1、概念:
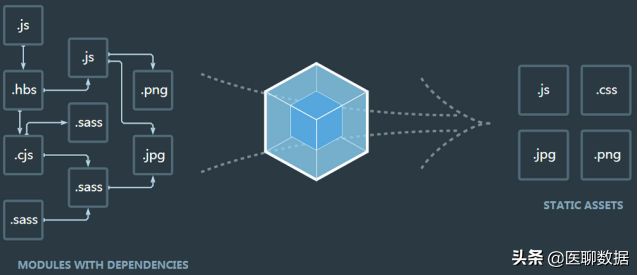
webpack是一个现代的JavaScript应用的静态模块打包工具(前端模块化打包工具)。让我们可以进行模块化开发,并且会帮助我们处理模块之间的依赖关系。

2、webpack的安装:

-g是全局安装(还有局部安装),@3.6.0 指定版本
PS:必须依赖Node.js环境,npm命令管理各种依赖包。
npm install -g cnpm --registry=
http://registry.npm.taobao.org 安装淘宝镜像,再通过cnpm来安装。
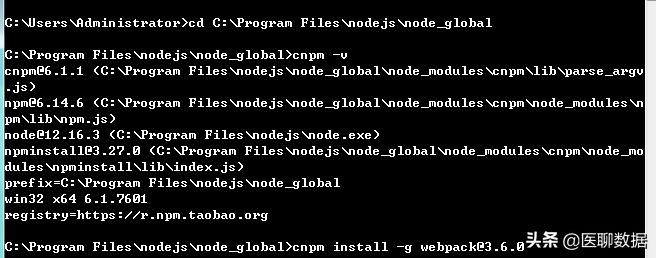
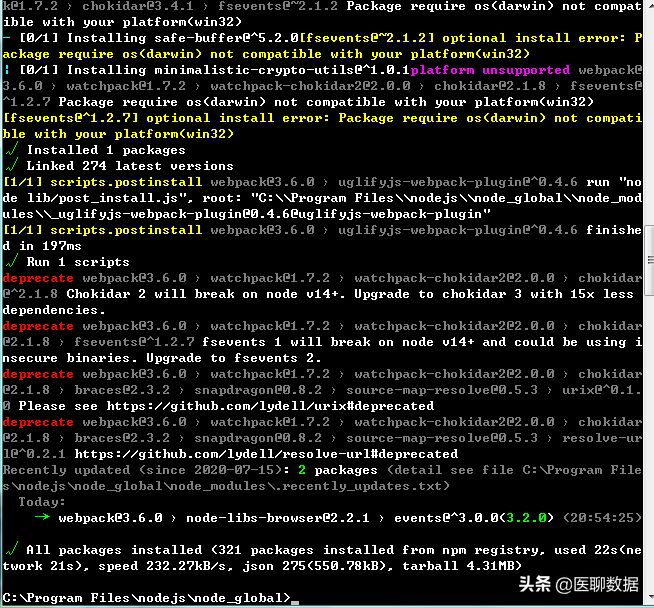
然后通过 cnpm install -g webpack@3.6.0 安装webpack:

在webpack的目录下局部安装 cnpm install --save-dev webpack@3.6.0
save-dev: 是开发是依赖

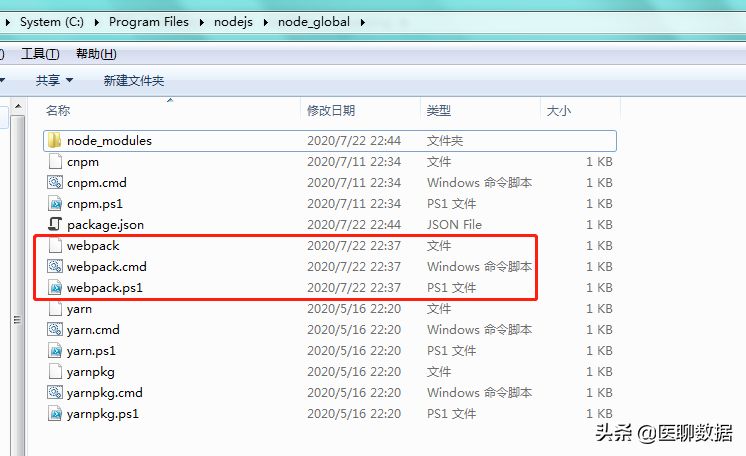
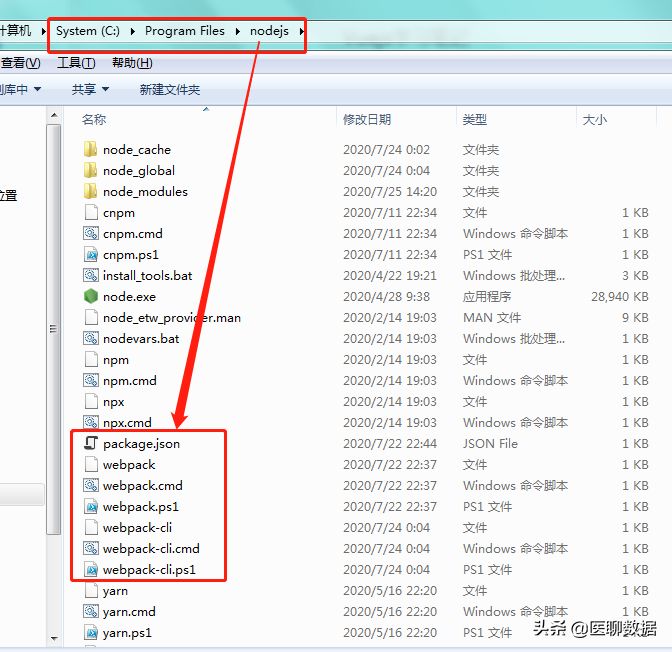
成功安装后,物理文件为:

PS: 其他方法我是没有安装成功的,用此方法,我是成功安装的好webpack的。
删除之前安装的环境:npm uninstall webpack -g (全局卸载)
3、配置环境变量:
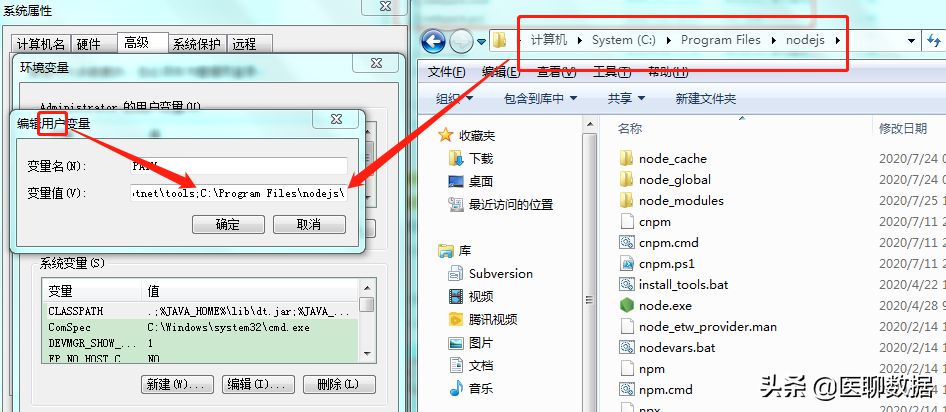
nodejs的Path环境变量:

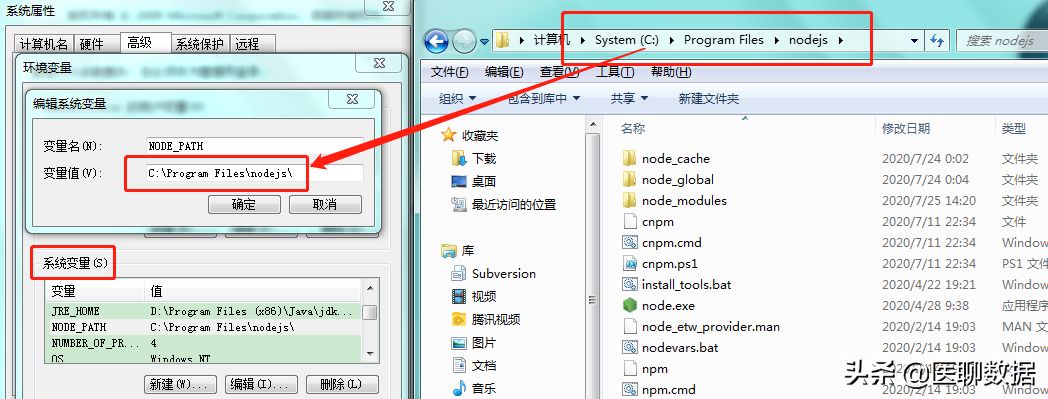
系统变量NODE_PATH:

因为在安装node.js的时候是有进行环境变量的,但是由于安装的webpack时的目录是在node_global下,所以需要将此目录下的文件拷贝一份到nodejs的这个目录下:

拷贝一份文件:

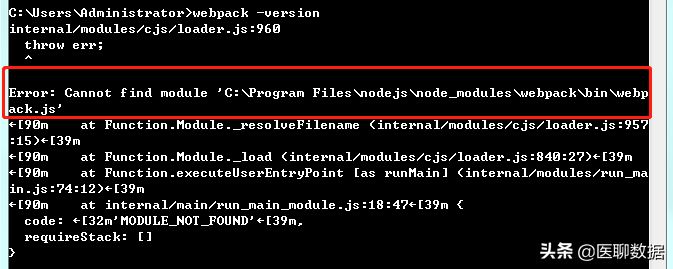
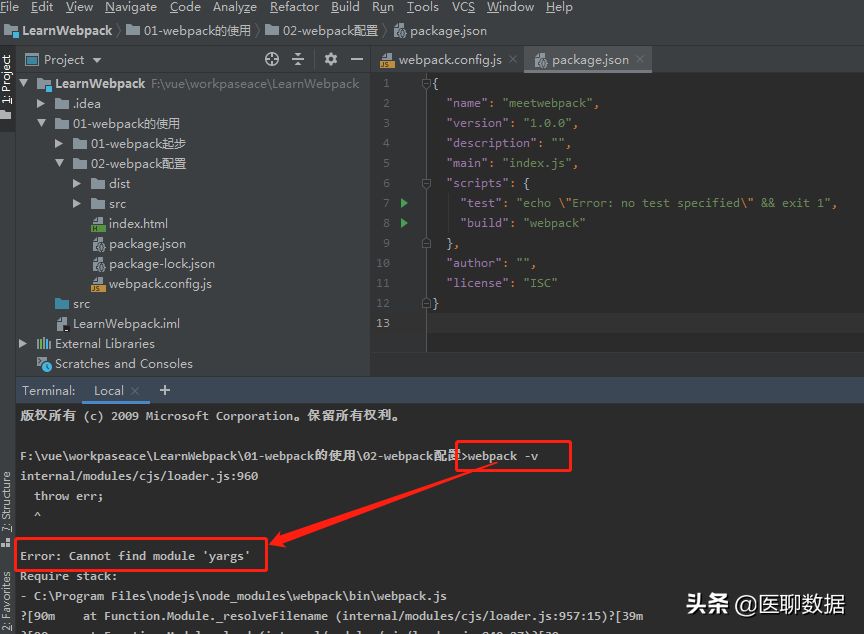
如果这时候在cmd查看webpack的版本是会报错:

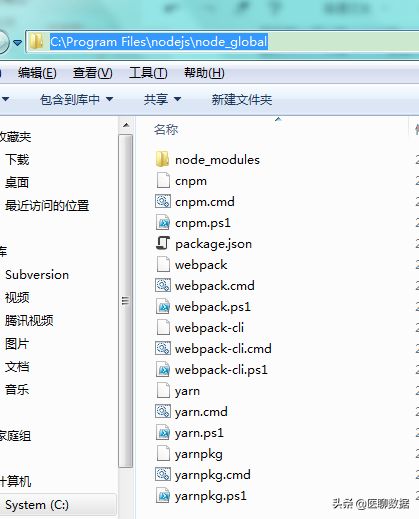
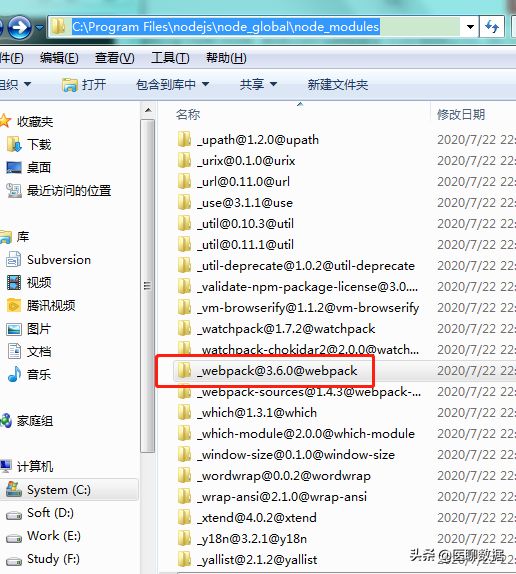
提示很清楚,就是在node_modules目录下没有webpack的可执行文件,所以我将临时文件夹里面的相关webpack的文件拷贝到对应的目录下:

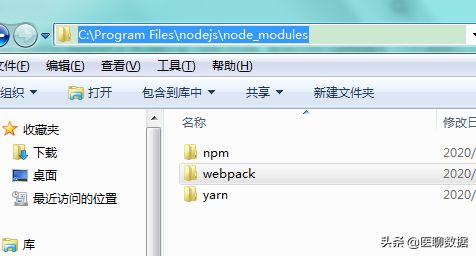
拷贝到指定的目录下,并重新命名:

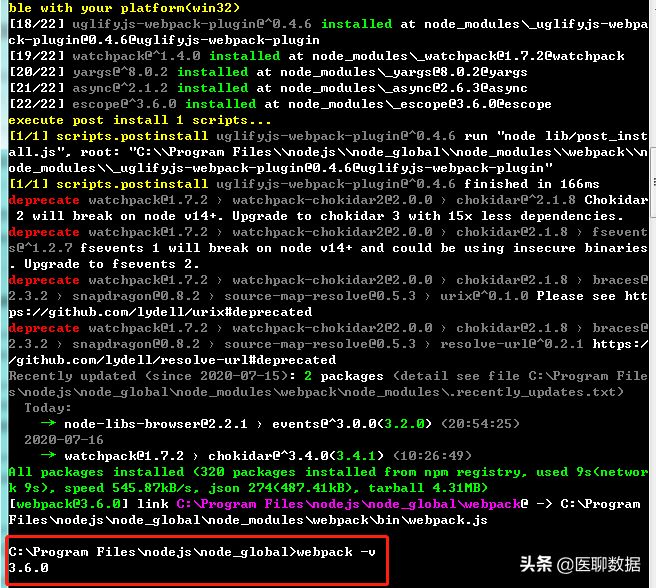
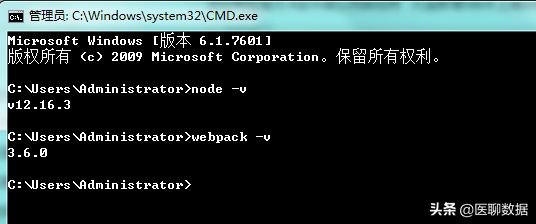
最后查看webpack的版本:

至此,webpack的安装及环境配置完毕。
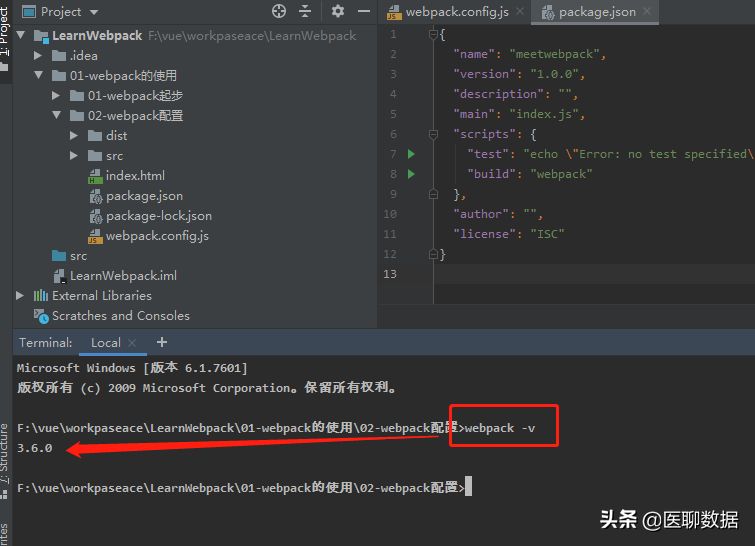
配置好后,记得重启电脑,工具IDEA用webpack时才会起作用,但是重启完电脑,在IDEA工具测试webpack时又有错误了:

一般是webpack的版本和webpackserver的版本不兼容导致的错误:webpack 3.x 要使用 webpack-dev-server 2.x;webpack 4.x 要使用 webpack-dev-server 3.x
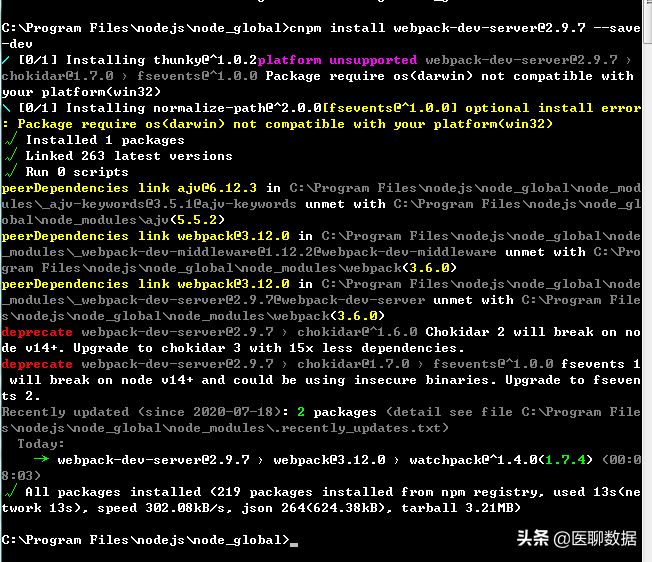
卸载:npm uninstall webpack -g ; npm uninstall webpack-server -g 后重新安装。

安装对应版本的webpack server后重启电脑,测试成功:

PS:配置webpack过程还是挺曲折的,我现在这个方法,也是结合了网上搜查的资料,再根据实际情况,自己总结的一个方案。