目录
- 1. 效果展示
- 2. 游戏介绍
- 3. 游戏规则
- 4. 源码学习
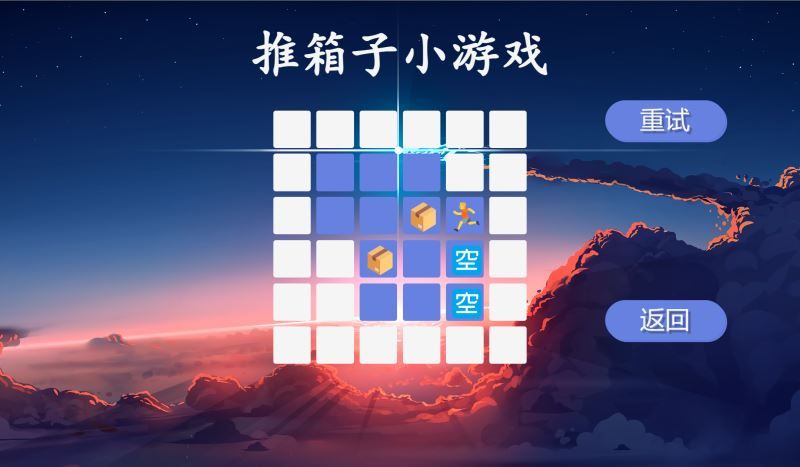
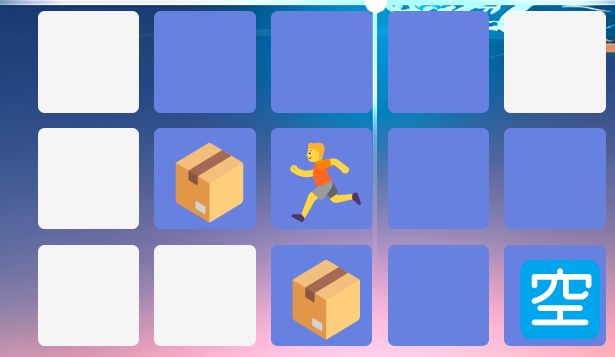
1. 效果展示


2. 游戏介绍
经典的推箱子是一个非常古老游戏,甚至是80,90年代的回忆,目的是在训练你的逻辑思考能力。
在一个狭小的仓库中,要求把木箱放到指定的位置,稍不小心就会出现箱子无法移动或者通道被堵住的情况,所以需要巧妙的利用有限的空间和通道,合理安排移动的次序和位置,才能顺利的完成任务。
在移动箱子的过程中,是对你的思维能力的一个训练,今天这款推箱子正是童年的回忆,但是我们的目的是为了通过学习源码的形式,来学习前端开发的知识,熟练掌握HtML标签,CSS属性和JS逻辑的知识。
3. 游戏规则
我们的目标是把箱子移动到指定的地点,该地点标注为空,当我们顺利的把箱子移动的指定的位置时,标注为满。请你尽量不要把箱子推动到角落,那样,你将无法移动它。例如:

我们可以选择不同的关卡进行闯关,大家在学习的过程中也可以添加不同的关卡,这样达到熟练掌握常用标签和属性的目的。例如:

4. 源码学习
部分HTML代码:
| <div class="menu" onclick="newgame()">开始新游戏</div> | |
| <div class="menu" onclick="continuegame()">继续游戏</div> | |
| <div class="menu" onclick="select()">选关</div> | |
| <div class="menu" onclick="closewindow()">退出游戏</div> | |
| <table id="g"> | |
| <tr> | |
| <td> | |
| <div class="choice" onclick=start()>1</div> | |
| </td> | |
| <td> | |
| <div class="choice" onclick=start()>2</div> | |
| </td> | |
| <td> | |
| <div class="choice" onclick=start()>3</div> | |
| </td> | |
| </tr> | |
| </table> | |
| <div class="win" id="notlast" onclick=next(progress)>下一关</div> | |
| <div class="win" onclick=returnselect()>选择关卡</div> | |
| <div class="win" onclick=back()>返回</div> | |
| <div class="side" id="side" onclick=continuegame()>重试</div> | |
| <div class="side" id="side" onclick=leave()>返回</div> |
部分样式代码:
| <style> | |
| * { | |
| margin:; | |
| padding:; | |
| } | |
| body { | |
| background-image: url(./pic.jpg); | |
| background-size:%; | |
| color: whitesmoke; | |
| text-align: center; | |
| } | |
| h { | |
| font:normal boldpx 楷体; | |
| -webkit-font-smoothing: antialiased; | |
| padding:px; | |
| } | |
| table, | |
| .menu, | |
| .choice, | |
| .win { | |
| margin: auto; | |
| } | |
| div { | |
| width:px; | |
| } | |
| td div { | |
| width:px; | |
| height:px; | |
| margin:px; | |
| border-radius:px; | |
| font-size:px; | |
| line-height:px; | |
| display: none; | |
| } | |
| .menu, | |
| .win { | |
| position: relative; | |
| background-color: #e0; | |
| width:px; | |
| height:px; | |
| margin-bottom:px; | |
| line-height:px; | |
| font-size:px; | |
| font-family: "WDKT"; | |
| box-shadow:px 1px 0px #5d77dd, | |
| px 2px 0px #5f79de, | |
| px 3px 0px #617bdf, | |
| px 4px 0px #637de0; | |
| text-shadow:px 5px 2px rgba(0, 0, 0, 0.3); | |
| border-radius:px; | |
| } | |
| .side { | |
| position: relative; | |
| background-color: #e0; | |
| width:px; | |
| height:px; | |
| margin-bottom:px; | |
| line-height:px; | |
| font-size:px; | |
| font-family: "WDKT"; | |
| box-shadow:px 1px 0px #5d77dd, | |
| px 2px 0px #5f79de, | |
| px 3px 0px #617bdf, | |
| px 4px 0px #637de0; | |
| text-shadow:px 5px 2px rgba(0, 0, 0, 0.3); | |
| border-radius:px; | |
| } | |
| .choice { | |
| background-color: #e0; | |
| width:px; | |
| height:px; | |
| margin:px; | |
| line-height:px; | |
| font-size:px; | |
| font-family: "包图小白体"; | |
| box-shadow:px 1px 0px #5d77dd, | |
| px 2px 0px #5f79de, | |
| px 3px 0px #617bdf, | |
| px 4px 0px #637de0; | |
| border-radius:px; | |
| } | |
| .menu:hover { | |
| transform: translateX(px) translateY(3px); | |
| } | |
| .choice:hover { | |
| transform: translateX(px) translateY(3px); | |
| } | |
| .win:hover { | |
| transform: translateX(px) translateY(3px); | |
| } | |
| .side:hover { | |
| transform: translateX(px) translateY(3px); | |
| } | |
| #g { | |
| margin-left:px; | |
| display: none; | |
| } | |
| .win, | |
| .side { | |
| display: none; | |
| } | |
| #side { | |
| position: absolute; | |
| right:px; | |
| top:px; | |
| } | |
| #side { | |
| position: absolute; | |
| right:px; | |
| top:px; | |
| } | |
| </style> |
部分逻辑代码:
| function up() { | |
| if (copy[py -][px] == 0 || copy[py - 1][px] == 3) { | |
| if (copy[py][px] ==) { | |
| document.getElementById(names[py][px]).innerHTML = ""; | |
| copy[py][px] =; | |
| } | |
| else if (copy[py][px] ==) { | |
| document.getElementById(names[py][px]).innerHTML = "🈳"; | |
| copy[py][px] =; | |
| } | |
| if (copy[py -][px] == 3) { | |
| document.getElementById(names[py -][px]).innerHTML = "🏃"; | |
| copy[py -][px] = 6; | |
| } | |
| else if (copy[py -][px] == 0) { | |
| document.getElementById(names[py -][px]).innerHTML = "🏃"; | |
| copy[py -][px] = 4; | |
| } | |
| py--; | |
| } | |
| else if ((copy[py -][px] == 2 || copy[py - 1][px] == 5) && (copy[py - 2][px] == 0 || copy[py - 2][px] == 3)) { | |
| if (copy[py][px] ==) { | |
| document.getElementById(names[py][px]).innerHTML = ""; | |
| copy[py][px] =; | |
| } | |
| else if (copy[py][px] ==) { | |
| document.getElementById(names[py][px]).innerHTML = "🈳"; | |
| copy[py][px] =; | |
| } | |
| if (copy[py -][px] == 2) { | |
| document.getElementById(names[py -][px]).innerHTML = "🏃"; | |
| copy[py -][px] = 4; | |
| } | |
| else if (copy[py -][px] == 5) { | |
| document.getElementById(names[py -][px]).innerHTML = "🏃"; | |
| copy[py -][px] = 6; | |
| } | |
| if (copy[py -][px] == 0) { | |
| document.getElementById(names[py -][px]).innerHTML = "📦"; | |
| copy[py -][px] = 2; | |
| } | |
| else if (copy[py -][px] == 3) { | |
| document.getElementById(names[py -][px]).innerHTML = "🈵"; | |
| copy[py -][px] = 5; | |
| } | |
| py--; | |
| } | |
| } | |
| function down() { | |
| if (copy[py +][px] == 0 || copy[py + 1][px] == 3) { | |
| if (copy[py][px] ==) { | |
| document.getElementById(names[py][px]).innerHTML = ""; | |
| copy[py][px] =; | |
| } | |
| else if (copy[py][px] ==) { | |
| document.getElementById(names[py][px]).innerHTML = "🈳"; | |
| copy[py][px] =; | |
| } | |
| if (copy[py +][px] == 3) { | |
| document.getElementById(names[py +][px]).innerHTML = "🏃"; | |
| copy[py +][px] = 6; | |
| } | |
| else if (copy[py +][px] == 0) { | |
| document.getElementById(names[py +][px]).innerHTML = "🏃"; | |
| copy[py +][px] = 4; | |
| } | |
| py++; | |
| } | |
| else if ((copy[py +][px] == 2 || copy[py + 1][px] == 5) && (copy[py + 2][px] == 0 || copy[py + 2][px] == 3)) { | |
| if (copy[py][px] ==) { | |
| document.getElementById(names[py][px]).innerHTML = ""; | |
| copy[py][px] =; | |
| } | |
| else if (copy[py][px] ==) { | |
| document.getElementById(names[py][px]).innerHTML = "🈳"; | |
| copy[py][px] =; | |
| } | |
| if (copy[py +][px] == 2) { | |
| document.getElementById(names[py +][px]).innerHTML = "🏃"; | |
| copy[py +][px] = 4; | |
| } | |
| else if (copy[py +][px] == 5) { | |
| document.getElementById(names[py +][px]).innerHTML = "🏃"; | |
| copy[py +][px] = 6; | |
| } | |
| if (copy[py +][px] == 0) { | |
| document.getElementById(names[py +][px]).innerHTML = "📦"; | |
| copy[py +][px] = 2; | |
| } | |
| else if (copy[py +][px] == 3) { | |
| document.getElementById(names[py +][px]).innerHTML = "🈵"; | |
| copy[py +][px] = 5; | |
| } | |
| py++; | |
| } | |
| } |