
一、 简述
sessionStorage 和 sessionStorage 是 HTML5 新增的两个特性,这两个特性主要是用来作为会话存储和本地存储来使用的,解决了 cookie 存储空间不足的问题;
sessionStorage 属性允许你访问一个 session Storage 对象,用于存储当前会话的数据,存储在 sessionStorage 里面的数据在页面会话结束时会被清除。页面会话在浏览器打开期间一直保持,并且重新加载或恢复页面仍会保持原来的页面会话。
localStorage 属性允许你访问一个 Document 源(origin)的对象 Storage 用于存储当前源的数据,除非用户人为清除(调用 localStorage api 或则清除浏览器数据), 否则存储在 localStorage 的数据将被长期保留。
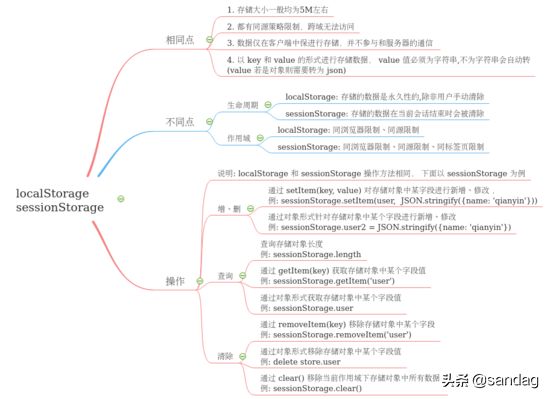
二、 相同点
- 存储大小一般均为5M左右
- 都有同源策略限制,跨域无法访问
- 数据仅在客户端中保进行存储,并不参与和服务器的通信(不会随着 http 请求发送到服务器)
- 以 key 和 value 的形式进行存储数据, value 值必须为字符串,不为字符串会自动转型( value 如果是对象则需要转为 json 进行存储)
三、 不同点
3.1 生命周期
- localStorage 存储的数据是永久性的,除非用户人为删除否则会一直存在(调用 localStorage api 或则清除浏览器数据)。
- sessionStorage 存储的数据在当前会话结束时会被清除,一旦窗口或者标签页被关闭,那么所有通过 sessionStorage 存储的数据也会被删除。
3.2 作用域
- localStorage: 在同一个浏览器内,同源文档之间共享 localStorage 数据,可以互相读取、覆盖、清除(同浏览器限制、同源限制)
- sessionStorage: 与 localStorage 一样需要同一浏览器同源文档这一条件。除此之外 sessionStorage 的作用域还被限定在了窗口中,也就是说,只有同一浏览器、同一窗口的同源文档才能共享数据(同浏览器限制、同源限制、同标签页限制)
四、 操作
sessionStorage localStorage 在操作上没什么区别,下面以 sessionStorage 为例:
4.1 新增、修改
- 通过 setItem 添加、修改数据
sessionStorage.setItem('name', 'qianyin');
sessionStorage.setItem('name', 'linheng');
sessionStorage.setItem('user1', {name: 'qianyin'});
sessionStorage.setItem('user2', JSON.stringify({name: 'qianyin'}));
复制代码
- 通过对象的形式添加、修改数据
sessionStorage.name = 'qianyin';
sessionStorage.name = 'linheng';
sessionStorage.user1 = {name: 'qianyin'};
sessionStorage.user2 = JSON.stringify({name: 'qianyin'})
复制代码
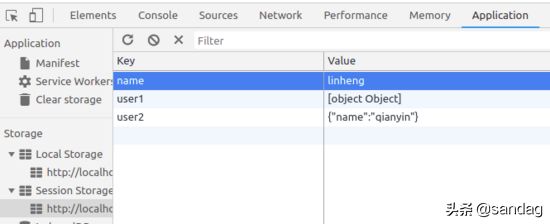
- 通过浏览器(chrome)控制台查看数据: