.chunks | |
| ? [item.pagePath, ...item.chunks] | |
| : [item.pagePath] | |
| pages[item.pagePath] = { | |
| entry: `src/pages/${item.pagePath}/main.js`, | |
| template: 'public/index.html', | |
| filename: `${item.pagePath}.html`, | |
| title: item.pageName, | |
| chunks: ['chunk-vendors', 'chunk-common', ...itemChunks] | |
| } | |
| }) | |
| module.exports = { | |
| publicPath: './', | |
| // 多页配置 | |
| pages, | |
| // lintOnSave: false, | |
| css: { | |
| loaderOptions: { | |
| less: { | |
| lessOptions: { | |
| javascriptEnabled: true, | |
| modifyVars: { | |
| // 'primary-color': 'red' | |
| } | |
| } | |
| } | |
| } | |
| }, | |
| // 打包时不生成.map文件 | |
| productionSourceMap: false, | |
| // 配置webpack | |
| configureWebpack: config => { | |
| config.resolve.alias = { | |
| '@': resolve('src'), | |
| '@index': resolve('src/pages/index'), | |
| '@applications': resolve('src/pages/applications'), | |
| '@uiLibrary': resolve('src/pages/uiLibrary'), | |
| '@visualizationLibrary': resolve('src/pages/visualizationLibrary') | |
| } | |
| if (isProduction) { | |
| config.optimization.CommonsChunkPlugin | |
| // 开启分离js | |
| config.optimization = { | |
| // runtimeChunk: 'single', | |
| splitChunks: { | |
| chunks: 'all', | |
| cacheGroups: { | |
| // 抽离所有入口的公用资源为一个chunk | |
| common: { | |
| name: 'chunk-common', | |
| chunks: 'initial', | |
| minChunks: 2, | |
| maxInitialRequests: 5, | |
| minSize: 0, | |
| priority: 1, | |
| reuseExistingChunk: true, | |
| enforce: true | |
| }, | |
| // 抽离node_modules下的库为一个chunk | |
| vendors: { | |
| name: 'chunk-vendors', | |
| test: /[\\/]node_modules[\\/]/, | |
| chunks: 'initial', | |
| priority: 2, | |
| reuseExistingChunk: true, | |
| enforce: true | |
| }, | |
| antd: { | |
| name: 'chunk-ant-design-vue', | |
| test: /[\\/]node_modules[\\/]ant-design-vue[\\/]/, | |
| chunks: 'all', | |
| priority: 3, | |
| reuseExistingChunk: true, | |
| enforce: true | |
| }, | |
| element: { | |
| name: 'chunk-element-plus', | |
| test: /[\\/]node_modules[\\/]element-plus[\\/]/, | |
| chunks: 'all', | |
| priority: 3, | |
| reuseExistingChunk: true, | |
| enforce: true | |
| }, | |
| echarts: { | |
| name: 'chunk-echarts', | |
| test: /[\\/]node_modules[\\/](vue-)?echarts[\\/]/, | |
| chunks: 'all', | |
| priority: 4, | |
| reuseExistingChunk: true, | |
| enforce: true | |
| }, | |
| // 由于echarts使用了zrender库,那么需要将其抽离出来,这样就不会放在公共的chunk中 | |
| zrender: { | |
| name: 'chunk-zrender', | |
| test: /[\\/]node_modules[\\/]zrender[\\/]/, | |
| chunks: 'all', | |
| priority: 3, | |
| reuseExistingChunk: true, | |
| enforce: true | |
| } | |
| } | |
| } | |
| } | |
| // 打包生成压缩包 | |
| const fileManagerPlugin = new FileManagerPlugin({ | |
| //初始化 filemanager-webpack-plugin 插件实例 | |
| events: { | |
| onEnd: { | |
| delete: [ | |
| //首先需要删除项目根目录下的dist.zip | |
| productionDistPath | |
| ], | |
| archive: [ | |
| //然后我们选择dist文件夹将之打包成dist.zip并放在根目录 | |
| { | |
| source: './dist', | |
| destination: getCompressionName() | |
| } | |
| ] | |
| } | |
| } | |
| }) | |
| config.plugins.push(fileManagerPlugin) | |
| } | |
| } | |
| } | |
| // 获取打包压缩包路径 | |
| function getCompressionName() { | |
| try { | |
| const projectName = JSON.parse(fs.readFileSync('package.json')).name | |
| return `${productionDistPath}/${projectName}-${new Date().getTime()}-${envType}.zip` | |
| } catch (e) { | |
| return `${productionDistPath}/dist.zip` | |
| } | |
| } | |
| function resolve(dir) { | |
| return path.join(__dirname, dir) | |
| } |