介绍
FileSaver.js是一个HTML5 saveAs()FileSaver实现,它是在客户端保存文件的解决方案,非常适合在客户端生成文件的web应用程序!

Github
https://github.com/eligrey/FileSaver.js
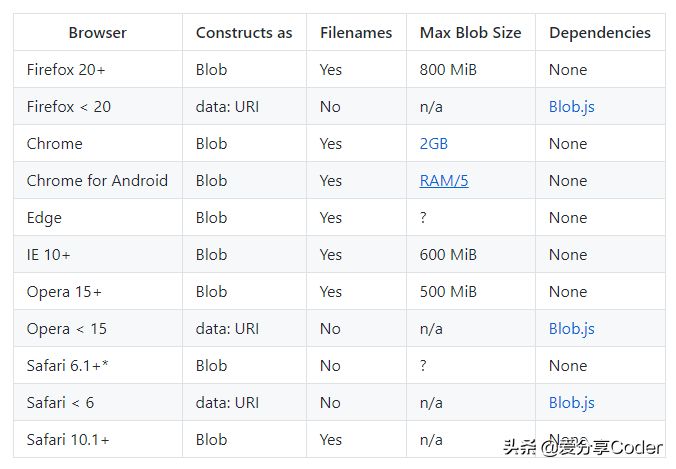
支持的浏览器

可以用以下方法来进行特征检测
| try { | |
| var isFileSaverSupported = !!new Blob; | |
| } catch (e) {} |
<IE10
不使用Flash-based polyfillsFlash,可以在IE<10中保存文本文件。
Safari6.1+
blob可能会被打开而不是保存有时您可能需要指示您的Safari用户手动按⌘+S保存文件。使用application/octet stream MIME类型强制下载可能会导致Safari出现问题。
iOS
saveAs必须在用户交互事件(如onTouchDown或onClick)中运行;setTimeout将阻止saveAs触发。由于iOS中的限制,saveAs会在新窗口中打开而不是下载
用法
| import { saveAs } from 'file-saver'; | |
| FileSaver saveAs(Blob/File/Url, optional DOMString filename, optional Object { autoBom }) |
- 使用require
| var FileSaver = require('file-saver'); | |
| var blob = new Blob(["Hello, world!"], {type: "text/plain;charset=utf-8"}); | |
| FileSaver.saveAs(blob, "hello world.txt"); |
- 保存URL
FileSaver.saveAs("https://。。。/image", "image.jpg");
在同一个源中使用url只需使用[download]。否则,它将首先检查是否支持cors头和同步头请求。如果有,它将下载数据并使用blob url保存。如果没有,它将尝试使用[下载]下载它。
标准的W3C文件API Blob接口并非在所有浏览器中都可用。Blob.js是一个解决此问题的跨浏览器Blob实现。
- 保存canvas
| var canvas = document.getElementById("my-canvas"); | |
| canvas.toBlob(function(blob) { | |
| saveAs(blob, "pretty image.png"); | |
| }); |
标准HTML5画布.toBlob()方法并非在所有浏览器中都可用。 canvas-toBlob.js是一个跨浏览器canvas.toBlob()的实现
安装
| npm install file-saver --save | |
| bower install file-saver |
其他类似的方案
FileSaver.js即便已经满足很多需求,但是也仍然是会有些限制,比如大小限制,特别是移动端。StreamSaver.js是在客户端保存流的解决方案。对于需要保存在客户端创建的大量数据的webapps来说,它是完美的,因为客户端的RAM非常有限,比如在移动设备上。
https://github.com/jimmywarting/StreamSaver.js
| <script src="./ponyfill.min.js"></script> | |
| <script src="./StreamSaver.min.js"></script> | |
| <script>import streamSaver from 'streamsaver'const streamSaver = require('streamsaver') | |
| const streamSaver = window.streamSaver | |
| </script> | |
| <script>const fileStream = streamSaver.createWriteStream('filename.txt', { | |
| size: 22, // (optional) 将会显示进度条writableStrategy: undefined, // (optional)readableStrategy: undefined // (optional) | |
| }) | |
| new Response('StreamSaver is awesome').body | |
| .pipeTo(fileStream) | |
| .then(success, error) | |
| </script> |