当文章中的长文本被自动断行为多行文本时,其样式可能会出乎我们的设计。本文介绍如何使用CSS3中的box-decoration-break特性来处理多行元素样式。

按照规范定义,box-decoration-break被用来处理分页(page-break)或断行(line-break)时元素的样式。默认情况下,当我们设置元素背景(background)或边界(border)时,这个样式被应用在整个元素上,
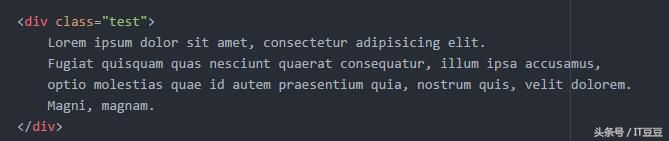
即使被断行也是如此,比如下面的块元素:

样式代码如下:
div.test{background: orange;}
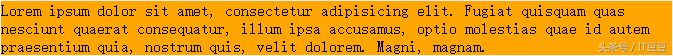
块状元素的样式被应用在整个block上,结果如下:

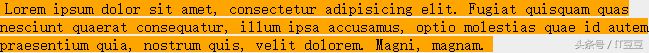
如果我们想实现下面的背景效果:

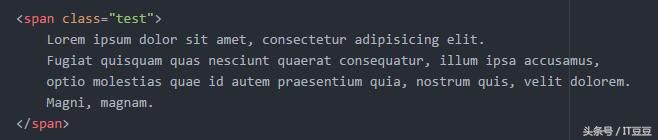
可以把块元素(block)换成行内元素(inline):

span.test{background: orange;}
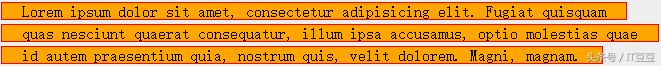
可以看到尽管被断成了多行,border和padding样式仍然被当作整行作用在文本上。如果要想把样式应用到每个断行文本上,即如下的预期效果:

这个时候就需要使用CSS3新引入的“实验”特性:box-decoration-break,把box-decoration-break设置为clone,即可获得上面的效果,其实现原理是把长文本切分成多个短文本,然后分别在每个短文本上应用样式。