介绍
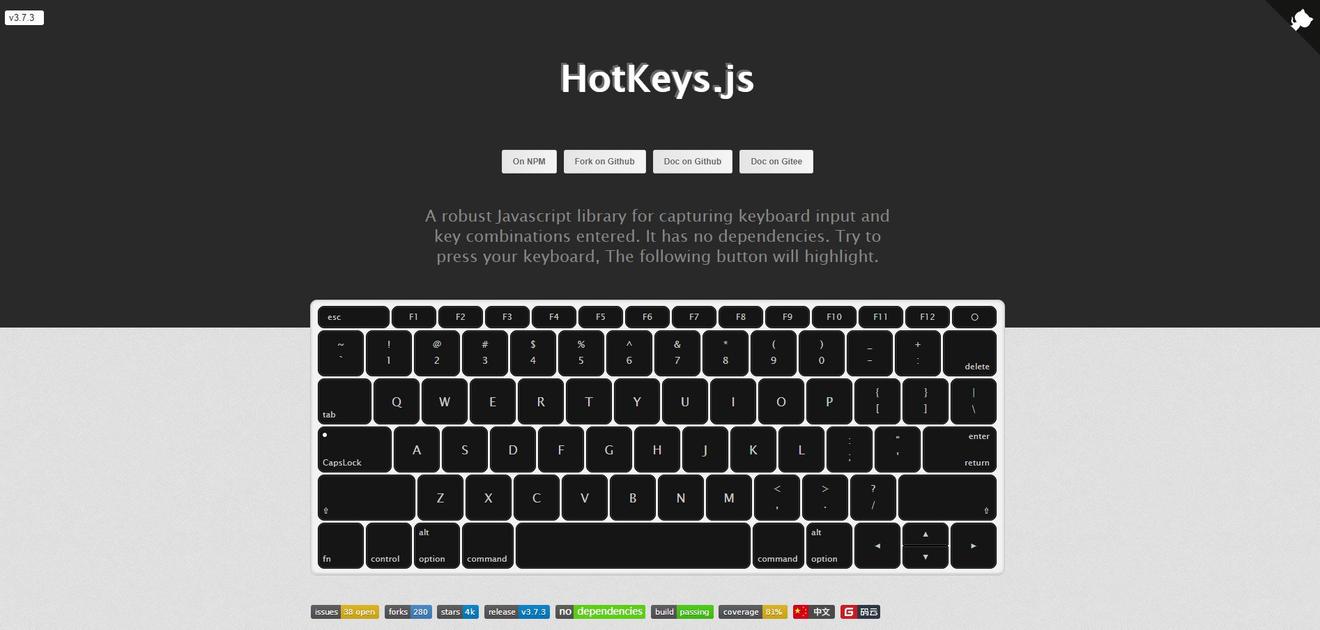
HotKeys.js是一个强大的Javascript库,用于捕获输入的键盘输入和键组合,而且是没有其他依赖关系(gzipped: 1.73kb)。如果你直接访问官方文档将能够直接体验到它强大的交互功能,

代码仓库
| https://github.com/jaywcjlove/hotkeys/ | |
| https://gitee.com/jaywcjlove/hotkeys |
PS:一下部分代码来自码云
为什么使用它?
在某些业务处理场景,在以往的桌面端软件开发中键鼠操作相对简单,而在Web开发中显得相对复杂,Hotkeys则帮助我们更好的在Web开发中让键盘操作变得更加简单,特别是一些没有鼠标的场景下显得尤为意义重大!

安装使用
使用npm进行安装
| npm install hotkeys-js --save | |
| import hotkeys from 'hotkeys-js'; | |
| hotkeys('f5', function(event, handler){ | |
| // 阻止WINDOWS系统下的默认刷新事件 | |
| event.preventDefault() | |
| alert('you pressed F5!') | |
| }); |
或者直接使用js文件
| <script src="../hotkeys.min.js"></script> | |
| <script type="text/javascript"> | |
| hotkeys('ctrl+a,ctrl+b,r,f', function (event, handler){ | |
| switch (handler.key) { | |
| case 'ctrl+a': alert('您按下了 ctrl+a!'); | |
| break; | |
| case 'ctrl+b': alert('您按下了 ctrl+b!'); | |
| break; | |
| case 'r': alert('您按下了 r!'); | |
| break; | |
| case 'f': alert('您按下了 f!'); | |
| break; | |
| default: alert(event); | |
| } | |
| }); | |
| </script> |
react中使用
npm install react-hot-keys --save
修饰键判断
可以对下面的修饰键判断 shift alt option ctrl control command,特别注意+和=键值相同,组合键设置⌘+=
| hotkeys('shift+a,alt+d, w', function(e){ | |
| if(hotkeys.shift) console.log('您摁下了 shift 键!'); | |
| if(hotkeys.ctrl) console.log('您摁下了 ctrl 键!'); | |
| if(hotkeys.alt) console.log('您摁下了 alt 键!'); | |
| if(hotkeys.option) console.log('您摁下了 option 键!'); | |
| if(hotkeys.control) console.log('您摁下了 control 键!'); | |
| if(hotkeys.cmd) console.log('您摁下了 cmd 键!'); | |
| if(hotkeys.command) console.log('您摁下了 command 键!'); | |
| }); |
定义快捷键
看代码
hotkeys([keys:<String>], [option:[string|object|function]], [callback:<function>])
配置
- scope<String>
- element<HTMLElement>
- keyup<Boolean>
- keydown<Boolean>
| hotkeys('o, enter', { | |
| scope: 'wcj', | |
| element: document.getElementById('warpper'), | |
| }, function(){ | |
| console.log('do something else'); | |
| }); | |
| // 定义 F5 快捷键 | |
| hotkeys('f5', function(event,handler){ | |
| //event.srcElement: input //event.target: input// 阻止WINDOWS系统下的默认刷新事件 | |
| event.preventDefault() | |
| alert('你按下了 F5 键!') | |
| }); | |
| // 返回 false 将停止活动,并阻止默认浏览器事件 | |
| // Mac OS 系统 定义 `command+r` 为刷新快捷键 | |
| hotkeys('ctrl+r, command+r', function(){ | |
| alert('停止刷新!'); | |
| return false; | |
| }); | |
| // 定义a快捷键 | |
| hotkeys('a', function(event,handler){ | |
| //event.srcElement: input //event.target: inputif(event.target === "input"){alert('你在输入框中按下了 a!') | |
| } | |
| alert('你按下了 a!') | |
| }); | |
| // 定义 ctrl+a、ctrl+b、r、f 四组快捷键 | |
| hotkeys('ctrl+a,ctrl+b,r,f', function(event,handler){ | |
| switch(handler.key){ | |
| case "ctrl+a": alert('你按下了ctrl+a!'); break; | |
| case "ctrl+b": alert('你按下了ctrl+b!'); break; | |
| case "r": alert('你按下了r!'); break; | |
| case "f": alert('你按下了f!'); break; | |
| } | |
| //handler.scope 范围 | |
| }); | |
| // 多个快捷方式做同样的事情 | |
| hotkeys('⌘+r, ctrl+r', function(){ }); | |
| // 对所有摁键执行任务 | |
| hotkeys('*','wcj', function(e){ | |
| console.log('干点活儿',e); | |
| console.log("key.getScope()::",hotkeys.getScope()); | |
| if(hotkeys.shift) console.log('大哥你摁下了 shift 键!'); | |
| if(hotkeys.ctrl) console.log('大哥你摁下了 ctrl 键!'); | |
| if(hotkeys.alt) console.log('大哥你摁下了 alt 键!'); | |
| }); | |
| // 可以设置自定义的分割符 | |
| hotkeys('ctrl-y, ctrl-a', {splitKey: '-'}, function(e){ | |
| console.log('you press bind keys') | |
| }) |
切换快捷键
如果在单页面在不同的区域,相同的快捷键,干不同的事儿,之间来回切换。
| // 一个快捷键,有可能干的活儿不一样哦 | |
| hotkeys('ctrl+o, ctrl+alt+enter', 'scope1', function(){ | |
| console.log('你好看'); | |
| }); | |
| hotkeys('ctrl+o, enter', 'scope2', function(){ | |
| console.log('你好丑陋啊!'); | |
| }); | |
| // 你摁 “ctrl+o”组合键 | |
| // 当scope等于 scope1 ,执行 回调事件打印出 “你好看”, | |
| // 当scope等于 scope2 ,执行 回调事件打印出 “你好丑陋啊!”, | |
| // 通过setScope设定范围scope | |
| hotkeys.setScope('scope1'); // 默认所有事儿都干 |
标记快捷键范围
删除 区域范围标记
hotkeys.deleteScope('scope1');
获取 区域范围标记
hotkeys.getScope();
设置 区域范围标记
hotkeys.setScope('scope1');
解除绑定
hotkeys.unbind() 解除绑定的所有快捷键 hotkeys.unbind("ctrl+o, ctrl+alt+enter") 解除绑定两组快捷键hotkeys.unbind("ctrl+o","files") 解除绑定名字叫files钟的一组快捷键
| // 解除绑定 'a' 程序函数 | |
| hotkeys.unbind('a'); | |
| // 仅针对单个范围解除绑定快捷键 | |
| // 如果未指定范围,则默认为当前范围(hotkeys.getScope()) | |
| hotkeys.unbind('o, enter', 'issues'); | |
| hotkeys.unbind('o, enter', 'files'); |
- 通过函数来解除绑定
| function example(){} | |
| hotkeys('a', example); | |
| hotkeys.unbind('a', example); | |
| hotkeys('a', 'issues', example); | |
| hotkeys.unbind('a', 'issues', example); | |
| 可以通过传入对象解除绑定的快捷键 | |
| hotkeys.unbind({ | |
| key: 'ctrl-e,ctrl-u', | |
| scope: 'issues', | |
| spitKey: '-' | |
| }) | |
| 传入数组可同时解除多个scope下绑定的快捷键 | |
| hotkeys.unbind([ | |
| { | |
| key: 'a, ctrl+r', | |
| scope: 'issues', | |
| }, | |
| { | |
| key: '+, ctrl-y', | |
| scope: 'test', | |
| splitKey: '-' | |
| } | |
| ]) |
键判断
判断摁下的键是否为某个键
| hotkeys('a', function(){ | |
| console.log(hotkeys.isPressed("a")); //=> trueconsole.log(hotkeys.isPressed("A")); //=> trueconsole.log(hotkeys.isPressed(65)); //=> true | |
| }); |
获取摁下键值
获取摁下绑定键的键值
hotkeys.getPressedKeyCodes()
| hotkeys('command+ctrl+shift+a,f', function(){ | |
| console.log(hotkeys.getPressedKeyCodes()); //=> [17, 65] 或者 [70] | |
| }) |
keyup
key down 和 key up 将都执行回调事件。
| hotkeys('ctrl+a,alt+a+s', { keyup: true }, (evn, handler) => { | |
| if(evn.type === 'keydown') { | |
| console.log('keydown:', evn.type, handler, handler.key); | |
| } | |
| if(evn.type === 'keyup') { | |
| console.log('keyup:', evn.type, handler, handler.key); | |
| } | |
| }); |
过滤
INPUT SELECT TEXTAREA 默认不处理。 hotkeys.filter 返回 true 快捷键设置才会起作用,false 快捷键设置失效。
| hotkeys.filter = function(event){ | |
| return true; | |
| } | |
| // 如何增加过滤可编辑标签 <div contentEditable="true"></div> | |
| // contentEditable老浏览器不支持滴 | |
| hotkeys.filter = function(event) { | |
| var tagName = (event.target || event.srcElement).tagName; | |
| return !(tagName.isContentEditable || | |
| tagName == 'INPUT' || | |
| tagName == 'SELECT' || | |
| tagName == 'TEXTAREA'); | |
| } | |
| // | |
| hotkeys.filter = function(event){ | |
| var tagName = (event.target || event.srcElement).tagName; | |
| hotkeys.setScope(/^(INPUT|TEXTAREA|SELECT)$/.test(tagName) ? 'input' : 'other'); | |
| return true; | |
| } |
兼容模式
| var k = hotkeys.noConflict(); | |
| k('a', function() { | |
| console.log("这里可以干一些事儿") | |
| }); | |
| hotkeys() | |
| // -->Uncaught TypeError: hotkeys is not a function(anonymous function) | |
| // @ VM2170:2InjectedScript._evaluateOn | |
| // @ VM2165:883InjectedScript._evaluateAndWrap | |
| // @ VM2165:816InjectedScript.evaluate @ VM2165:682 |
浏览器兼容性
浏览器兼容性不用担心,其具有相当高的兼容性,支持以下浏览器
- Internet Explorer 6+
- Safari
- Firefox
- Chrome
总结
Hotkeys让在Web开发中键盘操作更加简单,而且功能丰富、覆盖面广,非常容易集成到自己的Web项目中,如果你的项目需要类似的需求,那么Hotkeys将是你不二的选择,enjoy it!
PS:点击关注,获得更多Web方面的知识和推荐,感谢您的阅读!祝所有人新春快乐,平安健康!