[TOC]
0x00 前言简述
本章节,主要介绍HTML布局与区块的元素介绍, 比如头部,中部,尾部以及行内区块与行外区块等,具体讲解如下述所示。
网页布局, 对改善网站的外观非常重要,请慎重设计您的网页布局。在HTML中虽然我们可以使用table标签来设计出漂亮的布局,但是table标签是不建议作为布局工具使用的(表格不是布局工具)。
网站布局, 大多数网站会把内容安排到多个列中(就像杂志或报纸那样),可以使用 <div> 或者 <table> 元素来创建多列,CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。
1.本节标签一览
<div> : 定义文档中的节 <span> : 定义文档中的节 <header> New : 定义一个文档头部 <footer> New : 定义一个文档底部 <nav> New : 定义导航链接的部分 <section> New : 定义了文档的某个区域 <article> New : 定义一个文章内容 <summary> New : 定义一个可见的标题,当用户点击标题时会显示出详细信息。 <aside> New : 定义其所处内容之外的内容。 <details> New : 定义了用户可见的或者隐藏的需求的补充细节。 <dialog> New : 定义一个对话框或者窗口
2.块元素与内联元素
描述: 大多数 HTML 元素被定义为块级元素译为 block level element 或内 联元素 inline element。
区别:
- 块级元素在浏览器显示时,通常会以新行来开始(和结束)。
- 内联元素在显示时通常不会以新行开始。
属于块元素的标签: <h1>, <p>, <ul>, <table>, <div> 属于内联元素的标签: <b>, <td>, <a>, <img>
温馨提示: HTML 可以通过 <div> 和 <span> 将元素组合起来。
0x01 样式布局区块
div 标签
描述: 该标签定义 HTML 文档中的一个分隔区块或者一个区域部分(division/section),常用于组合块级元素,以便通过 CSS 来对这些元素进行格式化。 前面讲述到,div元素它属于块级元素,浏览器会在其前后显示折行(会换行)。
样式: 如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性,用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效,但不必为每一个 <div> 都加上类或 id,虽然这样做也有一定的好处, 可以对同一个 <div> 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。
其两者的主要差异 class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
示例:
| <!-- 示例1.区块元素包含额外元素--> | |
| <div style="color:#00FF00;background-color:black"> | |
| <h3>This is a header title</h3> | |
| <p>This is a paragraph.</p> | |
| </div> | |
| <!-- 示例2.设置id并使用样式来引用,建议style元素设置type属性。 --> | |
| <style type="text/css"> | |
| #testdiv{ | |
| color:#00ff00; | |
| background-color:black; | |
| } | |
| </style> | |
| <h1> Div 区块元素 </h1> | |
| <h6>这里不包含在区块Element里面</h6> | |
| <p>这里也不包含在区块Element里面</p> | |
| <div id="testdiv"> | |
| <h6>包含在Div区块Element里面</h6> | |
| <p>包含在Div区块Element里面</p> | |
| </div> | |
| <!-- 示例3.设置class名称,并使用名称对应绑定。 --> | |
| <style type="text/css"> | |
| .news{ | |
| color:green; | |
| border-color:#000; | |
| border-width:1px; | |
| border-style:solid; | |
| } | |
| </style> | |
| <div class="news"> | |
| <h2>News headline 1</h2> | |
| <p>some text. some text. some text...</p> | |
| </div> | |
| <div class="news"> | |
| <h2>News headline 2</h2> | |
| <p>some text. some text. some text...</p> | |
| </div> | |
| <!-- 示例4.使用 CSS 将样式应用于<div>,从而创建一个阴影框 --> | |
| <style> | |
| .shadowbox { | |
| width: 15em; | |
| border: 1px solid #333; | |
| box-shadow: 8px 8px 5px #444; | |
| padding: 8px 12px; | |
| background-image: linear-gradient(180deg, #fff, #ddd 40%, #ccc); | |
| } | |
| </style> | |
| <div class="shadowbox"> | |
| <p>这里可以是任何内容,比如 \<p\>, \<table\>,一切由你作主!</p> | |
| </div> |
扩展实践: 使用DIV布局网站,它常用作布局工具,因为能够轻松地通过 CSS 对其进行定位,下述例子使用了四个 <div>元素来创建多列布局。
| <style> | |
| #header { | |
| background-color:black; | |
| color:white; | |
| text-align:center; | |
| padding:5px; | |
| } | |
| #nav { | |
| line-height:30px; | |
| background-color:#eeeeee; | |
| height:300px; | |
| width:100px; | |
| float:left; | |
| padding:5px; | |
| } | |
| #section { | |
| width:350px; | |
| float:left; | |
| padding:10px; | |
| } | |
| #footer { | |
| background-color:black; | |
| color:white; | |
| clear:both; | |
| text-align:center; | |
| padding:5px; | |
| } | |
| </style> | |
| <div id="header"><h1>中国城市,City China</h1></div> | |
| <div id="nav"> | |
| 北京<br> | |
| 上海<br> | |
| 广东<br> | |
| 深圳<br> | |
| 重庆<br> | |
| </div> | |
| <div id="section"> | |
| <h2>重庆市</h2> | |
| <p> | |
| “重庆,简称“渝”,别称山城,是中华人民共和国省级行政区、直辖市、国家中心城市、超大城市,国务院批复确定的中国重要的中心城市之一、长江上游地区经济中心、国家重要的现代制造业基地、西南地区综合交通枢纽” | |
| </p> | |
| <p> | |
| 至2021年末,辖38个区县, 总面积8.24万平方千米, 常住人口3212.43万。 | |
| </p> | |
| </div> | |
| <div id="footer">Copyright ? weiyigeek.top</div> |

WeiyiGeek.div布局示例图
温馨提示: 上面这段 HTML 模拟了新闻网站的结构,其中的每个 div 把每条新闻的标题和摘要组合在一起,也就是说 div 为文档添加了额外的结构。 同时,由于这些 div 属于同一类元素,所以可以使用 class="news" 对这些 div 进行标识,这么做不仅为 div 添加了合适的语义,而且便于进一步使用样式对 div 进行格式化,可谓一举两得。
span 标签
描述:该元素是短语内容的通用行内容器,并没有任何特殊语义,与 CSS 一同使用时 <span> 元素可用于为部分文本设置样式属性。
注释:span 标签没有固定的格式表现,当对它应用样式时,它才会产生视觉上的变化。
示例:
| <!-- 示例1.span标签使用外联样式 --> | |
| <style> | |
| p.tip,span{ | |
| font-weight:bold; | |
| color:#ff9955; | |
| } | |
| </style> | |
| <p class="tip"><span>温馨提示:</span>欢迎访问 WeiyiGeek 博主网站!</p> | |
| <!-- 示例2.span标签使用内联样式 --> | |
| <p>我的母亲有 <span style="color:blue;font-weight:bold">蓝色</span> 的眼睛,我得父亲有 <span style="color:darkolivegreen;font-weight:bold">碧绿色</span> 的眼睛。</p> |
header 标签
描述:该元素定义文档或者文档的一部分区域的页眉,通常包含一组介绍性的或是辅助导航的实用元素(展示介绍性内容),其包含一些标题元素,但也可能包含其他元素,比如 Logo、搜索框、作者名称,等等。
示例:
| <!-- 示例1.页面的 Header --> | |
| <header> | |
| <h1>WeiyiGeek</h1> | |
| <img src="author.png" alt="WeiyiGeek logo"> | |
| </header> | |
| <!-- 示例2.文章的 Header --> | |
| <article> | |
| <header> | |
| <h2>The Planet Earth</h2> | |
| <p>Posted on Wednesday, 4 October 2017 by Jane Smith</p> | |
| </header> | |
| <p>博主个人学习博客地址</p> | |
| <p><a href="https://blog.weiyigeek.top">测试完毕!</a></p> | |
| </article> |
footer 标签
描述: 该元素表示最近一个章节内容或者根节点(sectioning root)元素的页脚, 一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。
示例:
| <footer> | |
| <p>Posted by: WeiyiGeeker</p> | |
| <p><time pubdate datetime="2022-03-01"></time></p> | |
| <p>copyright @ WeiyiGeeker</p> | |
| </footer> |
nav 标签
描述: 该元素表示页面的一部分,其目的是在当前文档或其他文档中提供导航链接,其常见示例是菜单,目录和索引。
示例:
| <!-- 示例1 --> | |
| <nav class="crumbs"> | |
| <ol> | |
| <li class="crumb"><a href="#">Home</a></li> | |
| <li class="crumb"><a href="#">Article</a></li> | |
| <li class="crumb"><a href="#">About</a></li> | |
| </ol> | |
| </nav> | |
| <!-- 示例2 --> | |
| <style> | |
| nav { | |
| border-bottom: 1px solid black; | |
| } | |
| .crumbs ol { | |
| list-style-type: none; | |
| padding-left: 0; | |
| } | |
| .crumb { | |
| display: inline-block; | |
| } | |
| .crumb a::after { | |
| display: inline-block; | |
| color: #000; | |
| content: '>'; | |
| font-size: 80%; | |
| font-weight: bold; | |
| padding: 0 3px; | |
| } | |
| </style> | |
| <nav class="crumbs"> | |
| <ol> | |
| <li class="crumb"><a href="#">Home</a></li> | |
| <li class="crumb"><a href="#">Page</a></li> | |
| <li class="crumb">HTML 学习指南</li> | |
| </ol> | |
| </nav> |
温馨提示: 在不同设备上(手机或者PC)可以制定导航链接是否显示,以适应不同屏幕的需求, 一个网页也可能含有多个<nav>元素,例如一个是网站内的导航列表,另一个是本页面内的导航列表。
section 标签
描述: 该元素表示 HTML 文档中一个通用独立章节,它没有更具体的语义元素来表示,一般来说会包含一个标题。所以说它是一个通用的分节元素,只有在没有更具体的元素来代表它的时候才可以使用, 其标签可以(被)嵌套 article 标签使用。
示例:
| <!-- 示例1.常规文档 --> | |
| <section> | |
| <h1>Heading</h1> | |
| <p>Bunch of awesome content</p> | |
| </section> | |
| <!-- 示例2.导航使用 --> | |
| <section> | |
| <h1 class="hidden">WeiyiGeek 个人博客</h1> | |
| <a href="#">Previous article</a> | |
| <a href="#">Next article</a> | |
| <button class="fwd">Forward</button> | |
| <button class="del">Delete</button>> | |
| </section> |
article 标签
描述: 该元素表示文档、页面、应用或网站中的独立结构,其意在成为可独立分配的或可复用的结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。
温馨提示: 标签定义的内容本身必须是有意义的且必须是独立于文档的其余部分。其标签,通常包含 header 、section 、footer、article 、address、time(发布日期/时间)
示例
| <article class="film_review"> | |
| <header> | |
| <h2>header 标签包含</h2> | |
| </header> | |
| <section class="main_review"> | |
| <p>section 章节</p> | |
| </section> | |
| <section class="user_reviews"> | |
| <article class="user_review"> | |
| <p>包含在section元素中的 article</p> | |
| <footer> | |
| <p> | |
| Posted on | |
| <time datetime="2015-05-16 19:00">May 16</time> | |
| by Lisa. | |
| </p> | |
| </footer> | |
| </article> | |
| <article class="user_review"> | |
| <p>I agree, dinos are my favorite.</p> | |
| <footer> | |
| 包含在 footer 中的标签。 | |
| <p> | |
| Posted on <time datetime="2015-05-17 19:00">May 17</time>by Tom. | |
| </p> | |
| </footer> | |
| </article> | |
| </section> | |
| <footer> | |
| 包含在 article 中的标签。 | |
| <p> | |
| Posted on | |
| <time datetime="2015-05-15 19:00">May 15</time> | |
| by Staff. | |
| </p> | |
| </footer> | |
| </article> |
aside 标签
描述: <aside> 元素表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使整体受影响, 其通常表现为侧边栏或者标注框(call-out boxes),即包含网站的导航栏nav元素、
示例:
| <style> | |
| aside { | |
| width: 40%; | |
| padding-left: 0.5rem; | |
| margin-left: 0.5rem; | |
| float: right; | |
| box-shadow: inset 5px 0 5px -5px #29627e; | |
| font-style: italic; | |
| color: #29627e; | |
| } | |
| aside > p { | |
| margin: 0.5rem; | |
| } | |
| p { | |
| font-family: 'Fira Sans', sans-serif; | |
| } | |
| </style> | |
| <p>蝾螈是一类两栖动物,外形类似蜥蜴,包括短腿和幼体和成体的尾巴。</p> | |
| <aside> | |
| <p>皮肤粗糙的纽特用致命的神经毒素保护自己。</p> | |
| </aside> |
温馨提示: 不要使用 <aside> 元素去尾随括号内的文本,因为这种文本被认为是主要流内容的一部分。
summary 标签
描述: 该元素用作 一个<details>元素的一个内容的摘要,标题或图例,即定义一个可见的标题,当用户点击标题时会显示出详细信息 <details> 包含。
温馨提示: 如果 <summary> 元素在浏览器内不能被正确解析和渲染, 则会展示<details>标签内的其他内容。
details 标签
描述: 该元素可创建一个挂件, 仅在被切换成展开状态时, 它才会显示内含的信息, <summary>元素可为该部件提供概要或者标签。 属性:
- open : 此布尔属性指示详细信息(即
<details>元素的内容)当前是否可见。
事件: 除了HTML元素支持的常见事件之外,<details>元素还支持toggle事件,
| details.addEventListener("toggle", event => { | |
| if (details.open) { | |
| /* the element was toggled open */ | |
| } else { | |
| /* the element was toggled closed */ | |
| } | |
| }); |
示例:
| <!-- 示例1.使用CSS进行设计 --> | |
| <style> | |
| details { | |
| border: 1px solid #aaa; | |
| border-radius: 4px; | |
| padding: 0.5em 0.5em 0; | |
| } | |
| summary { | |
| font-weight: bold; | |
| margin: -0.5em -0.5em 0; | |
| padding: 0.5em; | |
| } | |
| details[open] { | |
| padding: 0.5em; | |
| } | |
| details[open] summary { | |
| border-bottom: 1px solid #aaa; | |
| margin-bottom: 0.5em; | |
| } | |
| </style> | |
| <details> | |
| <summary>Details</summary> | |
| Something small enough to escape casual notice. | |
| </details> | |
| <!-- 示例2.详细打开状态 --> | |
| <details open> | |
| <summary>System Requirements</summary> | |
| <p>Requires a computer running an operating system. 16c 64GB.</p> | |
| </details> |
dialog 标签
描述: 该 <dialog> 元素表示一个对话框或其他交互式组件,例如一个可关闭警告、检查器或者窗口。 属性:
- open: 指示这个对话框是激活的和能互动的, 当没有设置 open 属性时,对话框不应该显示给用户。推荐使用
.show() 或 .showModal()方法来渲染对话框,而不是使用 open 属性。
示例:
| <!-- 示例1.渲染一个非模态对话框 --> | |
| <dialog open> | |
| <p>Greetings, one and all!</p> | |
| <form method="dialog"> | |
| <button value="Yes">Yes</button> | |
| <button value="No">No</button> | |
| </form> | |
| </dialog> | |
| <!-- 示例2.Simple modal dialog containing a form --> | |
| <dialog id="favDialog"> | |
| <form method="dialog"> | |
| <p> | |
| <label>Favorite animal: | |
| <select> | |
| <option value="default">Choose…</option> | |
| <option>Brine shrimp</option> | |
| <option>Red panda</option> | |
| <option>Spider monkey</option> | |
| </select> | |
| </label> | |
| </p> | |
| <div> | |
| <button value="cancel">Cancel</button> | |
| <button id="confirmBtn" value="default">Confirm</button> | |
| </div> | |
| </form> | |
| </dialog> | |
| <p> | |
| <button id="updateDetails">Update details</button> | |
| </p> | |
| <output></output> | |
| <script> | |
| const updateButton = document.getElementById('updateDetails'); | |
| const favDialog = document.getElementById('favDialog'); | |
| const outputBox = document.querySelector('output'); | |
| const selectEl = favDialog.querySelector('select'); | |
| const confirmBtn = favDialog.querySelector('#confirmBtn'); | |
| // If a browser doesn't support the dialog, then hide the | |
| // dialog contents by default. | |
| if (typeof favDialog.showModal !== 'function') { | |
| favDialog.hidden = true; | |
| /* a fallback script to allow this dialog/form to function | |
| for legacy browsers that do not support <dialog> | |
| could be provided here. | |
| */ | |
| } | |
| // "Update details" button opens the <dialog> modally | |
| updateButton.addEventListener('click', () => { | |
| if (typeof favDialog.showModal === "function") { | |
| favDialog.showModal(); | |
| } else { | |
| outputBox.value = "Sorry, the <dialog> API is not supported by this browser."; | |
| } | |
| }); | |
| // "Favorite animal" input sets the value of the submit button | |
| selectEl.addEventListener('change', (e) => { | |
| confirmBtn.value = selectEl.value; | |
| }); | |
| // "Confirm" button of form triggers "close" on dialog because of [method="dialog"] | |
| favDialog.addEventListener('close', () => { | |
| outputBox.value = `${favDialog.returnValue} button clicked - ${(new Date()).toString()}`; | |
| }); | |
| </script> |
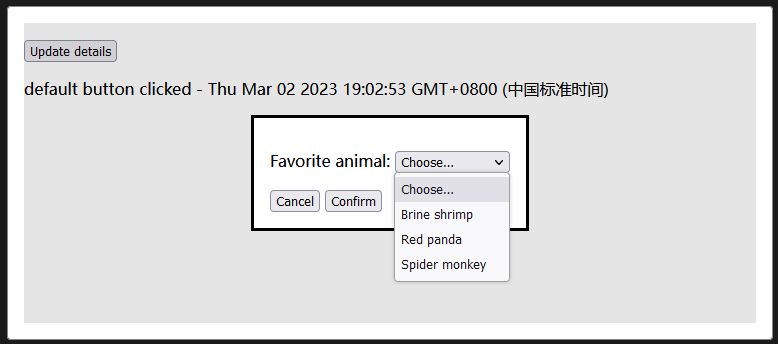
执行结果:

WeiyiGeek.dialog标签效果图
特别注意: tabindex 属性不能被使用在 <dialog> 元素上。
<form>元素可关闭含有属性 method=”dialog” 的对话框。当提交表单时,对话框的 returnValue (en-US) 属性将会等于表单中被使用的提交按钮的 value。::backdrop CSS伪元素可用于给使用 HTMLDialogElement.showModal() (en-US) 显示的<dialog>元素背景添加样式,例如在对话框被打开激活时,调暗背景中不可访问的内容。- 目前只有 Chrome 、Edge 、火狐和 Safari 6 支持 dialog 标签,在未来相信更多浏览器会兼容。
总结: 网站中布局常用的三种方式 DIV(Class 类, 常用) 、语义元素(建议)、Table (在HTML4以前常用,现在一般不会如此使用)
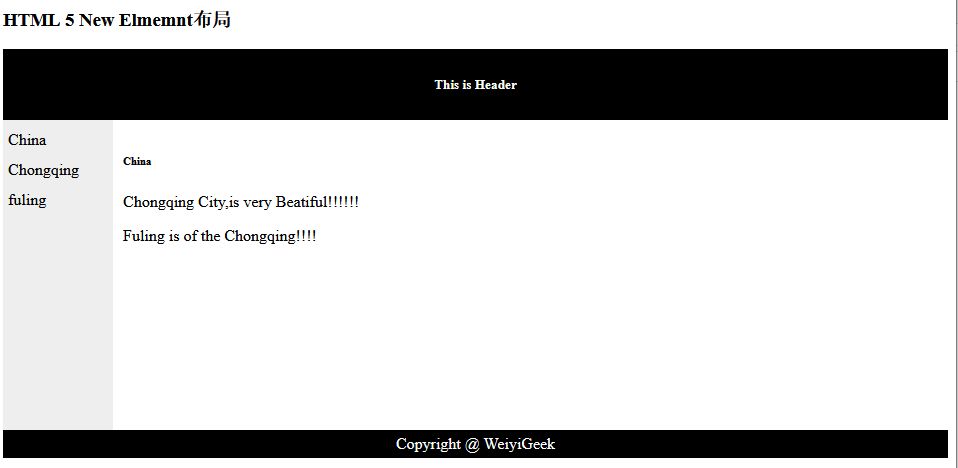
使用语义元素的 HTML 布局(建议)
| <style type="text/css"> | |
| header{ | |
| background-color:black; | |
| color:white; | |
| text-align:center; | |
| padding:5px; | |
| } | |
| nav{ | |
| line-height:30px; | |
| background-color:#eee; | |
| height:300px; | |
| width:100px; | |
| float:left; | |
| padding:5px; | |
| } | |
| section{ | |
| width:350px; | |
| float:left; | |
| padding:10px; | |
| } | |
| footer{ | |
| background-color:black; | |
| color:white; | |
| clear:both; | |
| text-align:center; | |
| padding:5px; | |
| } | |
| </style> | |
| <h3>HTML 5 New Elmemnt布局</h3> | |
| <header><h5>This is Header</h5></header> | |
| <nav> | |
| China<br/> | |
| Chongqing<br/> | |
| fuling<br/> | |
| </nav> | |
| <section> | |
| <h6>China</h6> | |
| <p>Chongqing City,is very Beatiful!!!!!!</P> | |
| <p>Fuling is of the Chongqing!!!! </P> | |
| </section> | |
| <footer> Copyright @ WeiyiGeek </footer> |

WeiyiGeek.语义元素布局图
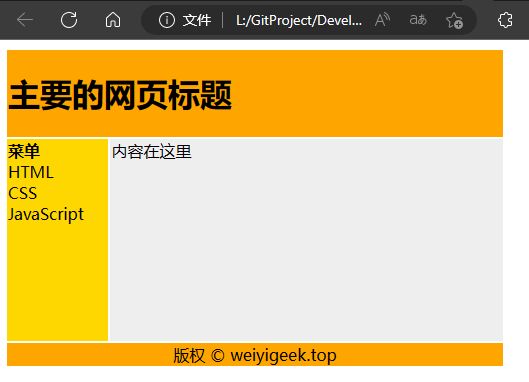
使用表格的 HTML 布局 注释:<table> 元素不是作为布局工具而设计的,该元素的作用是显示表格化的数据。 使用 <table> 元素能够取得布局效果,因为能够通过 CSS 设置表格元素的样式:
| <table width="500" border="0"> | |
| <tr> | |
| <td colspan="2" style="background-color:#FFA500;"> | |
| <h1>主要的网页标题</h1> | |
| </td> | |
| </tr> | |
| <tr> | |
| <td style="background-color:#FFD700;width:100px;vertical-align:top;"> | |
| <b>菜单</b><br> | |
| HTML<br> | |
| CSS<br> | |
| JavaScript | |
| </td> | |
| <td style="background-color:#eeeeee;height:200px;width:400px;vertical-align:top;"> | |
| 内容在这里</td> | |
| </tr> | |
| <tr> | |
| <td colspan="2" style="background-color:#FFA500;text-align:center;"> | |
| 版权 © weiyigeek.top</td> | |
| </tr> | |
| </table> |

WeiyiGeek.table布局效果示意图
使用 <table> 元素能够取得布局效果,因为能够通过 CSS 设置表格元素的样式:
上面示例文件: https://github.com/WeiyiGeek/DevelopLearnig/blob/main/fore-end/HTML/example/study/布局示例
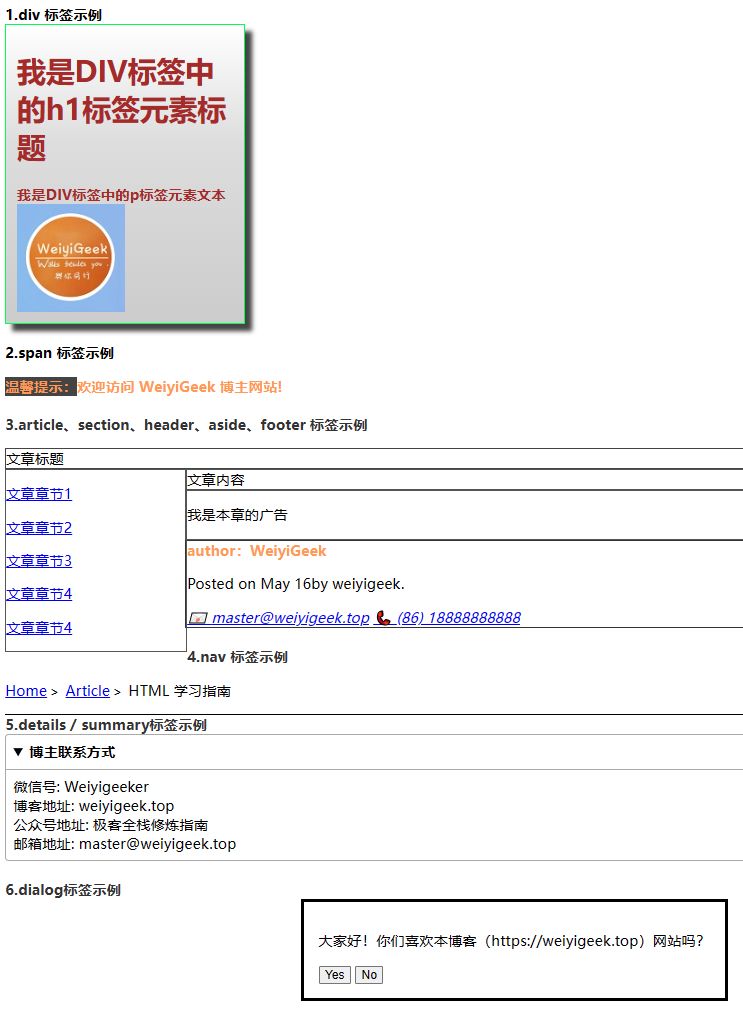
综合实践: 示例文件: https://github.com/WeiyiGeek/DevelopLearnig/blob/main/fore-end/HTML/example/study/03.DivisionSection.html
网页效果:

WeiyiGeek.样式布局区块标签元素介绍与实践图
好的,本小节到此完毕!