如果你去询问两个Vue.js开发者"在应用程序中使用AJAX的最佳方式是什么?"那么,你可能会获得不同的意见。因为Vue虽然没有提供实现AJAX的官方方式,但是有许多不同的设计模式可以被有效地使用。所以程序员可以根据自身情况进行判断,选择一个或者多个来使用。
本文将向大家展示一下在Vue应用程序中实现AJAX的地方,其中每种方法我们都会举例说明,进行利弊解释:
1. Root instance.
2. Components.
3. Vuex actions.
4. Route navigation guards.
1.Root instance
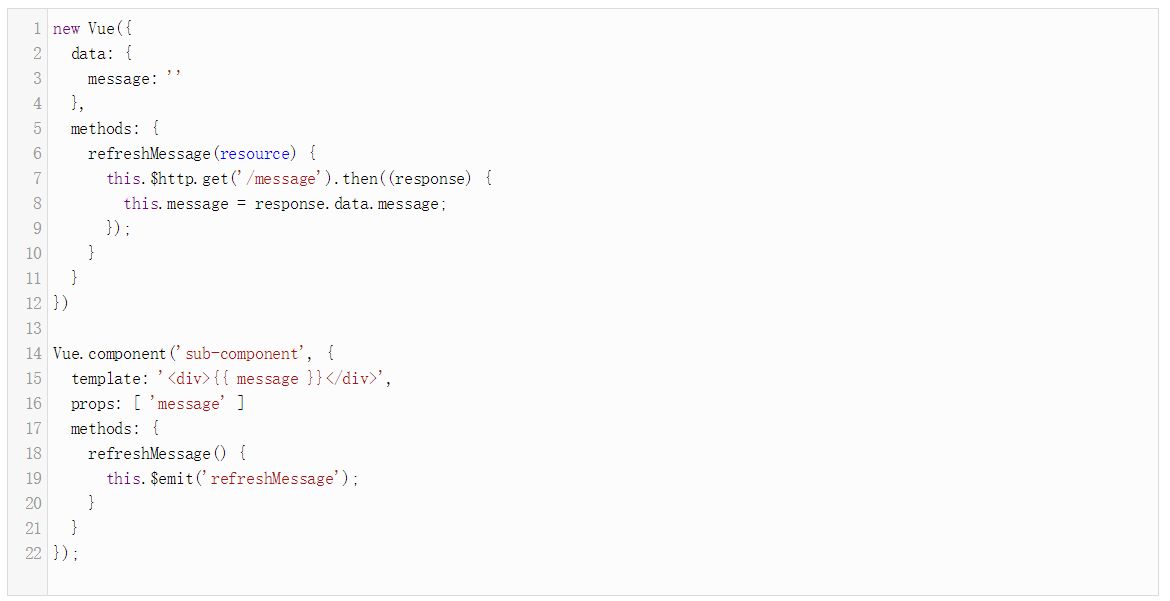
通过这种架构,程序员可以从Root instance发出所有AJAX请求,并存储所有状态。如果任何子组件需要数据,都可以将它作为props下载下来;如果子组件需要刷新数据,则可以使用自定义事件来提示Root instance请求。
例:

优点
将所有的AJAX逻辑和数据保存在一个地方,保持组件足够简单,程序员可以更加专注正在报告上。
缺点
随着应用程序的扩展,需要大量的道具和自定义事件支撑。
2.组件
通过这个架构,组件负责管理自己的AJAX请求和独立状态。实际上,程序员可能需要创建几个 "container" 组件来管理 "presentational"组件的本地组数据。
例如,filter-list可能是一个包装了filter-input和filter-reset的 "container" 组件, filter-list将包含AJAX逻辑,并将管理该组中所有组件的数据,通过 props 和 events进行通信。
为了使这个架构更容易实现,我们可以把任何AJAX逻辑抽象成一个 mixin,然后使用 mixin 组件来实现AJAX。

优点
保持组件解耦和可重用,支持获取时间和地点数据。
缺点
与其他组件或同组组件之间不易交流数据;组件最后可能会出现众多重复功能。
3. Vuex Actions
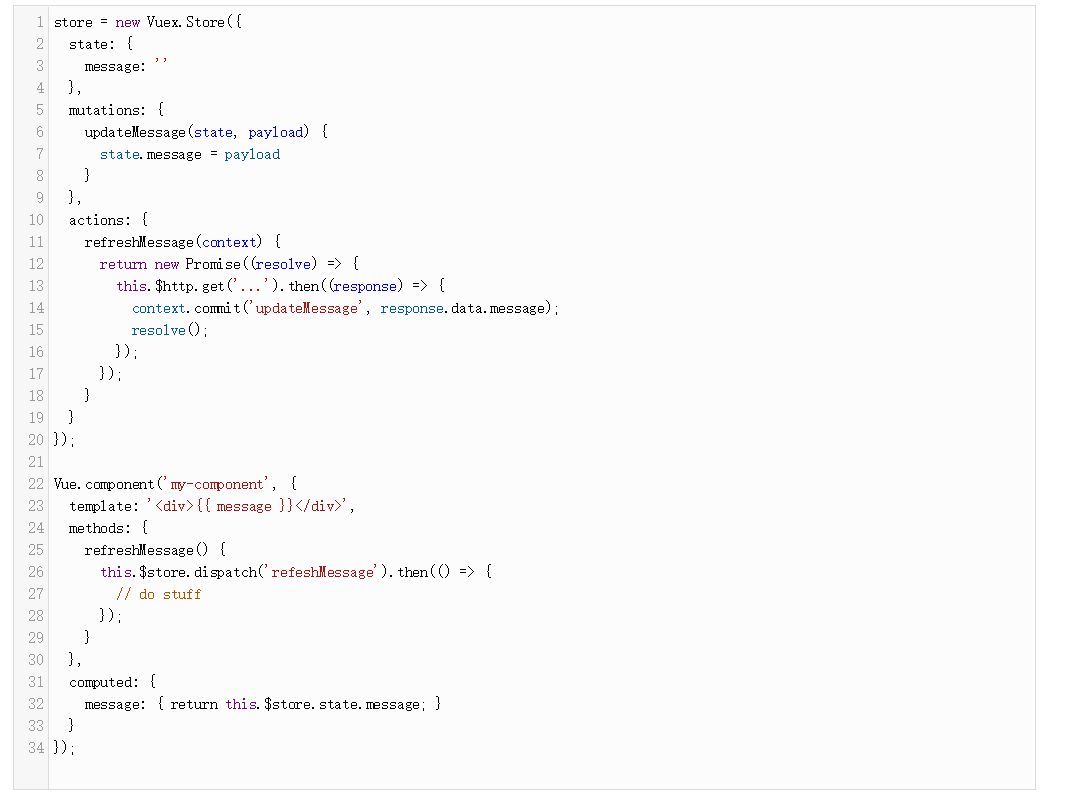
通过这种架构,程序员可以在Vuex商店中管理state和AJAX逻辑。组件可以通过调度动作来请求新的数据。
在实现这个模式的时候,最好可以在action中返回promise,这样程序员就可以对AJAX请求的解析作出反应,比如隐藏加载微调,重新启用按钮等等。
例:

我个人很喜欢这个架构,因为它很好地解耦了状态和表示逻辑,同时也是程序员使用VueX的重要理由。
优点
拥有所有根组件架构的优点,而不需要 props 和自定义事件。
缺点
增加了Vuex开销。
4. Route Navigation Guards
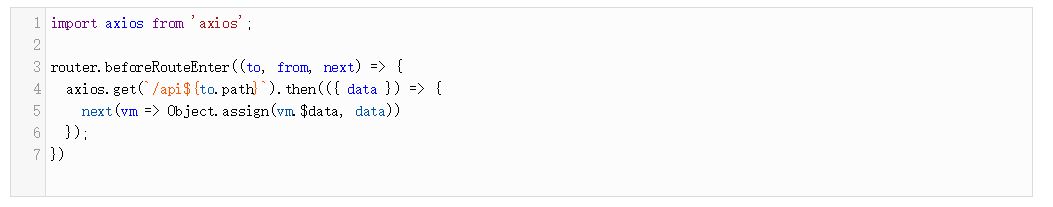
通过这种架构,应用程序将被拆分为多个页面,并且在更改路线时,会获取页面及其子组件所需的所有数据。
这种方法的主要优点是简化了用户界面。如果组件独立获取数据,那么随着组件数据可以以任意顺序来填充,页面将不可预测地重新呈现。
实现这个有一个巧妙方法是在服务器上为每个页面创建端点,例如与应用程序中的路由名称相匹配的页面(例如/about,/contact等)。然后实现一个通用beforerouteenter hook 将合并所有数据属性页面组件的数据:

优点
使UI更易于预测。
缺点
总体上比较慢,因为在所有数据准备好之前页面无法呈现,帮助文档比较少。
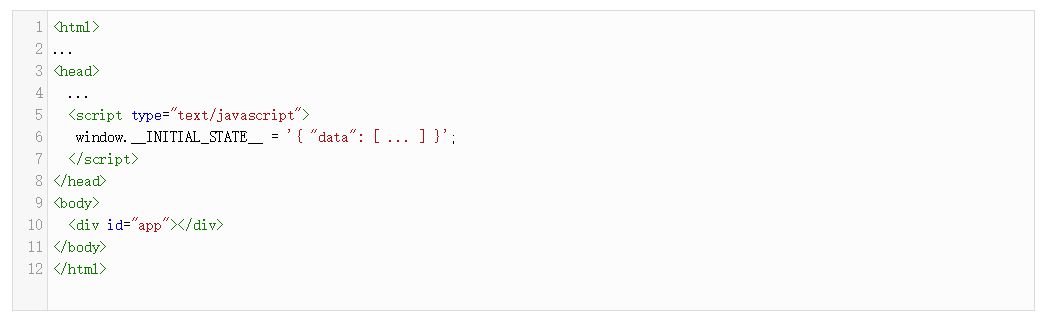
服务器将第一次Ajax调用呈现到页面中
在初始页面加载时使用AJAX检索应用程序状态是不可取的,因为它需要额外往返服务器,这将延迟应用程序的渲染。相反,我们可以将初始应用程序状态注入到HTML页面头部的内联脚本中,以便在应用程序需要时立即将其作为全局变量使用,AJAX可以更适当地用于后续的数据抓取。