
一、UniApp自动化测试快速开始
UniApp自动化测试目前只支持cli工程
如果使用 HbuilderX 的项目,目前无法使用针对UI的单元测试。
二、上手
1. 创建测试项目
| 全局安装vue-cli | |
| npm install -g @vue/cli | |
| cd ... // 切换到工程保存目录 | |
| vue create -p dcloudio/uni-preset-vue#alpha my-project | |
| cd my-project | |
| npm install @dcloudio/uni-automator --save-dev | |
| npm install puppeteer --save-dev |
2. package.json 的 script节点新增节点
| "test:h5": "cross-env UNI_PLATFORM=h5 jest -i", | |
| "test:android": "cross-env UNI_PLATFORM=app-plus UNI_OS_NAME=android jest -i", | |
| "test:ios": "cross-env UNI_PLATFORM=app-plus UNI_OS_NAME=ios jest -i", | |
| "test:mp-weixin": "cross-env UNI_PLATFORM=mp-weixin jest -i", | |
| "test:mp-baidu": "cross-env UNI_PLATFORM=mp-baidu jest -i" |
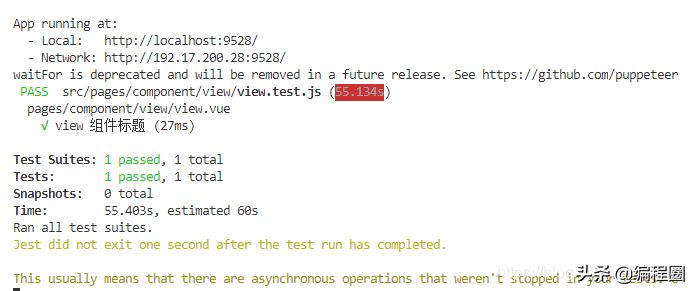
三、运行测试
npm run test:h5

如果有多个网卡,会出现Network: unavailable。可以在根目录添加vue.config.js
| const path = require('path') | |
| function resolve(dir) { | |
| return path.join(__dirname, dir) | |
| } | |
| const name = 'vue Admin Template' | |
| const port = process.env.port || process.env.npm_config_port || 9528 // dev port | |
| process.env.VUE_APP_BASE_API='/api' | |
| // All configuration item explanations can be find in https://cli.vuejs.org/config/ | |
| module.exports = { | |
| publicPath: '/', | |
| outputDir: '../public/', | |
| assetsDir: 'static', | |
| lintOnSave: process.env.NODE_ENV === 'development', | |
| productionSourceMap: false, | |
| devServer: { | |
| host: '0.0.0.0', | |
| public:'对外ip:'+port, | |
| port: port, | |
| open: true, | |
| overlay: { | |
| warnings: false, | |
| errors: true | |
| } | |
| }, | |
| configureWebpack: { | |
| // provide the app's title in webpack's name field, so that// it can be accessed in index.html to inject the correct title.name: name,resolve: { | |
| alias: { | |
| '@': resolve('src') | |
| } | |
| } | |
| } | |
| } |
四、测试用例重点
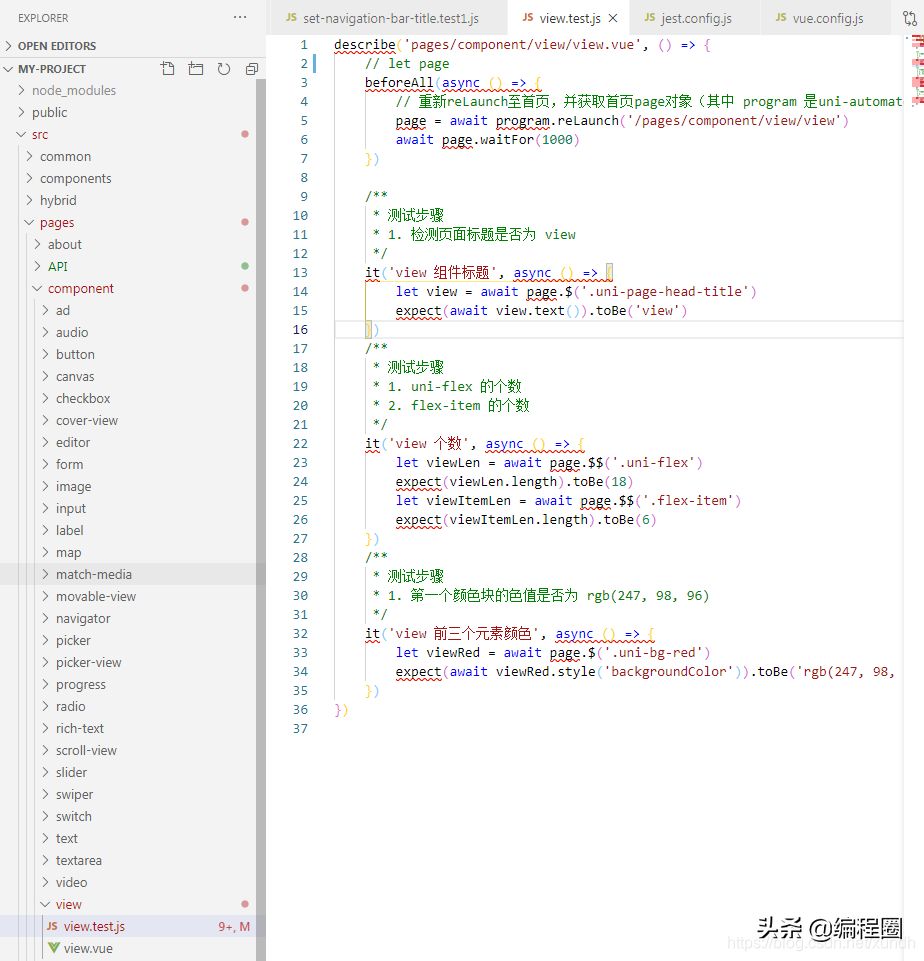
1. 测试用例格式
文件名.test.js

2. beforeAll
提前执行的js。
| beforeAll(async () => { | |
| // 重新reLaunch至首页,并获取首页page对象(其中 program 是uni-automator自动注入的全局对象) | |
| page = await program.reLaunch('/pages/component/view/view') | |
| await page.waitFor(1000) | |
| }) |
3. 获取 page 对象
page = await program.currentPage()
4. 通过page获取对象
要注意的是这里小程序element 不能跨组件选择元素,要先获取当前组件,再继续查找。
| <uni-tag><view class="test"></view> | |
| </uni-tag> | |
| 123 | |
| // 错误,取不到元素 | |
| await page.$('.test') | |
| // 可以取到元素 | |
| let tag = await page.$('uni-tag') | |
| await tag.$('.test') |
5. page其它方法
- page.path 页面路径
- page.$ 获取页面元素
- page.$$ 获取页面元素数组
- page.waitFor 等待直到指定条件成立
| const page = await program.currentPage() | |
| await page.waitFor(5000) // 等待 5 秒await page.waitFor('picker') // 等待页面中出现 picker 元素await page.waitFor(async () => {return (await page.$$('picker')).length > 5 | |
| }) // 等待页面中 picker 元素数量大于 5 |
- page.data 获取页面渲染数据
- page.setData 设置页面渲染数据
- page.size 获取页面大小
- page.scrollTop 获取页面滚动位置
示例:
| const page = await program.currentPage() | |
| await program.pageScrollTo(20) | |
| console.log(await page.scrollTop()) |
- page.callMethod 调用页面指定方法
6. Element 模块
- element.tagName 标称名
- element.$ 在元素范围内获取元素
- element.$$ 在元素范围内获取元素数组
- element.size 获取元素大小
- element.offset 获取元素绝对位置
- element.text 获取元素文本
- element.attribute 获取元素特性
- element.property 获取元素属性
- element.html 获取元素 HTML
- element.value 获取元素值
- element.style 获取元素样式值
- element.tap 点击元素
- element.longpress 长按元素
- element.touchstart 手指开始触摸元素
- element.touchmove 手指触摸元素后移动
- element.touchend 手指结束触摸元素
- element.trigger 触发元素事件
- element.input 输入文本
- element.callMethod 调用组件实例指定方法,仅自定义组件可以使用
- element.data 获取组件实例渲染数据,仅自定义组件可以使用
- element.setData 设置组件实例渲染数据,仅自定义组件可以使用
- element.callContextMethod 调用上下文 Context 对象方法,仅 video 组件可以使用
- element.scrollWidth 获取滚动宽度,仅 scroll-view 组件可以使用
- element.scrollHeight 获取滚动高度,仅 scroll-view 组件可以使用
- element.scrollTo 滚动到指定位置,仅 scroll-view 组件可以使用
- element.swipeTo 滑动到指定滑块,仅 swiper 组件可以使用
- element.moveTo 移动视图容器,仅 movable-view 组件可以使用
- element.slideTo 滑动到指定数值,仅 slider 组件可以使用
详细使用方法可参见官网。
https://uniapp.dcloud.net.cn/collocation/auto/api