[TOC]
0x00 前言简述
本章将主要给各位看友介绍表格 table 与列表 list 中常用的标签元素属性,本节标签一览如下所示:
表格
<table>定义表格,一般表格数据太多,就会下载一点显示一点.<caption>定义表格标题<th>定义表格的表头,与表格单元数量相同就行.<tr>定义表格的行,有几个就有几行<td>定义表格单元,有几对就有几列<col>定义用于表格列的属性<colgroup>定义表格列的组<thead>定义表格的页眉<tbody>定义表格的主体,全部下载才显示<tfoot>定义表格的页脚
列表
0x01 表格元素
table 标签
描述: 该标签定义 HTML 表格,一个简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成,其中 tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。(后续会介绍)
温馨提示:
- HTML 与 XHTML 之间的差异: 在 HTML 4.01 中,table 元素的 “align” 和 “bgcolor” 属性是不被赞成使用的,在 XHTML 1.0 Strict DTD,table 元素的 “align” 和 “bgcolor” 属性是不被支持的。
caption 标签
描述: 该元素定义表格标题,其标签必须紧随 table 标签之后。 示例:
<!-- 示例1.本例演示一个带标题 (caption) 的表格< -->
<table border="1">
<caption>表格标题</caption>
<tr>
<th>这是表头</th>
</tr>
<tr>
<td>数据单元</td>
</tr>
<tr>
<td>数据单元</td>
</tr>
<tr>
<td>数据单元</td>
</tr>
</table>
温馨提示: 只能对每个表格定义一个标题,通常这个标题会被居中于表格之上。
tr 标签
描述: 该<tr>元素定义表格中的行 Row,同一行可同时出现 <td> 和<th> 元素。
th 标签
描述: 该<th>元素定义表格内的表头单元格,这部分特征是由 scope and headers 属性准确定义的。
属性:
- rowspan: 属性指示单元格扩展的行数,其默认值为1;如果其值设置为0,则它将一直延伸到单元格所属的表节(
<thead>、<tbody>、<tfoot>,即使隐式定义)的末尾 - colspan: 属性包含一个正整数表示了每单元格中扩展列的数量。
- headers: 属性包含了一个空间分隔的字符串的列表,每个与其他
<th>元素相关联的id 属性一一对应。 - scope:枚举属性定义了表头元素 (在
<th>中定义) 关联的单元格。 row: 表头关联一行中所有的单元格。 col: 表头关联一列中所有的单元格。 rowgroup:表头属于一个行组并与其中所有单元格相关联。这些单元格可以被放在表头的左侧或右侧,取决于<table>元素中 dir 属性的值。 colgroup: 表头属于一个列组并与其中所有单元格相关联。 auto
td 标签
描述: 该 <td> 元素,定义了一个包含数据的表格单元格 属性: 参考 th 标签属性 示例:
<!-- 示例1.一行一列 -->
<table border="1">
<tr><td>100</td></tr>
</table>
<!-- 示例2.一行三列 -->
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
<!-- 示例3.普通(横向)表头 -->
<table border="1">
<tr>
<th>姓名</th>
<th>电话</th>
<th>电话</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<!-- 示例4.垂直的表头 -->
<table border="1">
<tr><th>姓名</th><td>Bill Gates</td></tr>
<tr><th>电话</th><td>555 77 854</td></tr>
<tr><th>电话</th><td>555 77 855</td></tr>
</table>
<!-- 示例5.横跨两列的单元格 -->
<table border="1">
<tr>
<th>姓名</th>
<th colspan="2">电话</th> <!-- colspan=2: 表示合并两列-->
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<!-- 示例6.横跨两行的单元格-->
<table border="1">
<tr>
<th>姓名</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">电话</th> <!-- rowspan=2: 表示合并两行 -->
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>

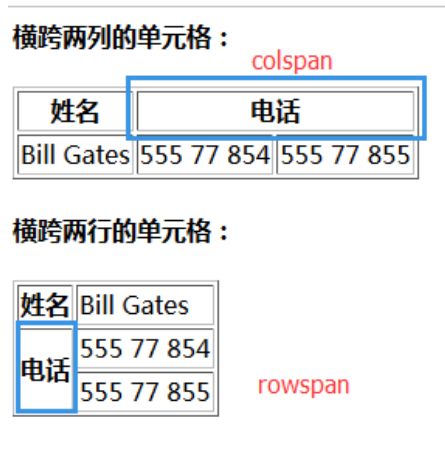
WeiyiGeek.演示如何定义跨行或跨列的表格单元格图
温馨提示: 上述演示如何定义跨行或跨列的表格单元格。
表格综合示例
<style>
table {
margin-left: auto;
margin-right: auto;
border: 1px solid black;
line-height: 1.25;
width: 100%;
text-align: center;
border-spacing: 0px 1px;
border-collapse: collapse;
table-layout:fixed;
}
table th {
border: 1px solid black;
line-height: 1;
padding: 7px;
background-color: #dddddd;
text-align:center;
}
table td {
border: 1px solid black;
padding: 5px;
text-align:left;
}
</style>
<!-- 示例1.常规表格示例 -->
<table border="1">
<caption style="font-weight: bolder;">常规表格示例</caption>
<tr>
<th>班级</th>
<th>人数</th>
<th>优生率</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>90%</td>
</tr>
<tr>
<td>二班</td>
<td>50</td>
<td>80%</td>
</tr>
</table>
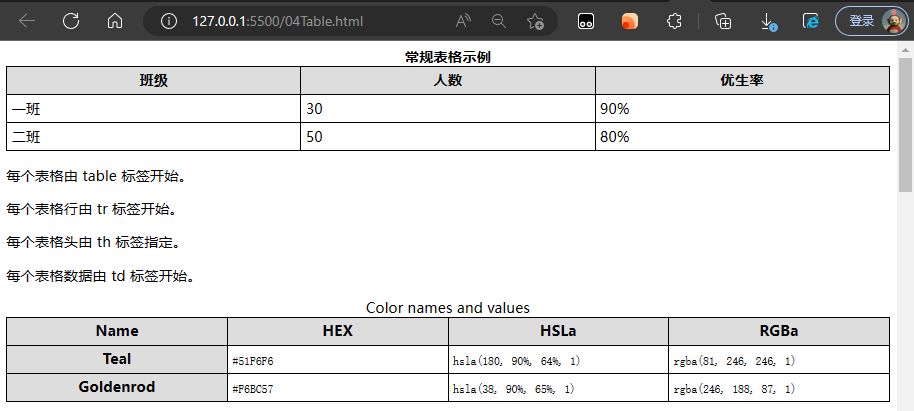
<p>每个表格由 table 标签开始。</p>
<p>每个表格行由 tr 标签开始。</p>
<p>每个表格头由 th 标签指定。</p>
<p>每个表格数据由 td 标签开始。</p>
<!-- 示例2.关联表头示例 -->
<table>
<caption>Color names and values</caption>
<tbody>
<tr>
<th scope="col">Name</th>
<th scope="col">HEX</th>
<th scope="col">HSLa</th>
<th scope="col">RGBa</th>
</tr>
<tr>
<th scope="row">Teal</th>
<td><code>#51F6F6</code></td>
<td><code>hsla(180, 90%, 64%, 1)</code></td>
<td><code>rgba(81, 246, 246, 1)</code></td>
</tr>
<tr>
<th scope="row">Goldenrod</th>
<td><code>#F6BC57</code></td>
<td><code>hsla(38, 90%, 65%, 1)</code></td>
<td><code>rgba(246, 188, 87, 1)</code></td>
</tr>
</tbody>
</table>

WeiyiGeek.table表格综合示例1结果图
colgroup 标签
描述: 在 HTML 中的 表格列组(Column Group <colgroup>)标签用来定义表中的一组列表。 属性:
- span: 此属性包含一个正整数, 指示
<colgroup>元素跨越的连续列数, 如果不存在,则其默认值为1 - withd: 此属性为当前列组中的每个列指定默认宽度, 可能采用特殊形式 0 或者 0.5表示组中每一列的宽度应为保持列内容所需的最小宽度。
col 标签
描述: 在HTML <col> 元素 定义表格中的列,并用于定义所有公共单元格上的公共语义, 它通常位于 <colgroup> 元素内。 属性: 与 colgroup 标签类似。
示例:
<style>
.build {
background-color: #d7d9f2;
}
.explain {
background-color: #ffe8d4;
}
td {
text-align: center;
}
</style>
<table>
<caption>编程开发语言</caption>
<colgroup>
<col>
<col span="2" class="build">
<col span="2" class="explain">
</colgroup>
<tr>
<td> </td>
<th scope="col">C</th>
<th scope="col">C++</th>
<th scope="col">Python</th>
<th scope="col">JavaScript</th>
</tr>
<tr>
<th scope="row">Skill</th>
<td>Smarts</td>
<td>Dex, acrobat</td>
<td>Super speed</td>
<td>Super speed</td>
</tr>
</table>
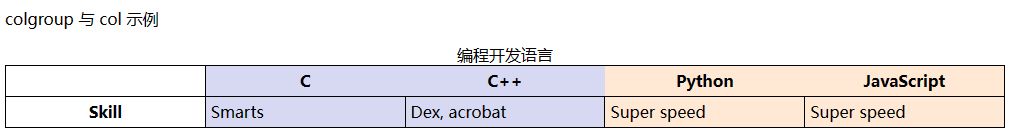
执行结果:

WeiyiGeek.colgroup与col标签图
温馨提示:
- [] : 如果您希望在 colgroup 内部为每个列规定不同的属性值时,请使用此元素。如果没有 col 元素,列会从 colgroup 那里继承所有的属性值。
- [] : col 元素是仅包含属性的空元素, 如需创建列,您就必须在 tr 元素内部规定 td 元素。
thead 标签
描述: 该元素定义了一组定义表格的列头的行, 通常该元素应该与 <tbody> 和 <tfoot> 元素结合起来使用,用来规定表格的各个部分(表头、主体、页脚)。
通过使用这些元素,使浏览器有能力支持独立于表格表头和表格页脚的表格主体滚动,当包含多个页面的长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
tbody 标签
描述: 该 HTML 元素封装了一系列表格的行(<tr> 元素),代表了它们是表格(<table>)主要内容的组成部分。
tfoot 标签
描述: 该HTML 元素 <tfoot> 定义了一组表格中各列的汇总行, 其包含的元素永远在table底部。
示例:
<style type="text/css">
table {border: 1px solid black; }
thead {color:green;}
tbody {color:blue;}
tfoot {color:red;}
</style>
<table>
<caption>表格标题</caption>
<!-- 头 -->
<thead>
<tr>
<th scope="col">Items</th>
<th scope="col">Expenditure</th>
</tr>
</thead>
<!-- 尾部 -->
<tfoot>
<tr>
<td scope="row">文具;信纸;信笺</td>
<td>支出;开支;</td>
</tr>
<tr>
<td scope="row">文具;信纸;信笺</td>
<td>支出;开支;</td>
</tr>
</tfoot>
<!-- 主体 -->
<tbody>
<tr>
<th scope="row">Donuts</th>
<td>3,000</td>
</tr>
<tr>
<th scope="row">Stationery</th>
<td>18,000</td>
</tr>
</tbody>
</table>
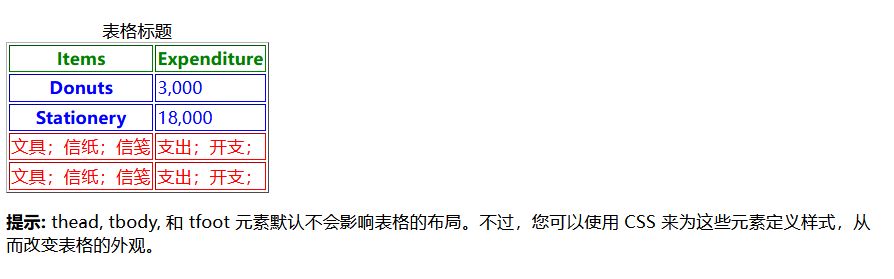
执行结果:

WeiyiGeek.thead-tbody-tfoot标签结果图
温馨提示: thead, tbody, 和 tfoot 元素默认不会影响表格的布局。不过,您可以使用 CSS 来为这些元素定义样式,从而改变表格的外观。