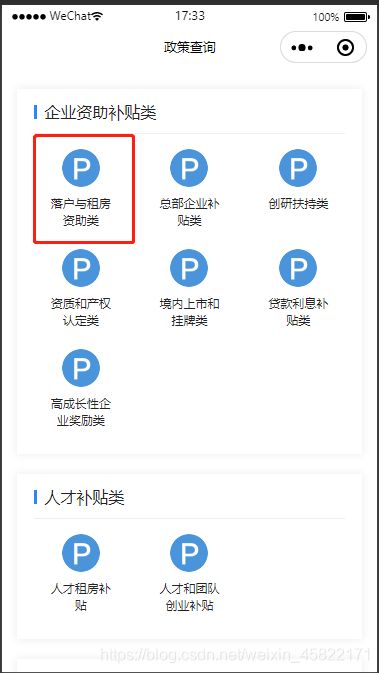
1.分析:什么时候要写组件呢? 举例如下图,一个页面中被反复引用的东西,可以将它提取出来写成一个组件。

2.组件怎么写? 1.poolicy.vue文件(主页) 在首页导入写的子组件 注意:写js要记得写唯一标识name,vue里面的view也是加唯一标识类名。
| <template> | |
| <view class="Policy-page"> | |
| <listItem /> //该处为引用的组件 | |
| </view> | |
| </template> | |
| //注意引入的组件的方式,两句话:import 和 components:{} | |
| //此处还需要注意组件的命名 | |
| <script src="./Policy.js"> | |
| import listItem from './components/listItem.vue'; | |
| export default { | |
| name: "Policy", | |
| components: {listItem}, | |
| data() { | |
| return {}; | |
| } | |
| }; | |
| </script> |
2.listItem.vue(自己写组件)
//即这一块则为图片上画的红框框的那一个子组件。 //子组件添加for循环事件,数据是在index.js的 listItemData集合里面。
| <template> | |
| <view> | |
| <view class="policyWrap" v-for="(v, idx) in listItemData" :key="idx"> | |
| <view class="wrapTop"> | |
| <view class="blueIcon"></view> | |
| <view class="title"> {{ v.title }}</view> | |
| </view> | |
| <view class="policyBox"> | |
| <view | |
| class="policy" | |
| v-for="(val, index) in v.list" | |
| :key="index" | |
| @click="showDetail(idx, index)" | |
| > | |
| <view class="policyIcon"> | |
| <image src="../../../../static/images/Policy/park.png"></image> | |
| </view> | |
| <text>{{ val.title }}</text> | |
| </view> | |
| </view> | |
| </view> | |
| </view> | |
| </template> |
点击图标,出现一一对应的关系 (重点)
| <script> | |
| import { listItemData } from "../data/index"; //从index.js里面导入listItemData数据集合 | |
| export default { | |
| name: "listItem", | |
| data() { | |
| return { | |
| listItemData, | |
| list: [], | |
| }; | |
| }, | |
| methods: { | |
| showDetail(idx, index) { | |
| uni.navigateTo({ | |
| url: `/pages/Policy/Policy/components/conItem?idx=${idx}&index=${index}`, | |
| //此处的跳转为一一对应的关系,拿到它的最大的索引再里面的索引。 | |
| //路径?idx=${idx}&index=${index} | |
| //idx是listItemData里面的索引,index是list里面的索引 | |
| }); | |
| }, | |
| }, | |
| }; | |
| </script> |
3.index.js(专门存放数据的文件夹) //部分数据
| export const listItemData = [{ | |
| title: '企业资助补贴类', | |
| list: [ | |
| { | |
| icon: '', | |
| title: '落户与租房资助类', | |
| url: '/pages/Policy/Policy/components/conItem.vue', | |
| detail: `<p>加油皮卡丘</p>` | |
| }, | |
| { | |
| icon: '', | |
| title: '落户与租房资助类', | |
| url: '/pages/Policy/Policy/components/conItem.vue', | |
| detail: `<p>加油皮卡丘</p>` | |
| }, | |
| { | |
| icon: '', | |
| title: '落户与租房资助类', | |
| url: '/pages/Policy/Policy/components/conItem.vue', | |
| detail: `<p>加油皮卡丘</p>` | |
| } | |
| ] | |
| }]; |
3.政策详情页怎么拿到index.js里面的数据? 1.使用了解构赋值 2.使用了富文本解析器 (不过使用它有个缺陷,将需要的文字复制到编辑器里面会出现缺漏问题,个人感觉不建议这样子用)
| <template> | |
| <view class="conItem_wrapper"> | |
| <u-parse :html="html"></u-parse> //uview里面的富文本解析组件 | |
| </view> | |
| </template> | |
| <script> | |
| import { listItemData } from "../data/index"; | |
| export default { | |
| name: "conItem", | |
| data() { | |
| return { | |
| listItemData, | |
| html: '', | |
| }; | |
| }, | |
| onLoad (options) { | |
| const { | |
| idx, | |
| index | |
| } = options; //定义常量习惯上为大写,书上说的,该处我觉得不太规范 | |
| this.html = this.listItemData[idx].list[index].detail || ''; | |
| console.log(options, 'options'); | |
| uni.setNavigationBarTitle({ | |
| title:this.listItemData[idx].list[index].title, | |
| }); | |
| //微信上的动态添加页面的BarTitle | |
| } | |
| }; | |
| </script> |
4.个人总结 通过这次的页面编写,学会了写组件以及什么时候该写组件,点击一个图标对应不同的页面。