
当满足以下2个条件时;
浏览器会自动记录输入过的值;
当用户再次输入的时候就能自动完成;
1:input标签在form标签下;
2:点击了此form标签下的submit按钮;
具体的表现形式如下图;
浏览器自动显示输入过的值后会遮挡到下面的验证码;
对于我这种记性差到即便只有这4个数字都懒得记;
非要边看着验证码边输入的人是无法忍受的;
额;好吧;我承认记性是躺枪的;主要是懒;

如果说验证码这个示例你能忍受的话;
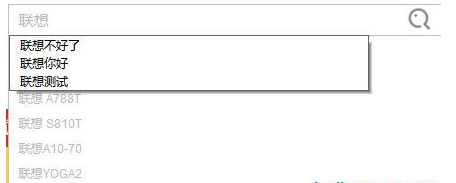
那么下面这张图肯定是无法忍的了;
这个搜索框有一个ajax 事件了;
当输入内容后会发送异步请求搜索商品;
但是浏览器的自动显示的输入记录就会遮挡后边的搜索结果;

解决这个情况的方法是为input标签添加autocomplete属性并设为off
<input class="text" autocomplete="off" type="text" name="word" value="输入商品名称">
顺便介绍下autocomplete;
autocomplete是HTML5 中的新属性它规定表单是否应该启用自动完成功能。自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。
值描述
- on默认。规定启用自动完成功能。
- off规定禁用自动完成功能。