0x00 Html 标签元素
描述: HTML html 元素表示一个 HTML 文档的根(顶级元素),所以它也被称为根元素,所有其他元素必须是此元素的后代。
属性:
- lang : 设置
有效 IETF 标识语言标记后有助于屏幕阅读技术确定要陈述的正确语言,若没有设置通常使用操作系统默认语言。 参考地址 (https://www.ietf.org/rfc/bcp/bcp47.txt) - xmlns : 指派文档的 XML 命名空间。默认的值是”http://www.w3.org/1999/xhtml"
- manifest 已弃用: 指定一个 资源清单的 URI,指示应在本地缓存的资源。
- version 已弃用: 指定控制当前文档的 HTML 版本文档类型定义 (en-US) 。
示例:
<!DOCTYPE html>
<html lang="zh">
<head>...</head>
<body>...</body>
</html>
0x01 Head 标签元素
head 标签
描述: HTML <head> 元素包含了所有的头部标签元素,通常我们可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript>, and <base>等 HTML 元数据信息.
<head>: 定义了文档的信息<title>: 定义了文档的标题<base>: 定义了页面链接标签的默认链接地圳<link>: 定义了一个文档和外部资源之间的关系<meta>: 定义了HTML文档中的元数据<script>: 定义了客户端的js脚本文件<noscript>:定义了客户端不支持或者禁用js时执行的替代内容<style>: 定义了HTML文档的样式文件
温馨提示: HTML <head> 元素与 <body> 元素不同,它的内容不会在浏览器中显示,它的作用是保存页面的一些元数据。 温馨提示:如果在文档中忽略了 <head> 标签,则大部分浏览器会自动创建一个 <head> 元素。
Q:head 头部元素里有什么?
答: 在页面加载完成的时候,head 标签里的内容,是不会在页面中显示出来的。 它包含了诸如页面的<title>(标题)、指向 CSS 的链接(如果你选择用 CSS 来为 HTML 内容添加样式)、指向自定义图标的链接和其它的元数据(描述 HTML 的数据,比如,作者和描述文档的重要关键词)等信息。
title 标签
描述:HTML <title> 元素 定义文档的标题, 显示在浏览器的标题栏或标签页上。它只应该包含文本,若是包含有标签,则它包含的任何标签都将被忽略, 且一个 <head>元素只能包含一个 <title> 元素。
作用:
1)定义了浏览器工具栏的标题 2)当网页添加到收藏夹时,显示在收藏夹中的标题 3)显示在搜索引擎结果页面的标题
示例: <title>HTML头部标签元素介绍实践-唯一极客-博客文章专栏</title>
补充: 页面标题的内容可能对搜索引擎优化(SEO)具有重要意义,下面罗列了一些准则与技巧。
1.避免使用一两个单词的标题, 请使用描述性短语或术语。 2.搜索引擎通常显示页面标题的前 55 至 60 个字符。 3.不要使用“关键字集合”。 4.尝试确保您的标题在您自己的网站中尽可能唯一。
参考地址:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/title
base 标签
描述: 设置基本的链接地址(链接目标),该标签作为HTML文档中所有的链接标签的默认链接:(类似)相对地址的相对地址。
属性:
- href : 用于文档中相对 URL 地址的基础 URL
- target : 默认浏览上下文的关键字或作者定义的名称,当没有明确目标的链接
<a>或表单<form>导致导航被激活时显示其结果. _self: 载入结果到当前浏览上下文中。(该值是元素的默认值)。 _blank: 载入结果到一个新的未命名的浏览上下文。 _parent: 载入结果到父级浏览上下文(如果当前页是内联框)。如果没有父级结构,该选项的行为和_self一样。 _top: 载入结果到顶级浏览上下文(该浏览上下文是当前上下文的最顶级上下文)。如果没有父级,该选项的行为和_self 一样。
示例
<!-- 示例1.图片路径与窗口打开方式 -->
<head>
<base href="https://www.weiyigeek.top/img/" target="_blank">
</head>
<img src="logo.png"> - 注意这里我们设置了图片的相对地址,它还是能正常显示是因为我们在 head 部分设置了 base 标签,该标签指定了页面上所有链接的默认 URL,所以该图片的访问地址为 "https://www.weiyigeek.top/img/images/logo.png"
<br><br>
<a href="https://www.weiyigeek.top">前端篇-HTML学习</a> - 注意这个链接会在新窗口打开,即便它没有 target="_blank" 属性。因为在 base 标签里我们已经设置了 target 属性的值为 "_blank"。
<!-- 示例2.页内锚指向文档中某个片段的链接 -->
<!-- 例如 <a href="#some-id"> 用 <base> 解析,触发对带有附加片段的基本 URL 的 HTTP 请求。 -->
<!--点击 `#anchor` 链接指向 https://example.com/#anchor -->
<base href="https://example.com">
<a href="#anchor">Anker</a>
温馨提示: 如果指定了多个 <base> 元素,只会使用第一个 href 和 target 值,其余都会被忽略。
meta 元素
描述: HTML <meta> 元素表示那些不能由其它 HTML 元相关(meta-related)元素表示的元数据信息,该元素定义的元数据的类型一览:
- 如果设置了 name 属性,
<meta>元素提供的是文档级别(document-level)的元数据,应用于整个页面。 - 如果设置了 charset 属性,
<meta>元素是一个字符集声明,告诉文档使用哪种字符编码。 - 如果设置了 itemprop 属性,
<meta>元素提供用户定义的元数据。 - 如果设置了 http-equiv 属性,
<meta>元素则是编译指令,提供的信息与类似命名的 HTTP 头部相同。
属性 charset : 该属性声明了文档的字符编码。 content : 此属性包含http-equiv 或name 属性的值,具体取决于所使用的值。 name : 该属性可以和content 属性一起使用,以名 - 值对的方式给文档提供元数据,其中 name 作为元数据的名称,content 作为元数据的值。
http-equiv : 此属性定义了一个编译指示指令,例如
content-security-policy : 它允许页面作者定义当前页的内容策略 (en-US), 防止跨站点脚本攻击。 content-type : 设置文档MIME type类型以及编码格式,例如 "text/html; charset=utf-8" refresh : 指定页面重新载入页面的时间间隔 (秒)以及当跟着字符串 ‘3;url=https://weiyigeek.top' 则进行跳转到指定网页站点 default-style : 设置默认 CSS 样式表组的名称。 x-ua-compatible : 如果指定则 content 属性必须具有值 “IE=edge”。示例:
<!-- 示例1.页面文档类型及文档字符编码 -->
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<!-- 示例2.Redirect page after 3 seconds -->
<meta http-equiv="refresh" content="3;url=https://www.mozilla.org">
<!-- 示例3.自定义元数据 -->
<meta name="author" content="WeiyiGeek" />
<!-- 示例4.用于指定用户是否可以缩放Web页面及针对移动设备进行了优化
-- width和height指令分别指定视区的逻辑宽度和高度。
-- user-scalable指令指定用户是否可以缩放视区。
-- initial-scale指令用于设置Web页面的初始缩放比例,设为1.0则将显示未经缩放的Web文档。
-- maximum-scale和minimum-scale指令用于设置用户对Web页面缩放比例的限制。
-->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!-- 示例5.网站SEO常用的keywords与description元数据,非常注意关键字与描述长度 -->
<meta name="keywords" content="WeiyiGeek、唯一极客、IT知识、网络技术、网络安全、安全测试、安全运维、系统运维、Web程序开发、手机/移动开发、IOT物联网开发、数据库学习、系统管理和监控、插件和扩展、开源软件、企业实践、分享学习知识">
<meta name="description" content="WeiyiGeek-唯一极客博客站点,关注于网络安全运维,Web安全开发,IOT物联网安全开发,应用开发,分享技术学习知识与入坑解决,提升网络安全技术与自身技术能力,立志维护大众网络安全为己任,做一个对国家有用的人,为实现中华民族伟大复兴的中国梦不懈奋斗">
link 标签
描述: 外部资源链接元素 (<link>) 规定了当前文档与外部资源的关系。该元素最常用于链接样式表,此外也可以被用来创建站点图标 (比如 PC 端的“favicon”图标和移动设备上用以显示在主屏幕的图标) ,在CSS我们也会讲到。
属性
- rel :此属性命名链接文档与当前文档的关系,其中常用的是
stylesheet与icon。 - href : 此属性指定被链接资源的URL。
- hreflang : 此属性指明了被链接资源的语言
- disabled : 仅对于rel=”stylesheet” ,disabled 的 Boolean 属性指示是否应加载所描述的样式表并将其应用于文档。
- media : 属性规定了外部资源适用的媒体类型, 例如:
all、print、screen、aural、braille - sizes : 属性定义了包含相应资源的可视化媒体中的 icons 的大小, 例如
"72x72" - type : 属性被用于定义链接的内容的类型。这个属性的值应该是像 text/html,text/css 等 MIME 类型
- as : 该属性仅在
<link>元素设置了 rel=”preload” 或者 rel=”prefetch” 时才能使用。它规定了<link>元素加载的内容的类型,对于内容的优先级、请求匹配、正确的内容安全策略的选择以及正确的 Accept请求头的设置,这个属性是必需的。 | 值 | 应用于 | | ——– | ———————————————————— | | audio |audio元素 | | document |iframe和frame元素 | | embed |embed元素 | | fetch | fetch,XHRT该值还需要<link>来包含交叉起源属性。 | | font | CSS @font-face | | image | 具有srcset或imageset属性的<img>和<picture>元素、SVG<image>元素、CSS*-image规则 | | object |objectelements | | script |scriptelements, WorkerimportScripts| | style |<link rel=stylesheet>elements, CSS@import| | track |trackelements | | video |videoelements | | worker | Worker, SharedWorker | - crossorigin : 此枚举属性指定在加载相关资源时是否必须使用 CORS,启用 CORS 的图片 可以在
<canvas>元素中重复使用,并避免其被污染. 可取的值如下: - “anonymous” : 会发起一个跨域请求 (即包含 Origin: HTTP 头).
- “use-credentials” : 会发起一个带有认证信息 (发送 cookie, X.509 证书和 HTTP 基本认证信息) 的跨域请求 (即包含 Origin: HTTP 头).
- importance 实验性: 指示资源的相对重要性,只有存在 rel=“preload”或 rel=“prefetch”时,可选属性 auto、high、low(
向浏览器指示资源的优先级较低)。 - integrity 实验性: 包含行内元数据,它是一个你用浏览器获取的资源文件的哈希值,以 base64 编码的方式加的密, 从而使用它验证一个获取到的资源,在传送时未被非法篡改。
- referrerpolicy 实验性:一个字符串,指示在获取资源时使用哪个引荐来源网址:
示例
<head>
<!-- 示例1.设置网站图标的链接以及表示不同移动平台上特殊的图标类型 -->
<link rel="icon" href="favicon.ico">
<link rel="shortcut icon" href="/img/favicon.ico">
<link rel="apple-touch-icon-precomposed" sizes="114x114"
href="apple-icon-114.png" type="image/png">
<!-- 示例2.标签通常用于链接到一个样式表css文件 -->
<link href="mobile.css" rel="stylesheet" media="all">
<link rel="stylesheet" type="text/css" href="mobile.css" media="screen and (max-width: 600px)">
<link href="highres.css" rel="stylesheet" media="screen and (min-resolution: 300dpi)">
<link rel="stylesheet" type="text/css" href="/staic/css/mystyle.css" media="print">
<!-- 示例3.加入了一些新的有意思的性能和安全特性 -->
<link rel="preload" href="myFont.woff2" as="font"
type="font/woff2" crossorigin="anonymous">
<!-- 示例4.表示当前文档的可替换样式表,也是需要提前下载的。 -->
<link rel="stylesheet" type="text/css" href="out.css"> <!--作为默认样式表-->
<link rel="alternate" type="text/css" href="out.css"> <!--作为可替换样式表-->
<link rel="alternate" href="/atom.xml" title="WeiyiGeek Blog" type="application/atom+xml">
<!-- 示例5.利用样式表加载事件 -->
<script>
function sheetLoaded() {
// Do something interesting; the sheet has been loaded
alert("网页资源加载!");
}
function sheetError() {
alert("An error occurred loading the stylesheet!");
}
</script>
<link rel="stylesheet" href="mystylesheet.css" onload="sheetLoaded()" onerror="sheetError()">
<!-- 示例6.权威站点便于收录 -->
<link rel="canonical" href="https://blog.weiyigeek.top/tags/%E5%AD%A6%E4%B9%A0%E4%B9%8B%E8%B7%AF/index.html" />
</head>
补充
- WebTV 支持rel使用next值,用于在一个 document series 中预加载下一页。
style 标签
描述: <style> 标签元素包含文档的样式信息或者文档的部分内容,在后续的CSS学习中会讲到。
属性:
- type: 该属性以 MIME 类型(不应该指定字符集)定义样式语言。如果该属性未指定,则默认为 text/css。
- media: 该属性规定该样式适用于哪个媒体, 可能的运算符
and not ,,以及设备和值如下。 all 默认。适应所有设备。 aural 语音合成器。 braille 盲人用点字法反馈设备。 handheld 手持设备(小屏幕、有限的带宽)。 projection 放映机。 print 打印预览模式 / 打印页。 screen 计算机屏幕(默认值)。 tty 电传打字机以及使用等宽字符网格的类似媒介。 tv 电视类型设备(低分辨率、有限的屏幕翻滚能力)。 - nonce: 一种加密的随机数(一次使用的数字),用于在style-src Content-Security-Policy (en-US)中将内联样式列入白名单。
- title: 指定可选的样式表
示例: 在<style>元素中你也可以直接添加样式来渲染 HTML 文档:
<head>
<!-- 简单的样式表 -->
<style type="text/css">
body {background-color:yellow}
p {color:blue; background-color: blue;padding: 5px; border: 1px solid black;}
</style>
<!-- 多种样式元素 -->
<style>
p {
color: blue;
background-color: yellow;
}
</style>
<!-- 包含媒体 (media) 选择,视图宽度小于 500px 时生效 -->
<style media="all and (max-width: 500px)">
p {
color: blue;
background-color: yellow;
}
</style>
</head>
<body>
<p>This is my blog site.</p>
</body>
<!-- 针对两种不同媒介类型(屏幕和打印)的两个不同的样式表 -->
<style type="text/css" media="print">
h1 {color:#000000;}
</style>
温馨提示:
值 | 描述 |
width | 规定目标显示区域的宽度。 可使用 “min-“ 和 “max-“ 前缀。 例子:media=”screen and (min-width:500px)” |
height | 规定目标显示区域的高度。 可使用 “min-“ 和 “max-“ 前缀。 例子:media=”screen and (max-height:700px)” |
device-width | 规定目标显示器/纸张的宽度。 可使用 “min-“ 和 “max-“ 前缀。 例子:media=”screen and (device-width:500px)” |
device-height | 规定目标显示器/纸张的高度。 可使用 “min-“ 和 “max-“ 前缀。 例子:media=”screen and (device-height:500px)” |
orientation | 规定目标显示器/纸张的方向。 可能的值:”portrait” or “landscape(横向)” 例子:media=”all and (orientation: landscape)” |
aspect-ratio | 规定目标显示区域的宽度/高度比 可使用 “min-“ 和 “max-“ 前缀。 例子:media=”screen and (aspect-ratio:16/9)” |
device-aspect-ratio | 规定目标显示器/纸张的 device-width/device-height 比率 可使用 “min-“ 和 “max-“ 前缀。 例子:media=”screen and (device-aspect-ratio:16/9)” |
color | 规定目标显示器的 bits/color 可使用 “min-“ 和 “max-“ 前缀。 例子:media=”screen and (color:3)” |
color-index | 规定目标显示器可以处理的颜色数。 可使用 “min-“ 和 “max-“ 前缀。 例子:media=”screen and (min-color-index:256)” |
monochrome | 规定单色帧缓冲中的 bits/pixel。 可使用 “min-“ 和 “max-“ 前缀。 例子:media=”screen and (monochrome:2)” |
resolution | 规定目标显示器/纸张的像素密度 (dpi 或 dpcm)。 可使用 “min-“ 和 “max-“ 前缀。 例子:media=”print and (resolution:300dpi)” |
scan | 规定 tv 显示器的扫描方式。 可能的值:”progressive” 和 “interlace”。 例子:media=”tv and (scan:interlace)” |
grid | 规定输出设备是否是网格或位图。 可能的值:”1” 为网格,否则为 “0”。 例子:media=”handheld and (grid:1)” |
script 标签
描述: HTML <script> 元素用于嵌入或引用可执行脚本。这通常用作嵌入或者指向 JavaScript 代码。<script> 元素也能在其他语言中使用,比如 WebGL 的 GLSL 着色器语言。
属性:
- src : 属性定义引用外部脚本的 URI,这可以用来代替直接在文档中嵌入脚本。
- type : 属性定义 script 元素包含或src引用的脚本语言。属性的值为 MIME 类型; 支持的 MIME 类型包括text/javascript, text/ecmascript, application/javascript, 和application/ecmascript。
- text : 属性与textContent 属性类似,用于设置元素的文本内容。
- async : 对于普通脚本,那么普通脚本会被并行请求,对于模块脚本,那么脚本及其所有依赖都会在延缓队列中执行,因此它们会被并行请求,并尽快解析和执行。
- defer : 此属性被设定用来通知浏览器该脚本将在文档完成解析渲染后,触发 DOMContentLoaded 事件前执行。
- crossorigin : 那些没有通过标准CORS (en-US)检查的正常script 元素传递最少的信息到 window.onerror, 可以使用本属性来使那些将静态资源放在另外一个域名的站点打印错误信息。
- anonymous : 请求使用了 CORS 标头,且证书标志被设置为 ‘same-origin’。没有通过 cookies、客户端 SSL 证书或 HTTP 认证交换用户凭据,除非目的地是同一来源。
- use-credentials : 请求使用了 CORS 标头,且证书标志被设置为 ‘include’。总是包含用户凭据。
- integrity : 包含用户代理可用于验证已提取资源是否已无意外操作的内联元数据.
- nomodule : 此布尔属性被设置来标明这个脚本在支持 ES2015 modules 的浏览器中不执行。
- nonce : 脚本
src Content Security Policy(en-US)中白名单内联脚本的密码随机数(使用一次)。 - referrerpolicy : 指示提取脚本或脚本提取的资源时要发送的引用者:
- no-referrer: The Referer header will not be sent.
- no-referrer-when-downgrade (default): The Referer header will not be sent to origins without TLS (HTTPS).
- origin: The sent referrer will be limited to the origin of the referring page: its scheme, host, and port (en-US).
- origin-when-cross-origin: The referrer sent to other origins will be limited to the scheme, the host, and the port. Navigations on the same origin will still include the path.
- same-origin: A referrer will be sent for same origin, but cross-origin requests will contain no referrer information.
- strict-origin: Only send the origin of the document as the referrer when the protocol security level stays the same (e.g. HTTPS→HTTPS), but don’t send it to a less secure destination (e.g. HTTPS→HTTP).
- strict-origin-when-cross-origin: Send a full URL when performing a same-origin request, but only send the origin when the protocol security level stays the same (e.g.HTTPS→HTTPS), and send no header to a less secure destination (e.g. HTTPS→HTTP).
- unsafe-url: The referrer will include the origin and the path (but not the fragment, password, or username). This value is unsafe
示例:
<!-- 示例1.HTML4 and (x)HTML -->
<script src="/static/js/index.js" type="text/javascript"></script>
<!-- 示例2.常规script标签,此处HTML5可省略type属性
由于 html 代码是同步按顺序执行的,意味着必须把所有的 script 加载解析执行完成后,再继续渲染页面。
在多文件时,页面可能出现长白屏时间的问题。
-->
<script src="blog.js"></script>
<!-- 示例3.使用 defer 属性的script标签(推迟执行脚本)
如果标签带有 defer 属性,浏览器会另外开辟一个进程来加载 js 资源,而不会阻塞 html 加载
注:带有 defer 属性的 script 资源加载完成后不会立即执行,而是等待 html 渲染完成后执行.
-->
<script src="https://weiyigeek.top/test1.js" defer></script>
<!-- 示例4.使用 async 属性的script标签(异步执行脚本)
如果标签带有 async 属性,浏览器会另外开辟一个进程来加载 js 资源,资源加载完成后会暂停 html 渲染,并执行 script 脚本
-->
<script src="https://weiyigeek.top/test1.js" async></script>
<!-- 示例5.外部资源 CORS 源设置,请求不包含用户凭据。 -->
<script src="" crossorigin="anonymous"></script>
<script
src="https://example.com/example-framework.js"
crossorigin="anonymous"></script>
温馨提示:
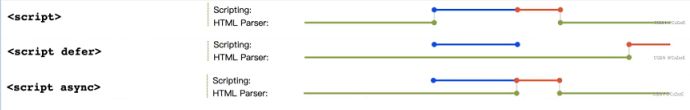
1.defer 和 async 脚本只适用于外部脚本,都会立即并行加载 script 资源,不同的是,defer 将 script 脚本的运行放到了最后,而 async 则是加载完后立即暂停 html 渲染,等待 script 执行完成后再继续。
2.多个带有 defer 或 async 的 script 标签,由于每个 script 标签的加载都是单独另外开辟的进程,位置靠后的 script 资源可能先于完成,因此无法保证每个标签是按照代码位置顺序执行的,

WeiyiGeek.常规JS与defer 和 async 脚本执行顺序图
noscript 标签
描述: 如果页面上的脚本类型不受支持或者当前在浏览器中关闭了脚本,则在 HTML <noscript> 元素中定义脚本未被执行时的替代内容。
示例:
<noscript>
<noscript>抱歉,你的浏览器不支持 JavaScript 或者被禁用!</noscript>
<a href="http://www.weiyigeek.top/">点击返回主页.</a>
</noscript>
<p>若没有被禁用则正常显示,此节!</p>
0x02 Body 标签元素
body 标签
描述: HTML body 元素表示文档的内容, document.body 属性提供了可以轻松访问文档的 body 元素的脚本。
属性:
- onafterprint : 用户完成文档打印之后调用的函数。
- onbeforeprint : 用户要求打印文档之前调用的函数。
- onbeforeunload : 文档即将被关闭之前调用的函数。
- onblur : 文档失去焦点时调用的函数。
- onerror : 文档加载失败时调用的函数。
- onfocus : 文档获得焦点时调用的函数。
- onhashchange : 文档当前地址的片段标识部分(以 (‘#’) 开始的部分)发生改变时调用的函数。
- onlanguagechange 实验性 : 用户选择的语言发生改变时调用的函数。
- onload : 文档完成加载时调用的函数。
- onmessage : 文档接收到消息时调用的函数。
- onoffline : 网络连接失败时调用的函数。
- ononline : 网络连接恢复时调用的函数。
- onpopstate : 用户回退历史记录时调用的函数。
- onredo : 用户重做操作时调用的函数。
- onresize : 文档尺寸发生改变时调用的函数。
- onstorage : 存储内容(localStorage / sessionStorage)发生改变时调用的函数。
- onundo : 用户撤销操作时调用的函数。
- [ ] onunload : 文档关闭时调用的函数
- [ ] background 已弃用 : 将 URI 所指向的图片作为背景。此方法不符合规范,请使用 CSS 的 background 属性替代。
- bgcolor 已弃用 : 文档的背景颜色。此方法不符合规范,请使用 CSS 的 background-color 属性替代。
- text 已弃用 : 文本颜色。此方法不符合规范,请使用 CSS 的 color 属性替代。
- alink 已弃用 : 超链接选中之后的文本颜色。此方法不符合规范,请使用 CSS 的 color 属性和 :active 伪类替代。
- vlink 已弃用 : 访问过的超链接的文本颜色。此方法不符合规范,请使用 CSS color 属性和 :visited 伪类替代。
示例:
<!-- 示例1.常规使用 -->
<body>
<p>This is a paragraph</p>
</body>
<!-- 示例2.背景(Backgrounds)将背景设置为图像,属性值为图像的URL。
如果图像尺寸小于浏览器窗口,那么图像将在整个浏览器窗口进行复制。
-->
<body background="clouds.png">
<body background="http://www.weiyigeek.top/img/clouds.gif">
<!-- 示例3.背景颜色(Bgcolor)-属性将背景设置为某种颜色。
属性值可以是十六进制数、RGB 值或颜色名
例如,页面背景色全为黑色。
-->
<body bgcolor="#000000">
<body bgcolor="rgb(0,0,0)">
<body bgcolor="black">
<!-- 示例4.文本(text)-也可以设置颜色: -->
<body bgcolor="#ffffff" text="green">
温馨提示:
body标签中虽然支持背景颜色(bgcolor)、图片背景(background)和文本(text)属性,但在最新的 HTML 标准(HTML5、HTML4 和 XHTML)中不符合规范, 我们应该使用层叠样式表(CSS)来定义 HTML 元素的布局和显示属性。body标签中可以包含许多其他标签,由他们相互嵌套使用,便组合成网页页面结构,我会在后续按照功能进行对应标签学习实践。
h1 to h6 标签
描述: <h1> - <h6>标签被用来定义 HTML 标题,其中 <h1> 定义重要等级最高的标题,<h6> 定义重要等级最低的标题。
温馨提示: 该标签建议只用在标题,如果其他文字需要加粗、加大建议使用CSS.
示例:
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
请仅仅把标题标签用于标题文本, 不要仅仅为了产生粗体文本而使用它们, 请使用其它标签或 CSS 代替。
扩展: HTML 与 XHTML 之间的差异?
在 HTML 4.01 中,h1 - h6 元素的 “align” 属性不被推荐使用(结盟,对齐排列) 在 XHTML 1.0 Strict DTD 中,h1 - h6 元素的 “align” 属性不被支持 <!-- 注意:HTML5 不支持 align 属性。 --> <h1 align="justify">这是两端对齐<h1> <h2 align="left">左端对齐<h2> <h3 align="right">右端对齐</h3> <h4 align="center">居中对齐</h4>
p 标签
描述: <p> 元素(或者说 HTML 段落元素)表示文本的一个段落。该元素通常表现为一整块与相邻文本分离的文本,或以垂直的空白隔离或以首行缩进, 另外p标签是块级元素。
示例:
<!-- 示例1. -->
<p>这是第一个段落。这是第一个段落。
这是第一个段落。这是第一个段落。</p>
<p>这是第二个段落。这是第二个段落。
段落的行数依赖于浏览器窗口的大小。如果调节浏览器窗口的大小,将改变段落中的行数。</p>
<!-- 示例2.html中的p标签里面的空格会被自动消除 -->
<p align="center">
这个段落
在源代码 中
包含 许多行
但是 浏览器
忽略了 它们。
</p>
温馨提示: p 元素的 align 属性已被弃用,建议不要使用。
br 标签
描述: <br /> 元素在文本中生成一个换行(回车)符号, 由于对于 HTML 您无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果,所以此元素在写诗和地址时需要换行时很有用,
示例:
Author is WeiyiGeek <br/>
My Blog is https://blog.weiyigeek.top <br/>
<p>This is<br />a para<br />graph with line breaks</p>
<br> 还是 <br />,您也许发现 <br> 与 <br /> 很相似
温馨提示: 不要用 <br /> 来增加文本之间的行间隔, 应使用 CSS margin 属性或 <p> 元素。
hr 标签
描述: <hr> 元素建水平线,水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。 通常用于表示段落级元素之间的主题转换(例如,一个故事中的场景的改变,或一个章节的主题的改变)。
示例:
<!-- style -->
hr {
border: none;
border-top: 3px double #333;
color: #333;
overflow: visible;
text-align: center;
height: 5px;
}
hr:after {
background: #fff;
content: '§';
padding: 0 4px;
position: relative;
top: -13px;
}
<!-- body -->
Author is WeiyiGeek <hr/>
My Blog is https://blog.weiyigeek.top
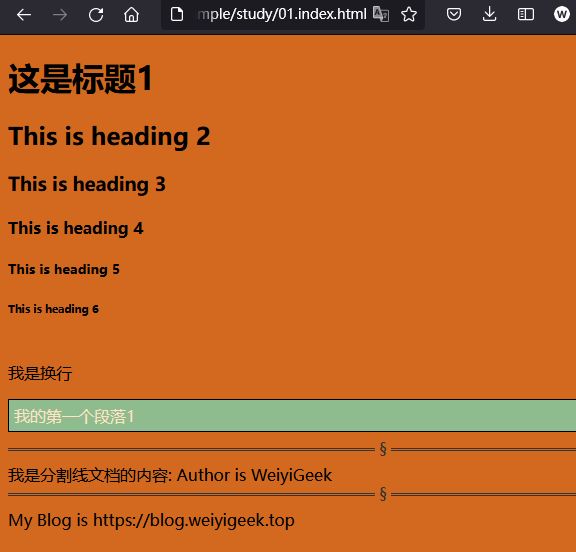
综合实践: 示例文件: https://github.com/WeiyiGeek/DevelopLearnig/blob/main/fore-end/HTML/example/study/01.index.html 网页效果: