ES6模块化
node.js实现模块化
node.js遵循CommonJS的模块化规范,其中:
- 导入其他模块使用require()方法
- 模块对外共享成员使用module.exports对象
模块化的好处:
大家都遵守同样的模块化规范写代码,降低了沟通程表,极大方便了各个模块之间的相互调用,利人利己。
ES6模块化规范
ES6 模块化规范是浏览器端与服务器端通用的模块化开发规范。它的出现极大的降低了前端开发者的模块化学 习成本,开发者不需再额外学习 AMD、CMD 或 CommonJS 等模块化规范。
ES6模块化规范中定义:
- 每个js文件都是一个独立的模块
- 导入其他模块成员使用import关键字
- 向外共享模块成员使用export关键字
node.js中的ES6模块化
node.js 中默认仅支持 CommonJS 模块化规范,若想基于 node.js 体验与学习 ES6 的模块化语法,可以按照 如下两个步骤进行配置:
- 确保安装了v14.15.1 或更高版本的 node.js
- 在 package.json 的根节点中添加 "type": "module" 节点
ES6模块化的基本语法
默认导出
默认导出的语法:expoert default 默认导出的成员
let n1=10;
let n2=20;
function show(){
}
export default{
n1,
show
}
注意:每个模块中,只允许使用唯一的一次 export default,否则会报错。
默认导入
默认导入的语法: import 接收名称 from '模块标识符'
import m1 from './01-默认导出.js'
console.log(m1);
注意:默认导入时的接收名称可以任意名称,只要是合法的成员名称即可。
按需导出
按需导出的语法: export 按需导出的成员
export let s1='aaa';
export let s2='ccc';
export function say(){ }
export default{
a:20
}
按需导入
按需导入的语法: import { s1 } from '模块标识符’
import info,{s1,s2 as str,say} from'./03-按需导出.js'
console.log(s1);
console.log(str);
console.log(say);
console.log(info);
按需导入和按需导出注意事项
- 每个模块中可以使用多次按需导出
- 按需导入的成员名称必须和按需导出的名称保持一致
- 按需导入时,可以使用as关键字进行重命名
- 按需导入可以和默认导入一起使用
直接导入并执行模块中的代码
如果只想单纯地执行某个模块中的代码,并不需要得到模块中向外共享的成员。此时,可以直接导入并执行模块代码,示例代码如下:
//当前文件名为 01.js
for(let i=0;i<3;i++){
console.log(i);
}
//直接导入并执行模块代码,不需要得到模块中向外共享的成员
import './01.js'
Promise
回调地狱
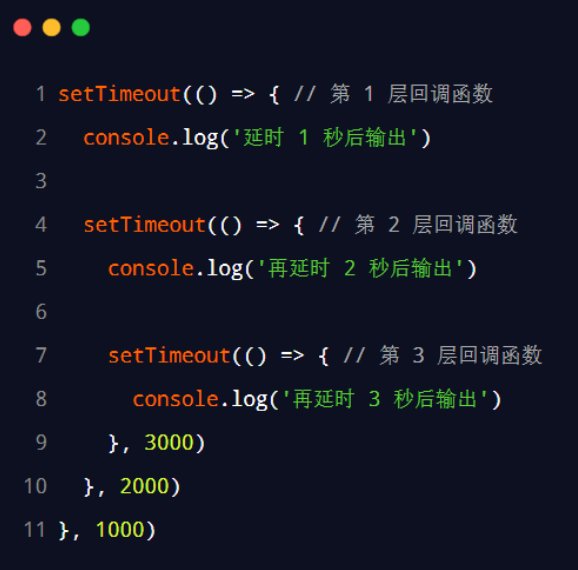
多层回调函数的相互嵌套,就形成了回调地狱。示例代码如下:

回调地狱的缺点:
- 代码耦合性太强,牵一发而动全身,难以维护。
- 大量冗余的代码相互嵌套,代码的可读性变差
为了解决回调地狱的问题,ES6(ECMAScript 2015)中新增了 Promise 的概念。
Promise基本概念
Promise 是一个构造函数
- 我们可以创建 Promise 的实例
const p = new Promise() - new 出来的 Promise 实例对象,代表一个异步操作
Promise.prototype 上包含一个 .then() 方法
- 每一次 new Promise() 构造函数得到的实例对象
- 都可以通过原型链的方式访问到
.then()方法,例如p.then()
.then() 方法用来预先指定成功和失败的回调函数
p.then(成功的回调函数,失败的回调函数)p.then(result=>{},error={})- 调用
.then()方法时,成功的回调函数是必选的、失败的回调函数是可选的
基于then-fs读取文件内容
由于 node.js 官方提供的 fs 模块仅支持以回调函数的方式读取文件,不支持 Promise 的调用方式。因此,需 要先运行如下的命令,安装 then-fs 这个第三方包,从而支持我们基于 Promise 的方式读取文件的内容:
npm i then-fs
thn-fs的基本使用
调用 then-fs 提供的 readFile() 方法,可以异步地读取文件的内容,它的返回值是 Promise 的实例对象。因 此可以调用 .then() 方法为每个 Promise 异步操作指定成功和失败之后的回调函数。示例代码如下:
import thenFs from 'then-fs'
//这种方法无法保证文件读取顺序
thenFs.readFile('./files/1.txt','utf8').then((r1)=>{console.log(r1);})
thenFs.readFile('./files/2.txt','utf8').then((r2)=>{console.log(r2);})
thenFs.readFile('./files/3.txt','utf8').then((r3)=>{console.log(r3);})
then()方法的特性
如果上一个 .then() 方法中返回了一个新的 Promise 实例对象,则可以通过下一个 .then() 继续进行处理。通 过 .then() 方法的链式调用,就解决了回调地狱的问题。
基于 Promise 按顺序读取文件的内容
Promise 支持链式调用,从而来解决回调地狱的问题。示例代码如下
import thenFs from 'then-fs'
//按顺序读取文件内容
thenFs.readFile('./files/1.txt','utf8')
.then((r1)=>{
console.log(r1);
return thenFs.readFile('./files/2.txt','utf8')
})
.then((r2)=>{
console.log(r2);
return thenFs.readFile('./files/3.txt','utf8')
})
.then((r3)=>{
console.log(r3);
})
通过.catch捕获错误
在 Promise 的链式操作中如果发生了错误,可以使用 Promise.prototype.catch 方法进行捕获和处理:
import thenFs from 'then-fs'
//按顺序读取文件内容
thenFs.readFile('./files/11.txt','utf8')
.then((r1)=>{
console.log(r1);
return thenFs.readFile('./files/2.txt','utf8')
})
.then((r2)=>{
console.log(r2);
return thenFs.readFile('./files/3.txt','utf8')
})
.then((r3)=>{
console.log(r3);
})
//捕获错误
.catch((err)=>{//捕获第1行发生的错误,并输出错误的信息
console.log(err.message);
})
如果不希望前面的错误导致后续的 .then 无法正常执行,则可以将 .catch 的调用提前,示例代码如下:
import thenFs from 'then-fs'
//按顺序读取文件内容
thenFs.readFile('./files/11.txt','utf8')
//捕获错误
.catch((err)=>{
console.log(err.message);
})
.then((r1)=>{
console.log(r1);
return thenFs.readFile('./files/2.txt','utf8')
})
.then((r2)=>{
console.log(r2);
return thenFs.readFile('./files/3.txt','utf8')
})
.then((r3)=>{
console.log(r3);
})
Promise.all()方法
Promise.all() 方法会发起并行的 Promise 异步操作,等所有的异步操作全部结束后才会执行下一步的 .then 操作(等待机制)。示例代码如下:
import thenFs from 'then-fs'
//定义一个数组,存放3个读文件的异步操作
const promiseArr=[
thenFs.readFile('./files/3.txt','utf8'),
thenFs.readFile('./files/2.txt','utf8'),
thenFs.readFile('./files/1.txt','utf8'),
]
//2.将Promise的数组,作为Promise.all()的参数
Promise.all(promiseArr).then(result=>{//所有文件读取成功(等待机制)
console.log(result);//此时数组中的Promise实例的顺序就是最终结果的顺序
})
Promise.race()方法
Promise.race() 方法会发起并行的 Promise 异步操作,只要任何一个异步操作完成,就立即执行下一步的 .then 操作(赛跑机制)。示例代码如下:
import thenFs from 'then-fs'
//定义一个数组,存放3个读文件的异步操作
const promiseArr=[
thenFs.readFile('./files/3.txt','utf8'),
thenFs.readFile('./files/2.txt','utf8'),
thenFs.readFile('./files/1.txt','utf8'),
]
//2.将Promise的数组,作为Promise.all()的参数
Promise.race(promiseArr).then(result=>{//只要任何一个异步操作完成,就立即执行返回的回调函数(赛跑机制)
console.log(result);
})
基于Promise封装读文件的方法
方法的封装要求;
- 方法的名称要定义为getFIle
- 方法接收一个形参fpath,表示要读取的文件路径
- 方法的返回值为Promise实例对象
getFile方法的基本定义
function getFile(fpath){
return new Primise()//只是创建了一个形式上的异步操作
}
创建具体的异步操作
如果想要创建具体的异步操作,则需要在 new Promise() 构造函数期间,传递一个 function 函数,将具体的 异步操作定义到 function 函数内部。示例代码如下:
function getFile(fpath){
return new Primise(function(){
fs.readFile(fpath,'utf8',(err,dataStr)=>{})//具体的读文件的异步操作
})
}
获取.then的俩个实参
通过 .then() 指定的成功和失败的回调函数,可以在 function 的形参中进行接收,示例代码如下
function getFile(fpath){
return new Primise(function(resolve,reject){
fs.readFile(fpath,'utf8',(err,dataStr)=>{})
})
}
getFile('./files/1.txt').then(成功的回调函数,失败的回调函数)
- resolve形参:调用
getFiles()方法时,通过.then指定的”成功的“回调函数 - reject形参:调用
getFiles()方法时,通过.then指定的”失败的“回调函数
调用resolve和reject回调函数
Promise 异步操作的结果,可以调用 resolve 或 reject 回调函数进行处理。示例代码如下:
import fs from 'fs';
function getFile(fpath){
return new Promise(function(resolve,reject){
fs.readFile(fpath,'utf8',(err,dataStr)=>{
if(err) return reject(err)//如果读取失败,则调用”失败的回调函数“
resolve(dataStr)//如果读取成功,则调用”成功的回调函数“
})
})
}
async/await
async/await 是 ES8(ECMAScript 2017)引入的新语法,用来简化 Promise 异步操作。在 async/await 出 现之前,开发者只能通过链式 .then() 的方式处理 Promise 异步操作。示例代码如下:
import thenFs from "then-fs";
console.log('A');
async function getAllFile(){
console.log('B');
const r1=await thenFs.readFile('./files/1.txt','utf8')
console.log(r1);
const r2=await thenFs.readFile('./files/2.txt','utf8')
console.log(r2);
const r3=await thenFs.readFile('./files/3.txt','utf8')
console.log(r3);
console.log('D');
}
getAllFile()
console.log('C');
.then 链式调用的优点: 解决了回调地狱的问题
.then 链式调用的缺点: 代码冗余、阅读性差、 不易理解
注意事项:
- 如果在 function 中使用了 await,则 function 必须被 async 修饰
- 在 async 方法中,第一个 await 之前的代码会同步执行,await 之后的代码会异步执行
EvenLoop
JavaScript 是一门单线程执行的编程语言。也就是说,同一时间只能做一件事情。
单线程执行任务队列的问题: 如果前一个任务非常耗时,则后续的任务就不得不一直等待,从而导致程序假死的问题。
同步任务和异步任务
为了防止某个耗时任务导致程序假死的问题,JavaScript 把待执行的任务分为了两类:
① 同步任务(synchronous)
- 又叫做非耗时任务,指的是在主线程上排队执行的那些任务
- 只有前一个任务执行完毕,才能执行后一个任务
② 异步任务(asynchronous)
- 又叫做耗时任务,异步任务由 JavaScript 委托给宿主环境进行执行
- 当异步任务执行完成后,会通知 JavaScript 主线程执行异步任务的回调函数
同步任务和异步任务的执行过程
- 同步任务由 JavaScript 主线程次序执行
- 异步任务委托给宿主环境执行
- 已完成的异步任务对应的回调函数,会被加入到任务队列中等待执行
- JavaScript 主线程的执行栈被清空后,会读取任务队列中的回调函数,次序执行
- JavaScript 主线程不断重复上面的第 4 步
EventLoop 的基本概念
JavaScript 主线程从“任务队列”中读取异步 任务的回调函数,放到执行栈中依次执行。这 个过程是循环不断的,所以整个的这种运行机 制又称为 EventLoop(事件循环)。
结合 EventLoop 分析输出的顺序
import thenFs from 'then-fs';
console.log('A');
thenFs.readFile('./files/1.txt','utf8').then(dataStr=>{
console.log('B');
})
setTimeout(()=>{
console.log('C');
},0)
console.log('D');
正确的输出结果:ADCB。其中:
- A 和 D 属于同步任务。会根据代码的先后顺序依次被执行
- C 和 B 属于异步任务。它们的回调函数会被加入到任务队列中,等待主线程空闲时再执行
宏任务和微任务
JavaScript 把异步任务又做了进一步的划分,异步任务又分为两类,分别是:
① 宏任务(macrotask)
- 异步 Ajax 请求、
- setTimeout、setInterval、
- 文件操作
- 其它宏任务
② 微任务(microtask)
- Promise.then、.catch 和 .finally
- process.nextTick
- 其它微任务
宏任务和微任务的执行顺序:
每一个宏任务执行完之后,都会检查是否存在待执行的微任务,
如果有,则执行完所有微任务之后,再继续执行下一个宏任务。
举例:去银行办业务的场景:
① 小云和小腾去银行办业务。首先,需要取号之后进行排队
- 宏任务队列
② 假设当前银行网点只有一个柜员,小云在办理存款业务时,小腾只能等待
- 单线程,宏任务按次序执行
③ 小云办完存款业务后,柜员询问他是否还想办理其它业务?
- 当前宏任务执行完,检查是否有微任务
④ 小云告诉柜员:想要买理财产品、再办个信用卡、最后再兑换点马年纪念币?
- 执行微任务,后续宏任务被推迟
⑤ 小云离开柜台后,柜员开始为小腾办理业务
- 所有微任务执行完毕,开始执行下一个宏任务
分析以下代码输出的顺序:
setTimeout(function(){
console.log('1');
})
new Promise(function(resolve){
console.log('2');
resolve()
}).then(function(){
console.log('3');
})
console.log('4');
正确的输出顺序是:2431
分析:
① 先执行所有的同步任务
- 执行第 6 行、第 12 行代码
② 再执行微任务
- 执行第 9 行代码
③ 再执行下一个宏任务
- 执行第 2 行代码