[TOC]
0x00 前言简述
本章节,主要介绍HTML定义很多供格式化输出的元素, 比如粗体和斜体字以及删除线等,具体讲解如下述所示:
常规格式输出标签 通常,使用格式化标签定义文本展示与含义,在html5中不同语义部分是建议使用对应语义标签,所以下述按照使用出现频率进行讲解:
<small>:定义小号文本。<b>: 定义粗体文本。<i>: 定义斜体文本。<em>:定义强调文本。<strong>:定义语气更为强烈的强调文本。<sub>定义下标文本。<sup>定义上标文本。<u>:定义下划线文本。<s>:定义加删除线的文本。<del>:定义被删除文本。<ins>: 定义被插入文本。
计算机代码输出标签 通常,HTML 使用可变的字母尺寸,以及可变的字母间距,在显示计算机代码示例时,并不需要如此,<kbd>, <samp>, 以及 <code> 元素全都支持固定的字母尺寸和间距。
<pre>: 表示预定义格式文本。<var>: 定义文本的变量部分, 表示变量的元素。<kbd>: 定义键盘文本。<code>: 定义计算机代码文本。<samp>: 定义计算机代码样本。
引用、引用和术语定义标签 通常,我们会在网页中看到文字的长短引用,字母的缩写,以及文字展示方向,其实现通常有如下标签展现。
<abbr>: 定义一个名称的简写或者缩写。<address>: 定义文档作者或拥有者的联系信息。<q>: 定义短的引用<blockquote>: 定义长(块)的引用。<cite>: 定义引用、引证 (citation)。<dfn>: 定义一个定义项目。<bdo>: 定义文本的方向。
HTML5 新增格式化标签
<bdi>New 允许您设置一段文本,使其脱离其父元素的文本方向设置。<mark>New 定义带有记号的文本。<meter>New 定义度量衡。仅用于已知最大和最小值的度量。<progress>New 定义运行中的任务进度(进程)。<rp>New 定义不支持 ruby 元素的浏览器所显示的内容。<rt>New 定义字符(中文注音或字符)的解释或发音。<ruby>New 定义 ruby 注释(中文注音或字符)。<time>New 定义一个日期/时间<wbr>New 规定在文本中的何处适合添加换行符。
HTML5 移除格式化标签
<big>: HTML5不再支持。定义大号文本。<tt>: HTML5不再支持。定义打字机文本。<center>: HTML5不再支持。HTML 4.01 已废弃。定义居中文本。<font>: HTML5不再支持。HTML 4.01 已废弃。定义文本的字体、尺寸和颜色<strike>: HTML5不再支持。HTML 4.01 已废弃。定义加删除线的文本。<acronym>: HTML5不再支持。标签在 HTML 4 中用于定义首字母缩写词。
0x01 格式化输出元素
small 标签
描述: 该标签和它所对应的 <big>(不建议使用) 标签一样,但它是缩小字体而不是放大。 如果被包围的字体已经是字体模型所支持的最小字号,那么 <small> 标签将不起任何作用。
示例:
| <small>定义小号字</small> | |
| <small>呈现小号字体效果</small> | |
| <p>这是一个普通的文本- <small>呈现小号字体效果.</small></p> |
b 标签
描述: 呈现粗体文本效果. 示例:
| <b>呈现粗体文本效果</b> | |
| <p>这是一个普通的文本-<b>这是一个加粗文本.</b></p> |
温馨提示: HTML 5 规范声明:标题应该用 <h1> - <h6> 标签表示,被强调的文本应该用 <em> 标签表示,重要的文本应该用 <strong> 标签表示,被标记的或者高亮显示的文本应该用 <mark> 标签表示。
i 标签
描述: 显示斜体文本效果. 示例:
| <i>斜体</i> | |
| <i>呈现斜体文本效果</i> | |
| <p>这是一个普通的文本-<i>这是一个斜体文本效果.</i></p> |
em 标签
描述:<em> 标签告诉浏览器把其中的文本表示为强调的内容,对于所有浏览器来说,这意味着要把这段文字用斜体来显示。 除强调之外,当引入新的术语或在引用特定类型的术语或概念时作为固定样式的时候,也可以考虑使用 <em>标签。 例如,W3School 经常对重要的术语使用 <em> 标签,<em> 标签可以用来把这些名称和其他斜体字区别开来。
示例:
| <em>定义语气为强调的内容</em> | |
| <p>这是一个普通的文本- <em style="color:black">定义语气为强调的内容</em></p> |
strong 标签
描述: 把文本定义为语气更强的强调的内容(加重语气)。 示例:
| <strong>加重语气<strong> | |
| <strong>定义语气更为强烈的强调文本</strong> | |
| <p>这是一个普通的文本- <strong>定义语气更为强烈的强调文本.</strong></p> |
sup 标签
描述: <sup> 标签可定义上标文本与主要的文本相比,应该展示得更高并且更小。 示例:
| <sup>定义上标字</sup> | |
| <p>This text is <sup>superscripted</sup></p> | |
| <p>这是一个普通的文本- 这段文本包含上标:x<sup>2</sup>+y<sup>2</sup>=8</p> |
sub 标签
描述: 定义下标文本, 与主要的文本相比,应该展示得更低并且更小。 示例:
| <sub>定义下标字</sub> | |
| <p>The chemical formula of water: H<sub>2</sub>O</p> | |
| <p>这是一个普通的文本- 这段文本包含下标:H<sub>2</sub>O<</p> |
u 标签
描述: 定义下划线文件,表示一个需要标注为非文本化(non-textual)的内联文本域。 示例:
| <u>下划线 ,不赞成使用,使用样式(style)代替</u> | |
| <p>这是一个普通的文本- 作者博客站点:<u style="text-decoration: #f00 wavy underline">https://weiyigeek.top</u></p> |
温馨提示: 此元素以前在旧版本的 HTML 中称为“下划线”元素,但有时仍会以这种方式被滥用, 要为文本加下划线,您应该应用包含 CSS text-decoration 属性设置为 underline 的样式。
s 标签
描述: 该元素使用删除线来渲染文本,使用 <s> 元素来表示不再相关,或者不再准确的事情。但是当表示文档编辑时,不提倡使用 <s> , 为此,提倡使用 <del> 和 <ins> 元素。
示例:
| <p>这是一个普通的文本- <s>不赞成使用,使用 del 代替</s></p> | |
| <span style="text-decoration:line-through;">Today's Special:</span> SOLD OUT |
del 标签
描述: 该标签表示一些被从文档中删除的文字内容,比如可以在需要显示修改记录或者源代码差异的情况使用这个标签。 属性:
cite: 提供一个 URI,其中的资源解释作出修改的原因(比如:根据某次会议讨论)。
datetime:这个属性说明修改的时间和日期,这里的时间和日期格式要符合规范。 示例:
| <del cite="./weiyigeek.top.html" datetime="2022-05">定义从文档中被删除文本。</del> | |
| <p>这是一个普通的文本- 从文档中删除作者博客站点文字内容:<del style="color:#a4d">https://blog.weiyigeek.top</del></p> |
ins 标签
描述: 该标签表示一些被从文档中添加(插入)的文字内容,比如可以在需要显示更新记录或者源代码差异的情况使用这个标签。 属性: 同 del 标签属性。 示例:
| <ins cite="./weiyigeek.top.html" datetime="2023-02">定义从文档中被添加(插入)的文本。</ins> | |
| <p>这是一个普通的文本- 从文档中添加(插入)作者作者博客站点:<del style="color:#a4d">https://blog.weiyigeek.top</del></p> |
温馨提示: ins其展现效果与<u>相似都是下划线,但通常与del一同使用,用来描述文档中的更新和修正。
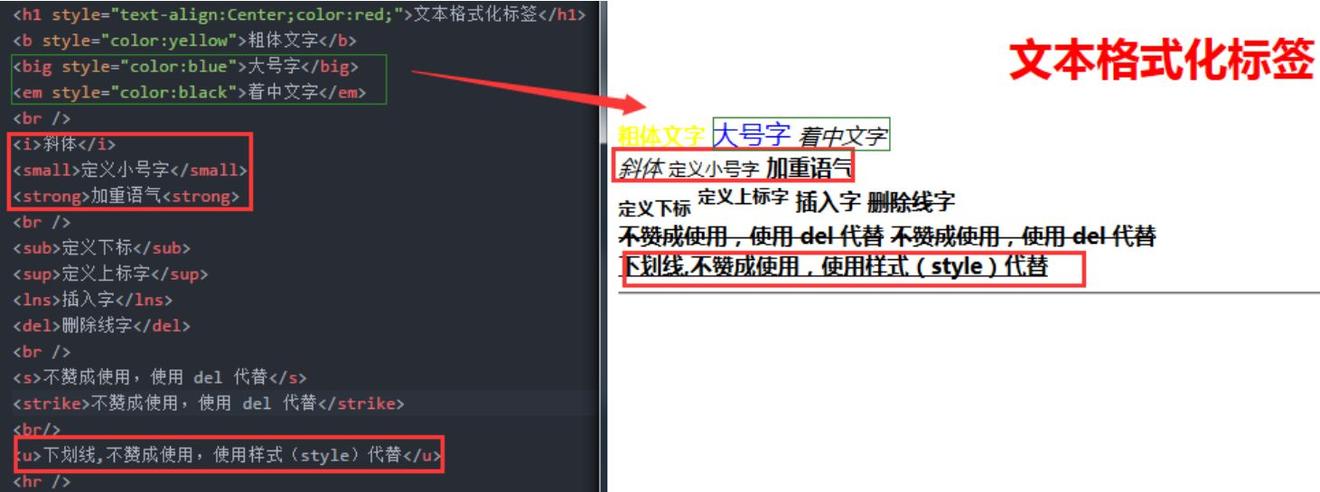
上述文本格式化标签全部示例总结(一) html代码:
| <h1 style="text-align:Center;color:red;">文本格式化标签</h1> | |
| <b style="color:yellow">粗体文字</b> | |
| <big style="color:blue">大号字</big> | |
| <em style="color:black">着中文字</em> | |
| <br /> | |
| <i>斜体</i> | |
| <small>定义小号字</small> | |
| <strong>加重语气<strong> | |
| <br /> | |
| <sub>定义下标</sub> | |
| <sup>定义上标字</sup> | |
| <ins>插入字,其实就是下划线</ins> | |
| <del>删除线字</del> | |
| <br /> | |
| <s>不赞成使用,使用 del 代替</s> | |
| <strike>不赞成使用,使用 del 代替</strike> | |
| <br/> | |
| <u>下划线,不赞成使用,使用样式(style)代替</u> |
展现结果:

WeiyiGeek.文本格式化标签展现图
var 标签
描述: 该标签表示变量的名称,或者由用户提供的值, 主要用于表示数学表达式或编程上下文中的变量名称,其标记的文本通常显示为斜体。 这个标签经常与 <code> 和 <pre> 标签一起使用,用来显示计算机编程代码范例及类似方面的特定元素。
示例: 定义文本的变量部分。
| <!-- 示例1.简单示例 --> | |
| <var>var test="123456"</var> | |
| <!-- 示例2.使用 <var> 来代表数学方程式的变量名称。 --> | |
| <p>一个简单的方程式:<var>x</var> = <var>y</var> + 2</p> | |
| <!-- 示例3.使用 CSS 可以为 <var> 元素覆盖样式。 --> | |
| <style> | |
| var { | |
| font: bold 15px "Courier", "Courier New", monospace; | |
| } | |
| </style> | |
| <p>变量 <var>minSpeed</var> 和 <var>maxSpeed</var> 控制设备的最低和最高速度,以每分钟转(RPM)计算。</p> |
pre 标签
描述: 表示预定义格式文本,在该元素中的文本通常按照原文件中的编排,以等宽字体的形式展现出来,文本中的空白符(比如空格和换行符)都会显示出来。(紧跟在 <pre> 开始标签后的换行符也会被省略)
pre 元素中允许的文本可以包括物理样式和基于内容的样式变化,还有链接、图像和水平分隔线,当把其他标签(比如 <a> 标签)放到 <pre> 块中时,就像放在 HTML/XHTML 文档的其他部分中一样即可
示例: 定义预格式文本
| <!-- 示例1.标签中的特殊符号被转换为符号实体,比如 "<" 代表 "<",">" 代表 ">"--> | |
| <pre> | |
| <html> | |
| <head> | |
| </head> | |
| <body> | |
| </body> | |
| </html> | |
| </pre> | |
| <!-- 示例2.简单尝试一下 --> | |
| <pre> | |
| L TE | |
| A A | |
| C V | |
| R A | |
| DOU | |
| LOU | |
| REUSE | |
| QUE TU | |
| PORTES | |
| ET QUI T' | |
| ORNE O CI | |
| VILISÉ | |
| OTE- TU VEUX | |
| LA BIEN | |
| SI RESPI | |
| RER - Apollinaire | |
| </pre> |
温馨提示:建议在使用 pre 标签格式化文档中使用空格,而不是 tab 制表符(每个制表符占据8个字符的位置),以确保文本正常的水平位置。 温馨提示: 在使用 pre 标签定义计算机源码时,请使用实体符号表示特殊字符(例如,<),并且通常与<code>标签结合使用,以获得更加精确的语义。
kbd 标签
描述: 该标签是键盘输入元素,用于表示用户输入,它将产生一个行内元素,以浏览器的默认 monospace 字体显示。 示例: 定义键盘文本。
| <!-- 示例1.简单尝试 --> | |
| 键入 <kbd>quit</kbd> 来退出程序,或者键入 <kbd>menu</kbd> 来返回主菜单。 | |
| <!-- 示例2.基本示例 --> | |
| <p>Type the following in the Run dialog: <kbd>cmd</kbd><br />Then click the OK button.</p> | |
| <p>Save the document by pressing <kbd>Ctrl</kbd> + <kbd>S</kbd></p> |
温馨提示: 当<kbd>元素处于<samp>元素之中时,它代表着被系统回显的输入, 而当其包含<samp>元素时,该输入是基于系统输出的,比如调用某个菜单项。 温馨提示: 当<kbd>元素处于另一个<kbd>元素之中时,它代表了一个实际的按键,或是该输入机制下的某个单位输入。
code 标签
描述: 该标签用于呈现计算机源代码或者其他机器可以阅读的文本内容,但它不保留多余的空格和折行,通常浏览器的默认等宽字体显示。 包含在该标签内的文本将用等宽、类似电传打字机样式的字体(Courier)显示出来,虽然 <code> 标签通常只是把文本变成等宽字体,但它暗示着这段文本是源程序代码。
示例: 例如,程序员的浏览器可能会寻找 <code> 片段,并执行某些额外的文本格式化处理,如循环和条件判断语句的特殊缩进等。
| <!-- 示例1.常规示例 --> | |
| <p>Regular text. <code>This is code.</code> Regular text.</p> | |
| <!-- 示例2.一段Shell脚本for循环--> | |
| <code> | |
| for i in 1,2,3,4 | |
| do | |
| echo "$i" | |
| done | |
| </code> |
温馨提示: 如果只是希望使用等宽字体的效果,请使用 <tt>(不建议) 标签,或者,如果想要在严格限制为等宽字体格式的文本中显示编程代码,请使用 <pre>(建议) 标签。
samp 标签
描述: 该标签表示一段用户应该对其没有什么其他解释的文本字符,要从正常的上下文抽取这些字符时,通常使用浏览器缺省的 monotype 字体(例如 Lucida Console)。 属性: 示例:
| <!-- 示例1 --> | |
| <samp> 标签并不经常使用。只有在要从正常的上下文中将某些短字符序列提取出来,对它们加以强调的极少情况下,才使用这个标签。 | |
| 注释:在 HTML 中,用于 "ae" 连字的特殊实体是 "æ",大多数浏览器都会将它转换成相应的 "æ" 连字字符。 | |
| <!-- 示例2 --> | |
| <p>Regular text. <samp>This is sample text.</samp> Regular text.</p> |
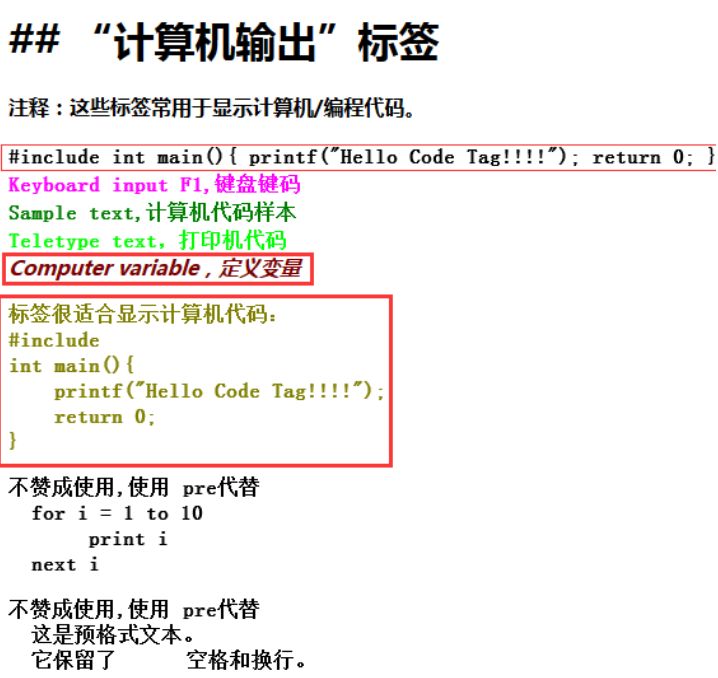
上述计算机文本格式化标签输出全部示例总结(二) 示例代码:
| <p><b>注释:</b>这些标签常用于显示计算机/编程代码</p> | |
| <code> | |
| #include <stdio.h> | |
| int main(){ | |
| printf("Hello Code Tag!!!!"); | |
| return 0; | |
| } | |
| </code> | |
| <br /> | |
| <kbd style="color:fuchsia;">Keyboard input F1,键盘键码</kbd> | |
| <br /> | |
| <samp style="color:green;">Sample text,计算机代码样本</samp> | |
| <br /> | |
| <tt style="color:lime;">Teletype text,打印机代码</tt> | |
| <br /> | |
| <var style="color:maroon">Computer variable,定义变量</var> | |
| <br /> | |
| <pre style="color:olive">标签很适合显示计算机代码: | |
| #include <stdio.h> | |
| int main(){ | |
| printf("Hello Code Tag!!!!"); | |
| return 0; | |
| } | |
| </pre> | |
| <listing>不赞成使用,使用 pre代替 | |
| for i = 1 to 10 | |
| print i | |
| next i | |
| </listing> | |
| <xmp>不赞成使用,使用 pre代替 | |
| 这是预格式文本。 | |
| 它保留了 空格和换行。 | |
| </xmp> |
执行结果:

WeiyiGeek.计算机文本格式化标签输出全部示例总结图
abbr 标签
描述:<abbr> 标签指示简称或缩写,比如 “WWW” 或 “NATO”,通过对缩写进行标记,您能够为浏览器、拼写检查和搜索引擎提供有用的信息。 属性:
- title 属性: 可用于在鼠标指针移动到元素上时显示出缩写的完整版本。
示例:
| <!-- 示例1.鼠标移动到上面的时候进行显示 abbreviation --> | |
| <abbr title="abbreviation">abbr.</abbr> | |
| <!-- 示例2.PRC简称介绍 --> | |
| The <abbr title="People's Republic of China">PRC</abbr> was founded in 1949. | |
| <!-- 示例3.使用style修改该属性样式 --> | |
| abbr { | |
| font-style: italic; | |
| color: chocolate; | |
| } | |
| <p>You can use <abbr>CSS</abbr> (Cascading Style Sheets) to style your <abbr>HTML</abbr> (HyperText Markup Language). |
address 标签
描述: <address> 标签定义文档或文章的作者/拥有者的联系信息,该元素中的文本在浏览器中通常呈现为斜体,且会在 address 元素前后添加折行。
如果<address>元素位于<body>元素内,则它表示文档联系信息。 如果<address>元素位于<article>元素内,则它表示文章的联系信息。
示例:
| <!-- 示例1.此例演示如何在 HTML 网页中写地址 --> | |
| <address> | |
| 学府大道 <br /> | |
| 南岸区 <br /> | |
| 重庆市 <br /> | |
| 中国 <br /> | |
| Email 邮件<a href="mailto:test@qq.com?cc=test1@qq.com&bbc=www@tss.com&subject=Testmail&body=Test%20SendMAIL">Check mail</a> | |
| <!-- 示例2.使用CSS样式更改标签 --> | |
| <style> | |
| a[href^='mailto']::before { | |
| content: '📧 '; | |
| } | |
| a[href^='tel']::before { | |
| content: '📞 '; | |
| } | |
| </style> | |
| <address> | |
| <a href="mailto:master@weiyigeek.top">master@weiyigeek.top</a><br> | |
| <a href="tel:+18888888888">(86) 18888888888</a> | |
| </address> |
温馨提示: 由<address>元素中任何形式的内容所提供的联系信息适用于上下文的背景信息,可以是必要的任何一种联系方式,比如真实地址、URL、电子邮箱、电话号码、社交媒体账号、地理坐标等等。此元素应该包含联系信息对应的个人、团体或组织的名称。
bdo 标签
描述:该标签是双向文本替代元素 (<bdo>) 改写了文本的方向性,使文本以不同的方向渲染呈现出来 (override 可以翻译很多意思,编程语言中多用覆盖,重载;这里采用了 Google 的整体翻译,取替代替换改写之意)
属性:
- dir :在此元素内容中呈现文本的方向,可能的值是
ltr: 指示文本应从左到右的方向或者rtl: 指示文本应从右到左的方向
示例:
| <!-- 示例1.正序显示文本 --> | |
| <bdo dir="ltr">Here is some Hebrew text</bdo> | |
| <!-- 示例2.倒序显示文本 --> | |
| <bdo dir="rtl">Here is some Hebrew text</bdo> |
q 标签
描述: 标签(Quotation)定义短的引用,而 q 元素不会有任何特殊的呈现,浏览器经常在引用的内容周围添加引号。
属性:
- cite :属性的值是 URL,意在指出被引用的文本的源文档或者源信息。
示例:
| <!-- 示例1.浏览器会对q标签打"" --> | |
| 这是一个短引用:<q>短短的引用,short Reference!!</q> | |
| <!-- 示例2.使用属性值指定引用来源 --> | |
| <p>WeiyiGeek 的 | |
| <q cite="https://weiyigeek.top">个人主页域名地址</q>. | |
| </p> |
blockquote 标签
描述: 该标签定义块引用(HTML 块级引用元素),其元素之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体,也就是说,块引用拥有它们自己的空间。 属性:
- cite : 是一个标注引用的信息的来源文档或者相关信息的 URL。
示例:
| <!-- 示例1.浏览器会缩进元素内容文本 --> | |
| <blockquote cite="https://blog.weiyigeek.top">这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用</blockquote> |
温馨提示: 若要修改被引用内容的缩进距离,可以使用 CSS margin-left 和/或 margin-right 属性,或使用 margin 缩写属性
cite 标签
描述:引用(Citation)标签 (<cite>) 表示一个作品的引用,如书籍、杂志、期刊,等等. 如果引用的这些文档有联机版本,还应该把引用包括在一个 <a> 标签中,从而把一个超链接指向该联机版本。
示例:
| <!-- 示例1 --> | |
| <a href="http://www.baidu.com">定义引用、引证于<cite title="百度百科">百度百科 </cite></a> | |
| <!-- 示例2 --> | |
| More information can be found in <cite>[ISO-0000]</cite>. |
温馨提示: <cite> 标签的语义已经远远超过了改变它所包含的文本外观的作用;它使浏览器能够以各种实用的方式来向用户表达文档的内容。 温馨提示:W3C 标准允许在<cite> 元素中包含引用内容的作者信息。然而 WHATWG 规范不允许在 元素中出现人名。
dfn 标签
描述:<dfn> 表示术语的一个定义, 现在流行的浏览器通常用斜体来显示 <dfn> 中的文本,将来 <dfn> 还可能有助于创建文档的索引或术语表。
| <!-- 示例1.常规使用 --> | |
| <a href="http://www.baidu.com"><dfn title="百度百科">定义一个定义项目百度百科 </dfn></a> | |
| <!-- 示例2.如果 <dfn> 元素包含具有标题的 <abbr> 元素,则 title 定义项目: --> | |
| <p>The<dfn><abbr title="World Health Organization">WHO</abbr></dfn>was founded in 1948.</p> | |
| <p>对缩写进行标记能够为浏览器、翻译系统以及搜索引擎提供有用的信息。</p> | |
| <!-- 示例3 --> | |
| <!-- Define "The Internet" --> | |
| <p><dfn id="def-internet">The Internet</dfn> is a global system of interconnected networks that use the Internet Protocol Suite (TCP/IP) to serve billions of users worldwide.</p> | |
| <!-- 示例4 --> | |
| <dl> | |
| <!-- Define "World-Wide Web" and reference definition for "the Internet" --> | |
| <dt> | |
| <dfn> | |
| <abbr title="World-Wide Web">WWW</abbr> | |
| </dfn> | |
| </dt> | |
| <dd>The World-Wide Web (WWW) is a system of interlinked hypertext documents accessed on <a href="#def-internet">the Internet</a>.</dd> | |
| </dl> |
温馨提示: 下面我们再来看看下述都是HTML5新增标签。
bdi 标签
描述: HTML 双向隔离元素(<bdi>)告诉浏览器的双向算法将其包含的文本与周围的文本隔离,当网站动态插入一些文本且不知道所插入文本的方向性时,此功能特别有用。
属性:
- dir : 根据元素内容决定元素内容的方向, 注意该属性不继承父元素, 如果没有设置默认值即为 auto.
示例:
| <p dir="ltr">This arabic word <bdi>ARABIC_PLACEHOLDER</bdi> is automatically displayed left-to-right.</p> | |
| <p dir="rtl">This arabic word <bdi>ARABIC_PLACEHOLDER</bdi> is automatically displayed right-to-left.</p> | |
| <ul> | |
| <li><bdi style="color: red;" dir="ltr">WeiyiGeek</bdi>: 1st place</li> | |
| <li><span style="color: blue;" dir="rtl">Geeker</span>: 2nd place</li> | |
| </ul> |
mark 标签
描述: HTML 标记文本元素 (< Mark >) 表示为引用或符号目的而标记或突出显示的文本,这是由于标记的段落在封闭上下文中的相关性或重要性造成的。 说明: 当用在引用(<q>、<blockquote>)中时,通常用来显示有特殊意义的文本,但不在原材料中标记出来;或者是用来显示特殊审查的材料,即使原作者不认为它特别重要。另外,<mark> 元素还用来显示与用户当前活动相关的一部分文档内容。
示例:
<p>我说一段文字,我是一个关键点<mark>Key 高亮文本 </mark></p>
温馨提示: 不要为了语法高亮而用 <mark> 元素; 你应该用 <strong>元素结合适当的 CSS 来实现这个目的(语法高亮)。
meter 标签
描述: 定义度量衡, 用来显示已知范围的标量值或者分数值。 属性:
- value : 如果设置了最小值和最大值(分别由 min 属性和 max 属性定义),它必须介于最小值和最大值之间。
- min : 值域的最小边界值。如果没设置,默认为 0。
- max : 值域的上限边界值。如果没设置,默认为 1。
- low : 定义了低值区间的上限值(译者注:如果 value 介于 min 和 low 之间,该元素就会表现出低值的视觉效果,value 落在
[min,low]、[high,max]等不同的区间会使浏览器渲染该元素时出不同的视觉效果)。 - high : 定义了高值区间的下限值。
- optimum : 这个属性用来指示最优/最佳取值。
- form : 该属性将本元素与对应的 form 元素关联。
示例:
| <!-- 1.简单示例 --> | |
| <p> Heat the oven to <meter min="200" max="500" value="350">350 degrees</meter></p> | |
| <!-- 2.高低值区间示例,本例中 min 属性被省略 --> | |
| <p>当值为 90 : He got a <meter low="60" high="80" max="100" value="90">A</meter> on the exam</p> | |
| <p>当值为 80 : He got a <meter low="60" high="80" max="100" value="80">B</meter> on the exam</p> | |
| <p>当值为 59 : He got a <meter low="60" high="80" max="100" value="59">B</meter> on the exam</p> | |
| <p>当值为 91 : <meter low="60" optimum="90" high="80" max="100" value="91">A</meter></p> |
progress 标签
描述: HTML中的 <progress> 元素用来显示一项任务的完成进度, 浏览器中该元素都显示为一个进度条形式。
属性:
- max : 该属性描述了这个progress元素所表示的任务一共需要完成多少工作。
- value : 该属性用来指定该进度条已完成的工作量。
示例:
| <!-- 进度条示例 --> | |
| <progress value="70" max="100">70 %</progress> |
rp 标签
描述: <rp> 元素用于为那些不能使用 <ruby>元素展示 ruby 注解的浏览器,提供随后的圆括号。 说明: 用于展示东亚文字的发音,例如使用日语罗马音和汉语拼音的文字。
rt 标签
描述: Ruby 文本 (<rt>) 元素包含字符的发音,字符在 ruby 注解中出现,它用于描述东亚字符的发音, 这个元素始终在 <ruby> 元素中使用 说明: 简单的说就是注释文字拼音。
ruby 标签
描述: HTML<ruby> 元素 被用来展示东亚文字注音或字符注释。
示例:
| <!-- 示例 1: 字 --> | |
| <ruby> | |
| 汉 <rp>(</rp><rt>han</rt><rp>)</rp> | |
| 字 <rp>(</rp><rt>zi</rt><rp>)</rp> | |
| </ruby> | |
| <!-- 示例 2: 词 --> | |
| <ruby> | |
| 明 日 <rp>(</rp><rt>ming ri</rt><rp>)</rp> | |
| </ruby> |
wbr 标签
描述: 规定一个文本中的位置,其中浏览器可以选择来换行,虽然它的换行规则可能不会在这里换行, 即以便避免将标点符号留在行尾。
说明: 在 UTF-8 编码的页面中, <wbr> 表现为 U+200B ZERO-WIDTH SPACE (零宽空格)代码点。特别是,它表现为 Unicode bidi BN 代码点,也就是说,它对 bidi-ordering 没有影响:<div dir=rtl>123,<wbr>456</div> 展示 123,456 而不是 456,123,当不拆成的两行时候。
温馨提示: 出于相同原因 <wbr>元素不会在换行的地方引入连字符, 为了使连字符仅仅在行尾出现,使用连字符软实体 (& shy;) 来代替。 示例:
| <p>此处正在测试wbr标签: <wbr> 一段很长的文字,文章!</wbr> 以便避免将标点符号留在行尾.</p> | |
| <p>http://this<wbr>.is<wbr>.a<wbr>.really<wbr>.long<wbr>.example<wbr>.com/With<wbr>/deeper<wbr>/level<wbr>/pages<wbr>/deeper<wbr>/level<wbr>/pages<wbr>/deeper<wbr>/level<wbr>/pages<wbr>/deeper<wbr>/level<wbr>/pages<wbr>/deeper<wbr>/level<wbr>/pages</p> |
time 标签
描述: 该 time 标签用来表示 24 小时制时间或者公历日期,若表示日期则也可包含时间和时区。 注意: 此元素意在以机器可读的格式表示日期和时间。有安排日程表功能的应用可以利用这一点。 属性:
- datetime: 该属性表示此元素的时间和日期,并且属性值必须是一个有效的日期格式,并可包含时间。
- pubdate: 此布尔属性指定元素给定的日期和时间是文档的发布日期。
示例:
| <!-- 常规 示例 --> | |
| <p>音乐会<time>20:00<time>点开始。 | |
| <!-- pubdate 示例 --> | |
| <article> | |
| <p>This article was created on <time pubdate>2011-01-28</time>.</p> | |
| </article> | |
| <!-- datetime 示例 --> | |
| <p>The concert took place on <time datetime="2001-05-15 19:00">May 15</time>.</p> |
本章实践完毕,
综合实践: 示例文件: https://github.com/WeiyiGeek/DevelopLearnig/blob/main/fore-end/HTML/example/study/02.Format.html
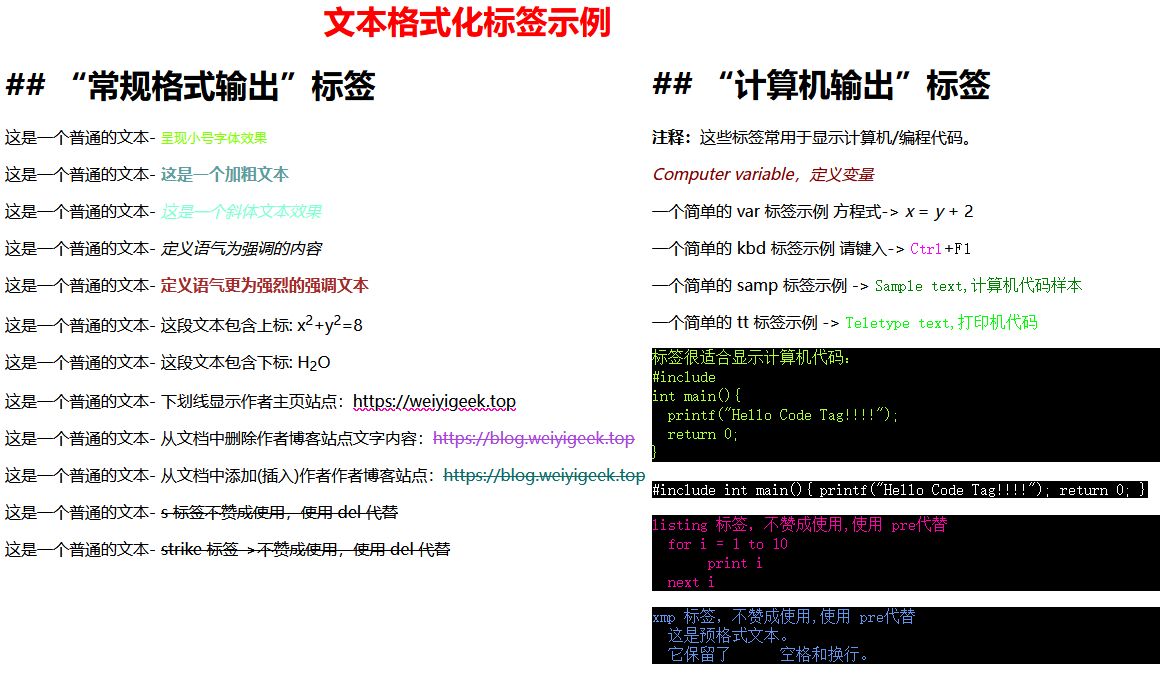
网页效果:

WeiyiGeek.格式化HTML常规标签效果图

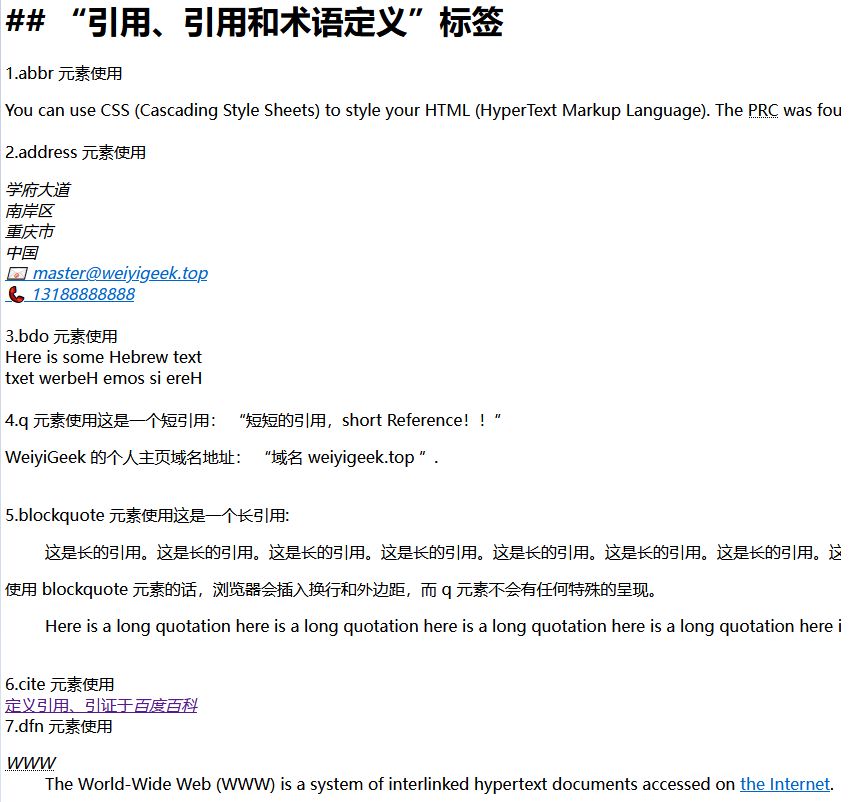
WeiyiGeek.“引用、引用和术语定义”标签效果图

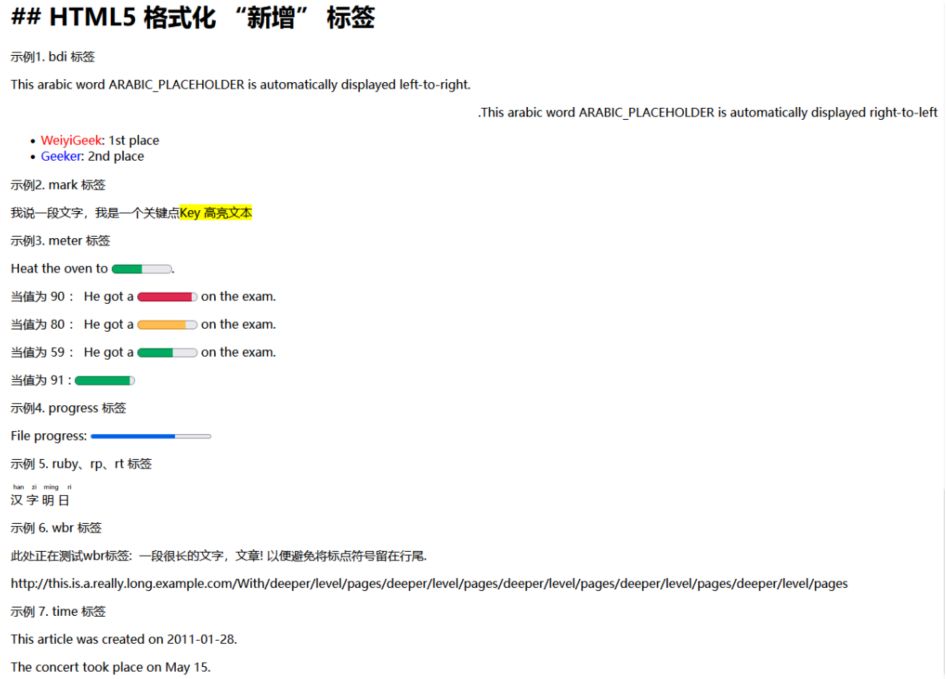
WeiyiGeek.HTML5格式化“新增”标签效果图
好的,本小节到此完毕!