手机适配之防止文字错乱
注:防止各字段文字内容因手机屏幕宽度不够自动换行,导致显示位置错乱。
思路:通过修改CSS设置自适应布局方式。禁止除最后一行字段外的所有字段自动换行功能,当文字内容一行显示不全时,最后一行字段自动换行并设置左边距使上下文字内容对齐。
HTML代码:
| <div id="services"> | |
| <div class="service-status"> | |
| <div class="status-icon normal"></div> | |
| <span>物存:0.28GB</span> | |
| <span>虚存:2.47GB</span> | |
| <span>服务名:halo</span> | |
| </div> | |
| <div class="service-status"> | |
| <div class="status-icon normal"></div> | |
| <span>物存:0.00GB</span> | |
| <span>虚存:0.02GB</span> | |
| <span>服务名:ydzs</span> | |
| </div> | |
| <div class="service-status"> | |
| <div class="status-icon normal"></div> | |
| <span>物存:0.00GB</span> | |
| <span>虚存:0.02GB</span> | |
| <span>服务名:ydzs_jianfei</span> | |
| </div> | |
| <div class="service-status"> | |
| <div class="status-icon normal"></div> | |
| <span>物存:0.02GB</span> | |
| <span>虚存:0.45GB</span> | |
| <span>服务名:nginx</span> | |
| </div> | |
| <div class="service-status"> | |
| <div class="status-icon normal"></div> | |
| <span>物存:0.03GB</span> | |
| <span>虚存:4.97GB</span> | |
| <span>服务名:docker</span> | |
| </div> | |
| </div> |
CSS代码:
| .service-status { | |
| /*设置布局方式*/ | |
| display: flex; | |
| align-items: center; | |
| padding: 10px; | |
| /*美化。设置每个应用了service-status类的标签下方都出现一条1px大小的灰色横线*/ | |
| border-bottom: 1px solid #ccc; | |
| } | |
| .status-icon { | |
| /*设置图标宽高度*/ | |
| width: 15px; | |
| height: 15px; | |
| /*设置图标为圆形*/ | |
| border-radius: 50%; | |
| /*设置图标右边距为10px*/ | |
| margin-right: 10px; | |
| } | |
| .service-info { | |
| /*设置布局方式*/ | |
| flex-grow: 1; | |
| display: flex; | |
| justify-content: space-between; | |
| align-items: center; | |
| } | |
| .service-name { | |
| /*设置布局方式*/ | |
| flex-grow: 1; | |
| overflow: hidden; | |
| white-space: nowrap; | |
| text-overflow: ellipsis; | |
| } | |
| .service-status span { | |
| margin-right: 10px; /* 设置每个<span>元素右侧的间距为10像素,根据需要调整 */ | |
| } | |
| /*如果手机访问,则切换至以下CSS样式*/ | |
| @media (max-width: 768px) { | |
| body { | |
| flex-direction: column; | |
| } | |
| .service-status { | |
| flex-wrap: wrap; | |
| } | |
| .service-status span { | |
| /*设置所有<span>标签禁止换行,设置右对齐10px*/ | |
| white-space: nowrap; | |
| margin-right: 10px; | |
| } | |
| /*设置允许最后一个<span>自动换行,设置该<span>宽度100%以填充满右侧空间*/ | |
| .service-status span:last-child { | |
| width: 100%; | |
| /*设置换行后的<span>元素左侧的间距为25像素,根据需要调整*/ | |
| margin-left: 25px; | |
| } | |
| } |
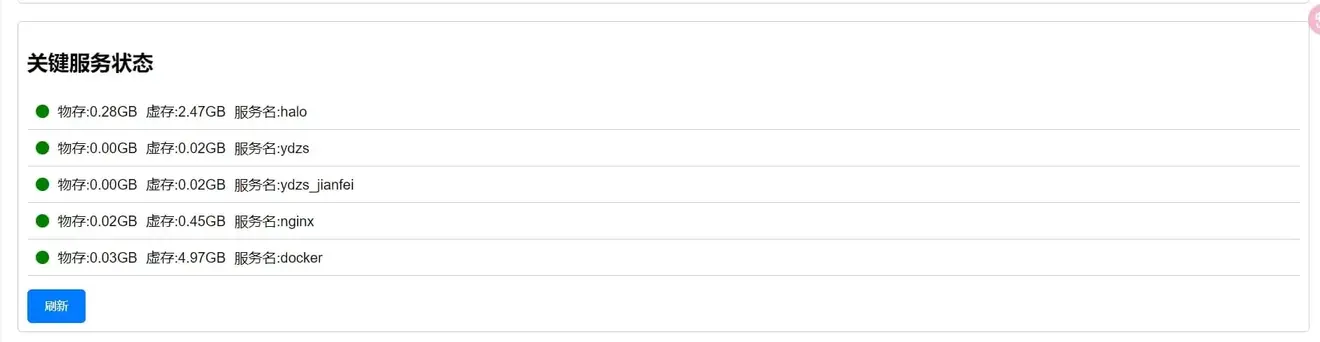
预览图: