主要为大家详细介绍了HTML5拖放效果的实现代码,拖放即抓取对象以后拖到另一个位置。感兴趣的小伙伴们可以参考一下:
在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
Internet Explorer 9+, Firefox, Opera, Chrome, 和 Safari 支持拖动。但 Safari 5.1.2不支持拖动。
下面看看实现效果:

拖拽前

拖拽后
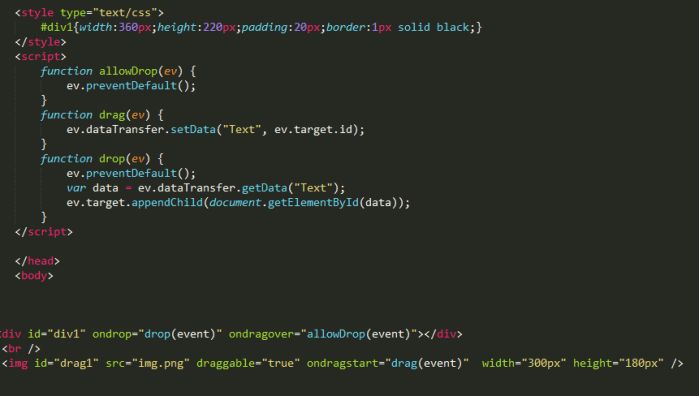
代码实现:

把draggable属性设置为true ,才能使元素可拖动。
然后,规定当元素被拖动时,会发生什么。
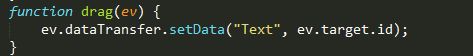
在上面的例子中,ondragstart 属性调用了一个函数,drag(event),它规定了被拖动的数据。
dataTransfer.setData() 方法设置被拖数据的数据类型和值:

在这个例子中,数据类型是 "Text",值是可拖动元素的 id ("drag1")。
ondragover 事件规定在何处放置被拖动的数据。
默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式。
这要通过调用 ondragover 事件的 event.preventDefault() 方法:event.preventDefault()
当放置被拖数据时,会发生 drop 事件。
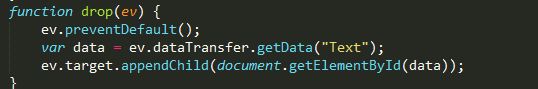
在上面的例子中,ondrop 属性调用了一个函数,drop(event):

调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开)
通过 dataTransfer.getData("Text") 方法获得被拖的数据。该方法将返回在 setData() 方法中设置为相同类型的任何数据。
被拖数据是被拖元素的 id ("drag1")
把被拖元素追加到放置元素(目标元素)中
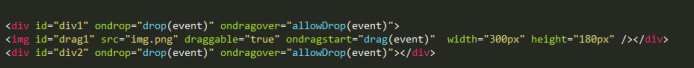
若要实现来回拖动:
若要在两个地方来回拖动,只需将上面代码稍作修改就行了.将body中的代码改成:

然后在style样式中加上#div2就可以了: