能够吸引人的交互式可视化是Web开发人员工作的重要组成部分。在本文中,我们讨论9个可以帮助的库。
既然你正在读这篇文章,那么数据可视化已经成为当今IT界非常重要的一部分,这对你肯定不是什么新闻。大量的数据是由不同的Web技术生成的,需要适当地加以改进和可视化,以供世界使用和获得它的见解。
理解数据的好处是巨大的,它导致做出明智的决定。一个组织将其数据提取、清理、可视化和分析的能力很可能是利润或损失的区别。
作为一个前端Web开发人员,能够像创建漂亮的交互式网页一样能够可视化数据,这是一项非常棒的技能。这些JavaScript库让任务变得更容易,因为开发人员不必忍受语言语法的改变就可以将这些神奇的数字转换成可理解的图表。
这里有很多的JavaScript库。这就是为什么这九个被挑选出来的原因。他们脱颖而出,并将很好地为您的目的服务。
在继续之前,这里列出了我挑选出来的库:
Echarts
Tau Charts
ChartJS
Chartist
C3
Highcharts
ReCharts
NVD3
Flot
需要注意的是,这篇文章不是教程。然而,增加了对每个库的链接,使学习的工作更容易。
1.Echarts
如果不是质量很好的百度公司的产品,你还能从中得到什么呢?
Echarts将网页上的数据是非常有用的。使用它,您可以创建直观的、可定制的和交互式的图表,使数据的解释和分析更容易。
许多JavaScript图表库已经移植到JavaScript中,这意味着它们的使用不会无缝地流出来。这不是ECharts,如此,因为它是用普通的JavaScript。
这个图书馆的官方网页上有文档,你不必为中国图书馆的地位而感到害怕。这在英语中有很好的记录。
安装这个库是容易做与新公共管理:
npm install echarts --save
要了解更多关于这个库,你可以从官方网站和GitHub页面还检查了。

2.TauCharts
TauCharts是一个最灵活的JavaScript图表库有。它也是基于D3的,是一个以数据为中心的JavaScript图表库,它允许改进数据可视化。
谈论它的灵活性,TauCharts可以很容易地访问他们的API。给用户提供无缝映射和可视化数据的机会,从而获得更令人惊叹的洞察力。
它不仅仅是灵活的。它也使图表相当快,易于学习。
安装通过NPM,键入:
npm install taucharts
了解更多关于这个,你可以查看官方网站,也从中学习一些教程的NPM页。

3.Chart.js
简单的。清洁。用户友好的。
完美的词语来形容chart.js图书馆。图书馆是一个基于HTML5的chart.js创建动画,交互的JavaScript库,以及可定制的图表和图形。
Chart.js,你可以很容易地想象你的混合图表类型不麻烦,创建默认响应网页。
这个库允许您快速开始可视化数据。容易设置,初学者友好。有了它,您不必参与浏览器兼容性问题,因为它支持旧浏览器。
Chart.js的安装使用NPM:
npm install chart.js --save
在这个图书馆适当的文件和一些教程在自己的官方网站和GitHub页面。

4.Chartist
如果你想创造美丽,反应灵敏,方便读者的排行榜,Chartist是图书馆的利用。
图表使用SVG渲染图。它还提供了使用CSS媒体查询和创造性动画定制图表的功能。你可以把你所有的创造力带到你的图表中。
图表是特别容易配置,以及易于定制公司。它,然而,不支持旧的浏览器一样的“妹妹”Chart.js。
你可以想象你有多完美,你可以通过CSS来美化你的SVG,并创造你想要的所有可爱的动画。
这个图书馆也可以安装使用NPM:
npm install chartist --save
在其官方网站上有很多关于使用此库的信息。

5.C3.js
就像TauCharts一样,是一个非常有效的基于C3 D3图可视化库。作为一个加号,它允许您创建可以轻松定制为个人品味或风格的类。
表面上C3看起来像是一个很难使用的库。然而,一旦你掌握了它的技巧,就没有办法阻止你了。
这个图表库,您可以更新图表就算通过创建回调的第一个渲染。使用这个库很容易找到方法,因为它允许您为Web应用程序创建可重用的图表,从而减少了要完成的工作。
安装C3图库使用NPM,键入以下命令:
npm install c3
更多关于这个库可以读上从官方网站GitHub页面。

6.HighCharts
把你的生活highcharts.js数据。
与开发,你可以使用纯JavaScript创建交互式图表。它很容易用SVG呈现,当你尝试在你的Web应用程序中添加交互式图表时,它能完美地与HTML5配合使用。
它非常轻量级,因为它不需要任何插件。这并不比其他图表库效率低。你可以创建任何你能想到的图表,无论是列、条形、饼图还是极坐标图,不必把内存放在网上。
对于所有的简单,开发也非常兼容旧的浏览器,所以你可以把它如果你不需要使用先进的制图方式表示数据。
它也可以安装使用NPM:
npm install highcharts --save
了解更多关于这个库,请查看官方网站GitHub页面。

7.Recharts
recharts是图表库的反应和基于D3的图表库建立。
它被重新定义使事情容易反应爱好者,因为你可以写在你的反应网络应用程序无缝图表。
Recharts很轻,使得使用SVG元素创造轰动的图表。
它可以安装使用NPM:
npm install recharts
recharts没有冗长的文件,因为它是开门见山,也容易解决问题,当你面对一堵墙。
官方网站上的这个库的更多信息以及GitHub页面。

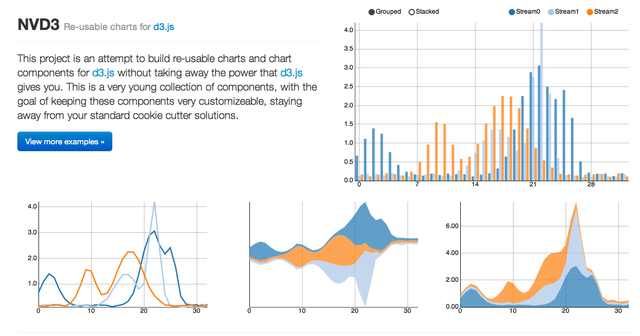
8.NVD3
Mike Bostock写的,是另一个质量D3 NVD3基于JavaScript库。允许您在Web应用程序中创建漂亮的可重用图表。
它具有强大的功能,数据可视化与可爱的图表如箱形图,旭日,和K线图。如果你是一个JavaScript图表库找吨功能,NVD3是一看出来。
尽速有时可能是一个问题,这个库,使用它fastdom安装使它更快。
你可以很容易地从网站GitHub页面了解更多关于这个图书馆。

9.Flot
随着时间的推移,jQuery已经成为Web开发人员的一个非常重要的工具。Flot.js,事情就变得容易多了。
Flot是今天最古老的JavaScript图表库之一。然而,这决不会减少它的功能,因为它支持线图、饼图、条形图、区域图表,甚至堆叠图表。
上了一个巨大的下面的加班,也有一个美好的文档。因此,当你遇到一堵砖墙时,更容易找到解决问题的方法。
它也支持旧浏览器。
带上,你不一定需要使用npm安装它。您需要的是在包含jQuery后将HTML5文件包含在HTML5中。
得到Flot.js的更多信息,只需查看官方网站GitHub页面。
Wrapping It Up
最后,很难选择最好的这些库,因为它们都是高质量的库。然而,你可能会发现,有些是更难学习的,要么是因为学习曲线陡峭,要么是由于缺乏网上学习材料。因此,最好将一个库与另一个库相补充。除了本文中讨论的九个库之外,还有许多其他的库,所以如果您没有从这九个列表中找到您想要的东西,您可以做进一步的研究。
然而,并非所有这些图书馆都是免费的,所以你必须查看他们的官方网站,看看与这些工具有关的条款和条件。然而,这并不能阻止你用最美丽的方式可视化你的数据。继续用图表来表示这些数字。

本文固定链接:
http://www.i7758.com/archives/2851.html