
1.HTML5是什么
HTML是web开发中三大规范之一,可以参考:Web前端开发-HTML入门干货 。
HTML产生于1990年,1997年的HTML4.0成为互联网标准并广泛应用,HTML5是在HTML4.01(1999年发布)的基础上发展而来,在2008年正式发布,在2012年形成了稳定版本。
其实在HTML4.01之后,W3C组织除了HTML5之外,为了严格html编写规范,发布了XHTML。经过了跌宕起伏的分歧、融合之路,本来预计要逐步被XHTML替代的HTML5,最终成了W3C组织确认的html规范。
在HTML5规范中添加了很多新元素及功能,比如: 更好的页面结构(语义化标签)、图形的绘制(画布)、多媒体(音频、视频)内容、智能表单、地理位置、数据存储以及多线程等。
2.支持HTML5的浏览器版本
可以通过html5test.com网站,测试HTML5各标签在各类浏览器中支持程度。
 html5test.com
html5test.com
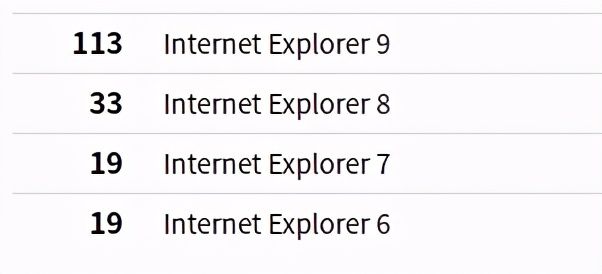
 PC浏览器各版本支持HTML5考量
PC浏览器各版本支持HTML5考量
 移动浏览器各版本支持HTML5考量
移动浏览器各版本支持HTML5考量
对于IE6、7、8来讲,支持极少部分的HTML5新标签,IE9也是部分支持。

3.如何解决低版本浏览器兼容HTML5标签
在低版本浏览器中兼容使用HTML5标签,有两种方案,一:自定义标签;二:使用第三方js插件
(1)自定义标签
可以利用添加自定义标签的方式为IE 浏览器添加 HTML5 元素。
| <script> | |
| //可以使用自定义标签 | |
| document.createElement("header"); | |
| document.createElement("article"); | |
| document.createElement("aside"); | |
| document.createElement("section"); | |
| document.createElement("footer"); | |
| </script> |
但是Internet Explorer 8 及更早 IE 版本的浏览器不支持以上的方式,所以采用以下方式。
(2)利用第三方js插件
html5shiv.js是第三方插件,能够解决IE9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题。
| <head> | |
| <meta charset="utf-8"> | |
| <title>渲染 HTML5</title> | |
| <!-- 专门针对IE浏览器的语句,且只能被IE9识别,其他浏览器将以下if endif语句认为是注释 --><!--[if lt IE 9]> | |
| <script src="http://apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script> | |
| <![endif]--> | |
| </head> |
<!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]-->
<!--[if IE]> 所有的IE可识别 <![endif]-->
<!--[if IE 6]> 仅IE6可识别 <![endif]-->
<!--[if lt IE 6]> IE6以及IE6以下版本可识别 <![endif]-->
<!--[if gte IE 6]> IE6以及IE6以上版本可识别 <![endif]-->
<!--[if IE 9]> 仅IE9可识别 <![endif]-->
4.新增常用的HTML5标签
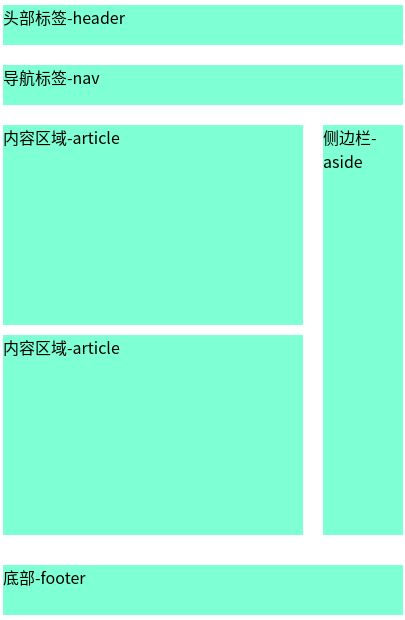
(1)语义化标签
相对于无具体含义的div和span标签,语义化标签的优点是方便搜索引擎能识别页面结构,有利于SEO。
header:该标签定义了页面的头部区域;
nav:该标签定义了页面的导航链接区域;
footer:该标签定义了页面或section的页脚;
section:该标签定义了页面区域;
article:该标签定义了页面的内容区域;

(2)多媒体标签
1)视频标签
video:用来定义视频内容,支持多种视频格式,包括.mp4、.ogg、.webm等,最常用的是.mp4。
| <body><!-- src属性设置视频源, | |
| width、height设置视频大小,单位是像素, | |
| autoplay属性设置自动播放, | |
| 对于google浏览器需要添加muted属性,表示静音播放, | |
| controls属性设置播放控件,包括播放、暂停等, | |
| loop属性设置视频循环播放, | |
| poster属性设置视频封面, | |
| --> | |
| <video | |
| src="media/xiaomitv.mp4" | |
| width="300" | |
| height="100" | |
| autoplay="autoplay" | |
| muted="muted" | |
| controls="controls" | |
| loop="loop" | |
| poster="images/a.jpg" | |
| ></video> | |
| </body> |
还可以采用如下代码,兼容多种格式的视频文件
| <video width="320" height="240" controls="controls"> | |
| <source src="movie.mp4" type="video/mp4" /> | |
| <source src="movie.ogg" type="video/ogg" /> | |
| <source src="movie.webm" type="video/webm" /> | |
| Your browser does not support the video tag. | |
| </video> |
2)音频标签
audio:用来定义音频内容,支持多种音频格式,包括.mp3、.wav、.ogg等,最常用的是.mp3。
音频标签的用法和视频标签的基本一样,属性及属性值含义也基本一样。
Google的chrome浏览器将音频、视频自动播放给默认禁止了,视频可以通过添加静音播放折中解决,但是音频单独通过html标签和属性是不能解决的,需要js配合使用。
(3)智能表单标签
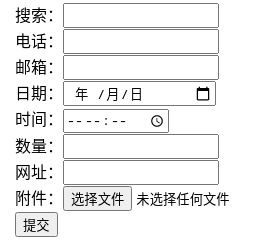
1)新增input类型

tel:限制输入电话号码,目前只有 Safari 8 支持 tel 类型;
email:在提交时验证输入内容是否符合邮箱格式;
date:限制输入的内容为日期,浏览器会弹出日期选择器;
time:限制输入的内容为时间,浏览器会弹出日期选择器;
number:限制输入的内容仅为数字;
url:在提交时验证输入内容是否符合url格式;
| <form action=""> | |
| <ul> | |
| <li>搜索:<input type="search" name="" id="" /></li><li>电话:<input type="tel" /></li><li>邮箱:<input type="email" /></li> | |
| <li>日期:<input type="date" /></li> | |
| <li>时间:<input type="time" /></li> | |
| <li>数量:<input type="number" min="1" max="5"/></li> | |
| <li>网址:<input type="url" /></li> | |
| <li>附件:<input type="file" /></li> | |
| <li><input type="submit" /></li> | |
| </ul> | |
| </form> |
2)新增input的属性
min和max属性可以限制数字的最值,可以限制日期、时间类型的最值;其属性值为具体内容。
required属性表示必填项;其属性值为required。
placeholder属性表示提示信息,其属性值为提示信息。
multiple属性表示input类型为file时,可以文件多选;其属性值为multiple。
autocomplete属性表示是否显示之前提及过的文本信息;其属性值为on或者off。