Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助你的开发快速成型。由饿了么公司前端团队开源。

开源版本持续更新至2.3.2版;
设计原则
- 一致性 Consistency
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
- 反馈 Feedback
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
- 效率 Efficiency
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
- 可控 Controllability
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
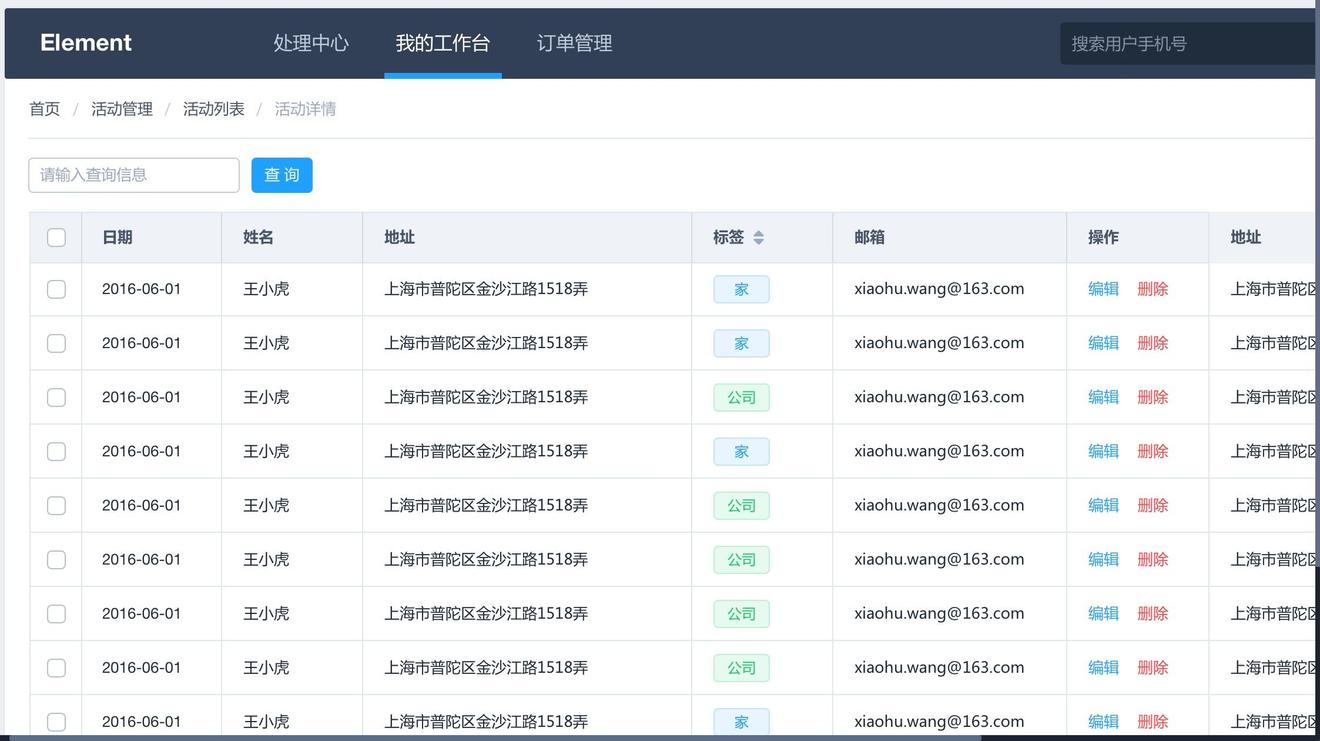
运行效果:

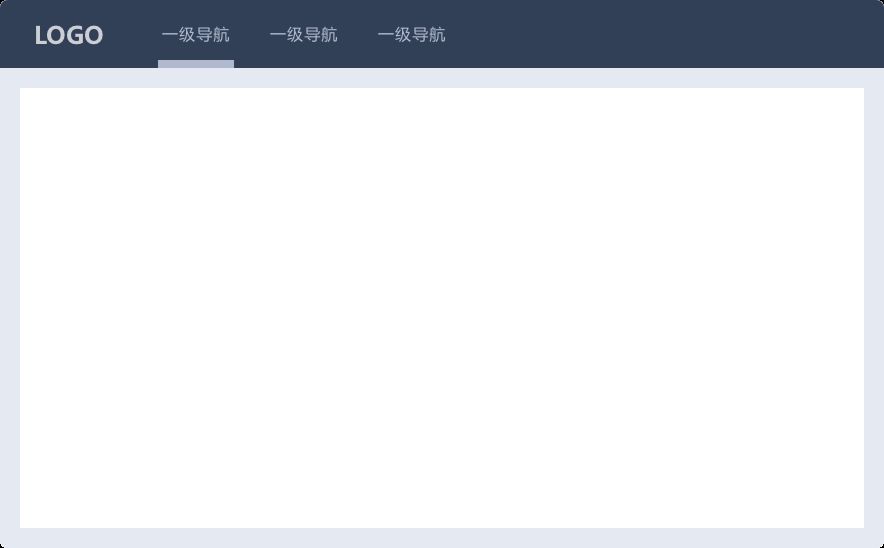
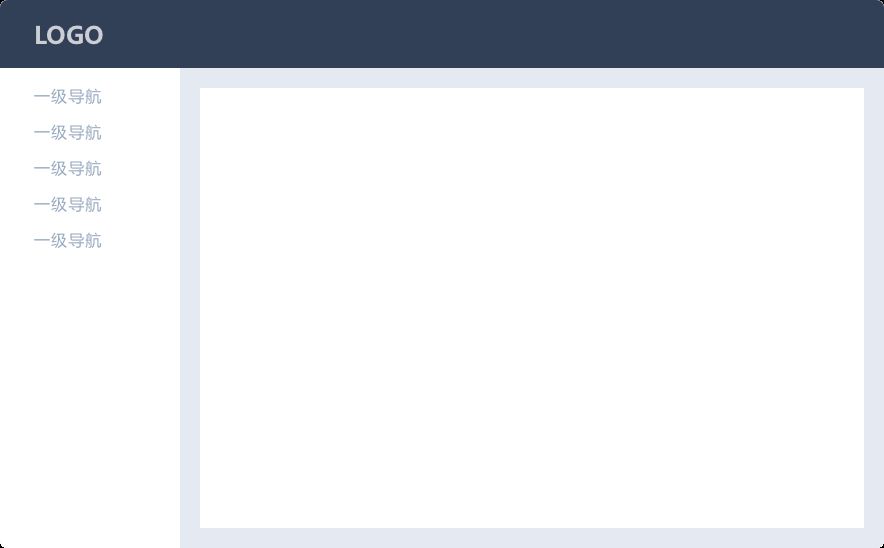
导航
导航可以解决用户在访问页面时:在哪里,去哪里,怎样去的问题。一般导航会有「侧栏导航」和「顶部导航」2 种类型。


安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
# npm i --save element-angular

或者CDN
目前可以通过 unpkg.com/element-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
主题
开始前, 你还需要一个主题包, 这里我们推荐使用element-theme-default.

npm install element-theme-default --save
使用

import React from 'react';
import ReactDOM from 'react-dom';
import { Button } from 'element-react';
import 'element-theme-default';
ReactDOM.render(<Button type="primary">Hello</Button>, document.getElementById('app'));
Hello world

| <html><head> | |
| <meta charset="UTF-8"> | |
| <!-- import CSS --> | |
| <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"></head><body> | |
| <div id="app"> | |
| <el-button @click="visible = true">Button</el-button> | |
| <el-dialog :visible.sync="visible" title="Hello world"> | |
| <p>Try Element</p> | |
| </el-dialog> | |
| </div></body> | |
| <!-- import Vue before Element --> | |
| <script src="https://unpkg.com/vue/dist/vue.js"></script> | |
| <!-- import JavaScript --> | |
| <script src="https://unpkg.com/element-ui/lib/index.js"></script> | |
| <script> | |
| new Vue({ el: '#app', data: function() { return { visible: false } | |
| } | |
| }) </script></html> |

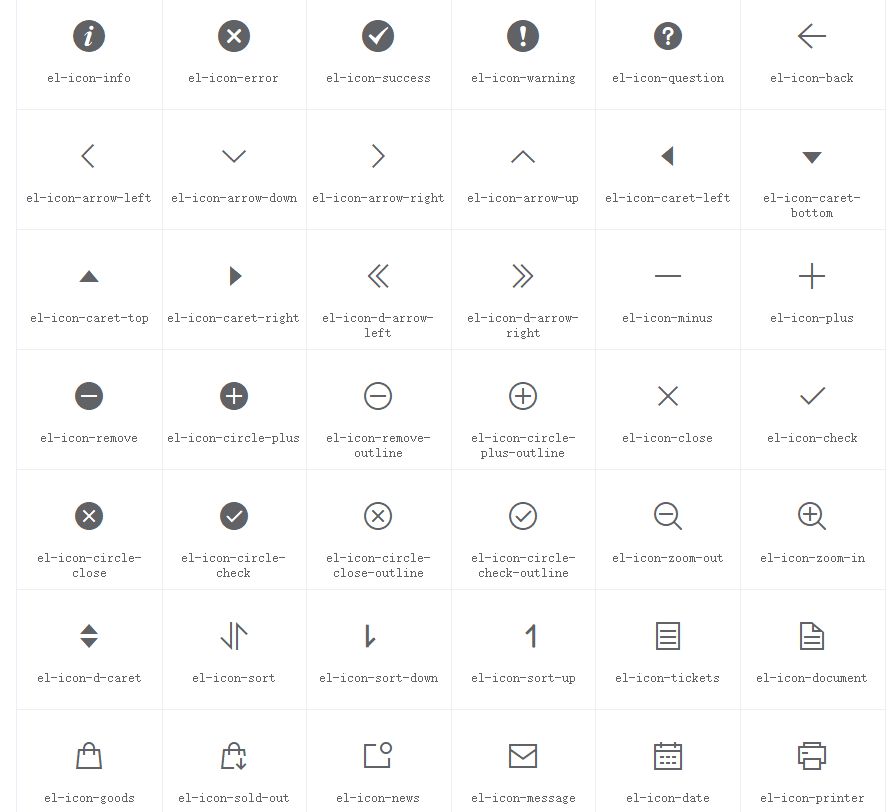
清爽图标