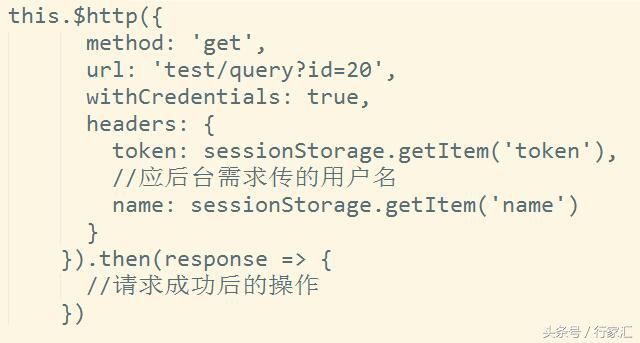
在项目当中,角色的权限管理是卡了挺久的一个难点。首先我们确定的权限控制分为两大部分,其中根据粒的大小分的更细:1、接口访问的权限控制;2、页面的权限控制:①菜单中的页面是否能被访问;②页面中的按钮(增、删、改)的权限控制是否显示。接口权限就是对用户的校验。正常来说,在用户登录时服务器需要给前台返回一个Token,然后在以后前台每次调用接口时都需要带上这个Token,然后服务端获取到这个Token后进行比对,如果通过则可以访问。现有的做法是在登录成功的回调中将后台返回的Token直接存储到sessionStorage,然在请求时将Token取出放入headers中传给后台,代码如下:

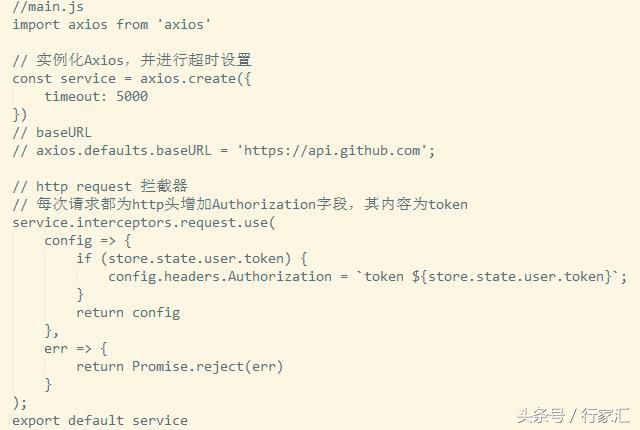
后来发现axios可以在拦截器中直接将Token塞入
config.headers.Authorization中,作为全局传入。下面是代码部分:

页面权限控制又分为两种:1、菜单中的页面是否能被访问;2、页面中的按钮(增、删、改)的权限控制是否显示。这些权限一般是在固定页面进行配置,保存后记录到数据库中。按钮权限暂且不提,页面访问权限在实现中又可以分为两种方式:1、显示所有菜单,当用户访问不在自己权限内的菜单时,提示权限不足;2、只显示当前用户能访问的权限内菜单,如果用户通过URL进行强制访问,则会直接进入404。
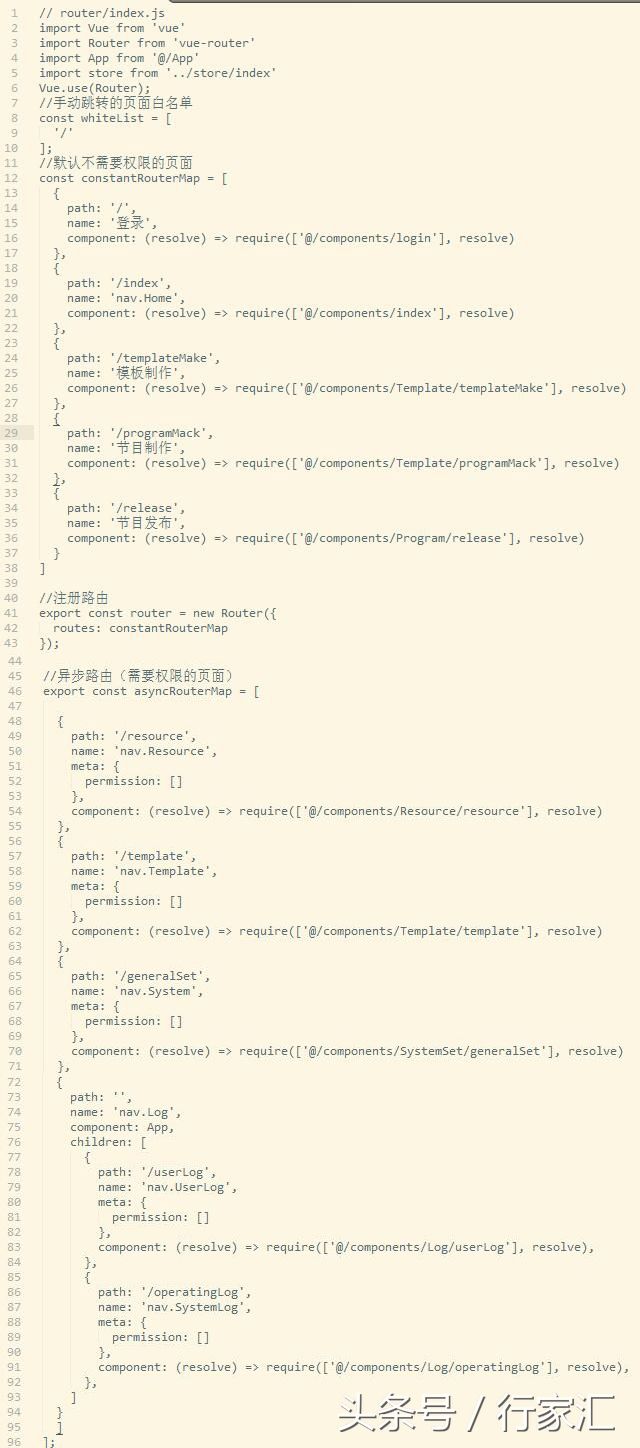
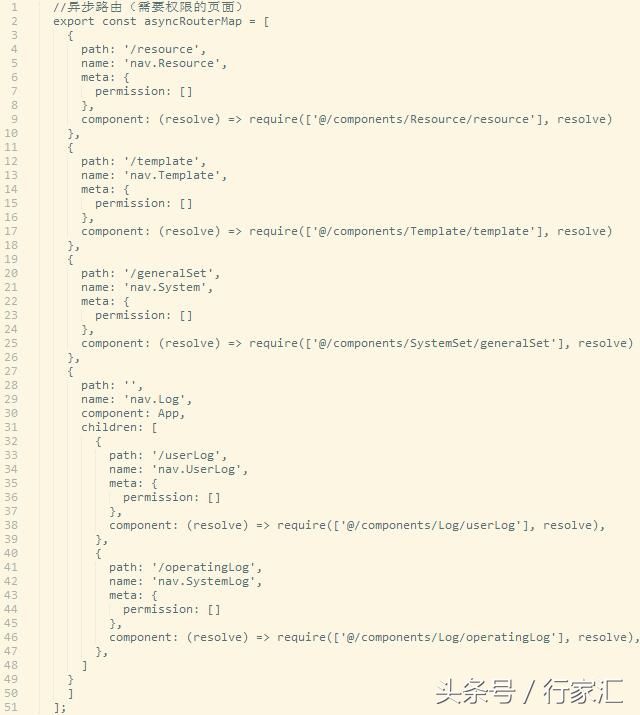
创建路由表实际上没有什么难度,但是因为有部分页面是不需要访问权限的,所以需要将登录、404、维护等页面写到默认的路由中,而将其它的需要权限的页面写到一个变量或者一个文件中,这样可以有效的减轻后续的维护压力。下面将index.js的代码贴上,异步路由将适量减少,以免占过多篇幅。

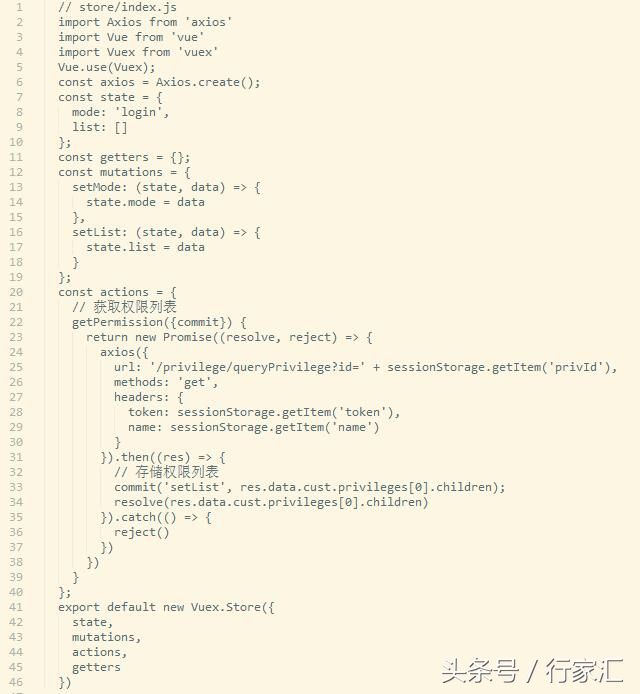
页面访问权限在开始时我们梳理了一个大致的页面访问权限流程,我们首先获取用户权限列表,在这里我们将接触到vuex状态管理,下面请看代码:

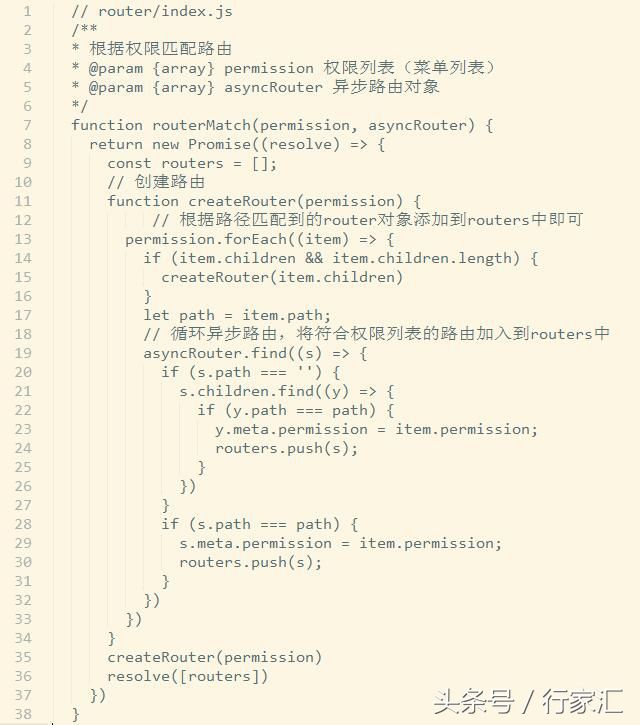
我们现在请求后台拿到了权限数据,并将数据存放到了vuex中,下面我们需要利用返回数据匹配之前写的异步路由表,将匹配结果和静态路由表结合,开成最终的实际路由表。其中最关键的是利用vue-router2.2.0版本新添加的一个addRoutes方法,那我们现在就可以开始使用addRoutes进行路由匹配了。下面看代码:

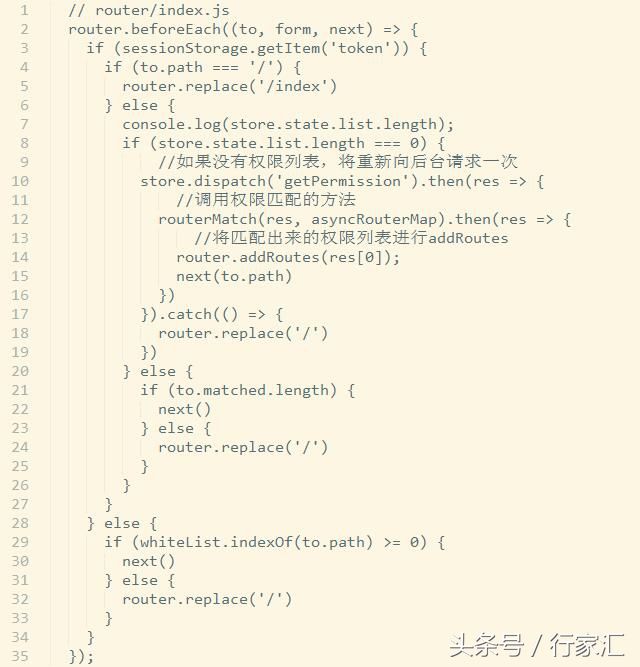
然后我们编写导航钩子

到这里我们已经完成了对页面访问的权限控制,接下来我们来看操作按钮的数据操作权限

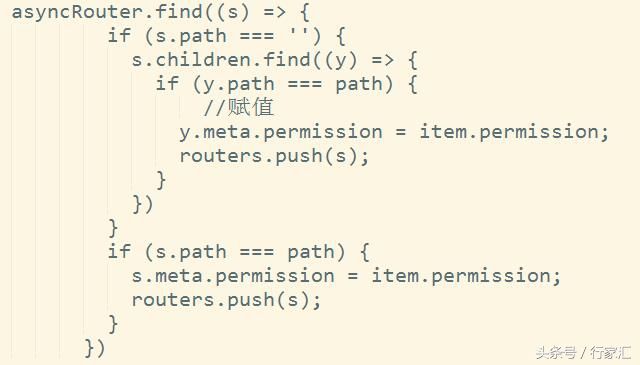
为每个路由页面增加meta字段。在routerMatch函数中将匹配到的详细权限字段赋值到这里。这样在每个页面的route对象中就会得到这个字段。

接下来我们直接注册一个全局指令,利用vnode来访问vue的方法。代码如下:

至此为止,权限控制流程就已经完全结束。